QA под капотом. Тестируем и настраиваем 1С-Битрикс
Привет, Хабр! Меня зовут Анастасия, я QA-специалист SimbirSoft и работаю на проектах с 1С-Битрикс. Не единожды я могла наблюдать, насколько эффективно бывает допустить QA-команду внутрь CMS, чтобы достичь бизнес-целей клиента. И на примере нескольких кейсов из разных проектов расскажу, как мы обеспечиваем качество на платформе 1С-Битрикс. Для тех, кто дочитает до конца, бонусом будет чек-лист для тестирования.
Вдохновил на этот рассказ один из проектов, где клиент доверился нашей команде и предоставил возможность настроить некоторые функции интернет-магазина для удобной работы пользователей с системой. QA-специалисты получили допуск в святая святых, в backend — под этим мы подразумеваем работу в административной части и с базами данных, тестирование API. Такой подход готов поддержать не каждый бизнес, а между тем QA может создать удобные пользовательские сценарии и сделать тестирование более системным. А зачастую и сэкономить ресурсы для устранения критичных багов впоследствии.
Я рассмотрю детали работы QA-специалиста на примере настройки CMS 1С-Битрикс: Управление сайтом, приведу вводные данные, предполагаемый результат, инструменты, методологии и опыт, которые в этом помогут. А еще расскажу, как не упустить важные моменты в работе с коробочным решением от Битрикс.
Статья будет полезна не только для QA-специалистов, но и других участников команды, работающих с CMS, а также руководителей команд и проектов, представителей бизнеса.

Вводные данные и анализ
Один из наших клиентов — крупный интернет-магазин. Его нужно было перевести на новую CMS и разработать сайт с приемом онлайн-заказов. Бизнес-цель — улучшить существующую функциональность и повысить конкурентоспособность интернет-магазина в отрасли.
После анализа возможных вариантов выбрали довольно популярное решение CMS — 1С-Битрикс: Управление сайтом. Оно покрывало бо́льшую часть потребностей и бизнес-целей клиента. Что было необходимо:
1. Иметь встроенную функциональность для эффективного ведения электронной коммерции: управление каталогом, товарами и ценами, поддержка торговых предложений, складской учет, управление акциями/скидками/промокодами.
2. Сохранить текущий уровень управления каталогом с расширением возможностей данной функциональности. В этом помогает интеграция с 1С — контроль и обработка заказов, доставки, а также работа со складским учетом и управление закупками.
3. Безболезненно перенести имеющиеся способы оплаты и доставки с перспективой расширения количества интеграций. Система дает возможность интеграции с распространенными эквайринг- и кредитными системами, а также службами доставки.
4. Сократить потенциальные издержки времени на обучение — это одно из основных желаний клиента. Выбранная система имеет большое количество документации в открытом доступе для обучения работы сотрудников, что решает данный запрос.
Решение подходит для крупных проектов, которым необходима синхронизация с системами 1С и возможность кастомизации под задачи бизнеса. Однако чтобы воспользоваться всеми преимуществами CMS, требуется разобраться в ее интерфейсе, поэтому для настройки требуется привлечь специалистов.

