Responsive design + Icon fonts = Adaptive icons
Привет, Хабр! Сегодня поговорим об отзывчивых значках и парочке лайфхаков со шрифтовыми иконками.

Предыстория. О трендахВ последнее время все сильнее набирает обороты тренд «отзывчивого дизайна». Идея, заложенная в эту методологию, в режиме реального времени модифицируется, дополняется и обрастает новыми функциями. Я — не фанат трендов и моды как таковой, не сложилась у меня с ними взаимная любовь. Но в профессиональной сфере все иначе: здесь тренды правят бал, и выбросить их просто так не получается.Тренд первый. Продолжение экспансии Responsive design.
Адаптивный и отзывчивый дизайн продолжают захватывать виртуальное пространство и наши экраны. Наличие отдельной мобильной версии сайта, вероятнее всего, отомрет даже у таких приверженцев, как Фейсбук и Твиттер — всё больше появляется паттернов и решений для актуализации различного функционала и отображения посредством media queries и скриптов.Тренд второй. Плоский дизайн.
Зародившись в начале 2013 года, к концу его тренд захватил умы веб-разработчиков. Чем же обусловлена популярность флэт-дизайна? Простота восприятия. Минимализм (правильный, конечно же) всегда отличался легкостью фактур и свободой, которой дышит дизайн, контент и структура.
Простор и простота разработки. Флэт-дизайн прост, как квадрат и, в большинстве случаев, вам не понадобится иметь трехгигабайтное хранилище с графическими референсами.
Легковесность. Особенно ценное свойство в эпоху мобильного интернета. Флэт-дизайн может оперировать изображениями с минимум цветов, либо вообще обходиться без них. А с появившейся в браузерах поддержкой и популяризацией SVG, есть возможность использования векторной графики.
Это основные положительные свойства флэт-дизайна, обуславливающие его нарастающую популярность.Тренд третий. Icon Fonts.
Совсем свежее течение в мире веб-дизайна. Смысл идеи прост: создаете набор SVG-изображений, а после этого собираете их специальным сервисом, который на выходе выдает набор из нескольких CSS-файлов для разных целей, собственно шрифта в форматах EOT, SVG, WOFF и даже TTF, который можно установить в систему и использовать, например, в графическом редакторе. К сожалению, шрифтовые иконки лишены некоторых прелестей SVG, например, раскрашивания отдельных элементов одной иконки, но на эти жертвы в большинстве случаев можно пойти или обойти их некоторыми ухищрениями.Adaptive icons
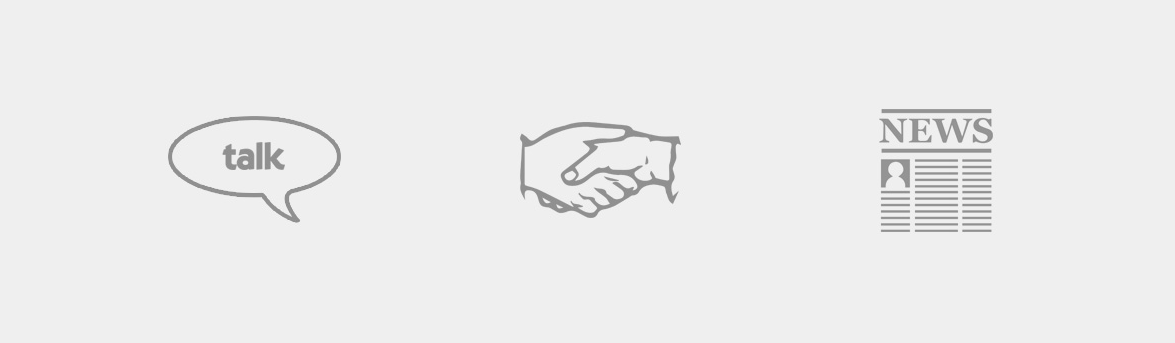
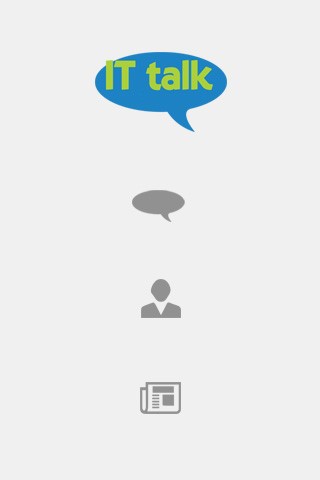
Перехожу к главной теме статьи — о паттерне, который вбирает все вышеперечисленные тренды и идею Джо Харрисона Responsive Icons, суть которой очень проста. При изменении размера окна изменяется и детализация иконки, чтобы всегда соответствовать возможностями экрана и не создавать пикселизированный шум на низком разрешении.Приступим. Допустим, мы имеем вот такой дизайн в трех размерах: 


Как видим, в каждом варианте все иконки отличаются. Попробуем решить эту задачу без спрайтов.
