Сам себе заказчик: как мы провели редизайн сервиса и вернули доверие пользователей
Йоу, всем привет! Меня зовут Анастасия, я бизнес-аналитик во внутреннем продукте Ozon по автоматизации закупок собственных товаров. Я расскажу, как мы пересмотрели ценность нашего продукта и дали ему новую жизнь.
Внутренний продукт не видят покупатели и продавцы Ozon — с ним работают наши коллеги. В системе по автоматическому оформлению закупок они каждый день выводят заказы для поставщиков, проверяют корректность рассчитанных объёмов закупок, настраивают входные параметры закупок. Последнее, что они хотят, — тратить время на блуждание по сервисам в поисках причин ошибок и отсутствующих нужных данных. А именно этим приходилось заниматься коллегам во времена старой логики нашего продукта. Чтобы это исправить, мы с командой затеяли увлекательное «приключение на 20 минут».

Немного о специфике бизнеса
Чтобы вы могли оценить красоту конечного результата, нужно погрузиться в бизнес-процессы направления Ozon Retail — продажи собственных товаров. Например, чтобы вы могли заказать пачку любимого кофе, менеджерам по товародвижению сначала необходимо закупить её на склады Ozon. Для этого им нужно определить:
на какой склад положить,
кто из поставщиков привезёт на выгодных условиях,
сколько единиц надо заказать, чтобы хватило всем.

По этой метке вы можете понять, что приобретаете товар, закупленный Ozon
Все эти решения можно принять вручную, но для более 1 млн товаров это займёт много времени. Поэтому наш продукт «Потребность к закупке» автоматизирует расчёты и формирует результаты для последующего вывода заказов для поставщиков. Нашим пользователям нужно только каждое утро проверять состав и стоимость каждого заказа.
Кстати, если вы больше любите изучать код, чем бизнес-процессы, то забегите послушать рассказ про использование Kafka в наших технических процессах закупок нашего экс-тимлида Дмитрия Орлова на C# Meetup.
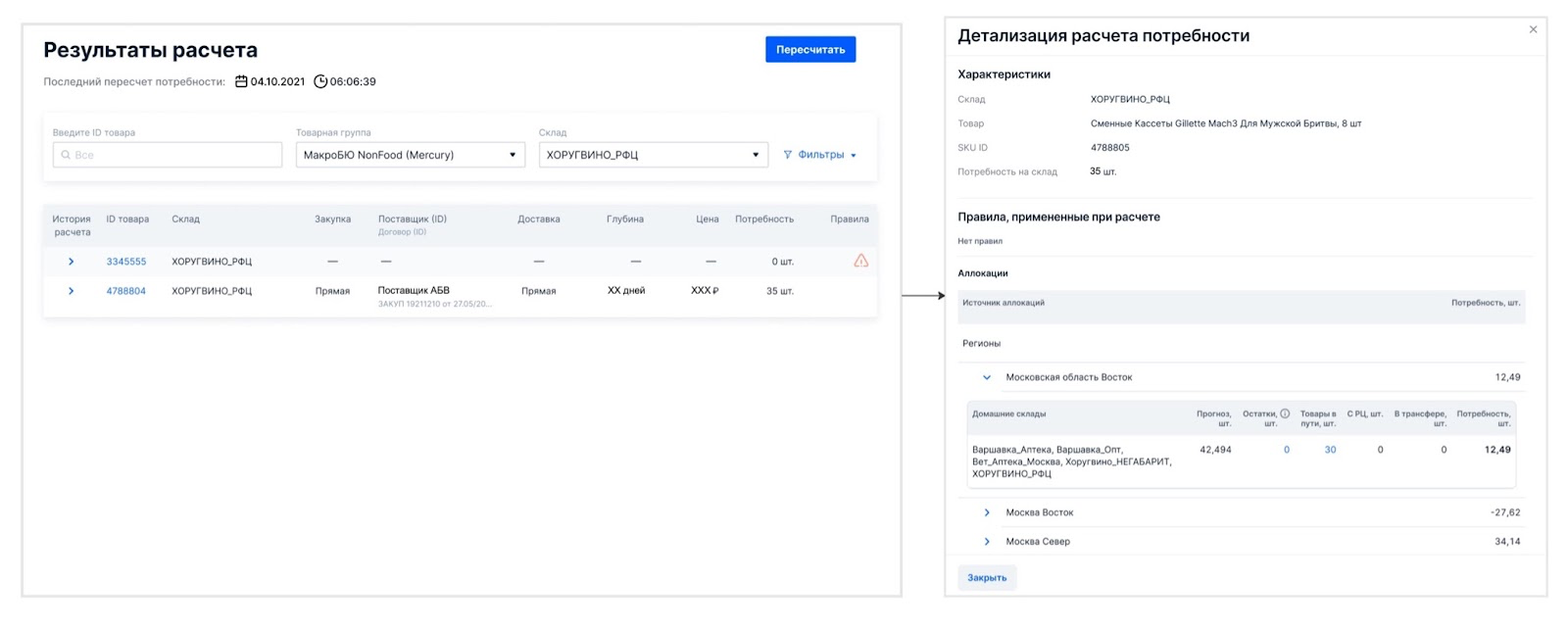
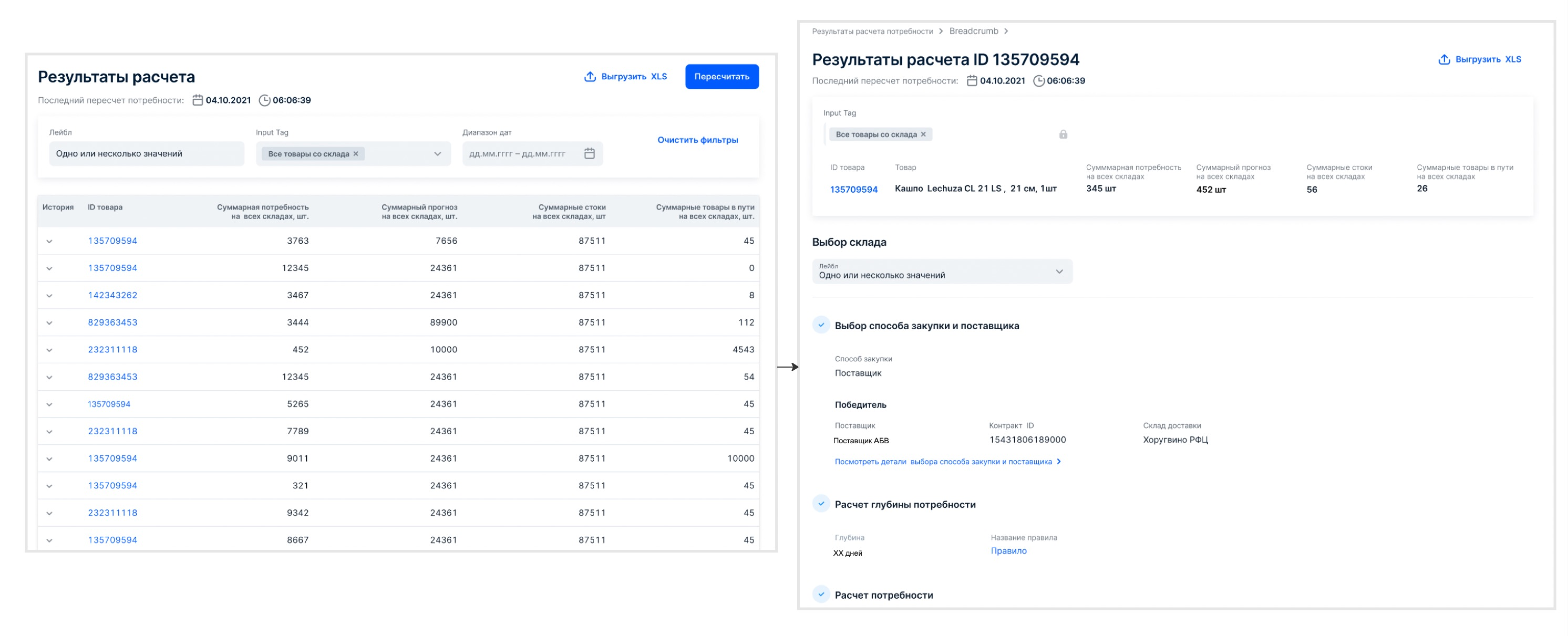