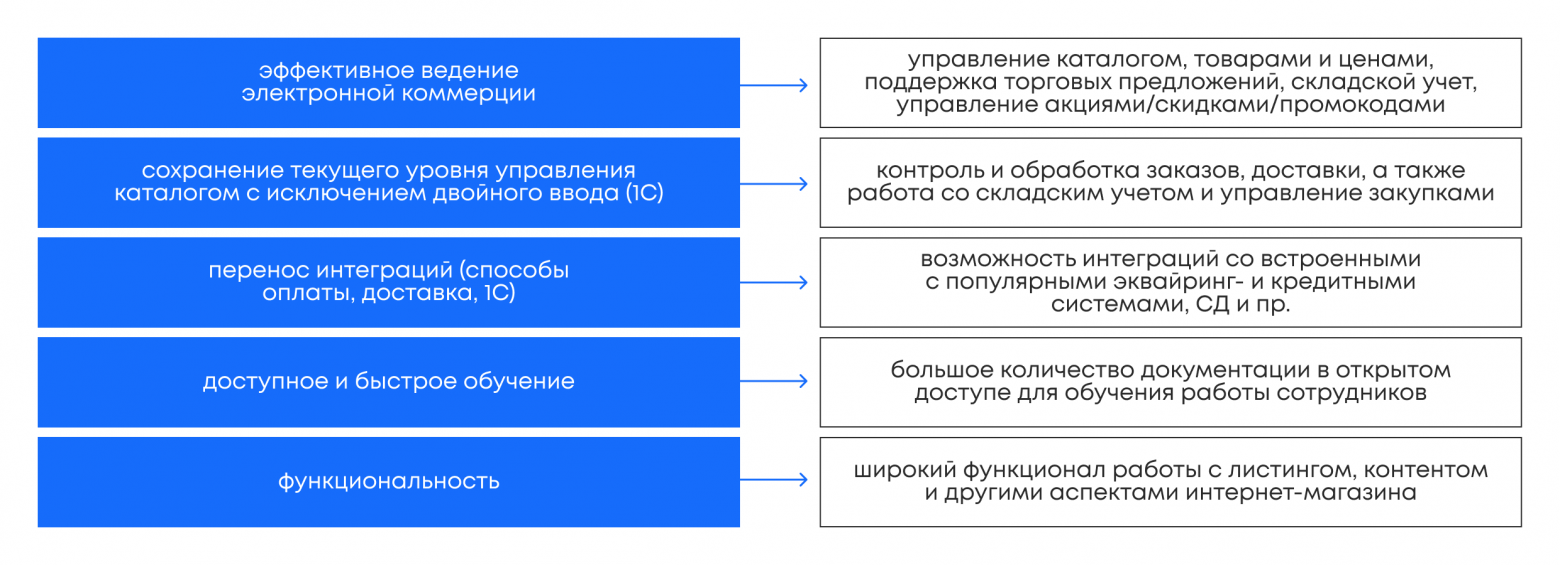
Возможности CMS 1С Битрикс, которые мы выявили для одного из наших клиентов
Подготовка к работам
После того как определили и согласовали основные задачи, стек технологий, мы собрали команду, выстроили воркфлоу взаимодействия.
В команду вошли:
project-менеджер — организация, планирование и корректировка работы команды, сроки, скрам-активности
аккаунт-менеджер — коммуникация и организационные вопросы с заказчиком
аналитик — сбор и анализ требований, работа с ТЗ
2 frontend-разработчика — верстка, разработка клиентской части
4 backend-разработчика — логика, интеграции
3 QA-специалиста — процесс тестирования, контроль качества
дизайнер — макеты, консультирование по дизайну
Мы с QA-командой, готовясь к тестированию, традиционно начали с тест-плана. В него, помимо стандартных аспектов, включили проверки технической составляющей (и рекомендуем делать это на других проектах). Мы проверяли:
работу в админке, пользователей, матрицу доступов
версию Битрикс
установленные компоненты
состав агентов
состав миграций
интеграции
e2e-тесты
Нужно было учесть, что пользователи системы — не только покупатели в публичной части, но и операторы, маркетинг- и контент-менеджеры, которые в основном работают с административной частью приложения. Поэтому необходимо заложить время на тест данной области. Что учитывали:
удобство и понятность работы в админке с инфоблоками, highload-блоками и прочими инструментами для каждой из групп пользователей
понятность выставления акций согласно политике бизнеса
разграничение доступов в разделы для отдельных групп
Работы
В CMS Битрикс входит ряд модулей, среди которых торговый каталог, акции, складской учет, конструктор отчетов. Мы рассмотрим, как проходила настройка и проверка тех элементов, с которыми работали на проекте:
Акции
Прототипирование и дизайн
Функциональность, валидация
Локализация проблем
Ядро Битрикса
Импорт, интеграция, каталоги
Акции
Большинство функций, которые используются в интернет-магазине, уже встроены в решение «Управление сайтом» и подходят под стандартные скидки и акции. Готовые решения можно приобрести в маркетплейсе от 1С-Битрикс.
