Релиз Meteor 1.8.3 и последние новости

Давно ничего не слышно по поводу метеора на хабре, хотя фреймворк развивается. Сегодня вышла версия 1.8.3. Хочу рассказать о последних релизах и новостях вокруг метеора.
Для тех, кто не знает, что такое Meteor, можно почитать этот пост на хабре.
Кратко — это инструмент, позволяющий разрабатывать клиент-серверные веб-приложения на базе NodeJS + MongoDB + Blaze/React/Vue/Angular/… на языках JS/TS (причем с самыми последними фичами благодаря Babel), без необходимости первичной настройки процесса сборки. На выходе получается обычное nodejs приложение. Установка одной командой.
Что нового
Полный список изменений можно посмотреть на гитхабе, ссылку оставлю в конце. Упомяну о значимых изменениях.
Решил начать с версии 1.5, так как на хабре не были освещены последние релизы, хотя они заслуживают внимания.
Релиз 1.5:
- Динамический импорт.
Данная функциональность позволяет разделить приложение на кусочки (code splitting) и грузить их асинхронно тогда, когда они потребуются.Приведу краткий пример.
Без динамического импорта:
import SomeRouter from 'someRouter'; //Импортируем зависимости, чтобы использовать в роутере. //Они попадут в главный бандл приложения. import { HomePage } from './pages/home'; import { ProfilePage } from './pages/profile'; SomeRouter.path('/home', async () => HomePage); SomeRouter.path('/profile', async () => ProfilePage);
С динамическим импортом:import SomeRouter from 'someRouter'; //Импортируем зависимости только тогда, когда они нужны. //Они попадут в отдельные бандлы. //При загрузке они запишутся в кеш. //При последующих вызовах будут доставаться из кеша. SomeRouter.path('/home', async () => (await import('./pages/home')).HomePage); SomeRouter.path('/profile', async () => (await import('./pages/profile')).ProfilePage);
Таких образом, можно сократить объем первоначального кода, доставляемого клиенту.Причем не нужно ничего настраивать, достаточно заменить обычный импорт на динамический, и получаем профит. Круто?
Рекомендую почитать статью, в которой более подробно разобран механизм работы.
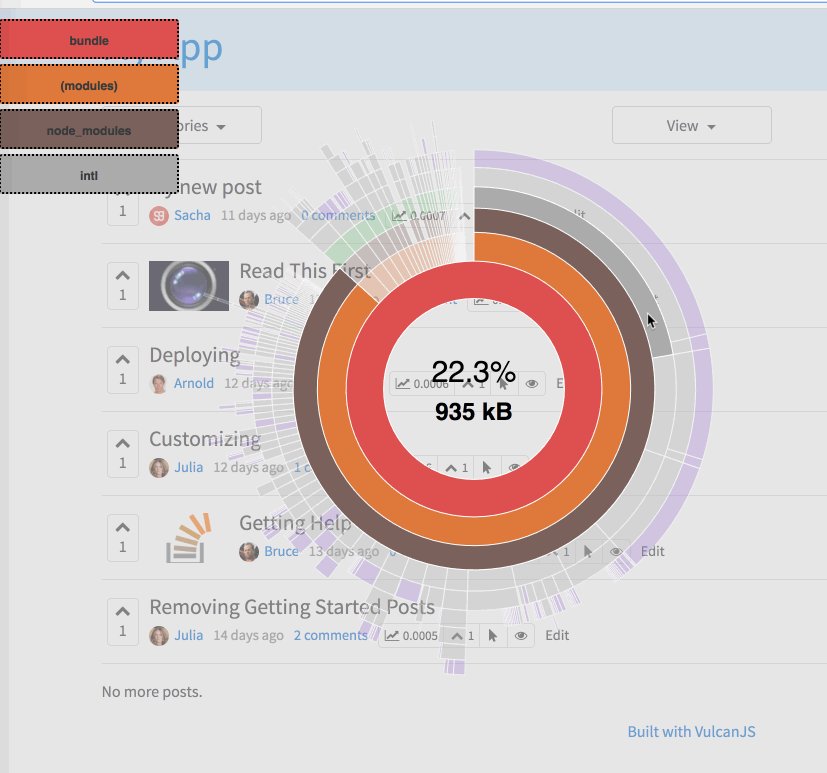
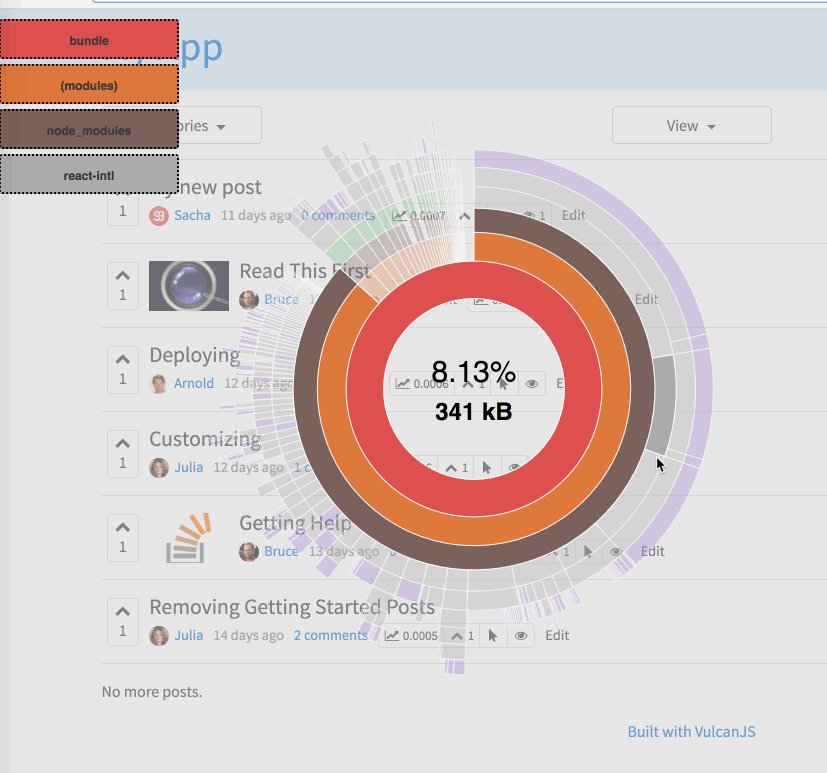
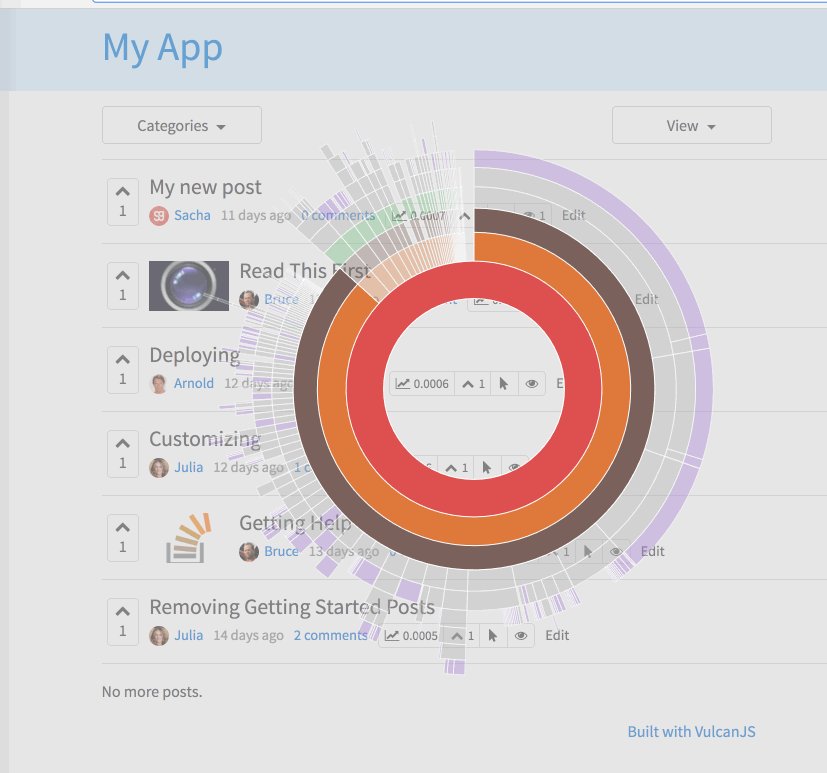
- Визуализатор бандла.