На картинке ниже представлена версия интерфейса продукта «Потребность» до редизайна. Пользователи изучали результаты расчёта потребности в закупке для каждого товара (что, куда, сколько, кто повезёт и на каких условиях), а также детализацию потребности в разбивке по регионам.

Старый дизайн интерфейса вывода результатов расчёта потребности
Вроде всё просто, но есть нюанс…
Почему мы задумались о редизайне
Мы стали всё чаще сталкиваться с проблемами:
С каждым релизом становилось всё больше параметров расчёта для вывода. Дизайнеры боролись за каждый свободный пиксель.
Техническая архитектура не позволяла отображать часть результатов с ошибками. Поэтому иногда было непонятно, на каком этапе расчет пошёл не по плану.
У нашей таблицы был сильный технический конкурент в виде огромного аналитического отчёта на Vertica, который давал представление о расчёте без деталей. Разобраться можно, но сложно.
Когда у пользователей возникали вопросы, то они сразу обращались к специалистам техподдержки, минуя страницу нашего сервиса.
Когда мы спрашивали у пользователей, какой функциональности не хватает, то регулярно слышали ответ: «Просто сделайте выгрузку в Excel, дальше мы сами разберёмся». У продакт-менеджера от этой фразы каждый раз сердце кровью обливалось.
Таким образом, мы видели недоверие к визуальной части продукта при наличии альтернативных способов получения данных. Мы сразу поняли, что проблема — в дизайне (спойлер: нет), и радостно побежали ставить задачу на дизайн.
Как мы провалились в первый раз
Первой мыслью было пойти по лёгкому пути и расширить функциональность сервиса: добавить сложную агрегацию, фильтры по правилам, поиск по значению потребности. Конечно, нет. Это был прямой путь к изобретению Excel с нуля.

Итерация редизайна №1
Так, мы провели итерацию редизайна №1, которая проблемы не решала. К нам пришёл руководитель со словами: «Мои хорошие, переделывайте». Мы отложили все хотелки, касающиеся дизайна, и с головой погрузились в исследования.
Этап исследований
Главная проблема, которую мы выделили: пользователи либо вообще не интересуются результатами расчёта потребности, либо ищут альтернативные способы получения данных за пределами сервиса. Чтобы разобраться в причинах этого, мы провели исследования нескольких видов.
1. Глубинные интервью
Прямые вопросы наподобие «Чего вам не хватает?» и «Что бы вы хотели видеть?» уже не работали. Мы начали подробнее изучать типичный день коллег: на решение каких задач уходит больше всего времени, какие установлены сроки решения, с кем коллеги чаще всего коммуницируют, какие другие системы и файлы используют. В общем, стали составлять фотография рабочего дня.
Мы проводили отдельные интервью с менеджерами по товародвижению из разных отделов. И в итоге собрали целые страницы замечаний ко всем другим сервисам, но не к нашему. К нашему продукту претензий почти не было, и это настораживало. Мы отметили важный момент: динамику работы задают сроки вывода заказов для поставщиков.
Во время интервью респондент может неосознанно давать неполную или некорректную информацию. На это есть целый справочник когнитивных искажений и множество причин: от плохого самочувствия до страха быть заменённым нейросетями. Для исключения этих факторов мы использовали веб-аналитику.
2. Веб-аналитика и логи систем
Так как мы разрабатываем внутренние продукты, подключать внешние инструменты вроде Google Analytics и Яндекс Метрики нельзя, а изучать поведение пользователей на сайтах очень хочется. Для этого в Ozon реализовали свою систему по сбору данных об активности пользователей на сайте. Фронтендеры настраивают сбор кликов с компонентов, а результаты выводятся в виде графиков в Grafana. Такая веб-аналитика помогла нам определить неиспользуемые фичи и найти новых заинтересованных пользователей.

Вывод в Grafana части собираемых данных
3. Разбор тикетов техподдержки
Раз не удалось выявить явные проблемные места, мы отправились к коллегам, кому пользователи открыто доверяют все свои страдания: от «Помогите настроить принтер» до «Помогите вывести заказ». Это группа техподдержки. Мы стараемся следить за всеми тикетами, которые касаются наших продуктов, и участвуем в разборе сложных кейсов.
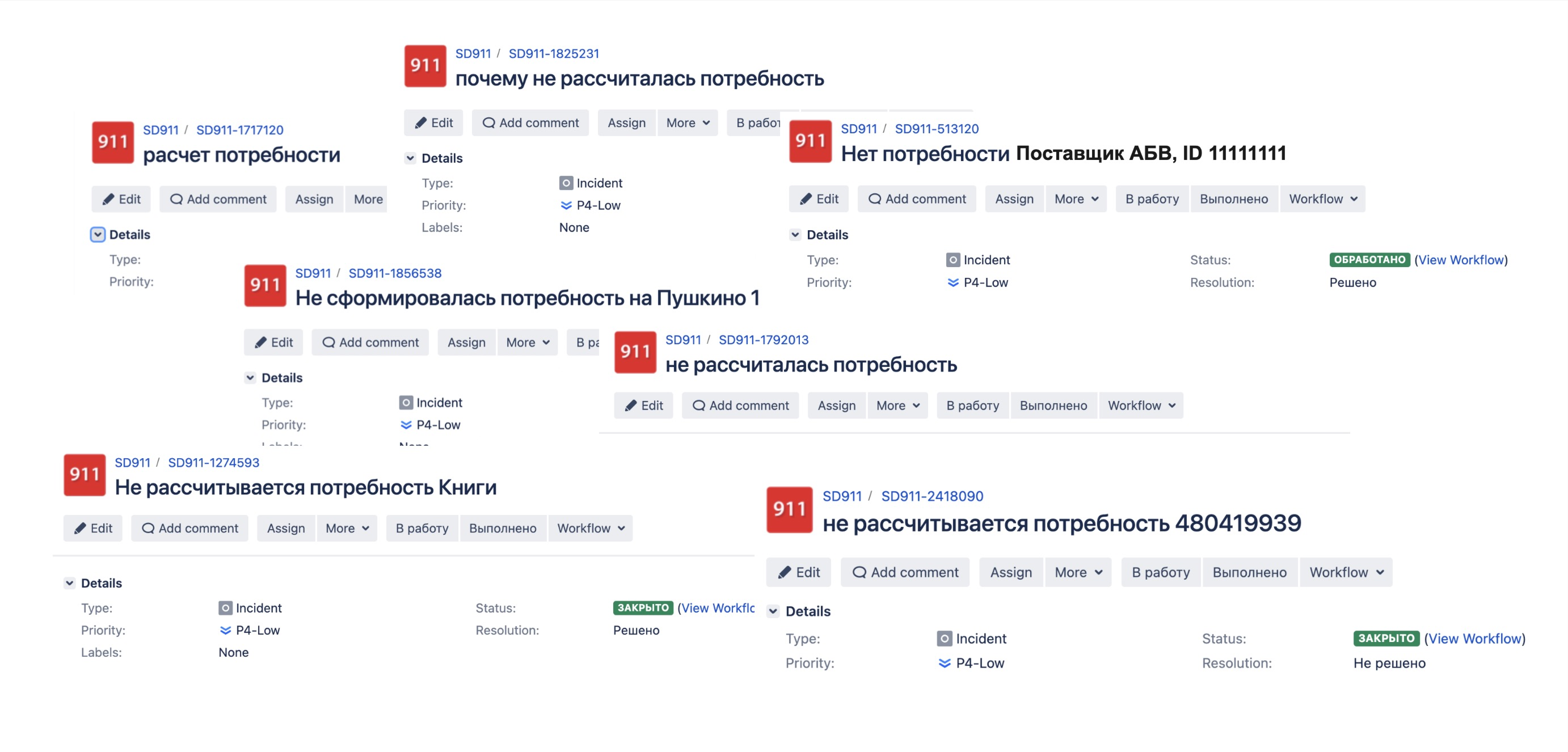
Однако при изучении статистики за полтора года мы заметили группу вопросов, которую никак не маркировали. Это вопросы о том, почему не рассчиталась потребность к закупке. Причём часто они сопровождались суетой, потому что отсутствие информации влияло на состояние одного заказа, а это в свою очередь тормозило вывод всех заказов для поставщиков. Забавно, что подобные вопросы возникали во время выкатки обновлений алгоритмов расчёта, и мы это связывали с техническими причинами.

