«Storytelling with Data», Cole Nussbaumer Knaflic: неформальный обзор-конспект книги
«Наши сайнтисты сгенерировали кучу графиков, а мы совершенно не знаем, куда их девать. Давайте попробуем их хоть как-то пристроить». © подслушано
«Плохие графики везде. В моей работе я постоянно встречаю крайне сомнительные визуализации данных. Никто не делает плохие графики намеренно. Но это происходит. Опять и опять. В каждой компании во всех отраслях экономики сотрудниками всех уровней. Это происходит в СМИ. Это происходит там, где вы ожидаете, что люди должны уметь визуализировать данные». © автор книги
Это происходит и здесь, на Хабре: просматривая статьи в потоке «Визуализация данных», часто ловлю себя на мысли, что не понимаю и не могу схватить суть того, что отображено. В статье рассмотрим несколько примеров. И что самое неприятное для меня, это происходит и в моей работе тоже. Не постоянно, но чаще, чем хотелось бы.

Название книги «Storytelling with Data» звучало убедительно. Выбрал её для вечернего чтения и не пожалел. В книге нет формул, хитрых и необычных графиков, сложных кейсов. Понятный английский. Качественная печать. Читается как художественная литература. Книга будет полезна всем, кому приходится делать презентации на основе данных. Думаю, что особенную пользу она принесёт тем, кто занимается аналитикой данных.
Этот обзор очень неформальный: вперемешку идут мысли автора книги, мои мысли, ситуации из моей работы, а также шпаргалки по matplotlib по ссылкам. Будет много картинок. Почти все иллюстрации перерисованы из книги на Python.
Меня в университете учили статистике, сейчас студентам преподают машинное обучение, появились школы данных от крупных компаний. Но до сих пор не слышал, чтобы специалистов по анализу данных серьёзно учили «рассказывать истории» на основе данных. А ведь это необходимый шаг превращения данных в информацию и знания. Важно качественно рассказать о находках клиенту. Причём рассказать так, чтобы ему было понятно и увлекательно, чтобы он сразу же захотел что-то улучшить в бизнесе (возможно, с нашей помощью), а не просто сказал: «Ну ок, звучит интересно» и пошёл заниматься своими повседневными бизнес-делами.
Пара цитат с Хабра:
В беседе с Джонатаном Нолисом, одним из передовых специалистов в области анализа данных из Сиэтла, который работает с компаниями из Fortune 500, мы обсудили такой вопрос: «Какой из двух навыков более важен для специалиста, работающего с данными, — способность пользоваться сложными моделями глубинного обучения или умение рисовать хорошие слайды в PowerPoint?». Нолис привел аргументы в пользу второго, считая, что доступное разъяснение результатов анализа остается ключевым элементом работы с информацией.
Чем на самом деле занимаются специалисты по анализу данных? Выводы из 35 интервью
А вот вторая цитата про soft skills:
— Начнем с soft skills — потому что их и не хватает. Несмотря на то, что data scientist — техническая профессия, крайне важно уметь правильно / красиво подать результат своей работы. Грубо говоря, как айфон — у него хороша не только начинка, но и внешний вид, упаковка, история. Людям надо научиться презентовать свои результаты: писать посты в блоге, выступать, делиться кодом. Лучшие data scientist«ы это отлично понимают, и так и делают. Иначе можно застрять в своей норе, и даже с классным результатом остаться незамеченным.
«Мне сложно понять мотивацию data scientist«а, который не видит красоты в математике» — Кирилл Данилюк, Data Scientist
Введение
Книга начинается с примеров трансформации неудачных визуализаций в понятные. Вот один из них.
Было:

Стало:

Jupyter Notebook на GitHub
Если в первом случае моя реакция на график была: «Что это?», то во втором случае было достаточно нескольких секунд, чтобы схватить суть информации, а после этого вникнуть в детали.
Практически каждая визуализация для презентации — это штучная работа. Я строю графики с помощью matplotlib, а автор книги — с помощью Excel. Для облегчения работы в будущем реализовал для себя генерацию некоторых графиков из книги на Python. Код содержит кучу «доработок напильником» (fine tuning). Получилась своего рода шпаргалка с комментариями. Доступно по ссылке.
Давайте кратко посмотрим содержание частей книги.
Часть 1: Важность контекста
Exploratory vs explanatory. Анализ данных похож на поиск жемчуга: иногда надо открыть 100 устриц (проверить 100 гипотез), чтобы найти пару жемчужин. В процессе такой работы мы визуализируем данные для себя. Когда приходит время рассказать о результатах, очень часто возникает желание использовать те же самые графики и рассказать о всей проделанной работе: «Открываем первую устрицу. Пусто. Но ничего страшного, у нас ещё осталось 99 устриц. Открываем вторую». Не надо так делать. Надо отделять исследовательский (exploratory) анализ от объясняющего (explanatory). На этап объясняющего анализа надо закладывать время, для него надо делать другие визуализации в зависимости от контекста: кому, что и как.
Один из интересных примеров, где хотелось бы видеть объясняющий анализ вместо исследовательского — статья «Анализ статей Хабрахабр и Geektimes». Автор выдал кучу графиков и таблиц, но выводов из них я не увидел. Было бы очень интересно знать, когда публиковать статьи, чтобы получить максимум просмотров. По одному графику это воскресенье, по другому графику — 6 утра. Но будет ли 6 утра воскресенья удачным временем для публикации? Не уверен. Один из комментариев:

Кому. Вполне очевидно, что содержание и детализация зависит от аудитории. Но и здесь можно промахнуться. Как-то один из раздражённых слушателей сказал мне: «Перед вами сидит 10 инженеров, которые большую часть жизни занимаются вопросами добычи нефти, и вы уже 20 минут рассказываете нам, как делать анализ кривых падения добычи?!». И хорошо, что он это сказал, так как аналогичного содержания у меня было ещё на 20 минут.
Что. Неочевидная для меня мысль. Важно чётко обозначить, каких действий вы ждёте от аудитории. Например, выделить ещё 10М рублей, нанять 5 разработчиков, сократить отдел, повысить температуру в котле до 700С, дать старт проекту по прогнозированию оперативной задолженности. Это некомфортно. Всегда есть ощущение, что «бизнес» знает намного лучше, и страшно сделать бредовое предложение. Но если аудитория не поняла, чего, собственно, от неё хотят, то прослушанным докладом всё может и ограничится. Послушают, скажут спасибо и пойдут заниматься своими делами дальше.
«Бизнес» наверняка знает лучше, но у «бизнеса» в этот момент голова может быть занята совершенно другими вещами: горит завод или хакеры безвозвратно стёрли часть исторических данных с датчиков. (Всё это реальные ситуации). Ведите себя как эксперт в предметной области: вы анализировали данные, посмотрели на процесс изнутри. В любом случае, даже ошибочное предложение может дать начало конструктивному обсуждению.
Недавно для одного из заказчиков я проделал большую работу: проанализировал данные за 3 года из нескольких источников. Скомпоновал находки в несколько объёмных Excel таблиц и Word документов, отправил по электронной почте, надеясь, что будет дан старт нескольким проектам. В ответ получил: «Да, это очень интересно!». И всё. Сейчас понимаю, что другого ответа и быть не могло.
Как. Графики для презентации отличаются от графиков для писем. В первом случае мы видим реакцию аудитории, в любой момент можем ответить на вопросы, дать пояснения. Поэтому уровень детализации графиков для писем должен быть выше.
Часть 2: Выбор эффективной визуализации
Автор приводит список хороших способов визуализации данных. Из необычного для меня: визуализация с помощью простого текста и графика наклонов (slopegraphs).
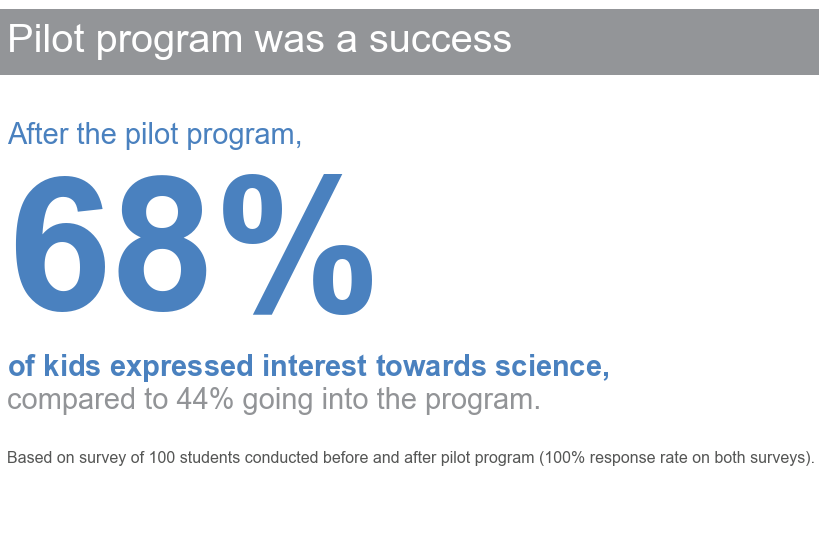
Простой текст. Если что-то можно выразить одной цифрой, то график, возможно, и не нужен.

