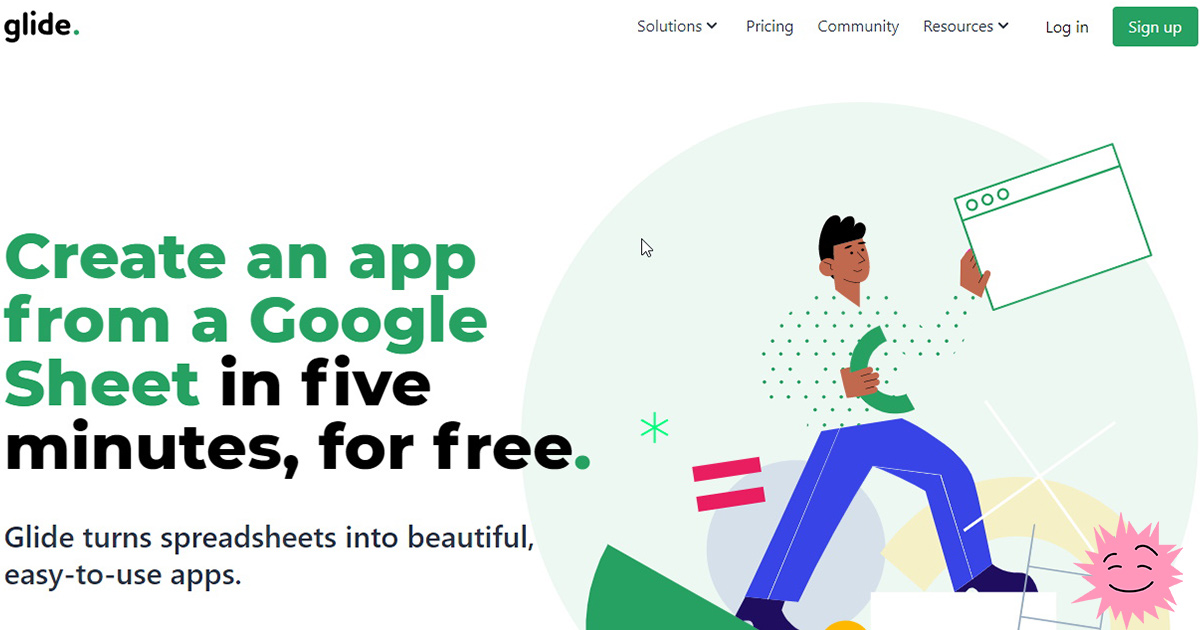
Стартап Glide для создания мобильных приложений из Google-таблиц

