Storydesk — мой несуществующий чудо-проектировщик

Позавчера, на второй неделе возни с инструментами для проектирования и анимации прототипов, у меня накипело: мои изначальные пожелания к инструментам синтезировались с тем, что я увидел и пощупал, образовав экспериментальную модель проектировщика, с которой я спешу поделиться с вами.
***
Ключевой постулат модели, по залёту которого и началось рождение инструмента, состоит в другом подходе к организации цифрового рабочего пространства: я привык работать не с экранами приложения, а с его полотном в разных состояниях.
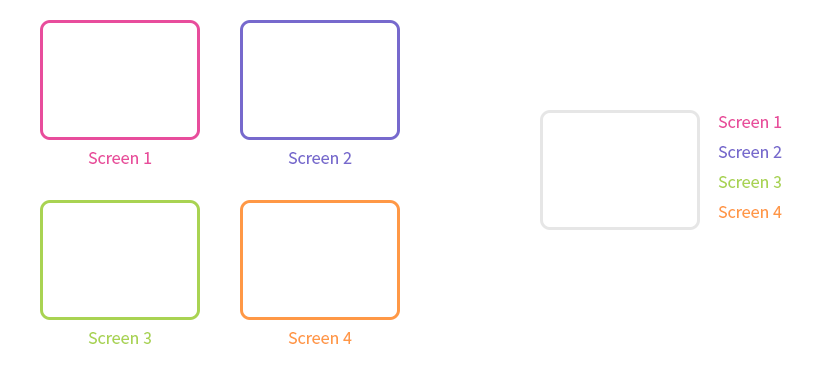
Экраны и полотно в разных состояниях
Это не вопрос привычки, сформированной инструментом и временем: с самого детства я с удовольствием смотрел на работу мультипликатора у какой-то волшебной доски, на которой листались кальки с персонажами, запечатляя различные сцены мультфильма, потому что такой подход не только очаровывал детское воображение, но и казался логичным для самого процесса. Волшебная доска мультипликатора, как оказалось, называется световым (просветным) столом или стеклофоном.
Просветный стол
Да, в процессе над созданием мультфильма используется раскадровка (storyboard), чтобы запечатлеть основной ход событий, но основная проработка ведётся на стеклофоне.
Сюжетная доска «Пиноккио»
Таким образом, есть два подхода к созданию взаимосвязанной истории: линейный (storyboard) и совмещённый (стеклофон). Второй подход позже закрепится мной под понятием «линия истории» (storyline), а «storydesk» станет кодовом словом концепции моего несуществующего проектировщика.
***
Первым делом я обратил внимание на то, что схожую реализацию я периодически кое-где когда-то да использовал: 
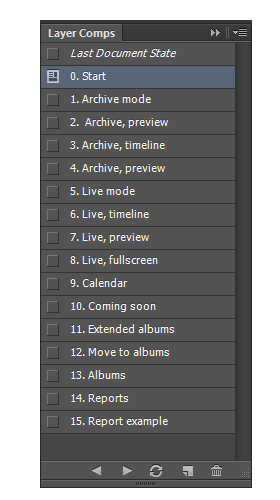
Layer Comps