Первый подход к созданию адаптивных иконок Следуя методологии Progressive enhancement, для начала создадим простую разметку для нашего файла (оставим логотип на потом, займемся сначала нижними иконками):
body { background-color: #f0f0f0; text-align: center; }
a { text-decoration: none; }
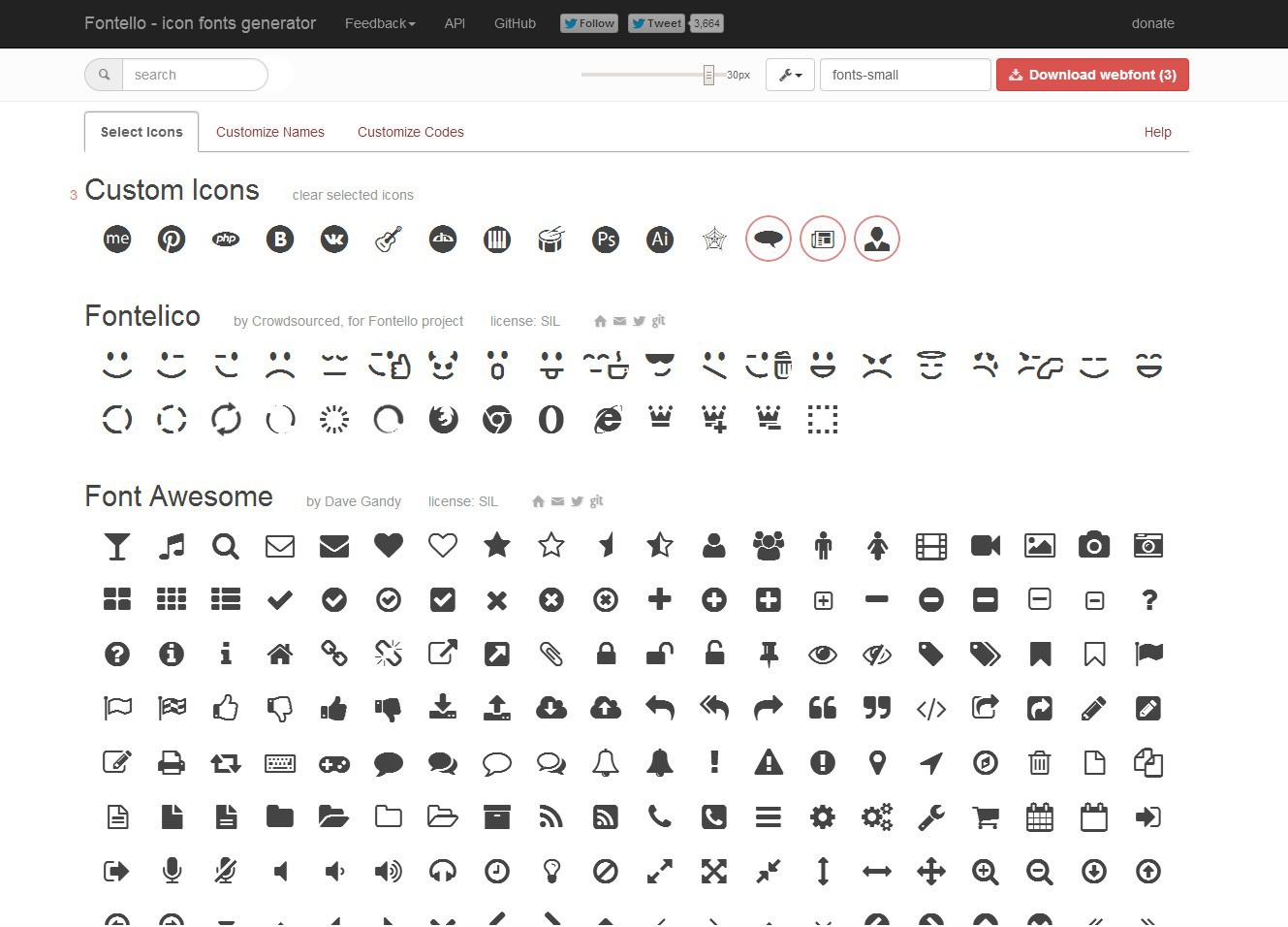
.icon { display: inline-block; color: #919191; margin-bottom: 20 px; width: 100%; } Иконок мы пока не имеем, поэтому делаем SVG из значков дизайна для мобильных, называем их в соответствии с нашими классами: announces, partners и news. Обратите внимание, что вся иконка в SVG должна быть одной фигурой (single compound path). Идем на сервис (я пользуюсь fontello.com), создаем там шрифт и называем его, допустим, ittalk-font-small:

На второй вкладке (Customize Names) можно изменить названия по умолчанию, которые будут использованы в сгенерированных css. Т. к. как мы именовали файлы по классам, нам там делать нечего. На третьей вкладке можно изменить Unicode каждого символа в шрифте, таким образом, привязав его, например, к определенным буквам. Но мы не планируем использовать шрифт в операционной системе, т. ч. эту страницу мы тоже пропускаем. Щелкаем на кнопку «Download webfont (3)» и сохраняем на компьютер готовый архив. В архиве нас интересует папка «font» и файл «ittalk-font-small.css» из папки «css». Копируем их в подпапку «fonts» нашего проекта и добавляем в «style-320.css» строчку в самом начале файла:
@import «fonts/ittalk-font-small.css»;