Все мы наблюдаем такую тенденцию, что разработка различных интернет ресурсов постоянно упрощается, и становится все более доступной для пользователей.
Например, если говорить о сайтах, то можно вспомнить то время, когда цена простейшего лендинга начиналась от нескольких тысяч долларов. Сегодня же можно бесплатно скачать готовый шаблон практически для любого сайта. Либо же воспользоваться одним из популярных конструкторов. И да, «создать сайт за 5 минут» — это именно то, что нужно большинству заказчиков.
Похожая тенденция наблюдается и на рынке мобильных приложений. Для них тоже существует огромное множество бесплатных шаблонов. А простые конструкторы вполне подходят для самостоятельной разработки.
И сегодня мы решили рассказать о проекте, который имеет все шансы открыть новый виток развития в этой сфере. Стартап Glide привлек к себе внимание возможностью создавать приложения на базе Google-таблиц для любой мобильной ОС. При этом «разработчику» не нужно иметь знаний кода и опыта в программировании.
Идея Glide
Сервис Glide был разработан и запущен бывшими сотрудниками, компании Microsoft. По словам главы проекта Дэвида Сигела, он и его партнеры хотели сделать процесс создания мобильных программ доступным для всех. Благодаря новому сервису, теперь каждый пользователь сможет оптимизировать работу с электронными таблицами. И на их основании создавать удобные мобильные приложения.
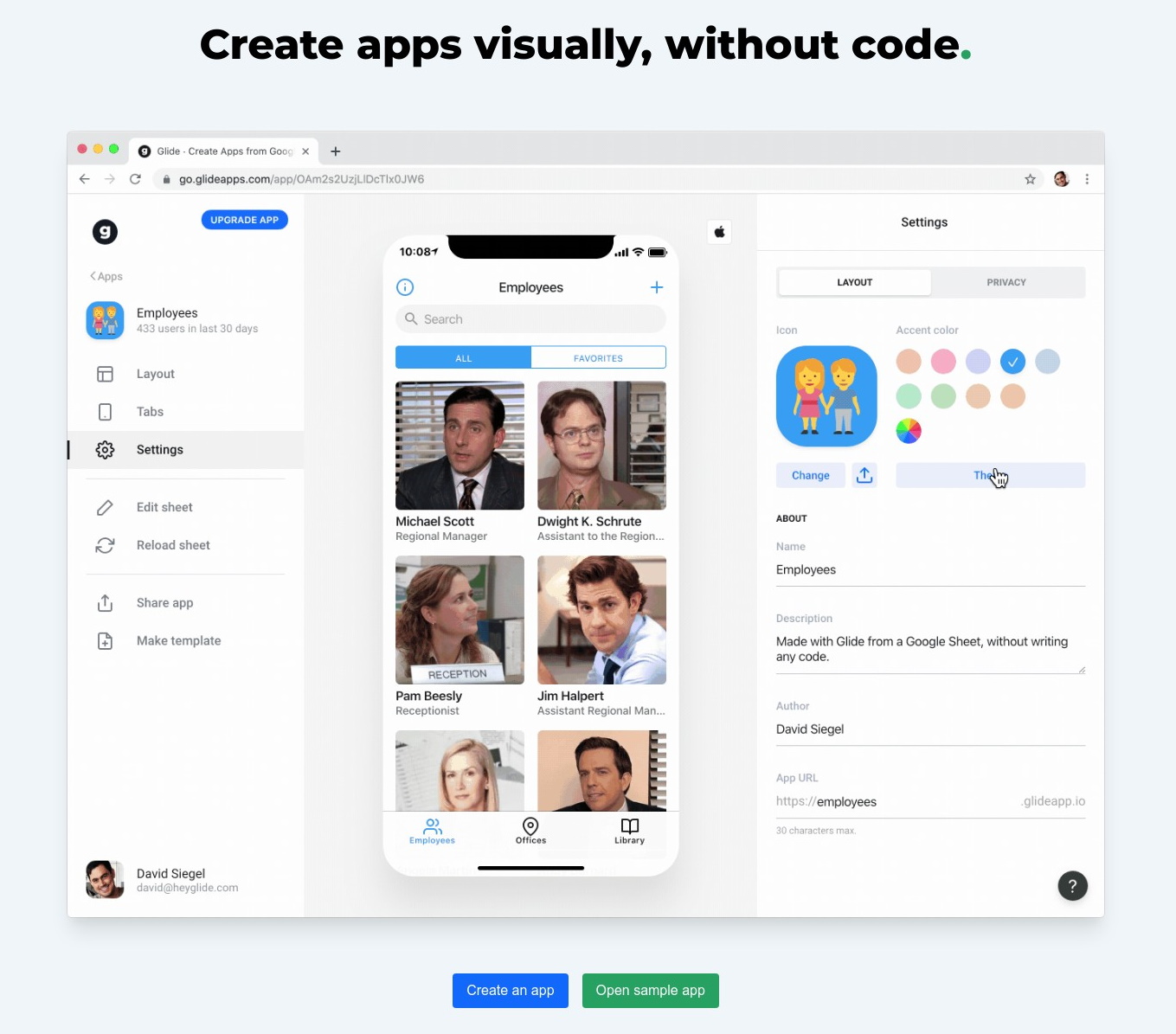
На сайте стартапа представлены готовые инструменты, с помощью которых можно просто создавать универсальные ПО для мобильных устройств. Также Glide позволяет легко редактировать информацию, которую отображает уже созданное приложение, достаточно просто изменить данные в Google-таблице. А через веб-интерфейс клиенты могут настраивать любые страницы и блоки приложений, получая желаемое оформление и необходимый функционал. Создатели утверждают, что для запуска приложения на базе шаблона уходит всего 7 секунд.