Но бизнес-требования могут меняться, обрастая своими особенностями. Например, условия акции могут выглядеть не только так:
Скидка 15% на все ноутбуки с 01.08 по 01.09
Но и так:
Скидка 15%, но не более 10 000 рублей на ноутбуки бренда Х, не отображать скидку в каталоге неавторизованным; не применять скидку для товаров с признаком 1
Или
Скидка 30% на бренд Y, суммировать 30% с основной скидкой 5% (на всё), только для авторизованных пользователей
При этом мы имеем несколько видов цен, которые приходят из учетной системы.
Это значит, что нужно проверять приоритеты отображения цен и скидок. Для реализации такого рода акций необходимо выставить условия в системе в разделе маркетинга, использовав несколько элементов скидок и правил работы с корзиной. В частных случаях стандартный компонент придется кастомизировать разработчикам.
Кейс №1
Рассмотрим на примере последней скидки, как мы решили кейс, и как выглядело тестирование такой скидки.
Предусловия:
Вводные: скидка 30% на бренд X, НЕ суммировать 30% с основной скидкой 5% (на всё); только для авторизованных пользователей.
Скидка1 — 5% на всё
Скидка2 — 30% на бренд X
Скидка3, Скидка4,…N — другие акции
Скидка1 и Скидка2 не должны пересекаться
3 товара в корзине: 1 из них Товар1 бренда X
На первый взгляд, кейс решается выставлением приоритетов скидок и запретов на дальнейшее применение. Исходя из условия, что на сайте всегда действует скидка 5% на весь ассортимент, нам нужно, чтобы скидка 30% применялась только на товары бренда X без скидки в 5%. Первый вариант условия, согласно приоритетам, будет выглядеть так:

При проверке работы мы видим, что ожидаемый результат не достигнут. Основная скидка и скидка на бренд не должны суммироваться на Товаре1. Стандартная скидка в 5% должна применяться по умолчанию, если не применены другие акции, а значит приоритет у Скидок!= Скидке1. Выставляем приоритеты в обратную сторону, чтобы сначала применились дополнительные акции:

Предварительный результат: основная скидка снова применяется и суммируется с дополнительной для Товара1.
Чтобы избежать суммирования, нам нужно исключить применение основной скидки, если на товар уже была применена другая скидка с помощью дополнительных условий:

Фактический результат: на Товар1 применяется только скидка 30%, на Товар2 и Товар3 применяется только основная скидка 5%.
Как выглядели бы проверки этого механизма? Учтем дополнительное условие: оплата только онлайн.
Начнем с публичной части, пройдемся по верхнеуровнему чек-листу:
На цену товара в листингах (основной, акции, распродажа и прочее) не действует скидка 7%
В корзине применяется промокод 7% только на ноутбуки бренда X для авторизованного пользователя
В корзине НЕ применяется промокод 7% на ноутбуки бренда X для НЕавторизованного пользователя
После авторизации у пользователя появляется возможность зайти в корзину и применить промокод
На чекауте (странице оформления заказа) отображаются те же цены, что и в корзине для всех пользователей
При добавлении в корзину нового товара с брендом != N промокод продолжает действовать как раньше
При добавлении в корзину нового товара с брендом = N промокод начинает действовать и на новый товар
При удалении из корзины последнего товара бренда N, промокод перестает действовать
При удалении из корзины товара Бренда != N, промокод остается активным
В оформленном заказе в ЛК (личном кабинете) стоимость совпадает со стоимостью на чекауте и чеке
В админской части в функциональности создания акций проверки будут выглядеть так:
Создание скидки доступно для юзера с правами группы «Маркетинг»
Установленные параметры скидки сохраняются согласно выставленным условиям
При изменении параметров скидки не меняются данные в уже оформленных заказах
При изменении параметров скидки данные меняются в корзине и чекауте при применении промокода
Состав заказа и сумма каждой единицы заказа с чекаута совпадает с данными в админке
Данные ушли в учетную систему и соответствуют данным оформленного заказа
При изменении данных заказа в админке происходит синхронизация данных с ЛК юзера
Получая доступ к работе в админке, QA имеет возможность в процессе тестирования комбинировать условия скидки в стандартных и кастомных механизмах Битрикса. Таким образом, специалист ближе знакомится с механизмами маркетинга системы еще на этапе тестирования и сможет проверить работу списка акций, который заранее зафиксировал отдел маркетинга клиента. Это поможет сэкономить клиенту время и бюджет. Несоответствия могут обнаружиться на ранних этапах, а не после приемки, на этапе подготовки контента перед продом.
