Стартап — Сервис по тестированию. Часть 1. «О проекте»
Разделы
О чем пойдет речь
Обо мне
Пройденный путь
Что под капотом
Текущее состояние проекта
Итоги
О чем пойдет речь
Примерно 2.5 года назад я приступил к созданию простенького пет проекта для тестирования себя на предмет усвоения знаний. Как это работало: в процессе усвоения информации выписываю важные моменты > в приложении создаю из них вопросы > прохожу созданный тест спустя пару месяцев > вспоминаю что забыл, остальное закрепляю.

Страница создания теста на 16.02.2022
Приложение позволяло сохранять и сортировать тесты по темам, и конечно узнать правильный ответ на вопрос. Ведь заново доставать книгу и выискивать информацию, которую забыл — та еще морока.
После доведения приложения до нужного уровня, разработка отложилась, пока на работе не столкнулся с проблемой больших временных затрат у ведущих разработчиков на проведение собеседования, оценку и подведение итогов.
В качестве респондента обычно выступал кандидат на должность или сотрудник на повышение квалификации. Проблема ощущалась крайне сильно при собеседовании junior разработчиков в связи с большим количеством откликов на вакансии и низким процентом подходящих кандидатов. Для снижения временных затрат и повышения эффективности обработки кандидатов необходим инструмент который:
Позволит максимально быстро и удобно оценить результаты тестирования (к примеру, чтобы выдать решение об оффере спустя часы после тестирования, не растягивая на дни или недели)
Обладает автоматизированными процессами тестирования (инвайт на тест/тестирование/подведение итогов)
Снижает порог вхождения в процесс тестирования респондента (к примеру если основной интервьюер отсутствует, то часто заменить его некому, из-за сложности/специфичности оценки ответов респондента в зависимости от вопроса)
Обладает возможностью сохранять и анализировать статистику по респондентам и интервьюерам
Не заточен на конкретный уровень/стек/должность, а является универсальным: подходит для всех отделов (QA, PM и т.д) и сценариев (собеседование на должность / повышение квалификации / построение карты навыков и т.д)
Изучив проблему, я подумал: почему не реализовать решение на базе своего приложения для тестов, и бонусом сделать функционал создания тестов общедоступным? И тут понеслось… 2 года непрерывной разработки, множество усвоенных новых знаний, 100500 рефакторов, -10 выгораний.
Обо мне
Всем привет! Меня зовут Роман, я фронтенд разработчик. Имею 5 лет коммерческого опыта и чаще всего работаю с высоконагруженными системами и административными панелями. Основной стек: TS, React, Redux. В этой статье хочу поделиться своей историей и итогами двухлетней разработки пет проекта, посвященного тестам.
Пройденный путь

Итак, у меня есть приложение для создания простейших тестов с минимальной функциональностью. Для решения описанной выше проблемы нужно:
Расширить текущую функциональность для закрытия основных потребностей по созданию тестов — назову её «Персональные тесты»
Реализовать возможность проходить публичные тесты других пользователей, а также публиковать собственные тесты, тем самым создавая базу тематических тестов доступных каждому. Пусть так и называется — «Публичные тесты»
Создать функциональность, позволяющую решить проблемы затрат времени и ресурсов на оценку респондентов — далее именуемую как раздел «Аттестационные группы»
Прикинув масштабы работ, я возрадовался количеству идей и возможностей расширения функциональности! Но есть проблема с одним ресурсом — временем! В основном работа шла все доступные выходные. В среднем на проект уделялось около 14–18 часов в неделю.
В связи с большими масштабами приложения, прежде чем приступить к разработке, я решил поставить побочные цели, чтобы выжать из проекта максимум интереса и опыта, параллельно не выгорев. Вот основные поставленные цели, которыми я руководствовался:
С головой ринуться в неизвестность: изучить как можно больше новых технологий.
Только хардкор: придумывать и самостоятельно решать максимально сложные кейсы (естественно, оправданно сложные), ведь чем сложнее задача — тем интереснее.
Минимум библиотек и сторонних решений: если готовое решение обладает избытком ненужной функциональности или неблагоприятным воздействием (производительность/архитектура/загруженность кода/кол-во issues) — реализую необходимый функционал самостоятельно.
Получить новый опыт полноценной разработки проекта, затрагивая все аспекты, от идеи до релиза MVP. В общем получить опыт, который редко в полной мере удается получить на основной работе.
После составления целей, первым делом приступаю к доведению текущей функциональности до нормального состояния.