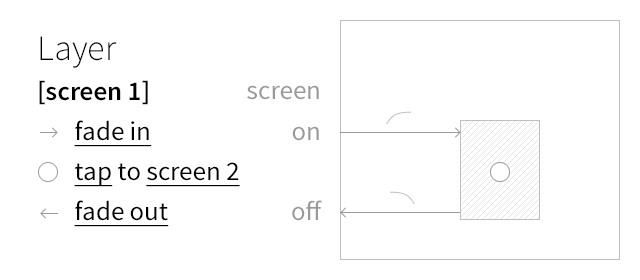
Когда я разобрал на детали механизм Layer Comps, то увидел в нём зачаток будущего функционала — объект обладает поведением на определённом экране (состоянии полотна): 
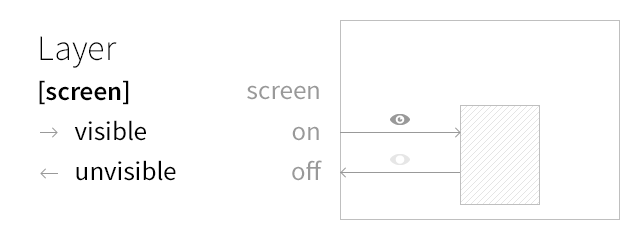
Поведение объекта на определённом экране
Но мне захотелось не только наделять объект более разнообразными движениями, чем простое появление и исчезновение в разных местах полотна …
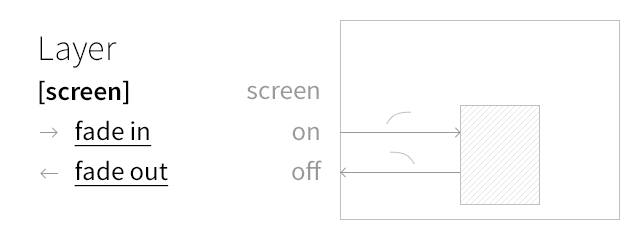
Вариация появления-исчезновения объекта
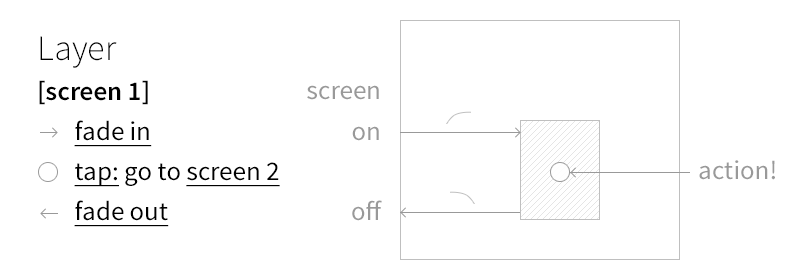
…, но и наделять объект отзывчивостью на мои действия, жесты: 
Объект начинает реагировать на мои действия
Реакция объекта в такой модели состоит из причины (моего действия, жеста) и следствия (что должно произойти или куда я должен попасть, если объект обладает свойствами обычной ссылки): 
Составляющие реакции объекта: я указываю объекту на что (нажатие) и как надо реагировать (переключаем экран)
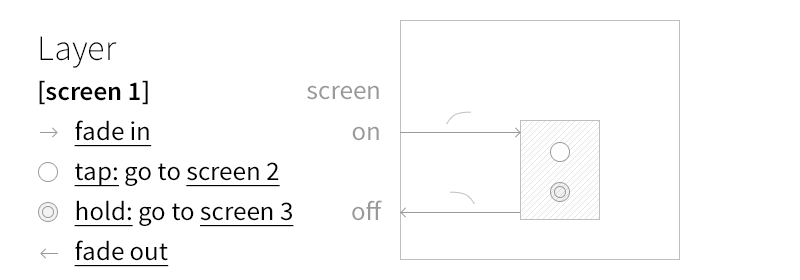
Как и движения объекта, я бы хотел не только задавать разнообразную реакцию, но и делать это не единожды, т.е. наделять объект мультиреакцией: 
Разнообразная и комплексная реакция объекта
Наделение объекта поведением в программной парадигме Фотошопа становится похожим на придание эффекта для слоя: 
Меню добавления поведения и результат на слое в Фотошопе
Таким образом, в моём инструменте я хотел бы видеть обогащённый функционал Layer Comps, задавая объекту (актёру) не только различные движения появления-исчезновения, но и реакцию на мои действия в определённых экранах (сценах) моего монументального полотна: 
Работа с объектом в Layer Comps и в Storydesk
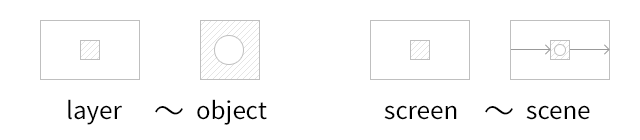
Обратите внимание, как начинают мутироваться понятия: слой становится объектом, экран — сценой.