Примеры обращений к специалистам техподдержки
И тут, наконец, пазл сложился и до нас дошло: бизнес-пользователи оперируют не сущностью «Потребность к закупке», а сущностью «Заказ». Если с заказом всё хорошо, то никто не пойдёт отдельно смотреть, на каких данных строился расчёт. Если заказ не вывелся или ожидался другой порядок значений, то предоставьте, пожалуйста, полную детализацию того, что случилось.
Это стало поворотным моментом в понимании ЦЕННОСТИ интерфейса детализации потребности. «Что же пошло не так? Почему нет потребности?» — дать ответы на эти вопросы стало north star всего редизайна. Нужно дать пользователю как можно более развёрнутые обоснования того, почему значения нет и как это можно исправить.
Формулировка тезисов
Выводы, сделанные по результатам исследований, помогли нам чётко сформулировать цели, которых мы хотели достичь с помощью редизайна, и тезисы, на которые будем опираться при проектировании нового интерфейса. Как мы впоследствии поняли, эти тезисы помогли сэкономить много времени на спорах о разных крупных и мелких вещах: от расстановки приоритетов фич (и отстаивания этих приоритетов), постановки задач на дизайн до формулировки текстов подсказок в интерфейсе.
Цели мы обозначили такие:
Дать ответы на вопросы, почему на пару товар-склад нет потребности и что нужно сделать пользователю, чтобы это исправить.
Наглядно и понятно рассказать, как работает расчёт потребности.
Реализация проекта. Этап дизайна