Все эти возможности доступны для любого пользователя сети. Примечательно, что сам стартап тоже использует в работе собственные механизмы платформы Glide и Гугл-таблицы.
Особенности ПО
При создании приложения сама платформа Glide позволяет собрать подходящую визуальную составляющую. А гугл-таблица используется для наполнения необходимой информацией, то есть она выполняет роль базы данных.
Все приложения, созданные в этом сервисе, являются кроссплатформенными, то есть их можно использовать в любой ОС и на всех устройствах. Кроме того, это прогрессивные web-приложения. Если вдруг кто-то не в курсе, progressive web app (PWA) — это технология, которая визуально и функционально трансформирует вебсайт в мобильное приложение прямо в браузере.
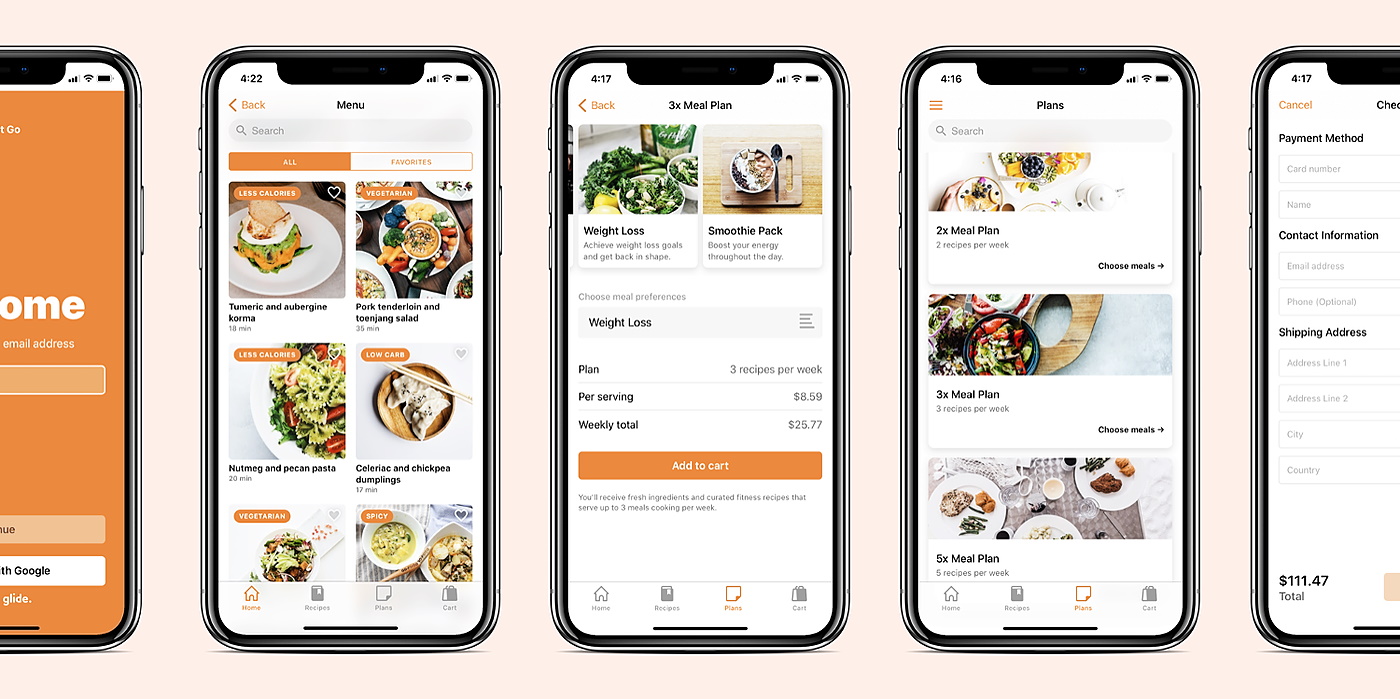
Несмотря на относительно простой принцип работы сервиса Glide, его применение открывает большие возможности для пользователей, которым нужны те, или иные приложения. На базе загруженных или шаблонных Google-таблиц можно создать, например, мобильную витрину магазина. При необходимости пользователь без труда может получить приложение для управления расходами или таск-менеджер.

Каждый из этих вариантов ПО будет синхронизироваться с Гугл-таблицей и быстро обновляться. Опять же таки, для редактирования информации, нужно просто вносить правки в таблицах. А воспользовавшись платформой Glide всегда можно изменить визуальное оформление.
Работа с приложением — создание идеи
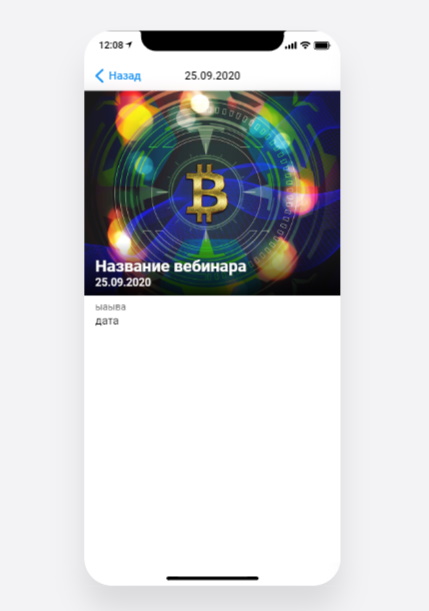
Структура и функции готового приложения определяются его целью. Один из примеров идеи — организация виртуальных мероприятий (вебинаров). Для этого пользователи должны иметь возможность:
- быстро получать доступ к информации о событии и его расписании;
- приобрести билеты онлайн.
Чтобы эти задачи выполнялись, необходимо сформировать несколько разделов интерфейса в приложении:
- обзор события и все детали;
- типы билетов, их стоимость и способы оплаты;
- спикеры, их краткая биография и качественные фото;
- расписание мероприятий в рамках общего события: время и тема выступления;
- список повторяющихся вопросов;
- контакты службы поддержки.
Если нужно создать приложение для других целей, его структуру можно сформировать, используя примеры лучших конкурентов в сегменте. Шаблоны многих из них представлены на сайте Glide.
Примеры успешных кейсов
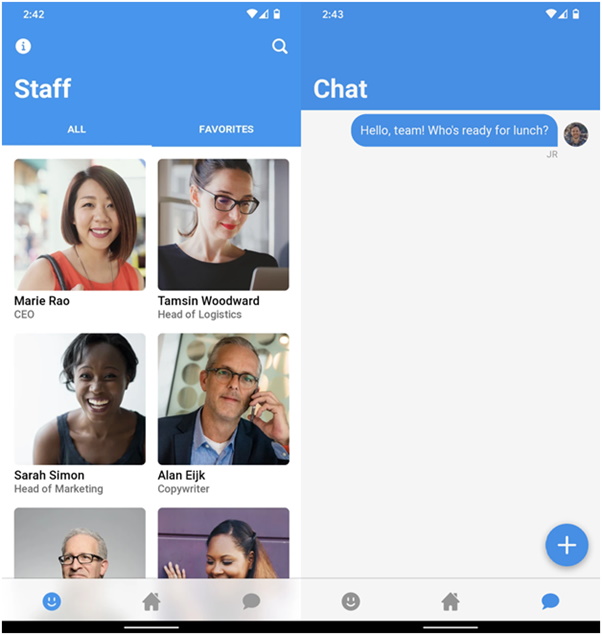
В качестве примера успешного использования сервиса можно привести Android-приложение для работы с базой сотрудников. Оно было создано при помощи готового шаблона Glide.

В это приложение встроена полноценная система поиска и удобный мессенджер. По сути, это некий аналог собственной CRM-системы. Но структура программы собрана на базе обычной Google-таблицы, которая содержит записи об именах и должностях сотрудников, а также набор нужных для работы ссылок.

Еще один удачный пример — приложение для прослушивания подкастов.

Здесь сервис Glide автоматически встроил плеер, потому что система обнаружила в таблице ссылки на аудиофайлы. Запускается созданное приложение посредством перехода по ссылке в любом браузере, в том числе мобильном. Если ссылку открыть в смартфоне, на экран выводится предложение добавить ее в браузер для быстрого доступа.
На ПК использовать эти программы можно при помощи специального эмулятора экрана смартфона. Конечно, это не совсем удобно. Но если пользователь возьмёт платный пакет, то он сможет открывать через компьютер планшетную версию приложения.
Условия работы
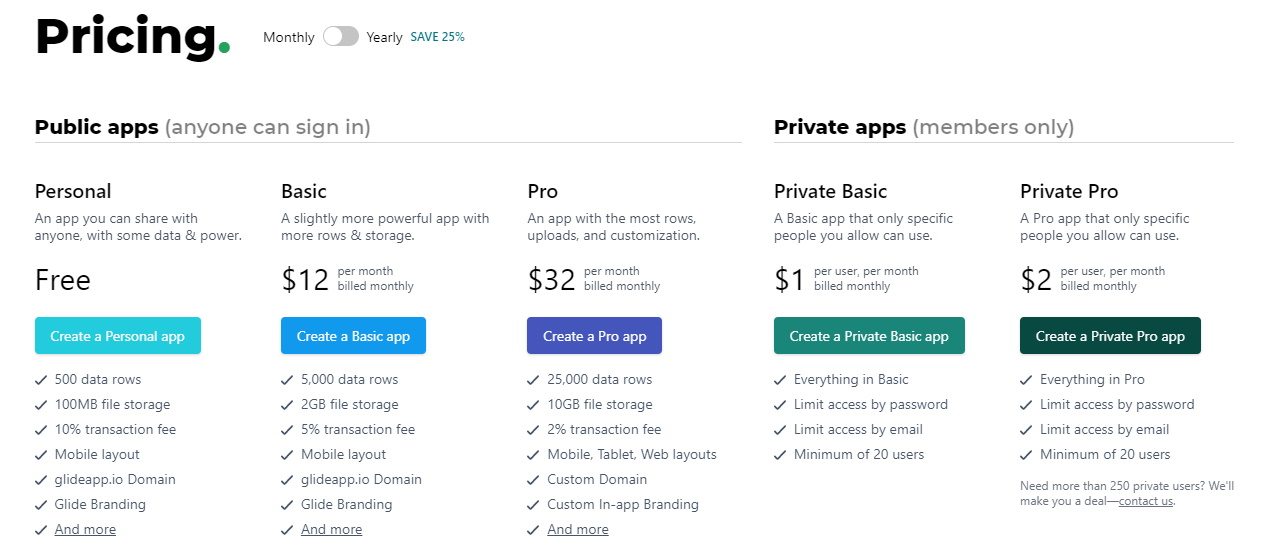
Для личного пользования сервис доступен абсолютно бесплатно. Но в версии Personal действуют следующие ограничения:
- до 100 мегабайт хранилища;
- до 500 строк информации;
- до 1000 изменений таблицы в течение месяца.
Эти функции можно расширить, если за $12 подписаться на платную версию Basic:
- хранилище — 2 Гб;
- 5000 строк данных;
- 10 000 изменений листа в течение месяца.
Еще более продвинутая версия Pro открывает следующие возможности:
- хранилище — 10 Гб;
- строки данных — 25 тыс;
- число изменений не ограничивается.
Подписка Pro на месяц стоит $32, а при оплате сразу за год тариф снижается до $24.
Стоит учитывать, что в режимах Personal и Basic в интерфейсе присутствует реклама бренда Glide, которую можно удалить в Pro версии. Существует также подписка Glide Pro для корпоративного использования и работы небольших команд.
Независимо от варианта оплаты пользователь имеет возможность выбрать любой домен в качестве URL приложения. При необходимости программу можно сделать приватной, то есть доступной только тем, кто прошел регистрацию.