Jupyter Notebook на GitHub
Недавно воспользовался этой идеей для презентации проекта мониторинга и прогнозирования расчётов с агентами:»7 000 000 рублей накопленной задолженности в момент банкротства агента». Эффект был замечательным, аудитория сразу же настроилась на нужный лад.
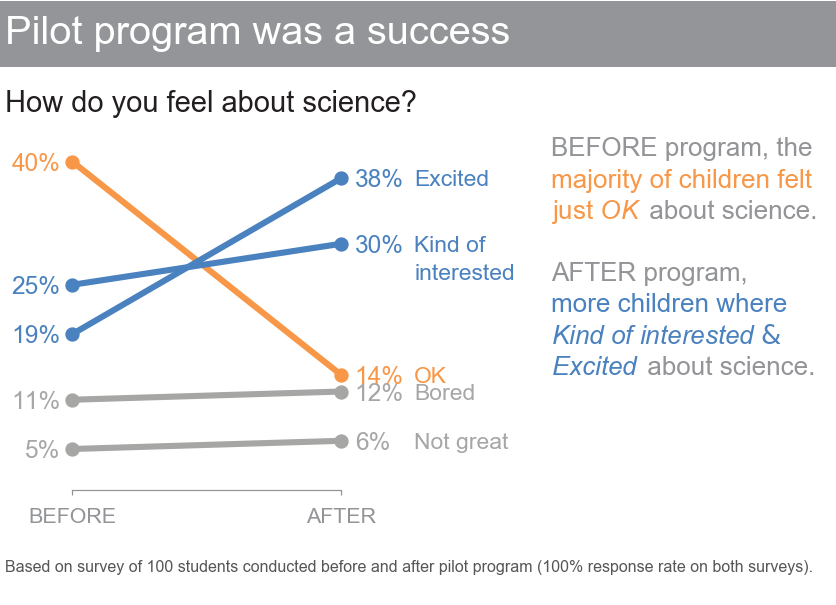
График наклонов. Когда-то очень давно использовал parallel plots из SAS JMP. Что-то похожее. К сожалению, во многих средах такого способа визуализации нет, а ведь он идеально подходит для многофакторного сравнения:

Jupyter Notebook на GitHub
Недавно на Хабре была статья «Лучшие работодатели в ИТ: первые результаты сервиса оценок на «Моем круге». Там был график, из-за которого в комментариях разгорелась дискуссия:

Маленькие компании в среднем практически по всем параметрам оцениваются выше крупных компаний. Мне стало интересно, а имеет ли смысл переходить из среднестатистической маленькой компании в хорошую крупную? Результат сравнения с помощью графика наклонов:

Плохие способы визуализации. Автор книги предостерегает от использования круговых, donut диаграмм, а также советует никогда не использовать 3D.
Круговые диаграммы. Знаю по себе: когда вижу круговую диаграмму, сразу же начинаю искать на ней цифры (проценты). А если цифр нет, то просто пропускаю. Людям тяжело сравнивать углы без транспортира. Единственное, что теряется при переходе от круговой диаграммы — это визуализация факта, что все части вместе составляют единое целое (100%). Но если круговая диаграмма в целом не работает, то это уже не важно.
Donut диаграммы. Ещё хуже круговых, так как вместо сравнения углов приходится сравнивать длины дуг.
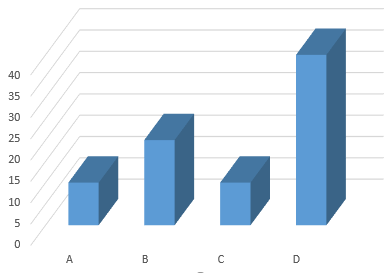
3D. Пара примеров, сделанных с помощью Excel.
Чему, по-вашему, равно D?

Мало того, что вам необходимо проследить пальцем до значения 35 (глазами сложно сделать поворот), так ещё и 35 не является правильным. Правильное значение — 40!
3D в сочетании с круговыми диаграммами вообще творит чудеса. Насколько C больше B? Хотя бы примерно?

На самом деле, C меньше B на 5% и они равны 30% и 35% соответственно! Просто не используйте 3D для визуализации данных.
Часть 3: Мусор ваш враг!
Каждый элемент на графике несёт когнитивную нагрузку. Чем выше отношение «сигнала к шуму» визуализации, тем лучше. Не в ущерб понятности, конечно. Лишние элементы делают график на первый взгляд визуально гораздо сложнее, чем он есть на самом деле. В итоге часть аудитории решит не прилагать усилия и тратить время, чтобы разобраться в визуализации. Со мной такое часто происходит на Хабре: «О! Этот график вроде бы выглядит интересным, но какой-то он слишком сложный. Пожалуй, оставлю закладку, а разбираться буду в следующий раз». Авторы статей на Хабре ничего не теряют от такого решения. Но ведь на моём месте мог оказаться потенциальный клиент, инвестор, сотрудник или работодатель.
Автор книги объясняет, что является мусором на графиках, и как с ним бороться. Просто приведу один пример.
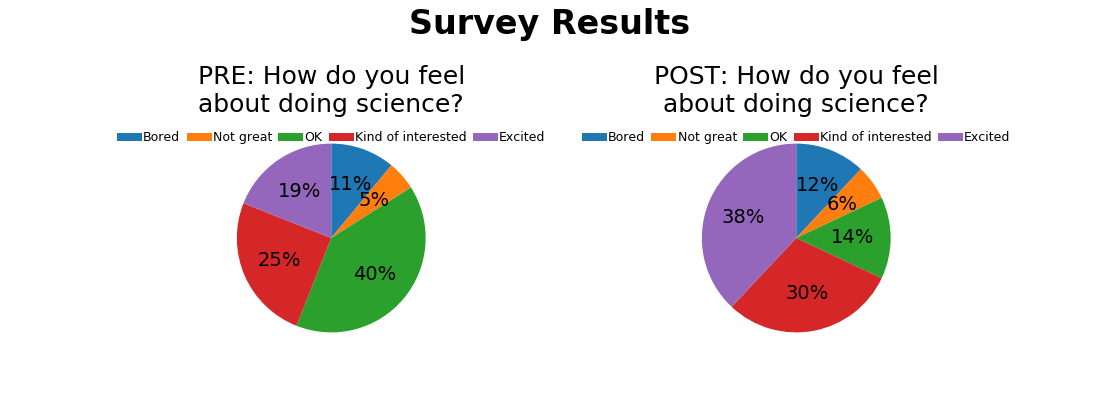
Было:

Несмотря на то, что график визуализирует очень простую «находку», первая моя мысль: «Э-э-э?». Мозг отказывается тратить силы, чтобы вникнуть в информацию.
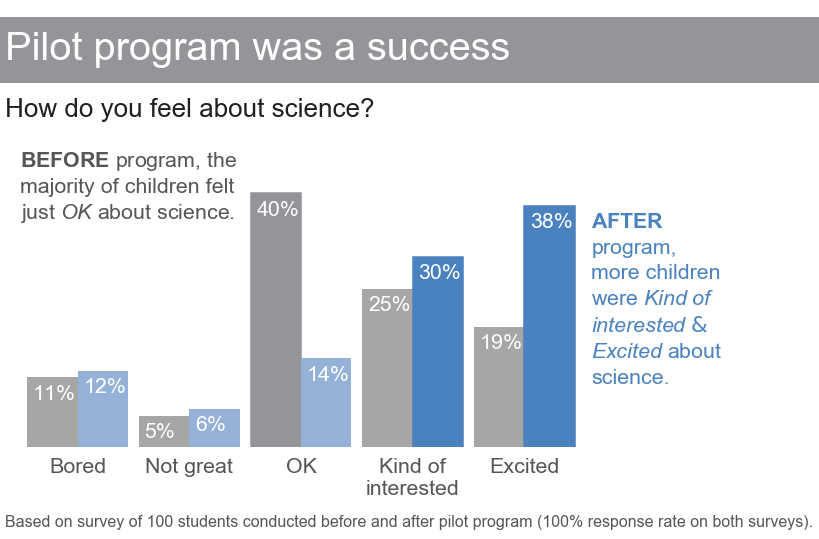
Стало:

Jupyter Notebook на GitHub
Мозг уже не паникует. Появилось желание разобраться.
Часть 4: Фокусируйте внимание аудитории
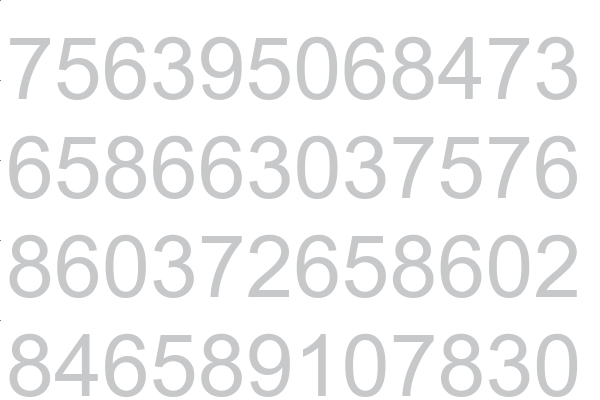
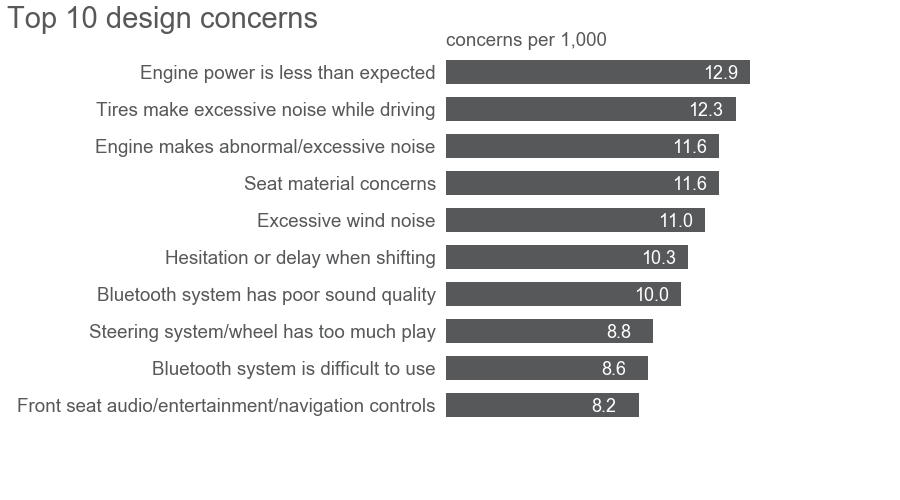
Небольшое упражнение. Посчитайте количество цифр »3» на следующей картинке.

Я бы это задание делать точно не стал, скорее всего, вы не делали его тоже. Единственный способ выполнить для обычного человека (не гения) — просмотреть все цифры подряд сверху вниз слева направо. Правильный ответ — 6.
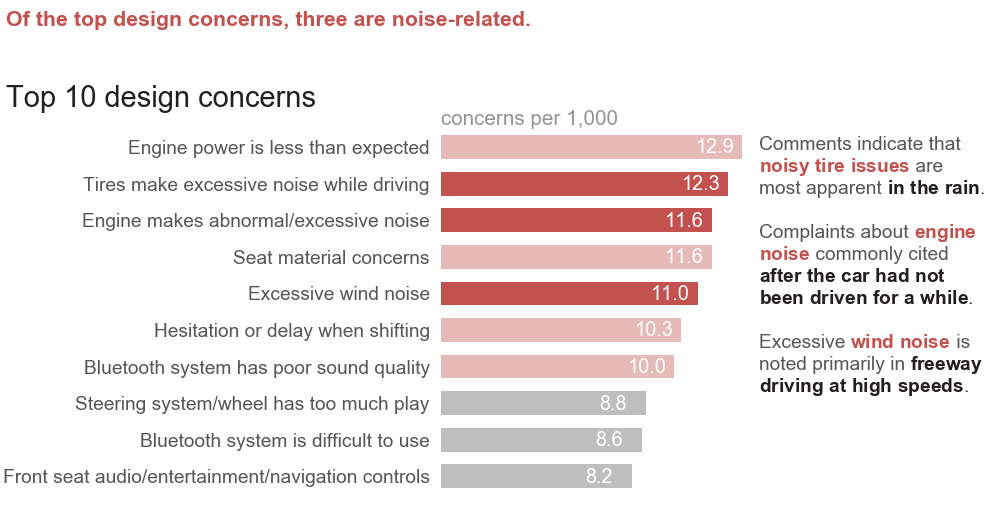
Теперь посмотрите на следующую картинку. Насколько проще теперь выполнить задание:

По исследованиям, человек за 8–10 секунд просмотра графика решает, следует ли ему потратить ещё время или лучше перевести внимание на что-нибудь другое. Графики без атрибутов, привлекающих внимание, похожи на первую картинку. Скорее всего, аудитории будет лень разбираться, и после 8 секунд она потеряют интерес, так и не получив никакой информации. Если график выглядит как вторая картинка, аудитория схватывает выделенную информацию с первого взгляда. Быстрее, чем это осознаёт. И даже если через 8 секунд читатели переведут внимание на что-нибудь другое, важнейшая часть информации будет получена.
Единственный вариант получить информацию из этого графика — прочитать его полностью:

Переработанный график сразу же акцентирует внимание аудитории на конкретной «находке»: надо что-то делать с шумоизоляцией.

Jupyter Notebook на GitHub
Часть 5: Думайте как дизайнер
Для меня дизайнеры — это люди, которые рисуют красивые картинки. Я не дизайнер, красивые картинки у меня никогда не получались. К счастью, с визуализацией данных дело обстоит проще. Разрабатывать графики надо, учитывая следующие моменты: возможности (affordance), доступность (accessibility) и эстетику (aesthetics).
Возможности. Когда мы берём портновские ножницы, становится сразу же понятно, куда надо просунуть большой палец, а куда — несколько других пальцев. С графиками также: аудитории должно быть сразу понятно, куда смотреть и что с этим графиком делать. Для этого:
- Выделите важные моменты. Рекомендуется выделять не больше 10% элементов визуализации, иначе теряется эффект. «Легко найти ястреба среди голубей, но это становится всё труднее и труднее, когда видов птиц станет больше».
- Устраните отвлекающие факторы. «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать», — Антуан де Сент-Экзюпери.
a. Не все данные одинаково важны. Избавляйтесь от некритических компонентов.
b. Когда детали не нужны, агрегируйте.
c. Периодически спрашивайте себя: если это выкинуть, то что-нибудь изменится? Не изменится — выкидывайте.
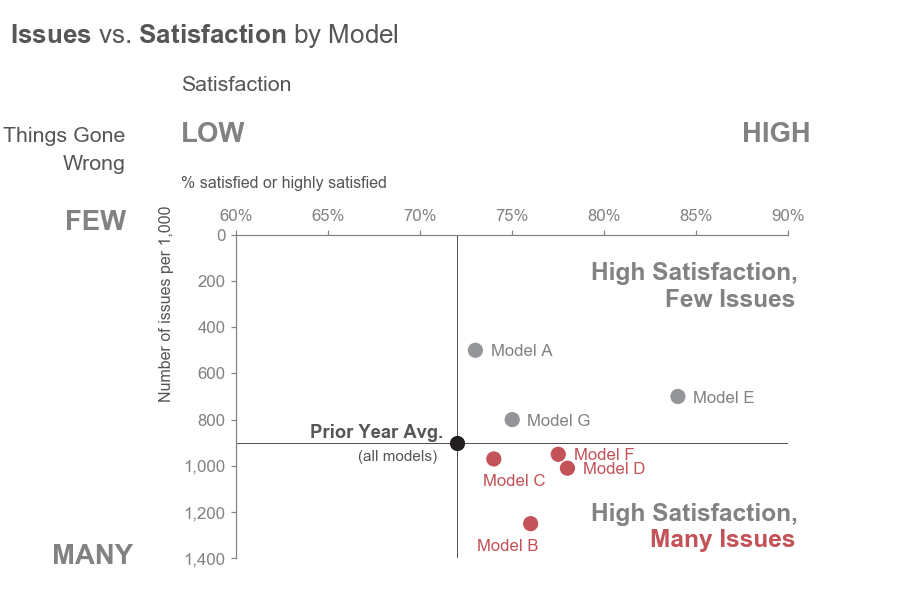
d. Отправляйте второстепенные элементы на задний план. Используйте для этого серый цвет. - Создайте чёткую иерархию информации. Используя разные атрибуты, привлекающие внимание, покажите вашей аудитории, в какой последовательности надо получать информацию. Например, как на следующем графике:

Jupyter Notebook на GitHub
Доступность. Концепция доступности говорит о том, что дизайн должен подходить людям с разными возможностями. Имеются в виду в том числе и люди с разным опытом, знаниями, техническими навыками, степенью вовлеченности в предметную область. Вы можете быть инженером, но не требуйте от аудитории высшего технического образования для понимания ваших графиков:
- Не переусложняйте. Если есть возможность, используйте визуально чистые шрифты (Arial), понятные слова, короткие предложения.
- Текст — ваш друг. Как минимум, на графике должны быть заголовок и названия осей. Давайте посмотрим, как простой текст может изменить восприятие графика:
Без текста
О чём этот график вообще?

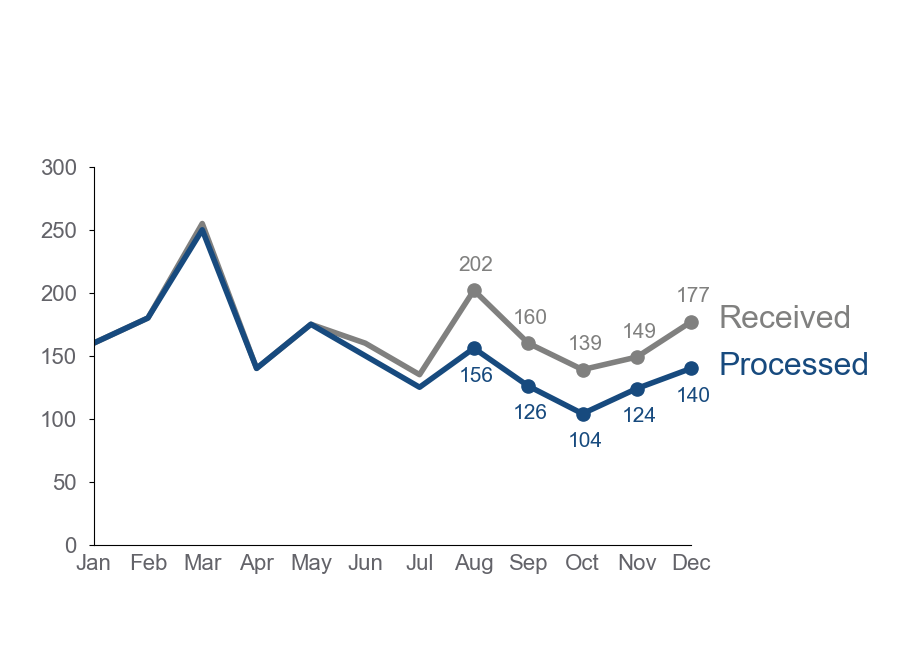
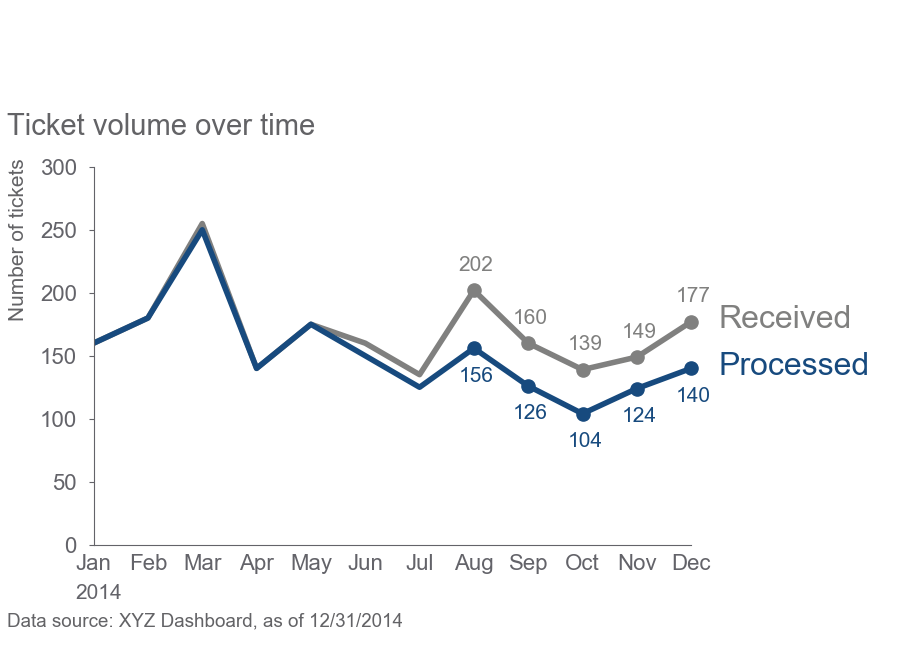
Минимум необходимого текста
Что-то начинает прорисовываться: есть какие-то заявки, которых с мая обрабатывалось меньше, чем было получено.