Ура, наконец, можно осознанно дизайнить. Глобально мы разделили интерфейс на четыре сценария: успешный расчёт и расчёт с ошибкой; поиск кратких результатов и полная детализация.
Процесс расчёта потребности основан на пайплайне из четырёх обязательных последовательных этапов, каждый из которых использует выходные данные предыдущего. Ни один этап пропустить нельзя. В нашей прошлой таблице результатов была заложена эта идея, но она явно не считывалась.
Поэтому итерация №2 — явно сгруппировать данные четырёх этапов и вывести всё на один экран. Мы провели usability-тест и его результаты показали, что осталась сильная расфокусировка из-за большого объёма информации.
Далее стали управлять фокусом внимания пользователя через табы, заодно показывая ему очерёдность этапов расчёта потребности. А затем пересмотрели пространство, занимаемое блоком с ключевой информацией.

Черновики итерации №2 по детализации расчёта потребности
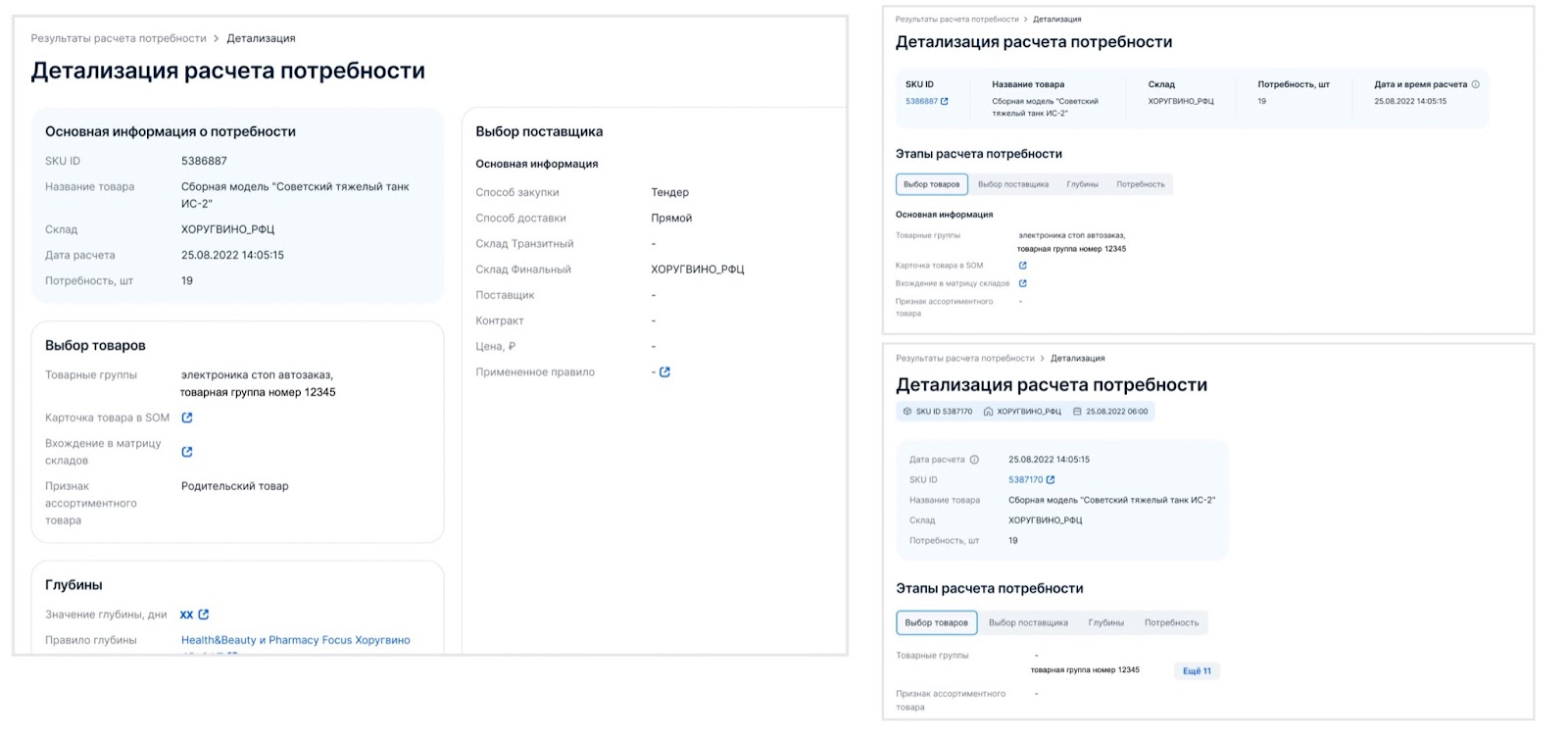
В заветной итерации №3 мы пришли к финальному решению. Мы сделали акцент на этапности процесса, оформив каждый этап как отдельный блок с названием, текущей иконкой сервиса и результатом. Свободное пространство внизу даёт возможности для дальнейшего вывода новых параметров.

Итоговая итерация №3 с пояснениями к блокам

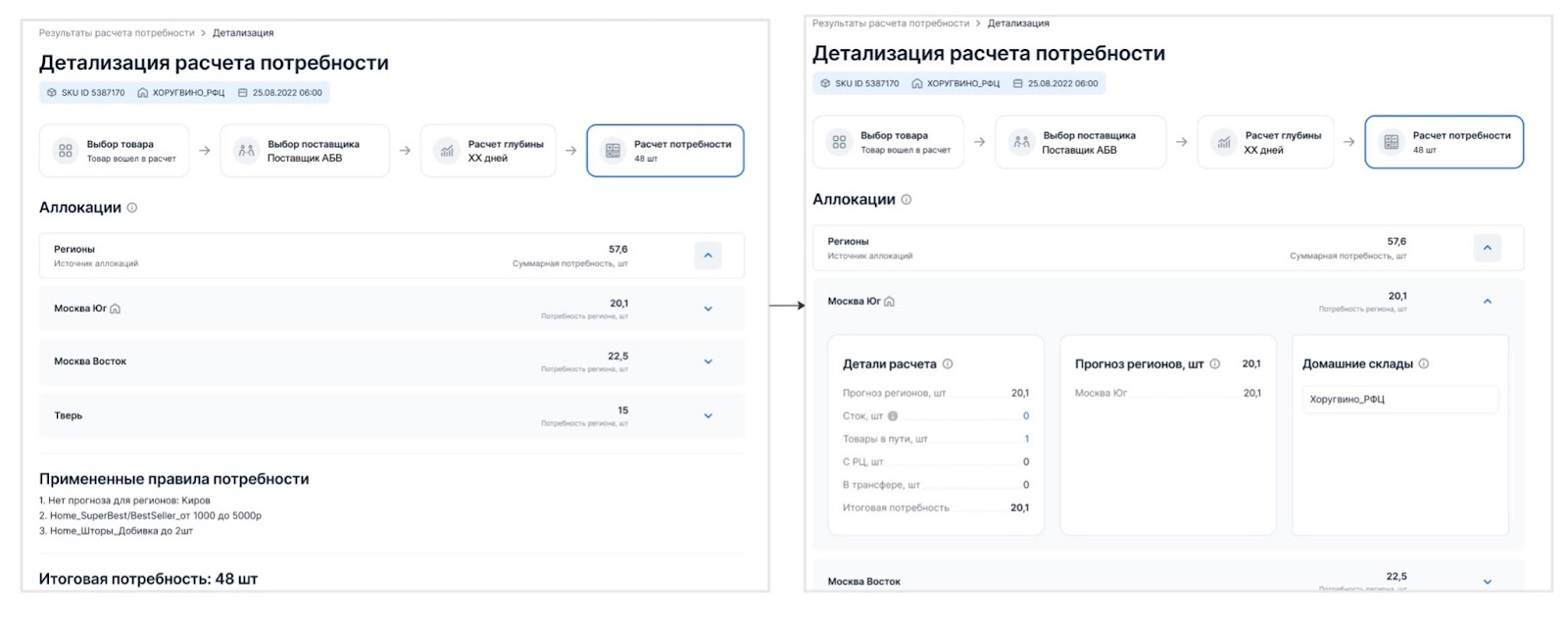
Итоговое отображение самого информативного блока на странице детализации
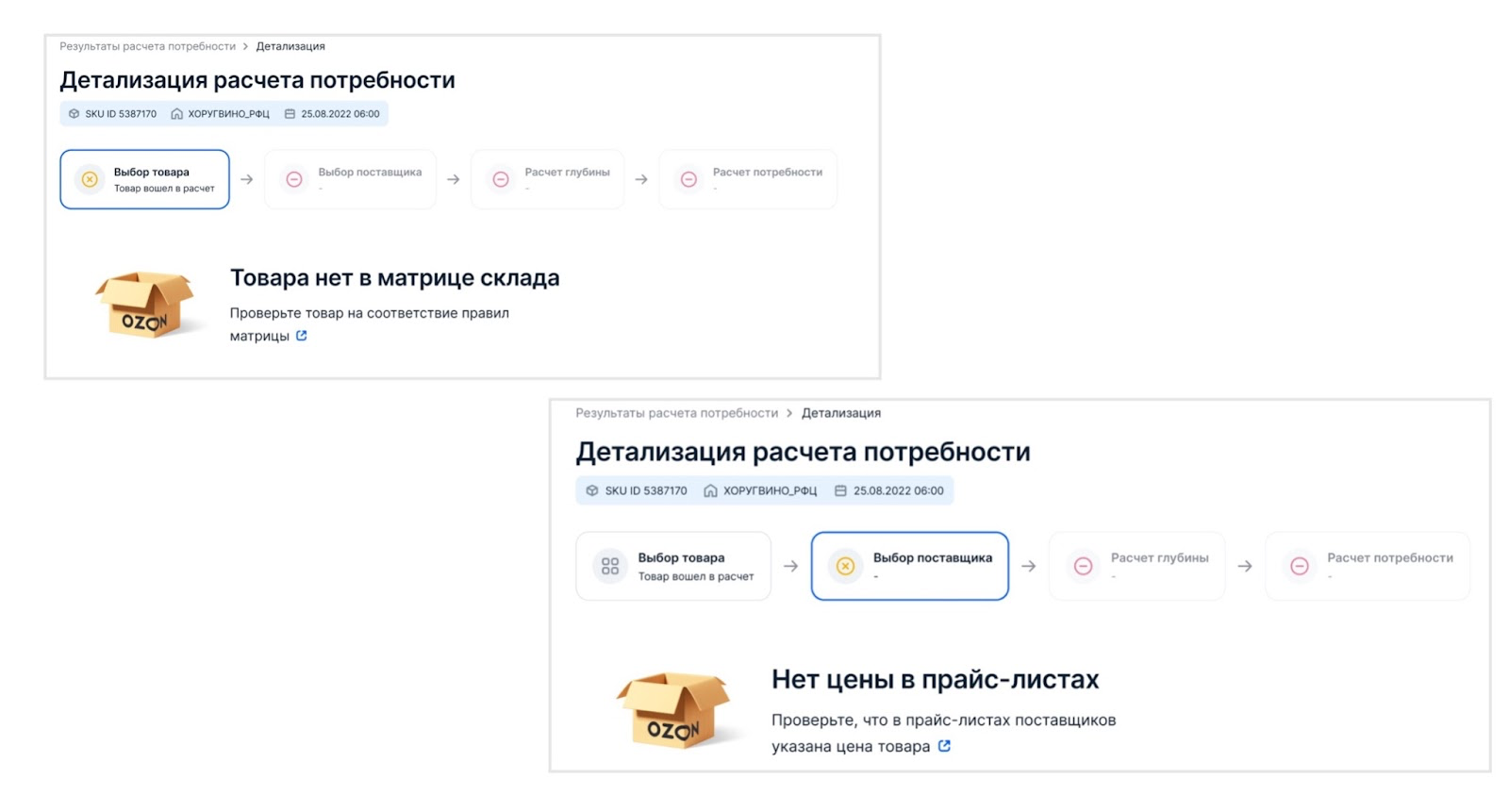