body { … В самом файле «ittalk-font-small.css» меняем все пути в @font-face с '…/font/…' на 'small/'.Итак, у наших ссылок появились значки. Неплохо. Добавляем немного кода в CSS:
@import «fonts/ittalk-font-small.css»;
body { background-color: #f0f0f0; text-align: center; }
a { text-decoration: none; }
.icon { display: inline-block; color: #919191; margin-bottom: 20 px; width: 100%; height: 80 px; /* Немного магии, смысл которой в том */ line-height: 80 px; /* чтобы убрать текст из ссылки */ overflow: hidden; /* и оставить одну иконку. */ }
.icon: before { width: 100%; font-size: 50 px; } Ура! У нас остались одни иконки. Проделываем то же самое со средним и большим размерами:
… Style-720.css:
@import «fonts/ittalk-font-medium.css»;
body { background-color: #f0f0f0; text-align: center; }
a { text-decoration: none; }
.icon { display: inline-block; color: #919191; width: 32%; height: 130 px; line-height: 130 px; overflow: hidden; }
.icon: before { width: 100%; font-size: 72 px; } Style-big.css:
@import «fonts/ittalk-font-big.css»;
body { background-color: #f0f0f0; text-align: center; }
a { text-decoration: none; }
.icon { display: inline-block; color: #919191; width: 30%; height: 210 px; line-height: 210 px; overflow: hidden; }
.icon: before { width: 100%; font-size: 128 px; } Демо промежуточной версии. Смотреть в Chrome или Firefox.Плюсы:
Векторность. Мало кода. Легкость в применении и обновлении. Гибкость. Отсутствие JavaScript. Минусы:
Максимум один цвет на иконку.