Много текста
Теперь всё понятно: люди ушли, команда не справляется, надо нанять ещё двух специалистов.

Jupyter Notebook на GitHub
Эстетика. Недавно на Хабре была статья «Визуализация комментариев ютуб-каналов международных и локальных touhou-сообществ». Честно говоря, я так и не понял, зачем оно мне надо, и какую информацию я вообще могу получить из графиков… Но какие же они красивые! С удовольствием посмотрел все (так ничего и не поняв). Тратя дополнительное время и усилия на эстетичность ваших графиков, вы повышаете шанс того, что аудитория будет более терпелива и внимательна к ним. Соответственно, повышаются шансы на то, что аудитория поймёт то, что вы хотите донести. Для этого:
- Пользуйтесь цветом разумно.
- Обращайте внимание на выравнивание.
- Делайте больше пробелов (пустых пространств).
Пример того, как можно привести график в эстетичный вид:
Было

Стало

Jupyter Notebook на GitHub
Часть 6: Критический разбор визуализаций
Автор приводит 5 примеров хороших визуализаций и разбирает детально, почему они сделаны именно так.
Мне понравился такой пример: 
Jupyter Notebook на GitHub
- Внятная визуальная иерархия: читаем заголовок, переходим к жирным цифрам, по ним справа налево доходим до текста «Unmet need (gap)». За несколько секунд схватываем: если ничего не предпринимать, то неудовлетворённая потребность будет возрастать.
- От «Unmet need (gap)» читаем все метки. Понимаем, куда теряются директора и основные источники новых директоров, благодаря тому, что столбцы подписаны непосредственно.
- Очень интересная идея отрицательных столбцов.
Часть 7: Уроки повествования
Хорошая история захватывает. На основе опыта литературы и кинематографа автор показывает, как рассказывать интересные истории с помощью данных. Один из советов: перед подготовкой презентации написать «большую идею» (выразить основные мысли в одном предложении) и «трёхминутный рассказ» (описать основные находки в полстраницы текста).
Каждый рассказ имеет 3 основные части: начало, середину и конец.
- Начало. Обозначает проблему. Если никакой ясной проблемы нет, то, возможно, презентация тоже не нужна. «Почему меня это должно интересовать?».
- Середина. Показывает, как проблема может быть решена. «Почему я могу принять предлагаемое решение?».
- Конец. Призыв к действию. «Что мне нужно начать делать прямо сейчас, чтобы решить проблему?»
Есть две основных стратегии рассказа:
1. В хронологическом порядке:
a. Идентифицировали проблему
b. Собрали данные, чтобы лучше понять ситуацию
c. Проанализировали данные (рассмотрели ситуацию с разных сторон, учли другие факторы)
d. Нашли решение
e. На основе всего этого рекомендуем предпринять следующие действия
2. Начать с конца:
a. Рекомендуем сделать то-то и то-то
b. Подкрепляем эту рекомендацию данными
Часть 8: Собираем всё воедино
Автор проводит читателя на примере по всем шагам и урокам книги:
- Показывает плохой график,
- Описывает, каким может быть контекст презентации,
- Выбирает удачный способ визуализации,
- Убирает весь мусор,
- Определяет, куда надо сфокусировать внимание аудитории, и использует привлекающие атрибуты для этого,
- Приводит график к эстетичному виду,
- Готовит полноценную презентацию.
А сам пример вы можете посмотреть в книге. Рекомендую к прочтению.
