QIWI-терминалы. Как взять максимум из простых технологий
 В начале 2017 года мы, команда разработки ПО для QIWI Терминалов, собирали пожелания подразделений компании — узнавали, какие глобальные задачи коллеги хотели бы решить с нашей помощью, чтобы жизнь стала проще.
В начале 2017 года мы, команда разработки ПО для QIWI Терминалов, собирали пожелания подразделений компании — узнавали, какие глобальные задачи коллеги хотели бы решить с нашей помощью, чтобы жизнь стала проще.
Больше всего порадовал запрос клиентского сервиса, работающего со звонками и претензионкой от плательщиков:
«Есть проблема: клиент совершает платеж на терминале, но до процессинга он так и не доходит — или терминал мог зависнуть, или интернет, работающий через gsm-модем, отвалился. И получается, что чек у клиента есть, а платежа в системе нет. Хорошо было бы в таких случаях научиться доставлять платежи в QIWI.
Есть также группа тревожных клиентов, которые сразу после совершения платежа набирают номер колл-центра с целью удостовериться, все ли с ним хорошо. Было бы здорово срезать косты на такие звонки.»
Так у нас появилась комплексная задача: научиться создавать платеж в случае сбоя связи с терминалом и снизить количество входящих звонков от клиентов, придумав инструмент самообслуживания для проверки статуса платежа. Кейс понятен. Стали искать решение, удобное для клиента и без рисков для безопасности.
Заказчик, по традиции, предложил свой вариант — печатать на чеке последовательность символов, которую плательщик мог бы сообщить оператору, а тот, в свою очередь, понять, наш ли это платеж или нет, отфильтровать фрод или провести операцию вручную.
Концепт идеи был ясен, но нереализуем, поэтому мы пошли чуть дальше: решили вшить данные о платеже в QR-код, печатать его на чеке, а для верности продублировать на экране QIWI Терминала. Сканируя QR-код камерой своего устройства, клиент может узнать статус операции. А в случае непопадания платежа в QIWI, система автоматически его создает. Таким образом клиент не только узнает, дошли ли деньги, но и проводит их самостоятельно вне зависимости от состояния терминала.
На первый взгляд решение было очевидным: взять существующий запрос с платежом, обернуть его в QR-код, написать web-страницу с информацией о транзакции и микросервис, проксирующий запросы между терминалом, процессингом и вебом. Предполагалось, что проект будет работать на существующих методах аутентификации терминала и использовать существующие методы проведения платежа в процессинге.
Идея зашла сразу, открыв творческий потенциал команды. Начали фонтанировать и накидывать дополнительные варианты вплоть до размещения логотипа, слогана и даже рекламы в QR-коде помимо данных о платеже:

Проект на пару спринтов, не больше. Не тут-то было.
Первая фрустрация
Взяли существующий платеж и сформировали по нему QR-код:

В итоге даже последний на тот момент iPhone7 не смог его считать. На чеке QR-код, состоящий только лишь из данных платежа и подписи, еле умещался на половине листа А4. Строка запроса на платеж оказалась слишком длинной. Это была первая печалька.
Нужно было решить две основные задачи:
- сократить количество символов в запросе на платеж, т.е. придумать решение, при котором мы можем уйти от существующего xml-запроса к более компактному;
- подобрать алгоритм шифрования и длину ключа, которые обеспечат высокую криптостойкость и надежность при меньшем размере подписи.
Критерий оценки оптимального количества символов для QR-кода был один — он должен считываться камерами большинства мобильных телефонов.
За пару рабочих встреч решение все-таки нашли:
- вместо xml-запроса решили использовать get-запрос с параметрами платежа и разделителями между ними;
- построили подпись на эллиптических кривых, чтобы сократить длину.
Преимущество использования get-запроса было в том, что камеры мобильных телефонов или специальные программы, видя ссылку в QR-коде, сразу открывают ее в браузере, что позволяло провести платеж в одно действие. Для уменьшения размера get-запроса пришлось заменить название параметров делимитерами.
В результате комплекса действий запрос на платеж был уменьшен примерно с 1100 до 200 символов. Плюс ко всему пришлось применить самый низкий уровень коррекции ошибок QR-кода — L.
Для реализации требовалось провести разработку компонентов в системе:
- создать новый api для проведения платежей через QR-код;
- внедрить новый механизм работы с криптографическими ключами между терминалом и процессингом;
- реализовать микросервис, на котором будет висеть функциональность проксирования запросов, проверки целостности полученных данных, а также функция блокировки подозрительных запросов и сбор статистики операций;
- разработать web-страницу для отображения информации по платежу;
- разработать систему лимитов и проверок для нового канала платежей.