Инструкция по созданию приложения
Для тех, кто заинтересовался платформой Glide, мы подготовили пошаговую инструкцию. Используя ее, вы можете создать собственное приложение еще до того, как дочитаете эту статью до конца.
Чтобы начать работу нужно перейти на сайт. Он доступен только на английском языке, но интерфейс достаточно дружелюбный, поэтому проблем с регистрацией и работой возникнуть не должно. Для начала можно использовать кнопку «Sign Up» в правом верхнем углу, или синюю кнопку «Get Started», сразу под шапкой.

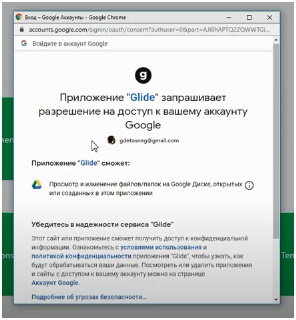
В открывшемся окне понадобится выбрать свой Google-аккаунт для авторизации в системе. После нажатия синей кнопки «Разрешить» откроется доступ к сервису.

Личный кабинет содержит четыре основные вкладки меню:
- My Apps — здесь можно управлять собственными приложениями.
- Learn — в этом разделе опубликованы видео инструкции на английском языке.
- Templates — страница с готовыми шаблонами (платными и бесплатными).
- Add organization — здесь корпоративные клиенты могут добавить информацию о своей компании.
Настройка структуры
Начать создание приложения можно двумя путями:
- From Google Sheet… — из добавления таблицы;
- From Template… — из подбора шаблона.

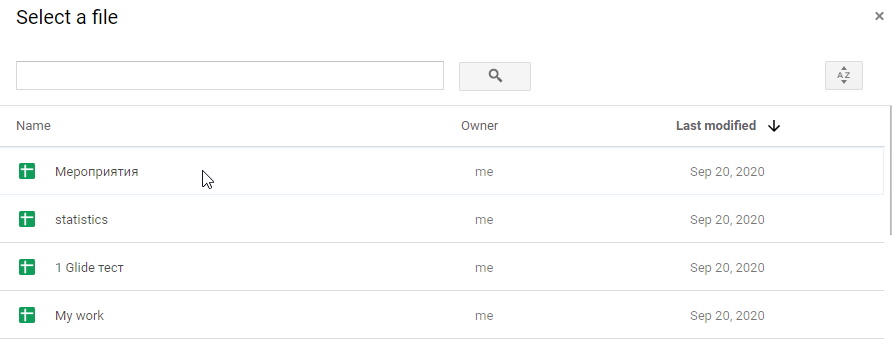
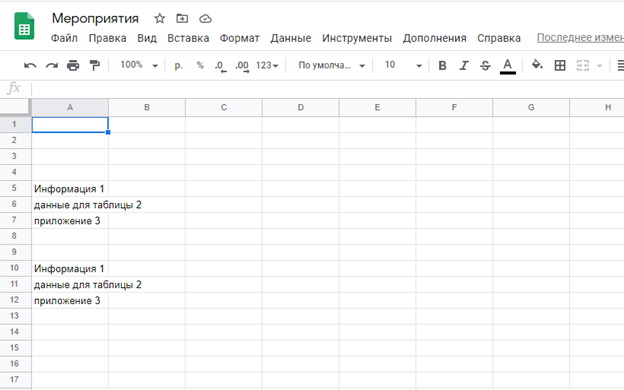
Лучше начинать из выбора первого варианта, в итоге откроется список таблиц на вашем гугл-диске. Например, если нужно создать приложение для работы с мероприятиями, нажимать нужно на соответствующую таблицу (которая была заранее подготовлена).

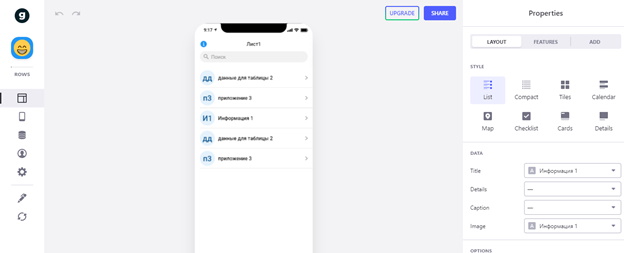
После этих действий в интерфейсе сервиса появится шаблон приложения в базовом варианте. При этом таблица полностью интегрируется с конструктором. То есть можно менять информацию в таблице, и она автоматически будет отображаться в конструкторе. А если вносить правки в самом конструкторе, они тут же будут появляться и в таблице.

Можно сразу сравнить данные, которые отображает сервис Glide с информацией в таблице.

Важно заранее дать таблице корректное название, поскольку оно используется в качестве названия приложения. Также желательно прописать и наименования столбцов в таблице, они впоследствии будут всплывать в приложении.
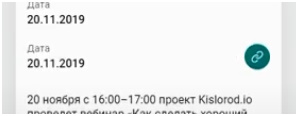
В меню можно выбрать функцию отображения даты мероприятия и другие опции. Например, когда будет создано несколько событий, можно нажать на «Дата», чтобы под их названиями отображались дни проведения.