Кейс №2
А как протестировать скидку, которую требуется обработать уже после того, как ее время действия истекло?
Например, скидка на определенные разделы каталога действует с 1 по 31 августа. Заказы, совершенные в последние дни августа, операторы будут обрабатывать в начале сентября. Обработка заказов включает в себя звонок клиенту, уточнение данных заказа и возможные корректировки в доставку, состав заказа. После внесения подобных изменений происходит пересчет заказа.
В работе нашей кастомизированной системы была особенность — после пересчета заказа могла слететь скидка, если ее период действия был завершен. И, как следствие — это приводило к рассинхрону данных с учетной системой и данными в ЛК пользователя. Вызвано это особенностями работы Битрикса из-за кастомизации стандартного компонента. В ходе работы QA-специалиста с настройками акций мы нашли решение. В момент завершения скидки, за несколько часов, нужно было совершить два шага:
Шаг 1: продлить дату окончания работы скидки на месяц — этого периода хватало для завершения работы со всеми заказами из периода акции.
Шаг 2: переключить группу пользователей с Зарегистрированных пользователей на группу Администраторов и Операторов.
Таким образом, скидка больше не отображалась в публичной части для пользователей интернет-магазина, но ее видели Администраторы и Операторы, которые работали с заказом. Формально акция продолжала действовать, и при пересчете заказа данные оставались актуальными. Но обычные пользователи, без роли Администратора или Оператора, не могли воспользоваться акционными условиями.
Важно и то, что мы помогли клиенту избежать больших затрат бюджета. Дело в том, что изменение работы стандартного компонента Битрикса требует много времени на разработку, тестирование и почти всегда — на исправление багов. В случае с акциями требуется проверка в каталоге, в карточке товара, в корзине, на чекауте, в заказе, а также при различных условиях. Эти проверки занимают много времени, и чем сложнее акция, тем больше времени на ее проверку требуется. Поэтому было важно, что наша команда избежала доработки и тестирования исправления данной особенности. Эти задачи заняли бы около трех недель.
Для тестирования нашего решения нам пригодится методика из техник тест-дизайна — таблица принятия решений:

Прототипирование и дизайн
Практически в каждом процессе разработки MVP присутствует этап прототипирования/дизайна. Битрикс является коробочным решением, в котором уже реализованы технические страницы в административной части. С большой вероятностью интерфейс этих страниц не будет меняться. Исходя из этого, отрисовывать эту часть админки не нужно: например, вывод логов в HL-блоке или работу с заказами в нестандартном решении. К тому же, при первом же обновлении системы вся красота может с легкостью слететь. Можно сохранить первоначальный вид данных страниц, и это будет удобно для работы. К тому же, это сократит время и бюджет на работу дизайнера, разработчика и QA.
Функциональность, валидация
Продолжая разговор о тестировании админской (backend) части — не рекомендуем пренебрегать валидацией. Ошибкой будет считать, что раз здесь все стандартно, из коробки, то проводить валидацию не нужно. Впоследствии это может привести к расхождению ожиданий клиента и реализации, или к затянутому онбордингу пользователей админки. В данном случае можно и нужно привлекать QA к работе в бэковой части. Важны следующие пункты:
Инфоблоки / Справочники
Отчеты
Каталог (структура, товары и прочее)
Интеграции с учетной системой
Например, без достаточно детальной и работающей в соответствии с запросом клиента системы отчетности время на получение, консолидацию и обработку информации будет уходить в разы больше. А инфоблоки не должны дублировать информацию и должны располагаться в соответствии с логической последовательностью использования. QA-специалисты проверят эти части с точки зрения удобства работы в админке, а также на соответствие ожиданий бизнеса и правильной технической составляющей.
Локализация проблем
Обозначу еще один плюс работы QA в админке — локализация проблем. Если в публичной части будет обнаружен баг, то это может быть проблема в настройках внутри компонентов админки. Понимание того, как эта «машина» работает изнутри, даст возможность локализовать и устранить проблему, не привлекая разработчиков к решению.
Пример: разработчик передал на тестирование задачу с отображением новых элементов на странице. Залив изменения на стенд и перейдя к веб-интерфейсу, мы видим частичное отображение новых элементов. Мы очистили кеш на браузере, но обещанных элементов так и не обнаружили на странице. Первым шагом в подобной ситуации стоит очистить битриксовый кеш. Это проводится в админке на вкладке Автокеширования. После этого шага, если дело не в коде, заявленные элементы отобразятся на странице.

Ядро Битрикса
Особенностью коробочного решения Битрикс является ядро — это основа программного продукта. Набор определенных правил и инструментов, которые, в свою очередь, может использовать команда разработки. При необходимости, его можно доработать, но важно реализовать это правильно, так как каждое обновление ядра — это риск потери реализованной функциональности.
В данной ситуации нужно понять, какая функциональность или около функциональность будет изменена, выстроить регрессионное тестирование на этой основе, и обязательно проверить основной бизнес-процесс.

Импорт, интеграция, каталоги
Работа CMS Битрикс — это, как правило, и работа с учетными системами, наш кейс с переездом не исключение. В таком случае мы должны понимать, что для корректной работы с каталогами необходим непрерывный импорт данных по разделам, товарам и складам из учетной системы. Это реализовывается посредством API или брокеров, например, Kafka.
Одним из основных аспектов работы в CMS Битрикс является заказ. Это тот раздел, где особенно важны правильность обработки и передачи информации между сайтом и интеграциями: информацию и покупателе, статус и состав заказа, примененные акции, остатки, данные по доставке и оплате, комментарии и другая дополнительная информация.
Для того чтобы подружить кастомизированную 1С-конфигурацию и новый сайт, нужно обозначить все необходимые сущности, свойства и особенности на этапе планирования. Также важно понимать не только то, что сайт отдает, и какие триггеры будут на это работать, но и то, что сайт принимает от учетной системы. Стоит закладывать тестирование с учетом рисков и коммуникаций со смежными командами интеграций.
Вывод
Мы рассмотрели элементы CMS Битрикс, с большинством из которых плотно работали, проверяя качество и надежность реализации. Это стало возможным не только благодаря опыту и экспертизе, но и решению клиента. Оптимальный объем времени и трудозатрат мы использовали максимально эффективно как для бизнеса, так и для команды.
На примере процесса тестирования становится понятно, что не стоит опускать этап погружения QA в особенности 1С-Битрикс, ведь это бесценная инвестиция в качество и сокращение времени.
Несмотря на то, что используется коробочное решение, в котором функциональность в основном ведет себя предсказуемо, изучение решения и валидация его под клиента поможет попасть в ожидания бизнеса и помочь ему реализовать продукт под его требования и цели.
Чтобы этот материал был для вас еще полезнее, мы подготовили чек-лист тестирования Битрикс, который вы можете использовать в своей работе.
Спасибо за внимание!
Больше авторских материалов для QA-специалистов от моих коллег читайте в соцсетях SimbirSoft — ВКонтакте и Telegram.