Параллельно мы прорабатывали вторую цель — расшифровку причины отсутствия потребности. Выполнили ее через стандартный подход к описанию ошибки системы: заголовок, краткое описание и вариант решения проблемы. Бонусом мы стали прикладывать ссылку на ту систему, где не хватило настройки.

Примеры отображения ошибок
Отдельно отмечу классную фичу, которая закрывает сразу две цели: образовательную и операционную. Так как расчёт состоит из обязательных этапов, то, если ошибка произошла на втором этапе, следующие табы недоступны для просмотра. Стрелки говорят о последовательности процесса. Во всём проекте я считаю это лучшим дизайнерским решением: через простые визуальные инструменты (табы, стрелочки, цвет иконок) удалось передать много контекста и смысла, который в словах занимает увесистый абзац.
Заметка на полях о работе с дизайнером
У каждого человека есть своё чувство прекрасного, и все хотят как лучше. Когда макет выносился на обсуждение команды, каждый доставал своего внутреннего дизайнера и начинал накидывать идеи, как лучше рисовать. Здесь важно не разругаться (а мы были на грани) и не вбрасывать предложения, а подсвечивать проблемы. Ведь работа дизайнера заключается именно в том, чтобы решать проблему с помощью визуальных приёмов. Почувствуйте разницу между высказываниями: «А давайте кнопку сделаем побольше и с цветами поиграем» и «При текущем макете требуется время, чтобы найти call-to-action. Как на этом можно акцентировать внимание пользователя?».