Дополнительные файлы для загрузки (шрифты).
Проблемы с поддержкой старых браузеров.
Второй подход к созданию адаптивных иконок
Теперь разберемся с логотипом, заодно и с проблемы одноцветности иконки. Как видим, он состоит из четырех элементов, которые постепенно исчезают с изменением уровня детализации: 

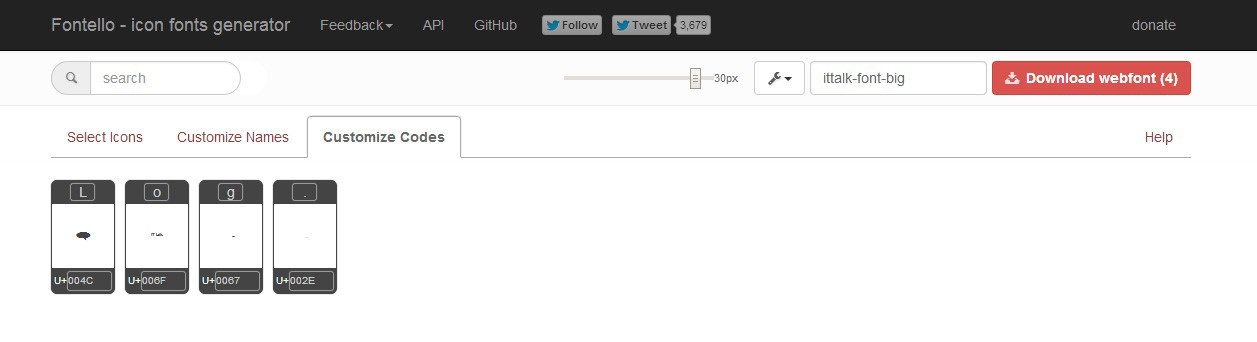
Подготовим четыре SVG (убедитесь, что исходные файлы имеют одинаковую высоту и ширину), в которых каждый элемент стоит на своем месте относительного общей композиции, и составим из них шрифт. Для этого идем на fontello, добавляем SVG и меняем на третьей вкладке привязку к буквам «L», «o», «g» и точку, к примеру.

Назовем шрифт «ittalk-logo» и скачаем готовый файл. Выгрузим шрифты в подпапку «logo» и скопируем из файла «ittalk-logo.css» @font-face (не забывая поменять пути).Добавим во все стили несколько строчек.
Style-480.css:
@import «fonts/ittalk-font-small.css»;
@font-face { font-family: 'ittalk-logo'; src: url ('fonts/logo/ittalk-logo.eot?39703710'); src: url ('fonts/logo/ittalk-logo.eot?39703710#iefix') format ('embedded-opentype'), url ('fonts/logo/ittalk-logo.woff?39703710') format ('woff'), url ('fonts/logo/ittalk-logo.ttf?39703710') format ('truetype'), url ('fonts/logo/ittalk-logo.svg?39703710#ittalk-logo') format ('svg'); font-weight: normal; font-style: normal; }
body { background-color: #f0f0f0; text-align: center; }
a { text-decoration: none; }
.icon { display: inline-block; color: #919191; margin-bottom: 20 px; width: 100%; height: 80 px; /* Немного магии, смысл которой в том */ line-height: 80 px; /* чтобы убрать текст из ссылки */ overflow: hidden; /* и оставить одну иконку. */ }
.icon: before { width: 100%; font-size: 50 px; }
.icon-logo { font-family: 'ittalk-logo'; display: inline-block; word-wrap: break-word; width: 1 px; line-height: 0 px; font-size: 180 px; padding-top: 100 px; height: 60 px; margin-left: -0.7em; } Style-720.css:
@import «fonts/ittalk-font-medium.css»;
@font-face { font-family: 'ittalk-logo'; src: url ('fonts/logo/ittalk-logo.eot?39703710'); src: url ('fonts/logo/ittalk-logo.eot?39703710#iefix') format ('embedded-opentype'), url ('fonts/logo/ittalk-logo.woff?39703710') format ('woff'), url ('fonts/logo/ittalk-logo.ttf?39703710') format ('truetype'), url ('fonts/logo/ittalk-logo.svg?39703710#ittalk-logo') format ('svg'); font-weight: normal; font-style: normal; }
body { background-color: #f0f0f0; text-align: center; }
a { text-decoration: none; }
.icon { display: inline-block; color: #919191; width: 32%; height: 130 px; line-height: 130 px; overflow: hidden; }
.icon: before { width: 100%; font-size: 72 px; }
.icon-logo { font-family: 'ittalk-logo'; display: inline-block; word-wrap: break-word; width: 1 px; line-height: 0 px; font-size: 320 px; padding-top: 200 px; height: 60 px; margin-left: -0.75em; } Style-big.css