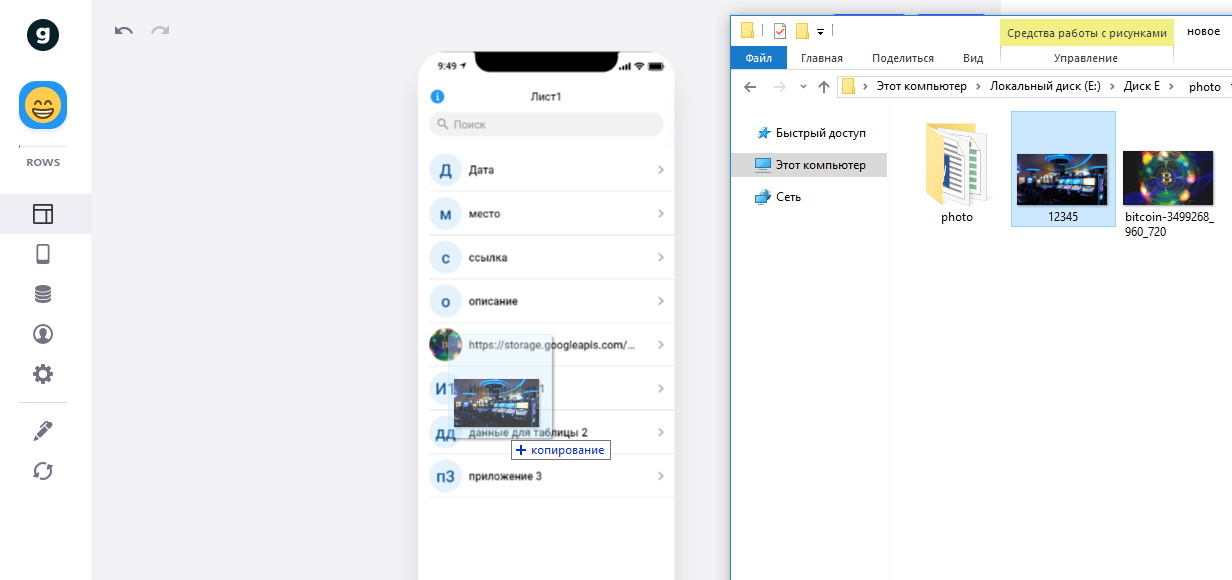
Если нужно вставить фото, его можно добавить прямо в таблицу напротив отдельной строки. Более простой вариант — перетягивание файлов мышкой прямо в интерфейс конструктора.

Система автоматически выполнит кадрирование. Изображение отобразится в нужном формате и в той строке, куда его перетащили. Также сервис сам забрасывает файл с изображением на облако и добавляет ссылку на него в самой таблице.

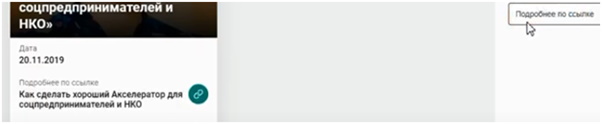
При нажатии на строку отдельного мероприятия появится окно с увеличенной фотографией и более подробной информацией. Возможность перехода к событию обеспечивает активная ссылка, размещенная в окне приложения.

Работа с меню
Внести изменения в структуру страницы можно при помощи бокового меню конструктора.

Можно изменить, например, самую верхнюю строку, выполняющую функцию заголовка. Вместо названия вебинара без труда устанавливается дата.

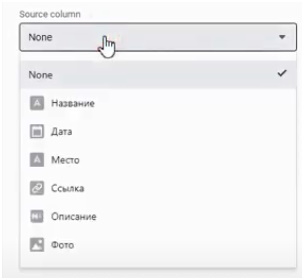
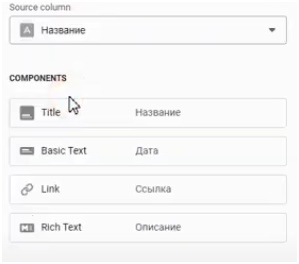
В этой строке можно разместить любой элемент из списка меню «Source column».

Таким же образом выполняется работа и с другими блоками, которые отображаются в приложении.

Когда пользователь наводит курсор на отдельный раздел настройки, зеленый шарик появляется напротив элемента, который будет редактироваться. Это помогает понять, где именно произойдут изменения.

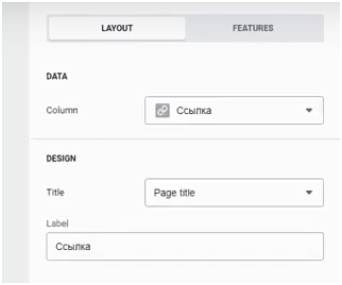
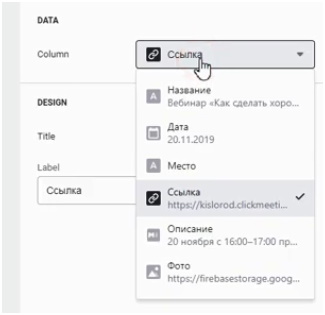
В каждом разделе меню есть свои дополнительные настройки. Если зайти в раздел «ссылка», то можно увидеть несколько полей для изменения этой части приложения.