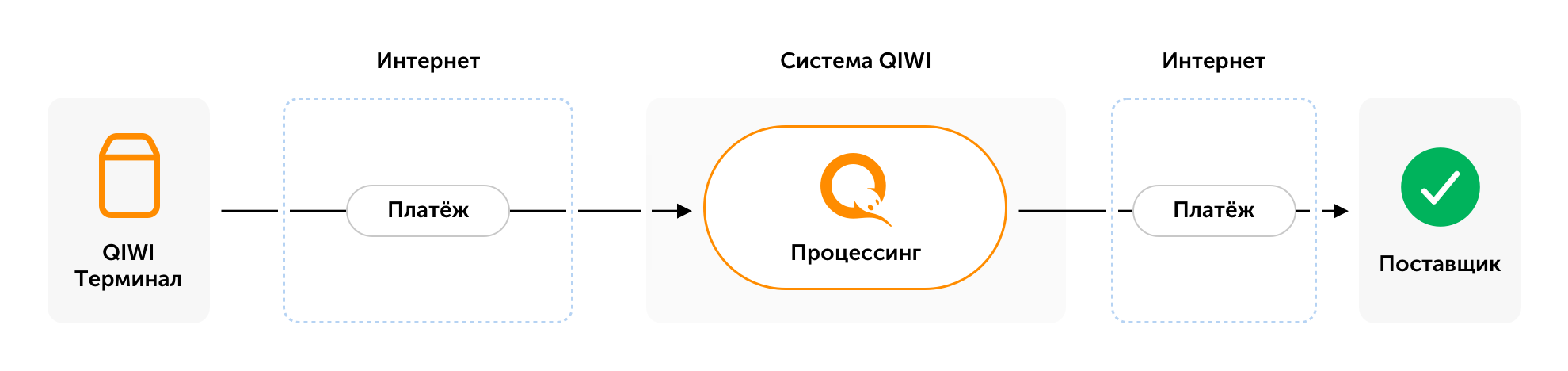
К существующей схеме работы:

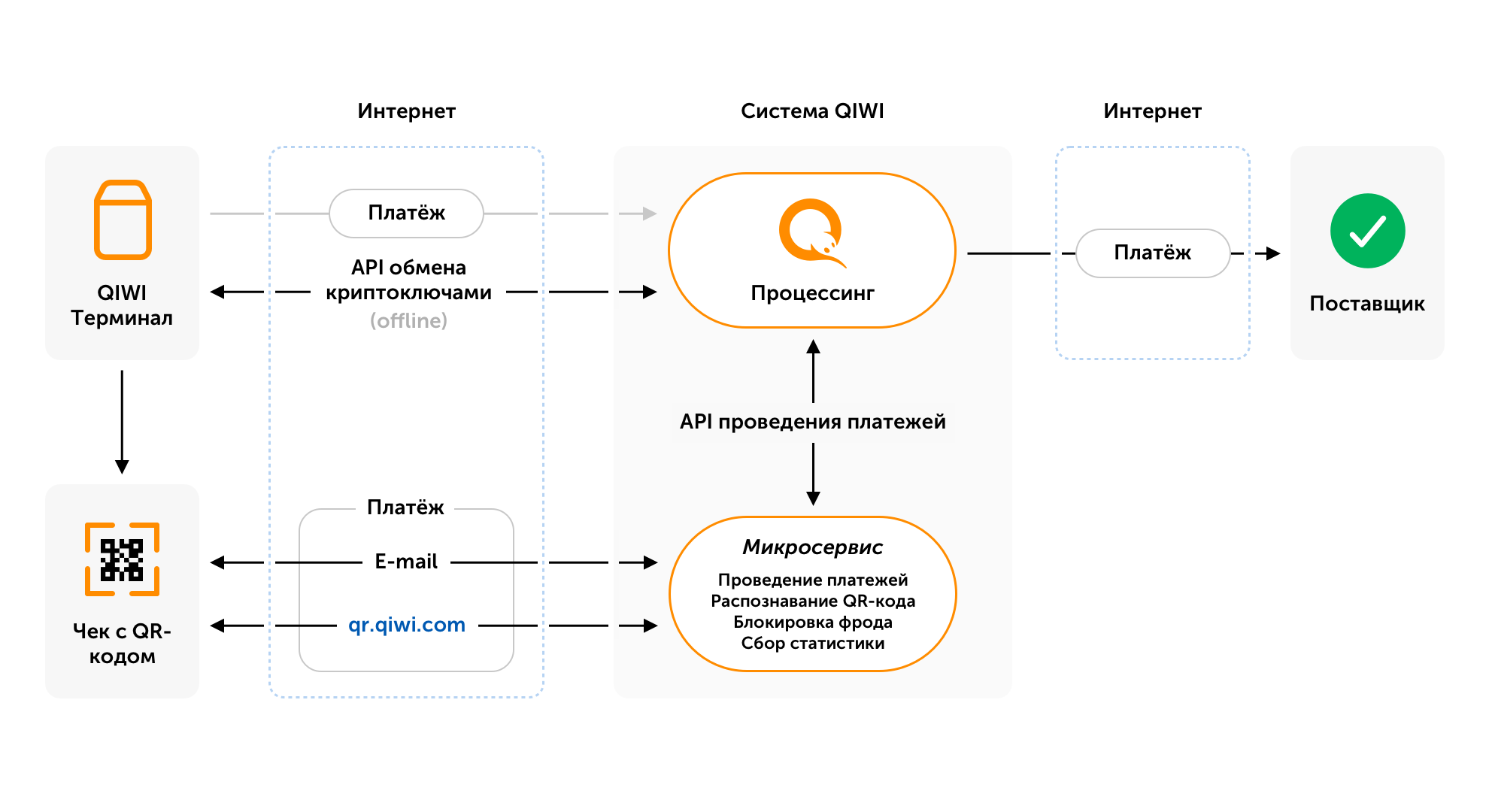
Планировали добавить альтернативную:

По ходу реализации проекта возникали, казалось бы, небольшие, но требующие решения задачки, которые по факту отнимали много времени, откладывая дату запуска.
UX-исследование, или работа пришла откуда не ждали
Хотелось сделать все, как у людей, поэтому для реализации проекта привлекли UX-спецов, чтобы решить вопросы:
- в какой части экрана QIWI Терминала расположить QR-код и как объяснить его полезность клиенту?
- где разместить QR-код на чеке и как впихнуть аналогичные объяснения?
- как сделать макет web-страницы со статусом платежа, чтобы было понятно и по гайдам компании?
Очевидно, что для продвинутой части клиентов дополнительных разъяснений о QR-коде не требуется, им достаточно обозначить результат. Но мы-то хотели охватить ту часть клиентов, для которой QR-код — магическая аббревиатура или просто «черный квадрат». Именно они, собственно, и обрывают линию колл-центра.