***
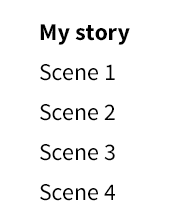
Весь процесс начинает базироваться на управлении сюжетной линией истории моего приложения, которая, как и любая линия произведения, состоит из сцен, схожих или отличных друг от друга: 
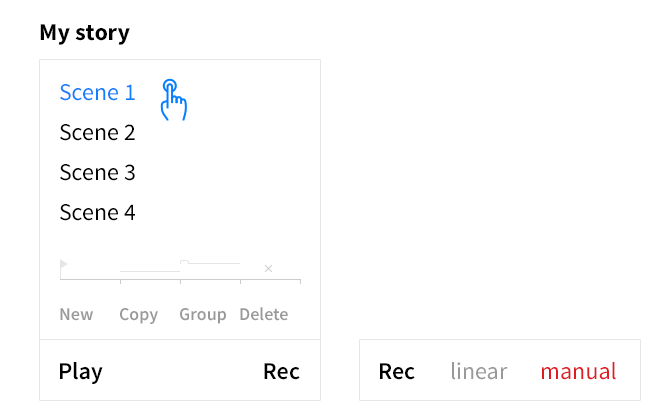
Со сценами на такой линии я смогу выполнять стандартные режиссёрско-монтажёрские операции: 
Сцены будут проигрываться и записываться в чистовик поочерёдно или произвольно: 
Помимо списка сцен, кликабельно и само полотно с объектами: 
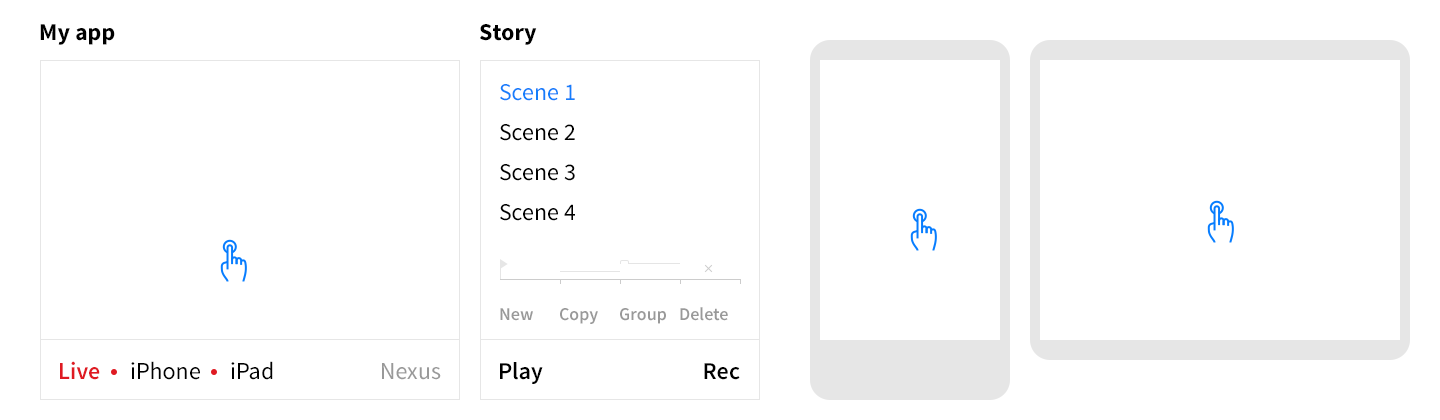
Репетировать и транслировать свою историю я смогу не только на экране проектировщика, но и на других проигрывателях: 
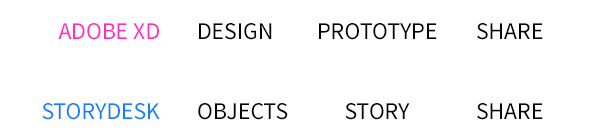
Постепенно подбираясь к функционалу трансляции, я увидел сходство макросценария Storydesk с вышедшим в марте Adobe Expirience Design, где в режиме Design я работаю с объектами, в Prototype — с сюжетом, на Share — транслирую свою историю в разных форматах.
Макросценарии Adobe XD и Storyline
Единственное и большое дополнение — наличие контроля обратной связи от моей истории. Таким образом, рабочий процесс моего проектировщика-небылицы складывается следующим образом: 
Objects и Story можно объединить под одну вкладку, обозначающую созидательный аспект, чтобы вычленить базовые операции с любой историей: создавать, распространять, получать обратную связь.
В идеале, создавая универсальный продукт, я бы добавил возможность обзора сцен (экранов) стандартным линейным (storyboard), добавив этот режим на вкладке Story, чтобы можно было переключаться между режимами board и line, но пока решил оставить всё как есть.
И пока моя губа катится да раскатывается, помимо добавления объектов с подгружаемым реальным контентом, я бы хотел распространять свою историю всеми возможными способами: выгружать и отправлять в разных видах и форматах, обсуждать с аудиторией и тестировать на ней.
***
Мечты должны сбываться! И если для кого-то вышеизложенная концепция проектирования — мечта, которую можно воплотить в реальность: буду рад услышать, как и где это может произойти ;)
И напоследок, пока я перевожу эту статью на мой интермедияте-английский для Medium, можете пощёлкать прототип общей модели Storydesk — несуществующего проектировщика историй ваших продуктов.
Прототип Storydesk