В самом нижнем поле «Label» вводится дополнительная информация, которая отображается над ссылкой. Если написать в нем «подробнее по ссылке», то эти слова появятся в окне события.

В поле «Column» можно увидеть варианты отображения самой ссылки. При нажатии на ссылку произойдет переход на сайт события.

Если выбрать, например, дату, то именно она появится вместо текста.

Раздел «Title» позволяет изменить вид ссылки, есть 4 варианта визуальной подачи. Может выводиться полный URL адрес вместо названия или только название мероприятия.

Таким же образом можно устанавливать любой формат отображения информации в той или иной части приложения. Есть еще возможность изменить размещение компонентов приложения. Для этого нужно перетащить их вверх или вниз при помощи мышки. Например, активная ссылка без труда поднимается к фото, а строка даты опускается в самый низ.
Если возникла необходимость изменить форму подачи и получения информации, то нужно нажать на белый крестик в синем кругу. Он расположен в правой верхней части меню.

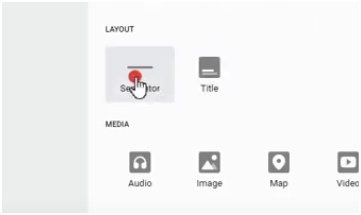
После нажатия откроется окно с выбором шаблонов для оформления приложения.

Здесь есть даже элементы разметки. Если нажать мышкой на любую иконку, функция, которую она отображает, появится в боковом меню сервиса. Для примера можно выбрать разделительную линию.

После нажатия на значок, в меню появится блок разделителя, а в приложении станет видна разделяющая линия. Ее положение по вертикали можно менять при помощи мышки.

При организации мероприятий есть смысл добавить комментарии для обратной связи с посетителями.

После нажатия на соответствующий значок эта функция отобразится в боковом меню и в окне приложения. Можно проверить новый элемент и нажать на активную строку «Добавить комментарий». В итоге откроется поле для написания текста.

Если нужно добавить список билетов или контакты службы поддержки, необходимо нажать на верхний плюс и выбрать подходящие функции.
Такие настройки позволяют подобрать предельно удобный для целевой аудитории формат визуального отображения. А при отсутствии некоторых разделов в меню, их можно прописать в таблице. Сервис считает изменения и добавит новые элементы в приложение.
Финальная отладка
Если вы добавляете или удаляете строку из таблицы, то она появляется или исчезает в приложении. Чтобы увидеть новые прописанные строки таблицы в форме элементов приложения, необходимо нажать значок обновления в левой части рабочего окна.

Сервис Glide может «подхватывать» не только столбцы в Google-таблице, но и новые листы. Для этого на новом листе нужно заполнить хотя бы две строки. При написании одной сервис не зафиксирует изменения.
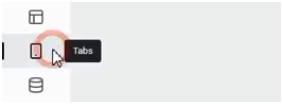
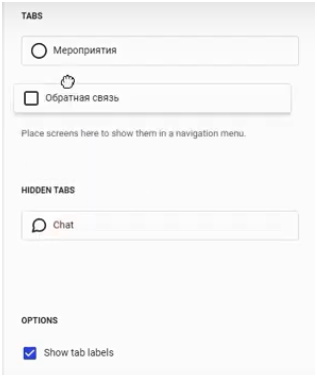
Таким образом можно расширять структуру приложения, включая новые разделы. Но есть один нюанс — после добавления еще одного листа в таблице новые разделы могут не отображаться в интерфейсе, даже при нажатии на значок обновления. Чтобы все заработало необходимо нажать на «Tabs» в левом боковом меню.

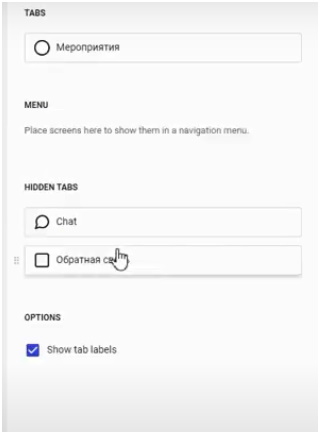
После этого в правой части интерфейса отобразится такое меню.