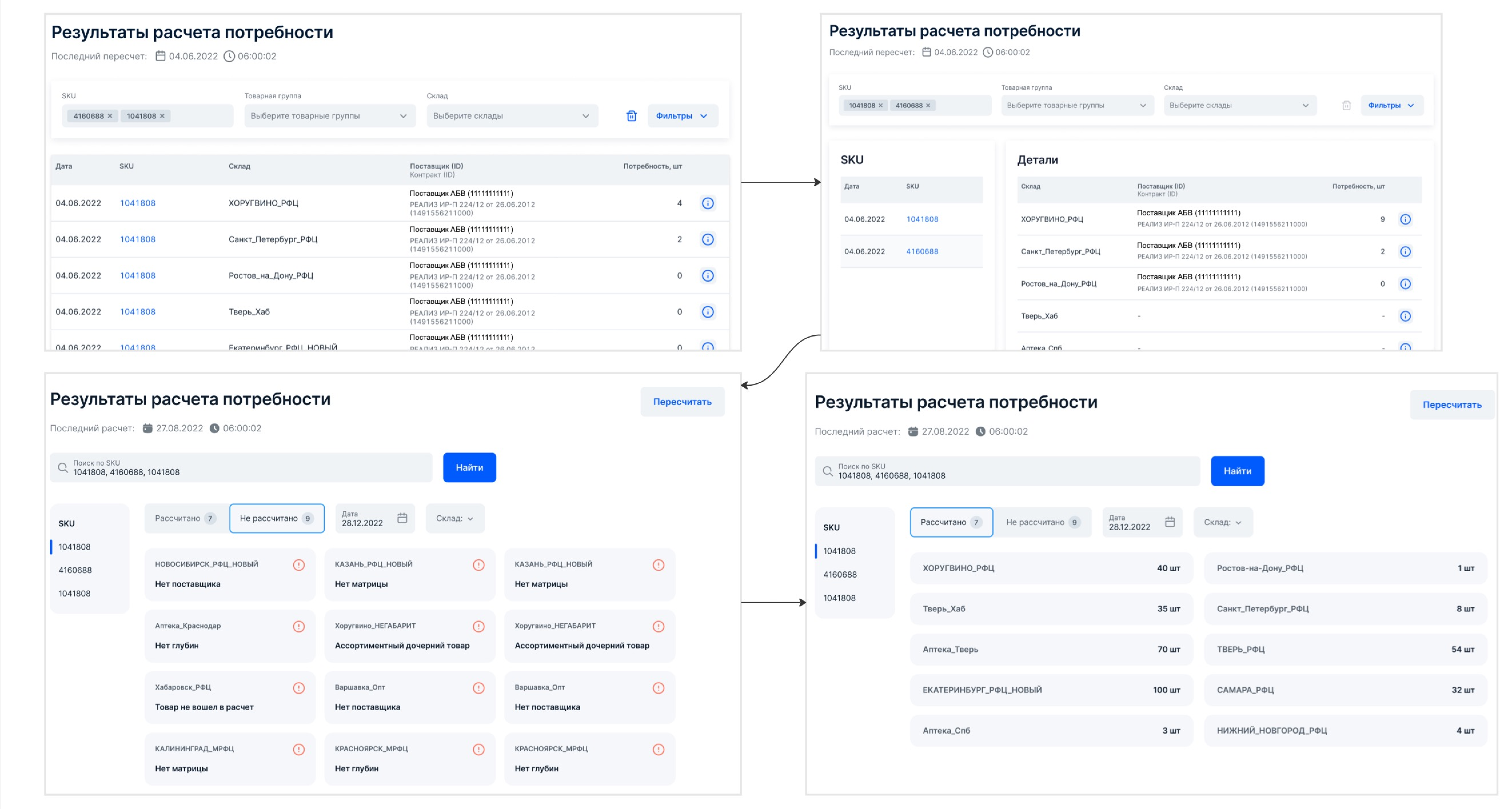
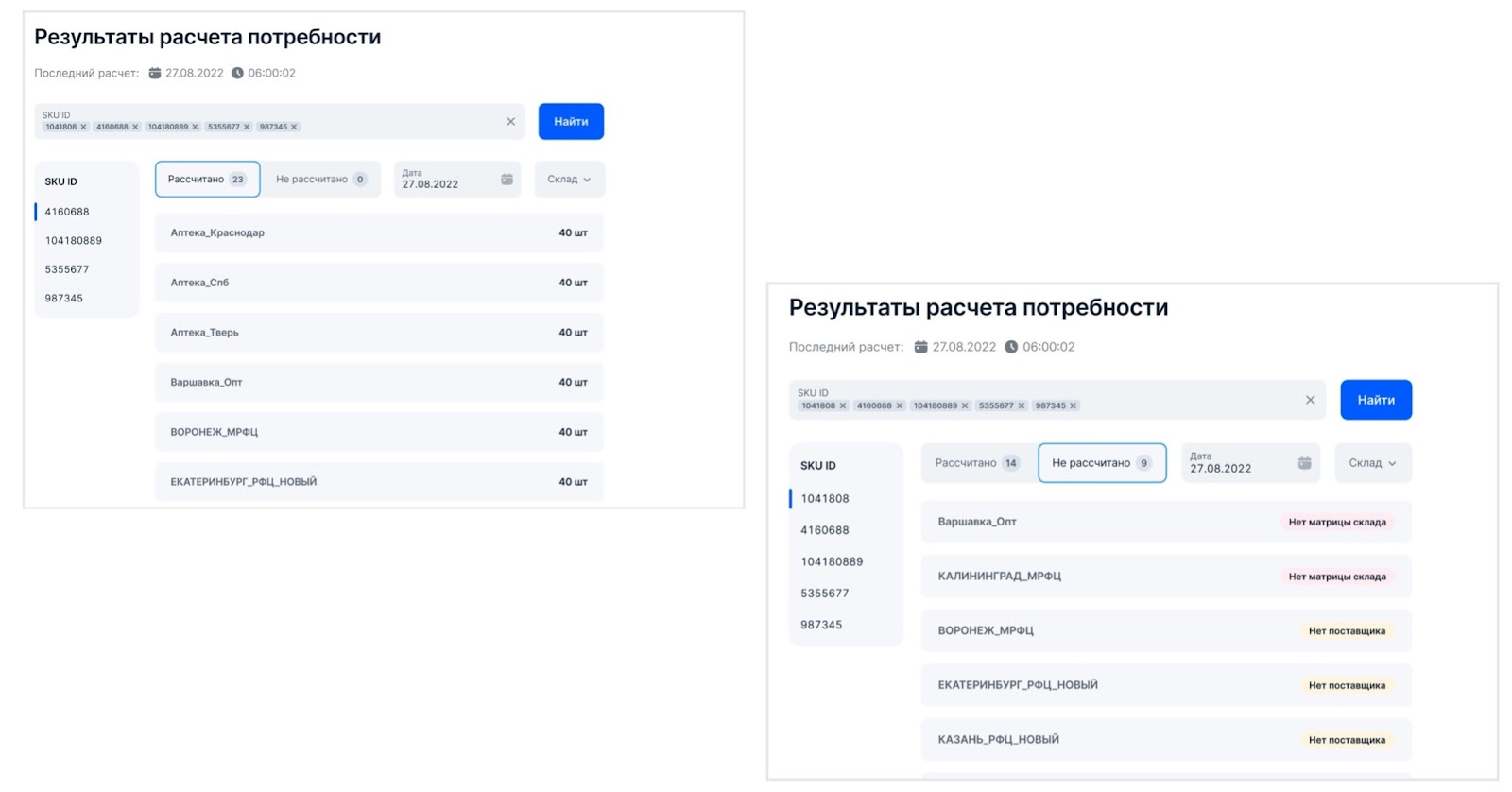
Для страницы с результатами поиска мы так же через несколько итераций пришли к концептуально новому решению. Здесь нам помогли работа с фокусом внимания, определение первостепенной и второстепенной информации и понимание контекста проблемы, с которой придёт пользователь. В данном случае мы отказались от соперничества с Vertica в области предоставления агрегированных данных и ушли в сторону точечного запроса о конкретном товаре.

Итерации при создании страницы с результатами поиска

Итоговая страница поиска с делением на рассчитанную и нерассчитанную потребность
В конце мы прикололи к проекту красивый бантик в виде подсказки с примерами ID товаров для запроса. Вроде ничего особенного, но забота проявляется в мелочах. Фича оказалась полезной для новых пользователей, которые зашли ознакомиться с возможностями сервиса, и для продуктовой команды во время быстрых проверок. Кстати, фичу предложил наш тимлид, когда при срочной отладке на проде под рукой не оказалось примера айдишки.

Подсказка с примерами ID для быстрого поиска
Зачем было так заморачиваться?
Казалось бы, внутренний продукт никто из покупателей и контрагентов Ozon не видит — для чего же нужно было прикладывать столько усилий ради изменения интерфейса. Однако этот редизайн был задуман не ради красивых картинок. Простой UX, понятные сценарии использования, донесённая ценность продукта облегчают ежедневную работу наших коллег для достижения целей на уровне компании. В Ozon много внутренних продуктов, их тоже нужно делать качественно, чтобы компания работала чётко и слаженно.
Результаты редизайна
