Релиз браузера Vivaldi Beta 3

Всем привет!
Итак, сегодня мы готовы представить третью бета-версию браузера Vivaldi — очередной (и, надеемся, последний) этап перед выходом первой стабильной версии. Со времени выхода предыдущей беты было сделано много хорошего, как в плане исправления ошибок и недочётов, так и в плане расширения возможностей существующих функций. Естественно, не обошлось и без новых функций. Вот обо всём этом мы сейчас и расскажем по порядку.

По исправленным ошибкам можно сказать одно — этих исправлений со времени второй беты, вышедшей в декабре прошлого года, было много. Поэтому в данной статье нет смысла публиковать весь список, а интересующиеся подробностями могут ознакомиться с этим списком на специальной странице. А мы пока расскажем о том, над какими функциями шла работа по расширению их возможностей и что появилось нового.
Со времени выхода второй беты наиболее заметными стали следующие новые (или улучшенные) функции:
Beta 3 (дата выхода 04.03.2016)
Экспорт закладок
Масштаб интерфейса
Глобальный/индивидуальный масштаб страниц
Закрытие вкладки двойным кликом
Настройки цветовых вкладок
Управление закрытием/открытием вкладок
Сессии
Выгрузка вкладок из памяти
CSS отладчик
Все эти функции можно разделить на несколько важных направлений, о которых мы и поговорим.
Внешний вид и отображение контента
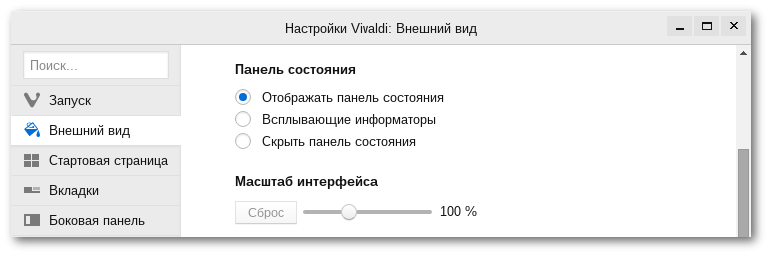
Здесь мы прежде всего поработали над возможностью настройки отображения как собственно интерфейса браузера, так и содержимого страниц для дисплеев с большим разрешением. Для того, чтобы изменить масштаб интерфейса, достаточно указать нужный размер в настройках внешнего вида:

Также появилась аналогичная глобальная настройка для масштаба страниц — в разделе веб-страницы:

Таким образом вы сможете настроить наиболее оптимальное для ваших глаз отображение как элементов интерфейса браузера, так и просматриваемых веб-страниц.
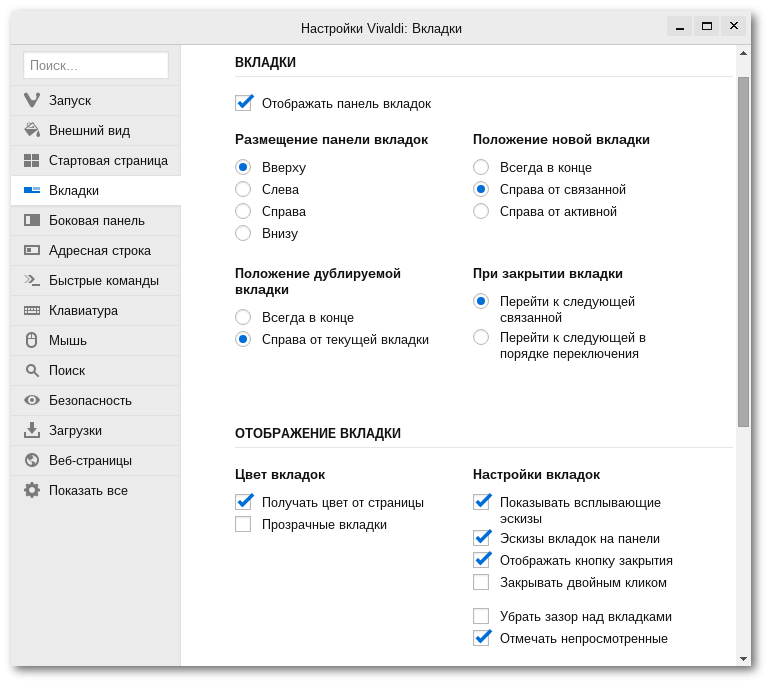
Ещё одна новая функция, относящаяся к настройкам внешнего вида, является результатом расширения возможностей ранее представленной. В одной из предыдущих версий мы добавили возможность использовать индивидуальный цвет для каждой вкладки, в зависимости от просматриваемой страницы (точнее — от основного цвета фавиконки сайта). Теперь вы можете сами решать, какой элемент интерфейса должен подсвечиваться, собственно вкладка или её окружение:

Результат будет выглядеть примерно так:

Надеемся, это небольшое улучшение позволит вам сделать работу с браузером чуть более комфортной.
Управление браузером
Это ещё одно важное направление, над которым мы работаем постоянно. К нему относится, например, давно запрашиваемое пользователями закрытие вкладок двойным кликом, но ещё более популярными были запросы, касающиеся работы с собственно вкладками. В частности — в каком порядке они должны открываться и закрываться, а также где на панели вкладок они должны при этом размещаться. По понятным причинам выполнить пожелания всех пользователей парой опций здесь не получится — слишком разный стиль работы мы все выработали за прошедшие годы. Поэтому мы решили пойти, возможно, более сложным путём, но при этом более правильным — предоставив вам самим выбирать, какой принцип работы с вкладками вы будете использовать.

Как видите, раздел настроек, относящийся к вкладкам, довольно основательно подрос, но в настоящий момент нас интересуют две опции — положение новой вкладки и действия браузера при закрытии вкладки.
Итак, новая вкладка может теперь открываться в трёх различных позициях: справа от всех вкладок, справа от активной вкладки или справа от связанной вкладки. Связанная вкладка — это вкладка, открытая в качестве ссылки с активной вкладки. Таким образом, если вы открыли в фоновой вкладке некую ссылку, например, с Википедии, следующая ссылка с этой же активной страницы откроется справа от открытой до этого. И так далее. Получится своего рода группа вкладок, связанная между собой и расположенная компактно.
При закрытии просматриваемой вкладки также можно использовать различное поведение. По умолчанию вы будете перемещены на предыдущую связанную вкладку, если таковая имеется (т.е. стоящую слева от закрываемой). Если же никаких связанных вкладок нет, или если вы включили опцию Перейти к следующей в порядке переключения, то при закрытии вкладки вы будете перемещены на вкладку согласно установкам браузера в разделе Возможности вкладки.
В общем, объяснять это довольно сложно, вы можете просто поэкспериментировать с различными комбинациями настроек и посмотреть, какое поведение вам окажется наиболее удобным.
Работа с данными веб-страниц
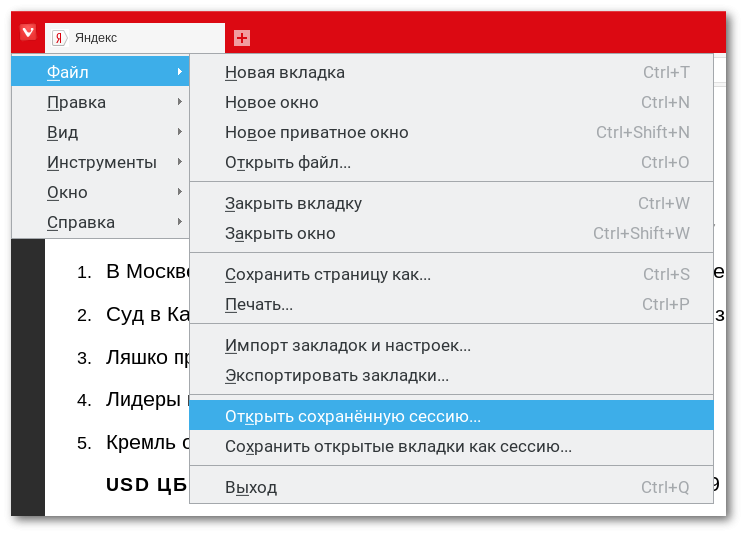
В эту категорию можно выделить такие функции, как Сессии. Это также давно запрашиваемая функция и на данный момент базовый функционал реализован, дальше планируется расширять возможности сессий как в привычном пользователям направлении, так и открывая новые возможности. Пока работать с сессиями можно через меню Файл:

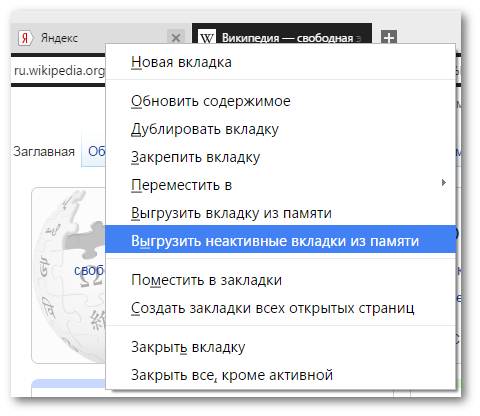
А вот следующая функция призвана частично решить проблему унаследованной от Chromium «болячки» — забивание памяти компьютера данными просматриваемых страниц по причине создания отдельного процесса для каждой вкладки. Решение, конечно, не идеальное, но иногда выгрузка из памяти компьютера одной или нескольких неактивных на данный момент страниц может помочь сохранить комфорт при работе в сети на долгие часы:

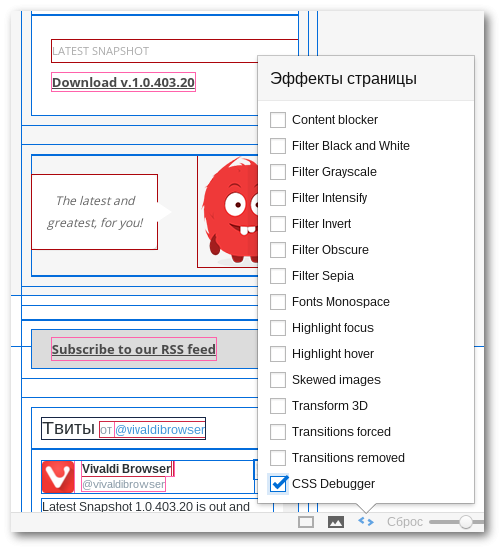
Функция CSS debugger тоже некоторым образом работает с контентом веб-страниц, но будет полезной, пожалуй, только для веб-разработчиков. Включить данную функцию можно в Эффектах страницы:

Куда ставить-то?
Да, не праздный вопрос. Это — бета версия, данная ветка отделена от той, где мы выпускаем еженедельные тестовые сборки. Поэтому и обновлять нужно предыдущую бету под номером 2, если она у вас есть, конечно. Впрочем, если она есть, то автообновление должно сработать без дополнительных телодвижений. Что же касается установки данной третьей беты поверх тестовой сборки — это, как говорится, на ваш страх и риск. Да и надо ли? Мы рекомендуем держать на компьютере бета-версию в качестве основного браузера, а тестовые версии использовать строго по назначению — для тестирования и отлова багов. Если же вам необходимо перенести ваши личные данные из одной версии браузера в другую — соответствующие инструкции мы публиковали сравнительно недавно.
На этом всё. Желаем вам хороших выходных и не забудьте установить сегодняшнюю бета-версию:

Сообщать о найденных ошибках можно по прежнему адресу.