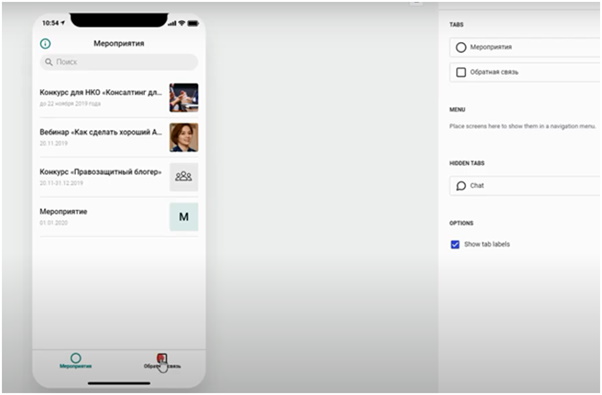
Новые пункты находятся в разделе «Hidden Tabs». То есть в скрытых вкладках. Пока новые разделы остаются здесь, они будут невидимы для просмотра. Их нужно переместить в верхний «Tabs» при помощи мышки.

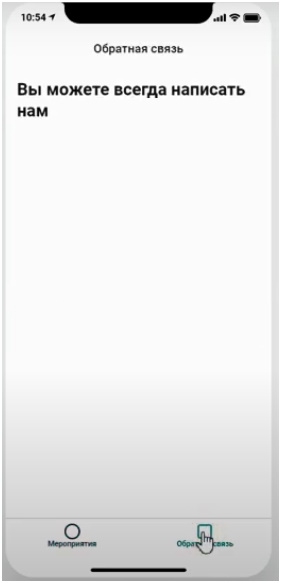
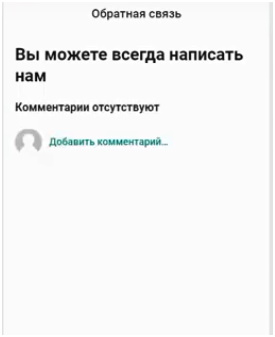
Если обновить приложение после этих действий, новый элемент «Обратная связь» появится в нижней части окна. Таким же образом добавляются и другие элементы.

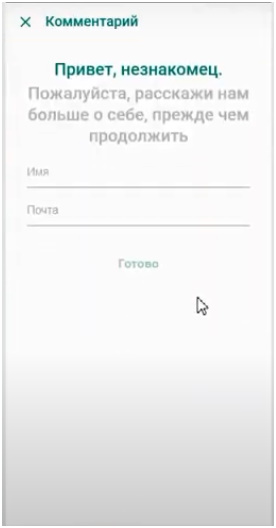
Для создания дополнительных функций внутри раздела приложения потребуется нажать на нужный элемент (например, на «Обратную связь»). В результате откроется окно, которое пока не содержит дополнительных функций — только вступительный текст, прописанный в таблице.

Чтобы добавить комментарии, нужно нажать на крестик в синем круге.

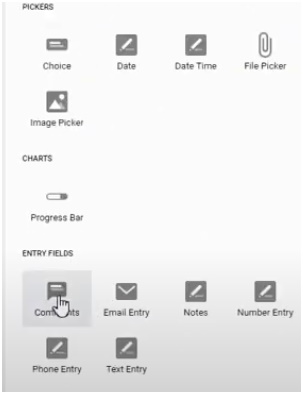
В открывшемся боковом меню необходимо выбрать значок комментариев и нажать на него.

После этих действий функция комментариев отобразится внутри раздела «Обратная связь».

Допустим, нужно добавить еще информацию об организации и фото. В этом случае нужно в боковом меню выбрать подходящий значок и нажать на него. Опять же, фото можно перетянуть мышкой прямо в конструктор.
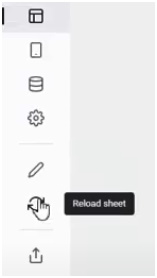
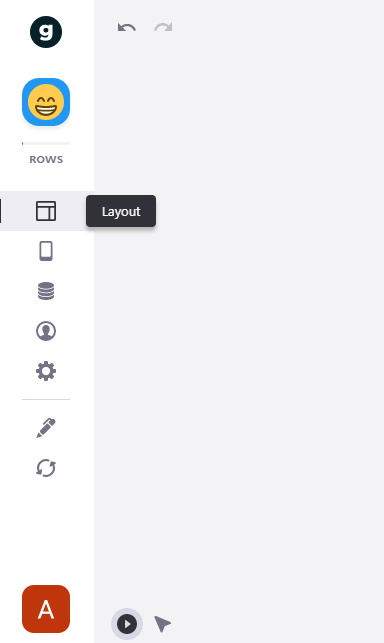
Структура левого бокового меню достаточно простая:
- Верхний значок «layout» используется для перехода к макету приложения.
- Ниже расположен «tabs». Он нужен для работы с закладками.
- «Data» — раздел, позволяющий зайти в базу данных. Нажав на него, можно увидеть таблицу, которую использует приложение.
- Раздел «setting» содержит общие настройки.
- Нажатием на «edit sheet», осуществляется переход к таблицам на гугл-диске. Здесь можно производить необходимые изменения и дополнения.
- Дальше идет значок обновления для загрузки новых разделов.
И самый нижний пункт этого меню используется для публикации приложения.

Благодаря такому простому алгоритму работы с сервисом, пользователь может создать мобильное приложение за несколько минут.
На правах рекламы
Быстрые серверы для любых целей — это про наши эпичные серверы. Максимальная конфигурация — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe.

