Создание проекта форм интерфейса и карты диалоговых окон в PLANTUML
Здравствуйте.
Подробно о том, что такое проект PlantUml можно узнать, вот тут. В данной статье хочу описать возможности подпроекта SALT, помогающего рисовать формы графического интерфейса и хочу поделиться с Вами некоторым опытом его применения при проектировании как отдельных интерфейсов системы, так и карты диалоговых окон. Сразу скажу, что с помощью данного инструмента нельзя создать интерактивный прототип (как в AXURE), нельзя также решать вопросы связанные со стилистическим оформлением (дизайном). Но я вижу достоинства данного инструмента прежде всего в простоте, бесплатности, доступности и легкости применения.
Как это работает?
Как и все другие нотации проекта PlantUml:
- Мы создаем в любом удобном текстовом редакторе (либо непосредственно в окне PlantUML Server) специальный код (по приведенным ниже правилам)
- Мы вводим этот текст в отправляем этот текст в окне PlantUML Server и нажимаем кнопку «Отправить запрос»
- Сервер PlantUml формирует в ответ для нас длинную гиперссылку на созданную на основании нашего кода картинку
- Мы можем сохранить данную картинку (для использования offline) или использовать непосредственно гиперссылку
- Если мы выбрали использование гиперссылки, то это дает дополнительно следующие преимущества:
- компактность, экономию места хранения;
- возможность с помощью того же PlantUML Server выполнить обратное преобразование — то есть получить исходный код рисунка для его дальнейшей модификации — это очень удобно, например, когда собеседник с которым вы обсуждаете решение также владеет данной технологией и может оперативно внести свои правки в ваш рисунок.
Пример типа «Hello word»
Тут и так все понятно: 
Код для создания данной картинки
@startsalt
{
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
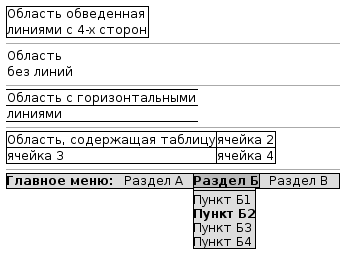
Рисуем рамки, области и таблицы

@startsalt
{
{+ Область обведенная
линиями с 4-х сторон}
----
{ Область
без линий}
----
{- Область с горизонтальными
линиями}
----
{# Область, содержащая таблицу|ячейка 2
ячейка 3|ячейка 4}
----
{* Главное меню: | Раздел А | Раздел Б | Раздел В
Раздел Б|-|Пункт Б1|Пункт Б2|Пункт Б3|Пункт Б4}
}
@endsalt-
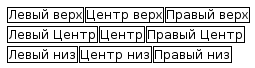
Делим поле окна интерфейса на области (фреймы)
Базовые принципы
@startsalt
{
{
{+ Левый верх}|
{+ Центр верх}|
{+ Правый верх}
}
{
{+ Левый Центр}|
{+ Центр}|
{+ Правый Центр}
}
{
{+ Левый низ}|
{+ Центр низ}|
{+ Правый низ}
}
}
@endsalt
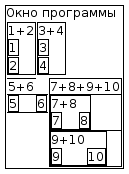
Более сложный пример
@startsalt
{+ Окно программы
{
{+ 1+2
{+ 1 }
{+ 2 }
} |
{+ 3+4
{+ 3 }
{+ 4 }
}
}
{
{- 5+6
{+ 5 } |
{+ 6 }
} |
{# 7+8+9+10
{+ 7+8
{+ 7 } |
{+ 8 }
}
{+ 9+10
{+ 9 } |
{+ 10 }
}
}
}
}
@endsalt
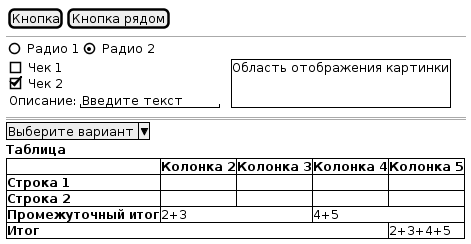
Примеры использования элементов и компоновок интерфейсов
Использование управляющих элементов и таблицы
@startuml
salt
{
{[Кнопка]|[Кнопка рядом]}
----
{() Радио 1 |(X) Радио 2}
{
{
[] Чек 1
[X] Чек 2
{Описание:|"Введите текст "}
}| . |
{+ Область отображения картинки
.
.
}
}
====
^Выберите вариант^
Таблица
{# . | Колонка 2 | Колонка 3 | Колонка 4 | Колонка 5
Строка 1 | . | . | . | .
Строка 2 | . | . | . | .
Промежуточный итог | 2+3 | * | 4+5 | *
Итог | * | * | * | 2+3+4+5
}
}
@enduml
Форма с фреймами, деревом и горизонтальными закладками
@startsalt
{+
{
.|Информационная
.|система
{/ Объекты | Справочники | Настройка }
}
{#
{
{Вид дерева:|^По адресу^По стоимости^По году постр.^}
{T
+ Ф.округ
++ Область
+++ Район
++++ Населенный пункт
+++++ Улица
++++++ Дом
+++++++ Квартира
}
} |
{
{/ Характеристики | План | Фото }
.
{
{#
. Параметр | Значение
Номер | 66
Число комнат | 2
Общая площадь, м2 | 40
Жилая площадь, м2 | 26
}
{[<&list>]|[<&print>]|[<&folder>]}
}
}
}
}
@endsalt
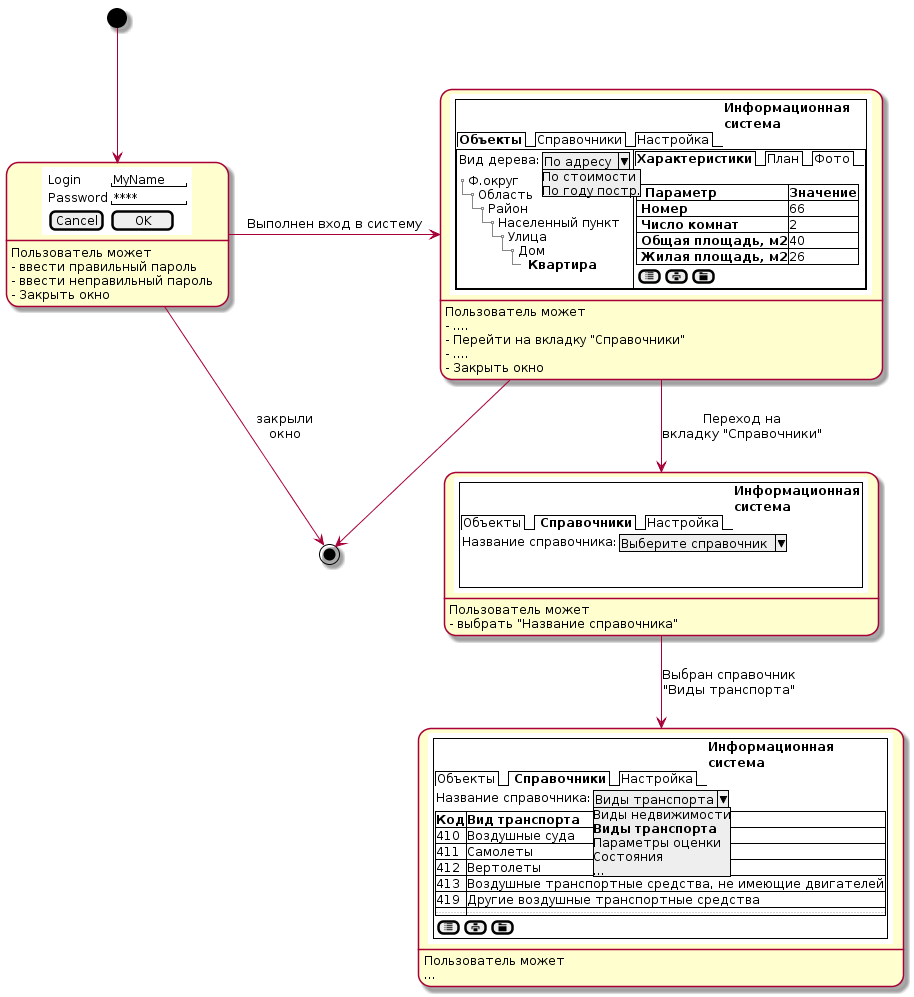
Карта диалоговых окон
Собственно идея тут в сочетании нотации диаграммы состояний и возможности вложения в каждый блок типа State картинки — проекта формы интерфейса, продуцированной с помощью Salt. То есть получается как бы картинка в картинке. Внутри каждого состояния можно описать возможности переходов, а сами переходы снабдить комментариями, описывающими действия в интерфейсе, которыми они вызваны. В общем вот как то так…
@startuml state "" as State1 state "
" as State2 state "
" as State3 state "
" as State4 [*] --> State1 State1 --> [*] : закрыли\nокно State1 : Пользователь может State1 : - ввести правильный пароль State1 : - ввести неправильный пароль State1 : - Закрыть окно State1 -> State2 : Выполнен вход в систему State2 : Пользователь может State2 : - .... State2 : - Перейти на вкладку "Справочники" State2 : - .... State2 : - Закрыть окно State2 --> [*] State2 --> State3 : Переход на\nвкладку "Справочники" State3 : Пользователь может State3 : - выбрать "Название справочника" State3 --> State4 : Выбран справочник\n"Виды транспорта" State4 : Пользователь может State4 : ... @enduml
Обращаю ваше внимание, что в начале данного кода, объявлены элементы State, содержащие в себе ссылки на картинки, созданные в той же среде.
Заключение
Как я уже написал вначале, конечно это не интерактивный прототип, обеспечивающий полную имитацию поведения системы. Но сколько времени понадобится на создание такого прототипа? Будет ли имитация в прототипе действительно полной? И готов ли ваш Заказчик согласовать (утвердить, подписать) интерактивный прототип, а не бумажный документ (если речь идет о разработке ПО по заказу)?
Карл Витгерс в 15-й главе своей «библии бизнес анализа» называет такие прототипы «бумажными» и «низкокачественными», однако подчеркивает их полезность для «изучения функциональности и потоков».
Благодарю за внимание.