Данный пакет позволяет смотреть «начинку» бандла: сколько весит тот или иной код внутри бандла.Подробнее в документации.
Гифка с примером (1.1 мб)
Релиз 1.6 был направлен на обновление NodeJS, npm, а так же добавили поддержку дебага приложений через meteor debug.
Релиз 1.7:
- Разделение сборок приложения для modern/legacy браузеров.
С этой версии метеор собирает две сборки приложения. Одну для современных браузеров, другую — для старых. Критерий современности можно задавать для отдельных фич.Метеор сам умеет определять (так как он выступает в том числе и веб сервером) какой браузер у клиента и отдает подходящую сборку приложения.
Например, для тех браузеров, которые не поддерживают нативно async/await, будет отдана legacy сборка с полифилами. Для современных браузеров будет отдана сборка с async/await в коде приложения.
Более подробно тут.
От автора: Фича отличная, но время сборки проекта увеличилось примерно в два раза. В процессе разработки это сильно мешает. Поэтому сейчас существует путь, позволяющий отключать компиляцию legacy бандла. Так же в версии 1.8 добавили оптимизацию, которая откладывает сборку legacy бандла до момента, пока не соберется modern+server.
- Можно настраивать точку запуска приложения через package.json
Релиз 1.8.2:
- Поддержка TypeScript.
Начиная с версии 1.8.2 метеор поддерживает компиляцию.tsи.tsxфайлов. Подключается к существующему проекту путем добавления пакета:meteor add typescript
Важно: будет работать только если ваш проект на метеоре 1.8.2+Так же можно создать новый проект с поддержкой TS с помощью команды:
meteor create --typescript new-typescript-app
Более подробно по поводу ограничений TS в метеоре можно прочесть тут.От автора:
На данный момент нельзя настроить TS через
tsconfig.jsonили выбрать версию TS (из коробки идет3.7.3). По ссылке выше более подробно об этом написано, в том числе и путь обхода данного ограничения. - Ре-компиляция npm пакетов
В package.json можно указать какой npm пакет стоит перекомпилировать с учетом modern/legacy синтаксиса. Более подробно тут.Проблема была в том, что приложение могло использовать npm пакет, который ориентирован на es6, в то время как приложение должно поддерживать es5.
- Остальные изменения в официальном анонсе.
Последний релиз на данный момент — 1.8.3.
Из основного: обновили TS до 3.7.3 и «отвязали» jquery от метеора. Теперь можно ставить из npm и в сборку попадет только одна версия (раньше попадала и зашитая в метеор версия).
Полный список изменений доступен на гитхабе.
Новости и события
#1 Канадская компания Tiny взялась за Метеор. У Tiny есть успешные проекты. Будем надеяться, что ребята смогут поддержать Метеор и вывести этот замечательный инструмент на новый уровень.
#2 Последнее время «движухи» внутри сообщества было мало из-за пассивности команды Метеора (было обсуждение на гитхабе по поводу слабого взаимодействия с сообществом), основным представителем которой являлся один человек — Ben Newman. Не так давно к команде присоединился евангелист Filipe Névola.
Видно, что с приходом нового человека активность на форуме и гитхабе увеличилась (думаю, тут и Tiny подогрел интерес).
#3 Qualia привлекла инвестиции в размере 55 млн $ в раунде С.
CTO считает, что метеор помогает им успешно конкурировать на рынке за счет сокращения времени выпуска продукта/фич на рынок.
We use vanilla Meteor (including Blaze) for all of our products, and the development velocity it provides has been a core competitive advantage. I hope the community finds our success reassuring evidence for the large scale viability of Meteor.
Также стоит упомянуть про интересную тему на форуме, в которой обсуждают проекты, сделанные на метеоре.
Эти примеры демонстрируют зрелость продукта и его готовность к использованию «в бою».
Светлое будущее?
По моим наблюдениям, за последние несколько месяцев ситуация вокруг метеора улучшается. Чаще вливаются изменения, быстрее приходят ответы на гитхабе.
Радует то, что сообщество продолжает делать различные интеграции и помогает улучшать проект. Например, можно попробовать Svelte.
Очень надеюсь, что Tiny в ближайшее время озвучит состав новой команды, как и планы на ближайшее время.
Активности явно стало больше, что не может не радовать. Ждем релиза 1.9 и дальнейших шагов со стороны Tiny.
Полезные ссылки:
