Смотрите в оба или немного об инфографике

Сегодня, в век информационных технологий и коммуникаций люди перестают читать. Люди перестают читать художественную литературу, газеты, журналы и уж тем более научные публикации. Если вдруг некто захотел узнать что-то новое, он залез в интернет, открыл статью и не стал её читать в полном смысле этого слова. Человек «сканирует» информацию глазами, находит интересные для себя моменты, бегло читает их, бежит дальше и вскоре все забывает. Как помочь человеку узнать что-то новое? Как сделать это интереснее? И как помочь запомнить хоть что-то из увиденного? Об этом дальше, но для начала небольшое видео.
Что мы имеем? Да ничего. В видео нет ни названий, ни имен, ни характеристик, ни чисел, ни стоимости. Но при этом мы понимаем, что это быстро, эффектно, стильно, ярко, круто, громко, дорого.
Почему? Зрение является главным каналом восприятия. То, что воспринимают наши глаза, является только частью общего процесса. Изображения, поступающие в мозг, изменяются и интерпретируются. Можно с полным основанием сказать, что мозг «видит».
Если разделить этот термин на 2 составляющие, то, очевидно, что «инфографика» — это информация и какая-то графика. Это не совсем так.

Инфографика — это информация представленная с помощью графики.
Еще пара определений:
Инфографика — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию.
Инфографика показывает скрытое, объясняет запутанное и адаптирует непонятное.
Несколько исторических примеров:

Первый пример инфографики в СМИ
USA TODAY, 1982 г.

Карта заболевания холерой
Джон Сноу, 1854 г.

Коммерческий и политический атлас
Уильям Плейфэр, 1786 г.
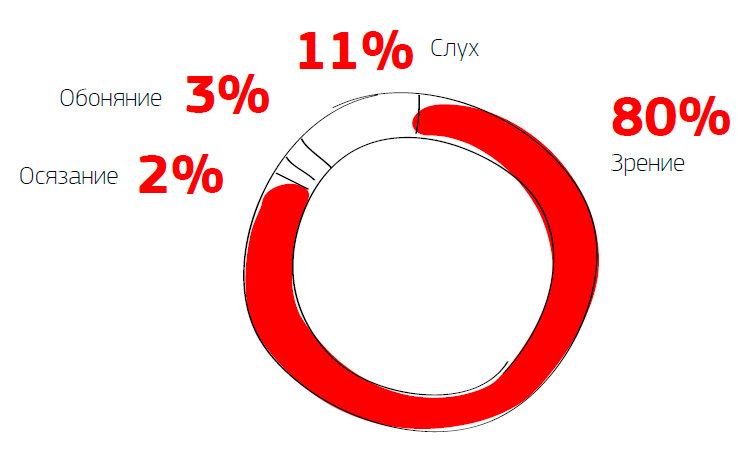
На первой картинке изображен объем информации, поступающий через органы чувств.
На второй — механизм восприятия мозгом изображений и текста.
Как видно из картинки, количество действий, совершаемых при чтении и просмотре той же самой информации в виде изображения сильно различаются.
Еще несколько тезисов:
- На 94% увеличивается число просмотов контента с преобладающей визуальной составляющей.
- Визуальный контент в 40 раз чаще расшаривается в социальных сетях.
- Человек мыслит образами. Образы имеют визуальную форму.
- Информация, представленная визуально, воспринимается быстрее и вызывает повышенное внимание.
- Информация, представленная визуально, легче воспринимается, поскольку составляет комплекс готовых образов.
По формату представления:
- Статическая
- Динамическая
- Интерактивная
По способу представления:
- Сравнение
- Развитие, тенденция
- Доля
- Пространство
- Алгоритм
- Устройство
- Аналитик. Собирает информацию, потом анализирует и обрабатывает её, приводит к одному знаменателю — обычно это неоформленные графики, гистограммы
- Журналист. Пишет тексты, придумывает конву
- Дизайнер. Компанует полученный материал, наводит марафет
- Программист. Работает над интерфейсом и динамическими элементами
1. Сбор информации
Ни одна инфографика, даже с самым красивым дизайном и идеально подобранными цветами не сможет заинтересовать без соответствующего текстового наполнения.
Не важно, какой тип инфографики вы собираетесь создать, текстовый контент всегда будет на первом месте.
2. Создаем историю
Советы — рассказ о том, как поступить в том или ином случае. Рассчитаны на определенную категорию читателей, отличаются тем, что со временем не устаревают.
Факты, которые вы не знали — инфографика представляет новые или малоизвестные факты в интересном
свете. Можно также комбинировать известные факты и представить их по-новому.
Сравнение — в основном, используются для выделения преимущества одного продукта над другим.
Источники вдохновения
3. Эскизы/раскадровка
В сети информацию представляют поэтапно — по частям. Степень детализации в эскизах или раскадровке зависит от глубины проработки темы.
Эскизы используются в печатной инфографике, а раскадровка в интернет-инфографике.
4. Основной и второстепенные объекты
Основной объект в печатных СМИ — это центральное изображение. Оно должно привлекать внимание читателя.
В интернет-проекте позиция того или иного аргумента зависит не от размера элемента, а от его положения в цепи логических представлений, так как порядок представления информации следует по принципам цифровой презентациию.
5. Макетирование
Для печатных СМИ на данном этапе дизайнер сглаживает все элементы на один «слой» и начинает создавать из них информационную композицию, размещая текст.
Дизайнер веб-инфографики собирает все воедино, анимирует элементы, накладывает текст или звук, при необходимости.
Сервисы для создания инфографики
Принципы ясны, инструкции приведены, инструменты перечислены. Казалось бы, делай шедевры. Но это еще не все. Сегодня очень многие люди и компании создают инфографику. Кто-то хорошую, кто-то не очень. Но для того, чтобы не затеряться в этой толпе, свои труды нужно продвигать. Как? Об этом в следующий раз.
И в завершении, та же самая информация в виде презентации с большим количеством картинок.