И конечно, начинаю разработку без должного планирования и декомпозиции задач, но зато с большим энтузиазмом. Базовое приложение решаю полностью переработать согласно описанным выше целям, для этого создаю поверхностные задачки в заметках и погнали!
Куда погнали, а стек? Выбор основы был между Vue 3, Angular, Svelte. React в список не попал, так как я с ним достаточно освоился, нужно что-то новое и интересное. Проанализировав фреймы, я решил выбрать Vue 3, так как:
Svelte на тот момент был сыроватым
Angular мне показался устаревшим, громоздким, с неприятным синтаксисом
Vue 3 обладал всем необходимым набором возможностей, близким к React синтаксисом и с очень понравившимися мне курсами от Vue Mastery.
По итогу основной стек фронта выглядит так:
TS: ну куда же без него
Vue 3 + Vuex: новые технологии согласно целям + интересно было сравнить с React
Изначально Bulma + SCSS + БЭМ, но довольно быстро отказался в пользу Tailwind так как: новый подход который интересно было попробовать + очень важное для меня сокращение времени + автоматический контроль неиспользованных стилей.
Cypress: для тестов
И тут я замечаю, что чего-то не хватает — бэкенда! Вся текущая функциональность работала исключительно на чтении и записи локального json с помощью json-server и json-server-auth. Для моих потребностей этого было достаточно, но дальше так не пойдет.
Поскольку это мой первый опыт в бэкенд разработке, выбираю наиболее близкий и знакомый мне стек, а именно:
TS: ну куда же без него
NestJS: имел небольшой опыт работы на крохотных пет проектах + я подумал что текущий проект достаточно крупный для удовлетворительного освоения данного фреймворка
MongoDB + Mongoose: документоориентированная бд показалась мне наиболее простой и подходящей для данного проекта
Supertest: для тестов
Также для бэкенда делаю следующие установки:
Руководствуемся REST.
Вся валидационная и бизнес логика управляется беком
Бэк может управлять редиректами фронта

Страница создания теста на 27.09.2022
Проходит примерно полгода и в приложение добавлены: бэк, редизайн (переход на Tailwind), авторизация, регистрация, страница прохождения и результатов теста, покрытие приложения Cypress тестами на 90%.
Кто-то может спросить, почему название Survey creator, проект посвящен же тестам, а не опросам! И почему все на английском? Что ж, могу сказать что на том этапе данные проблемы для меня были совсем незаметны (буквально я их не видел).

Страница создания теста на 30.03.2023
Спустя еще полгода добавляется новая функциональность: профиль, восстановление пароля, история прохождений тестов, публичные тесты, техподдержка и наконец — аттестационные группы — то, что должно решить главную проблему.
Также за данный период поменялась стратегия планирования на намного более детальную. Из-за недостаточной декомпозиции и детализации задач было много переделок, вследствие чего потрачено впустую много времени, и так дальше продолжать было недопустимо. Теперь задачи: разделялись по приоритету, версионировались, подробно декомпозировались, на особо сложные делались uml диаграммы в Miro (позже перешел на диаграммы в Obsidian, из-за простоты и отсутствия лимитов). А на уже реализованные фичи добавлялись в карту сайта, где подробно описывались.
Следующие 7 месяцев занимаюсь рефактором, улучшением и дополнением текущего функционала и также добавляю: систему антиплагиат, эквайринг, модерацию (валидация слов, жалоба на тест, блокировка пользователей).
Админка