@import «fonts/ittalk-font-big.css»;
@font-face { font-family: 'ittalk-logo'; src: url ('fonts/logo/ittalk-logo.eot?39703710'); src: url ('fonts/logo/ittalk-logo.eot?39703710#iefix') format ('embedded-opentype'), url ('fonts/logo/ittalk-logo.woff?39703710') format ('woff'), url ('fonts/logo/ittalk-logo.ttf?39703710') format ('truetype'), url ('fonts/logo/ittalk-logo.svg?39703710#ittalk-logo') format ('svg'); font-weight: normal; font-style: normal; }
body { background-color: #f0f0f0; text-align: center; }
a { text-decoration: none; }
.icon { display: inline-block; color: #919191; width: 30%; height: 210 px; line-height: 210 px; overflow: hidden; }
.icon: before { width: 100%; font-size: 128 px; }
.icon-logo { font-family: 'ittalk-logo'; display: inline-block; word-wrap: break-word; width: 1 px; line-height: 0 px; font-size: 640 px; padding-top: 300 px; height: 120 px; margin-left: -0.75em; } NB: Возможно, придется подбирать значения размера шрифта, а под него — и padding-top, height и margin-left.
Логотип одноцветный, поэтому не видно элементов. Самый простой способ решить это — немного испортив семантику html-файла, добавить в него немного «лишних» тегов.
Style-big.css
.icon-logo { color: #1c82c4; }
.icon-logo b { color: #acd03c; font-weight: normal; }
.icon-logo i { color: #fff; font-style: normal; }
.icon-logo s { color: #fff; text-decoration: none; } Style-720.css
.icon-logo { color: #1c82c4; }
.icon-logo b { color: #acd03c; font-weight: normal; }
.icon-logo i { color: #fff; font-style: normal; }
.icon-logo s { display: none; } Style-480.css
.icon-logo { color: #1c82c4; }
.icon-logo b { color: #acd03c; font-weight: normal; }
.icon-logo i { display: none; }
.icon-logo s { display: none; } Вуаля! Имеем отзывчивые иконки без использования SVG и растровых картинок высокого разрешения. Иконки, которые меняют детализацию в зависимости от ширины экрана.
Посмотреть демо можно здесь. Можно изменять ширину окна и наблюдать за результатом или открыть на мобильном телефоне и повернуть экран. Смотреть на десктопе лучше в Chrome или Firefox.
Заключение В заключение хотелось бы напомнить, что весь код, все иллюстрации представлены здесь, только чтобы показать возможности работы с Adaptive icons. Конечно, иконки плохие, да и структура проекта оставляет желать лучшего, можно было бы вынести повторяющиеся в каждом файле стилей условия, можно было отрефакторить код, создать еще стили для черно-белых экранов и многое другое. Но цель статьи не в этом, а в представлении нового взгляда на тренды, их совокупность и создание прикольного решения, которое может пригодиться в некоторых местах.Надеюсь, вам было интересно, и вы узнали для себя хоть немного нового, что пригодится в разработке сайтов. Удачи! Автор: Артем Маркушев