Чтобы сделать красиво и понятно, было проведено интервью внутри интересующей нас фокус-группы с неожиданными результатами…
Краткость — родня экономии
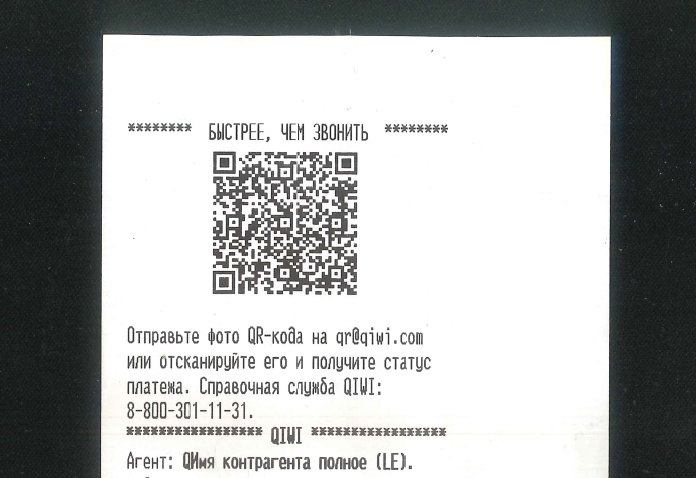
Выяснилось страшное — нужная нам аудитория не всегда понимала значение слова «Отсканировать» и его производные. Поэтому от изначальной формулировки «Сканируй и узнаешь статус» пришлось отказаться. Решением стала техническая возможность отправить фотографию QR-кода по e-mail. И об этом тоже нужно было сказать коротко и ясно, потому что чековая лента — расходный материал владельцев терминалов и наша забота о бизнесе этих людей — ее экономии. В итоге чек теперь выглядит так:

Что касается отображения QR-кода на экране терминала, его разместили на финальной странице проведения платежа — самая последняя в платежном сценарии. Он показывается в момент печати чека и по сути является электронным дубликатом печатного QR-кода.
E-mail вездесущий
В связи с появлением нового канала обработки QR-кода в виде e-mail, возникла необходимость в разработке механики с функцией распознавания вложенных в письмо QR-кодов и формирования ответа со статусом платежа.