План-схема разделов админки, созданная в Obsidian
Тут я уже должен был публиковать статью, но вдруг на сайте публикуют первый тест! Я очень обрадовался, но ненадолго, ведь вопросы в тесте не были заполнены «корректно» (вместо описания »,,,» и т.д). Я планировал создавать админку, но уже после статьи, но не тут-то было.
Срочно нужна модерация! Поэтому статью откладываю и начинаю пилить админку. В качестве базы использовал копию текущего фронта, так как готовые дашборд решения были слишком громоздкими и отняли бы много времени. Пару дней трачу на первоначальную инициализацию, еще пару дней на диаграммы/планировку задач, и после закрываю задачи примерно за 4 дня. По итогу за месяц сделал админку с модерацией публикуемых тестов.
Мобильная версия

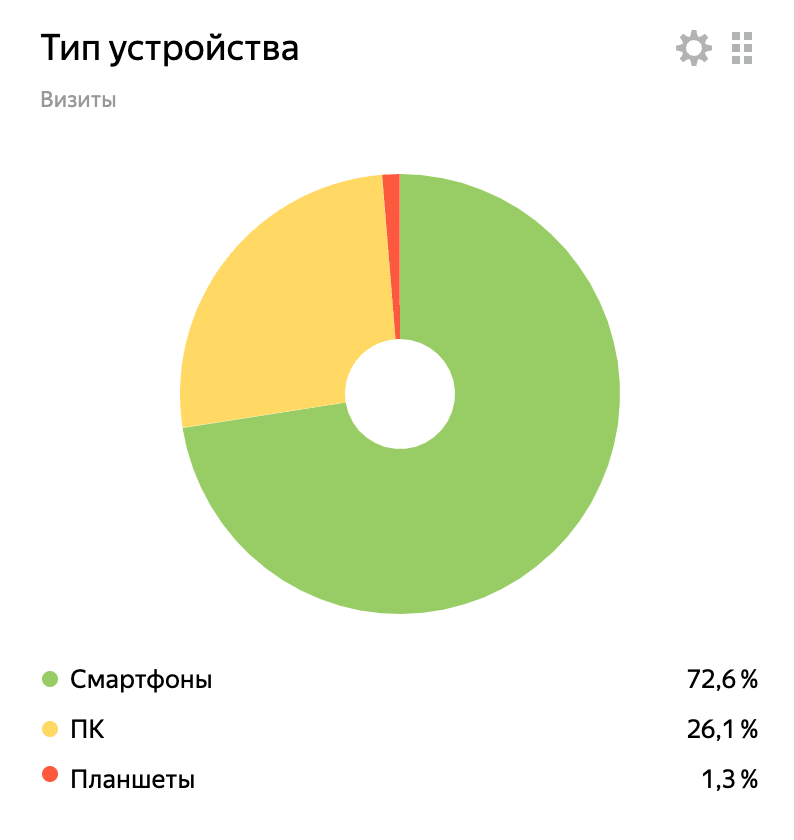
Статистика посещений сайта по типу устройства
Тут я уже должен был публиковать статью, но понимаю, что приоритетнее будет сделать адаптив для мобильных/планшетных устройств, так как по статистике 70+ процентов пользователей практически не могут пользоваться приложением. Я думал, что задачка займет много времени, особенно прочитав рекомендацию от tailwind по написанию адаптивных стилей. К счастью, я справился за пару дней. Да, не все гладко, не без косяков, но можно нормально пользоваться, а тени и микро-отступы можно поправить позже в процессе.
Что под капотом

