Сердце, не познавшее боли разочарования, не знало и радости полёта
© The Host (Stephenie Meyer)
На этот пост меня вдохновила недавняя заметка Александра Pogman25 про боль фронтендеров и непростую историю любви и ненависти между фронтами и дизайнерами интерфейсов. История стара как мир, и основная причина боли действительно в отсутствии диалога и нежелании или неумении оказаться по другую сторону макета. Нежелание может быть следствием профэгоизма, неумение — недостаточным скиллом. И с тем и с другим можно работать.

Думаю, в недалеком будущем No-Code/Low-Code продукты сделают свое дело, и UI/UX и фронтендеры уже не будут знать, что это такое, когда глаз дергается синхронно с кнопкой в веб-версии макета. А что сейчас? Чтобы дизайнеру и фронту было проще ужиться друг с другом, а их совместная работа упростилась, мы придумали Quarkly.
Сооснователи проекта — Саша и Артем — не понаслышке знакомы со всеми болячками, которые возникают во время коммуникации дизайнера и фронта. Александр — фулстек-разработчик, Артем — UI/UX. В данном случае, что называется, карты сошлись.
В Quarkly мы стремимся к пресловутому Low-Code и даже No-Code при сборке сайтов и веб-приложений, и когда мы запустим в релиз каталог-маркетплейс готовых компонентов, это станет в целом очень даже возможным.
По состоянию на февраль 2021 года маркетплейса у нас пока нет, но есть весь базовый набор инструментов как для дизайнера, привыкшего делать макеты/прототипы в популярных дизайн-инструментах (Figma, Framer), так и для разработчика.
Уже сейчас готовый макет из Figma не без труда, но довольно быстро можно перетащить в Quarkly, ниже оставляю туториал с русскими и английскими субтитрами:

За счет чего Quarkly поможет снять боль
Дизайнеры часто не могут понять боль фронтов, потому что создают макеты в инструментах, не позволяющих ощутить макет в динамике. Кроме того, с Quarkly процесс совместной работы занимает меньше времени.
Чтобы не считать длину рабочего цикла в слонах, мартышках и попугаях, давайте наглядно сравним две ситуации:
- Дизайнер и фронт работают, как они привыкли каждый это делать — дизайнер создает макет в Figma, далее фронт переносит всё в код;
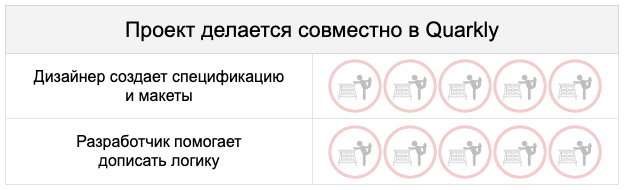
- Дизайнер и фронт совместно создают проект в Quarkly.
И не будем забывать, что помимо скорости нас также интересует, какие болевые точки можно при этом обойти. Опасные моменты я буду обозначать по шкале от 1 до 5 ударов мизинцем ноги о комод.

Хорошая спецификация в условиях работы на потоке (неважно при этом, большая это компания или маленькая студия) — это очень важно. Хорошая спецификация — не гарантия, но весомая заявка, что боли в процессе работы получится избежать.
Неполная спецификация — бомба замедленного действия. Может быть, всё обойдется, если лунные циклы сойдутся, Марс в созвездии Овна не будет против, а дизайнер и разработчик поймут друг друга, как нужно.
Другой опасный момент — когда макеты нарисованы дизайнером, не понимающим, что с ними будет дальше на следующем этапе. Вряд ли нужно пояснять, откуда и какая боль здесь может приключиться.
Наконец, самое печальное — это когда такие макеты попадают к разработчику. Больно будет ему, больно будет дизайнеру, к которому он будет постоянно приходить с вопросами.

Макет дизайнера уже является кодом. Разработчику нужно лишь проверить сложные логики, с которыми не может справиться дизайнер.
Наш канал на YouTube, где можно найти полезные мануалы: смотреть
Наш чат в телеграме: https://t.me/quarklyapp