Неравнодушие команды, фокусировка на целях редизайна и внимание к деталям позволили этому редизайну случиться. После релиза новой версии продукта мы получили:
Ускорение поиска нужной информации и более плавное погружение новых пользователей. Так как у нас есть возможность напрямую общаться с конечными пользователями, то мы вживую заметили эффект.
Снижение контактности — количества обращений к команде техподдержки по нашему продукту. Спустя четыре месяца после релиза доля обращений, касающихся процесса расчёта потребности, снизилась с 10% от общего количества обращений по всему процессу расчёта до менее 1%.
Возможность дальнейшего развития продукта и отображение параметров новых алгоритмов.
Благодарность пользователей — бесценна.
Заключение
Хочется закрепить главные идеи, которые я стремилась донести:
Не всегда заказчики и пользователи вам скажут о необходимости перемен. Проблемы могут копиться, игнорироваться, решаться подручными средствами. Важно их отслеживать через всевозможные каналы и устранять причины, а не следствия.
Внутренний продукт тоже решает проблемы своих пользователей, а именно ваших коллег. К разработке следует подходить так же качественно, как это делается в привычных сегментах B2C и B2B.
Важно понимать, что даже внутренний инструмент — это тоже продукт, поэтому важно выделить время на исследования и опираться на аналитику. Это позволит переосмыслить ценность продукта и дать ему новую жизнь.
Быть любознательным и смелым. This is the way.
Пользуясь случаем, передаю благодарность нашим идейным вдохновителям проекта, дизайнерам и команде Demands, которая технически затащила этот редизайн.
Больше продуктовых историй — в Telegram-канале Ozon Design.