Карта страниц и взаимосвязей сайта, созданная в Milanote
Стек
Фронт — TS/Vue 3/Vuex/Vite/Tailwind/Cypress
Админка — TS/Vue 3/Vuex/Vite/Tailwind
Бэк — TS/NodeJS/NestJS/Mongoose/Supertest
Сервера, резервные копии, DDoS-Guard, S3, БД, почта, Firewall, SSL-сертификат, домен
Все в timeweb.cloud. Полностью мне подошли, что по ценовой политике, что по необходимым функциям. Закрыл все потребности одним сервисом, как и хотел.
Антиплагиат
Искал антиплагиат с API, и другого подходящего решения кроме text.ru не нашел.
Эквайринг
В связи с тем, что я не хотел становиться ИП, кол-во доступных эквайрингов плавно скатилось к нулю. Сервисов, предоставляющих эквайринг самозанятым, по пальцам посчитать. По итогу выбирал между self.payanyway.ru, самозанятые.рф и sigma.net. Выбор пал на самозанятые.рф из-за наличия возможности оплаты на странице сайта без редиректа, к тому же они являются партнерами и интегрированы с сервисом «Мой налог».
Прочее
Аналитика — Яндекс.Метрика, Google Analytics, pr-cy, Яндекс.Вебмастер
Реклама — Яндекс.Директ
Топ вызовов
Бэкенд. Пожалуй, самое интересное и масштабное изучение, от которого получил массу удовольствия и опыта.
Проектирование модуля аттестационных групп. Фича обладает большим количеством функционала, взаимосвязей и сложной логики, из-за чего было непросто что на бэкенде, что на фронте.
Сторонние API. Достаточно много времени заняло подключение и настройка API антиплагиата и эквайринга. Основная проблема была в отсутствии тестовых роутов, из-за чего тестировать работу можно было только на проде, что отнимало время на проверку интеграции и общение с тех. поддержкой
Валидация и управление фронтом. Хотел полностью отказаться от статичных ошибок и правил валидаций на фронте. Поэтому пришлось создать собственный валидатор форм, управляемый беком. Возможно стоило все формы рендерить на бэкенде, но в связи с первым опытом я решил не мудрить и отложить идею на будущее
Топ допущенных ошибок
Ниже хочу описать свой топ по ошибкам, занявшим наибольшее кол-во времени:
Тесты. Несмотря на то что я покрыл приложение тестами около года назад, уже тогда, по завершению, я понял, что поддерживать такое количество тестов с моими темпами разработки и переделками будет практически нереально. По итогу месяц написания тестов улетел вникуда, как и их актуальность спустя пару месяцев. А все потому что вместо сценарных тестов писал тесты ради тестов.
Дизайн. Возможно причина во мне, но в процессе разработки слишком часто менял дизайн. Стоит мне увидеть красивое оформление — сразу переделываю весь текущий по-новому. По итогу — месяц потрачен в пустую. Стоит отметить что дизайн с макетами сайта отсутствуют. Теперь понимаю что стоило потратить немного времени на создание макета сайта в Figma, тем самым обойтись без переделок. Кстати, дизайном вдохновлялся на Dribbble. И возможно стоило найти подходящую ui или unstyled-ui библиотеку, а не реализовывать все самостоятельно. Оглядываясь назад, понимаю, что ну очень много времени на это ушло.
Детализация/Uml диаграммы. Начинал проект с большим рвением и на детализацию задач не уделял должного внимания. Поначалу все было хорошо, но как логика усложнилась, пошли правки. Стало понятно, что таски с детализацией наподобие «создать страницу профиля» недопустимы для продуктивной разработки. Чем дальше я погружался в проект, тем детальней стали задачи, сложные решения описывались в Uml диаграммах, готовые решения записывались в карту сайта. Если ориентировочно, то из-за переделок и реализации ненужного функционала потеряно не меньше двух месяцев работы.
Работа после работы: хуже решения придумать сложно. Всегда, когда приступал к проекту после основной работы, казалось, что ничего страшного не будет, если пару часиков фичи попилить… все так и происходило до наступления субботы, где выспавшийся я садился за комп и не понимал, что за ***** тут наговнокодил. По итогу, вместо продуктивной работы над проектом — занимаемся рефактором. Конечно я все еще продолжаю работу над проектом после работы, но она больше ориентирована на планирование и декомпозицию задач, чем на написание кода.
Текущее состояние проекта
На момент написания статьи я наконец сделал релиз MVP. Что приложение может предложить?
Создавать тесты. Конструктор вопросов позволяет создавать вопросы вида текст/код/выбор и загружать изображения/аудио/документы. Для теста можно устанавливать настройки прохождения, время, теги.
Публиковать тесты. Любой созданный тест можно опубликовать, после чего он будет доступен к прохождению и оценке всеми пользователями сайта.
Проходить тесты. Все публичные тесты доступны к прохождению. Проходить можно сколько угодно различных тестов, единственное ограничение — один и тот же тест нельзя пройти чаще раза в неделю. Собственные тесты можно проходить сколько угодно раз без ограничений
Профиль, в котором можно посмотреть все результаты по пройденным тестам, и поставить им оценку.
Создавать аттестационные группы. Раздел в котором создаются аттестационные группы, где: назначаются эксперты (т.е. интервьюеры) с установкой прав и обязанностей, приглашаются респонденты, собирается статистика по респондентам и экспертам, экспертами оцениваются результаты теста с возможностью проверки ответов респондента системой «Антиплагиат».
Итоги

Что по итогу, какие плюсы и минусы я могу выделить от двухлетней разработки по установленным целям и правилам?
Плюсы
Изучил NestJS, получил опыт бэкенд разработки, и намного лучше стал понимать его взаимодействие с фронтом.
Изучил Vue 3, поняв, что он не уступает React, и лично для меня в чем-то лучше и удобнее.
В который раз убедился, что не стоит пренебрегать детализированным планированием в угоду азарту и надежде сэкономить время.
Море удовольствия. Конечно, были неприятные моменты, изрядно эмоционально выматывающие, но их крайне мало.
Возрастающий интерес к продолжению разработки и развитию приложения. Тема проекта специфическая, которую можно долго развивать. На данный момент идей и улучшений в тасках еще на 2+ года вперед, чем и планирую дальше заниматься.
Написал свою первую статью на Хабре.
Создал проект, который может помочь в создании и прохождении тестов. И в теории, может помочь в решении основной проблемы временных затрат на проверку квалификации.
Минусы
Затраты времени на разработку. Есть свободное время? Интеллектуальные способности не на нуле? — фигачим, пока время или мозговая активность не иссякнут.
Материальные затраты. На момент написания статьи, поддержка сервиса с рекламой составляет примерно ~10т/мес.
Размеры проекта. Что бэкенд, что фронт, содержат в себе достаточно много логики, которую удержать в голове тяжеловато. Проблема частично решается введением uml диаграмм, но не забывать поддерживать актуальность всех схем бэка и фронта тоже непросто.
Личные ожидания от проекта
Личные потребности по новому опыту и удовлетворению закрыл на 100%. В плане решения основной проблемы, по сокращению временных затрат на проверку квалификации, конечно есть вопросы. С моей личной точки зрения разделы сайта должны хорошо помогать, но как будет на деле зависит от пользователей и их отзывов. От раздела «Публичные тесты», в будущем, хочется увидеть наполнение базы публичных тестов, в котором можно будет найти и пройти качественные тесты на необходимую тему или квалификацию.
В целом в идеале, если обобщить, я бы хотел увидеть пользу проекта в решении проблем связанных с тестированием и наличие активных пользователей, что было бы очень крутой наградой. А от дальнейшей разработки ожидаю еще большего количества вызовов и удовольствия!
Дальнейшие планы
В первую очередь займусь покрытием тестами фронта и бека. На бэкенде продолжу писать тесты на Supertest, а вот с фронтом не все так однозначно. Относительно недавно узнал о Playwright + прочитал сравнение с Cypress, и задумался о переходе. Ведь текущие тесты ценности не имеют в связи с потерей актуальности, и ничего не мешает перейти на новый инструмент, который может быть интереснее в освоении и лучше по функциональности. И на этот раз тесты будут сценарными!
После тестов займусь вынесением ui компонентов в npm библиотеку, чтобы была синхронизация изменений между основным сайтом и админкой.
После создания ui либы займусь системой поощрения за публикацию тестов и тарифами аттестационных групп. Система поощрения должна стимулировать людей публиковать тесты и получать за это плюшки, особенно если тесты имеют высокое качество. На данный момент доступ к аттестационным группам можно получить только на 30 дней по пробному периоду, поэтому нужно будет продумать бесплатные/платные тарифы для полноценного доступа.
Спасибо за внимание, это был краткий экскурс по проделанной мной работе. Техническую составляющую детально планирую описать в следующей статье. Кому интересно посмотреть/пощупать проект милости прошу — TestingHub.
