Создание игры на ваших глазах — часть 4: Шейдер для fade in по палитре (а-ля NES)
Сегодня я расскажу о реализации шейдера, позволяющего сделать fade in/out по палитре, как это делалось в старых NES-играх и т.п.
Суть состоит в том, что при наличии ограниченной палитры цветов нельзя было постепенно затемнить (или наоборот вывести из темноты) картинку, т.к. просто напросто не существовало нужных цветов в палитре. И это решалось путем использования разных цветов, которые воспринимаются как более темные. То есть нужно вам сделать fade in желтого объекта, а в палитре нет темно-желтых оттенков — вот и приходится сначала делать объект синим (выглядит темным), потом — красным и т.п.
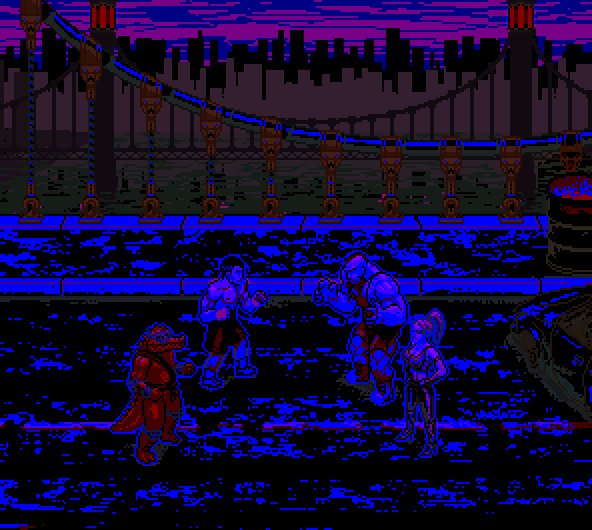
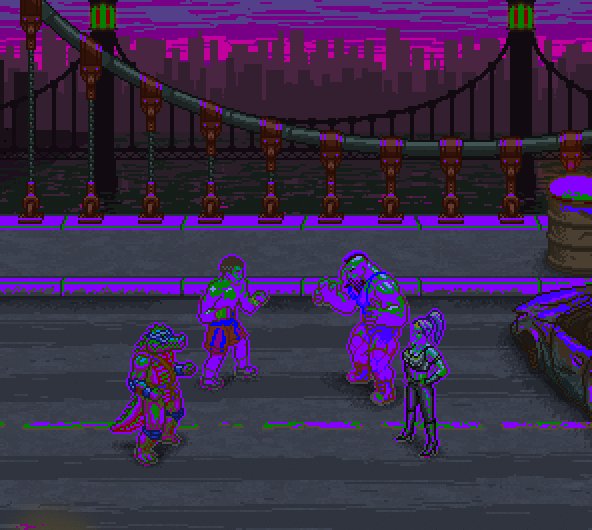
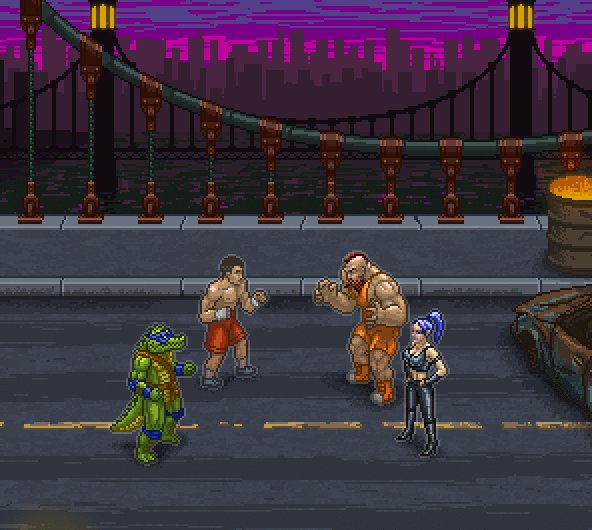
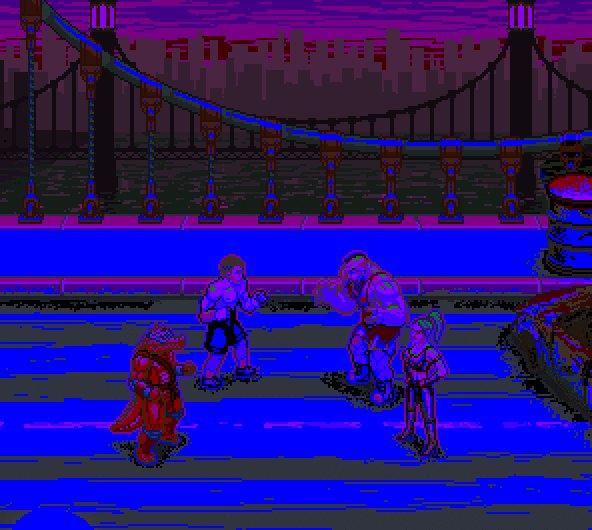
Ниже я покажу, как выглядит конечный вариант написанного шейдера:  Сразу только оговорюсь — применять или нет подобный шейдер в нашей игре, мы еще не решили. Так как выглядит он на современном пиксель-арте с большим количеством цветов, немного спорно. Читать дальше →
Сразу только оговорюсь — применять или нет подобный шейдер в нашей игре, мы еще не решили. Так как выглядит он на современном пиксель-арте с большим количеством цветов, немного спорно. Читать дальше →