Функция распознавания QR-кодов была вынесена в микросервис. При первоначальной реализации процент распознаваний был около 65% на представленной выборке фотографий. Попробовали поиграть с обесцвечиванием и повышением контраста — это дало примерно +20% удачных распознаний.
Вишенкой на торте в задаче с распознавание фото QR-кода стало внедрение «естественного интеллекта» для тяжелых, плохо распознаваемых случаев — создание заявок и их обработка стали проводиться в ручном режиме:

Технические не мелочи
Основные разработки по этому проекту, конечно, касались самого микросервиса и терминального ПО.
В QIWI активно переходят на микросервисную архитектуру, чтобы не трогать массивный движок. Микросервис позволяет быстрее вносить изменения в проекты, проводить тесты и выпускать релизы. Поэтому за пару месяцев мы написали свой. На него мы повесили все основные новые разработки, которые только можно было вынести:
- проксирование запросов путем разбора и анализа поступающих get-запросов, преобразование их в xml для процессинга,
- функциональность по ограничению поступающих запросов с терминалов,
- функциональность по распознаванию QR-кодов,
- сбор статистики для дальнейшего анализа.
Помимо реализации нового механизма работы с криптографическими ключами, терминальные доработки затрагивали вопрос применения новой технологии печати чеков.
Функциональность по их формированию была вынесена из основного ядра программы в плагин. Теперь мы могли внедрять изменения в чек оперативно, не касаясь работоспособности терминала в целом. Задача по печати QR-кода, которая, на первый взгляд, кажется достаточно простой и сводится к печати картинки на чеке, на самом деле таковой не является.
Все потому, что в сети у наших агентов-владельцев терминалов стоит около 20 моделей самых разных принтеров, и мы печатаем порядка 40 видов чеков. Когда приступили к реализации, то вылезала масса нюансов: то строки и месторасположение объектов в шаблоне чека начинали плыть при добавлении картинки, то некоторые команды оказались чувствительными к месторасположению, и тогда перенос строки превращался в табуляцию.
Приступили к тестированию, поняли необходимость компромисса — пришлось исключить некоторые модели принтеров, поскольку при тестировании всех конфигураций выходило безмерное число кейсов.
Для тестов решили выбрать 6 основных моделей, которые покрывали 91% агентской сети. И, конечно же, в момент проведения выборочных тестов в боевой среде, выяснилось, что как раз на древних принтерах, которые покрывали около 5% агентской сети, обнаружились проблемы с печатью чеков. Модели были настолько старыми, что даже на рынке их было уже не купить. Пришлось искать у партнеров. Теперь проект покрывает 96% сети. Уже чуть ближе к идеалу :)
Не чеком единым
В параллель с размещением информации о QR-коде на чеке и финальной странице проведения платежа, подтянулась другая задача — приведение этой самой страницы к универсальному виду для всех терминальных проектов:
«В части страниц завершения платежа в QIWI Терминалах все было достаточно архаично: реклама, баннеры и отправка электронной квитанции. Из пяти страниц ребята сделали одну, универсальную для всех платежей.» — Ведущий программист команды.
Теперь эта универсальная страница используется в разных интерпретациях, не выбиваясь из правила построения сценария, закрыв кармический долг команды разработчиков.
Таким образом решилась задача десятилетней давности, до которой всякий раз не доходили руки. Таких долгоиграющих задач было несколько.
«Где деньги, Зин?» или что в сухом остатке
Проект, рассчитанный на пару спринтов, занял полгода, затронув ресурсы 10 сотрудников и краешек аутсорс-агентства.
В итоге, внедрив проект на 85% терминальной сети, мы удивили себя и заказчика — клиентский сервис. На третий день работы QR-кода коллеги подумали, что к ним закралась системная ошибка — статистика по количеству звонков в call-центр с вопросом «Где мой платеж?» уже упала на 20%. Клиенты стали сканировать QR-код и отправлять фото чеков по e-mail, узнавая статус и проводя платеж самостоятельно. И так уже второй месяц. Надо сказать, что клиенты стали понимать, что такое «черный квадрат» и чем он полезен.
Проект с QR-кодом нравился всем, кому о нем рассказывали — это была синергия интересов: с одной стороны, упрощали жизнь клиента, с другой — решали нестандартную техническую задачу. Проверять статус платежа и проводить его в процессинге «по бумажке» путем простого сканирования QR-кода для QIWI — что-то новенькое. Взять известные и простые технологии, из которых сделать полезный проект — было здорово. В целом проект не только прокачал скиллы и улучшил коммуникацию внутри самой команды. А это — чуть ли ни главный плюсик в карме.
