Программирование без кода. Лучшие инструменты 2022 года
В 1999 году каждая уважающая себя компания хотела веб-сайт. Спрос рождает предложение — так появились конструкторы сайтов и CMS.
В 2022 году каждая уважающая себя компания хочет корпоративные приложения для внутреннего использования, в том числе мобильные — для управления персоналом, сбора данных, мониторинга процессов, общения и так далее. Рынок снова дал людям то, что они хотят.

Платформы для разработки без кода помогают создавать произвольные приложения в WYSIWYG-интерфейсе. Популярность таких платформ растёт по мере того, как компании сталкиваются с нехваткой компетентных разработчиков.
С одной стороны скептики стонут, что сейчас подрастает новое поколение no-code-программистов, которые используют «конструкторы» и не умеют по-настоящему разрабатывать. С другой стороны оптимисты говорят, что no-code — лучший способ создавать надёжные безопасные приложения. Если код генерируется и деплоится автоматически, то меньше места человеческим ошибкам.
На этом фоне платформы разработки no-code (NCDP) и low-code накачивают деньгами. Инвестиционные фонды вложили $100 млн в Bubble ― один из ведущих стартапов в области no-code. Другие тоже привлекают внимание инвесторов. Retool оценивается в $1 млрд, а Airtable привлёк $185 млн при оценке в $2,6 млрд. На сегодняшний день Bubble, Retool и Airtable — три самых известных и популярных инструмента no-code для быстрой разработки приложений. Но ситуация меняется буквально каждый год.
На самом деле любую платформу NCDP могут использовать не только новички, но и профессиональные разработчики. Если есть удобный инструмент, не требующий программирования, почему им не пользоваться? Тем более что некоторые из них не заменяют программирование, а являются вспомогательными. Скажем, для визуализации данных, дизайна и прототипирования.
Например, зайдите на Datawrapper. Вы увидите несколько кнопок, чтобы загрузить свои данные из файла буфера обмена, CSV, XLS или внешнего источника Google Sheets. На выходе — красивые графики и диаграммы. Никакого программирования не требуется. Неплохой инструмент визуализации в стиле no-code.

Или Animatize для создания простых анимаций в два шага:
Устанавливаем фон.
Двигаем мышкой объект на экране.
Получаем готовый файл с анимацией.
Всё. Никаких сложных редакторов.
Или известный векторный редактор Figma для прототипирования, рисования интерфейсов, диаграмм и блок-схем — это уже незаменимый инструмент, в том числе для коллективной работы. Кажется, что им уже пользуются все вокруг. Любой разработчик может за пару минут набросать скелет интерфейса, не привлекая дизайнеров.
 Прототип десктопного приложения в Figma
Прототип десктопного приложения в Figma
Уже есть плагины для экспорта дизайна Figma в код HTML, CSS, React, Vue и проч. И наоборот, для импорта веб-страниц в Figma.
Лучшие no-code-инструменты 2022 года
Разработку no-code можно произвольно разбить на несколько категорий, хотя список категорий расширяется по мере развития отрасли. Ниже перечислены типичные представители, которые сейчас на слуху. Возможно, какие-то из них окажутся вам полезны в повседневной работе. Если вы используете (или разрабатываете) другие интересные no-code-приложения, можно добавить в комментариях.
Или у вас есть интересные идеи, какого инструмента не хватает?
Инструменты BPM, выстраивание рабочих и бизнес-процессов: Appian, Pega, Kissflow.
Конструкторы форм: Jotform, Typeform.
Автоматизация действий: Zapier, Make (бывш. Integromat).
Веб-автоматизация, боты для рутинных действий на веб-страницах, скрапинг: Automatio, SimpleScraper, Axiom.ai, Browse.ai.
Фронтенд:
Пользовательские приложения: Bubble, Adalo.
Демо Bubble The Application Editor: Bubble Introduction Series [2/10].
Корпоративный фронтенд (UI для внутреннего использования): Retool, DronaHQ, Appsmith.
Бэкенд, микросервисы: Outsystems, Mendix.
Приложения для персонала: Prontoforms, Fulcrum.
Конструкторы расширений для браузера: Extension.dev.
Автоматическое тестирование: Reflect.run.
Разработка игр: Roblox. Разработчики загружают редактор Roblox Studio (на скриншоте ниже) и проектируют игровую механику. На Roblox сформировалось сообщество из 350 тыс. разработчиков возрастом от 10 лет, которые тоже якобы «не умеют программировать» в привычном понимании.

В качестве примера игровой разработки см. также реализацию интерфейса Civilisation VI средствами no-code-конструктора WebFlow.
К платформам NCDP примыкают прикладные инструменты:
Визуализация данных: Datawrapper.
Моделирование данных (продвинутая визуализация, аналитика, выявление закономерностей): Looker (впрочем, его сложно назвать инструментом no-code хотя бы по той причине, что здесь используется собственный язык программирования LookML, хотя он и очень простой).
Пример кода на LookML:
######################################
# FILE: ecommercestore.model.lkml #
# Define the explores and join logic #
######################################
connection: order_database
include: "*.view.lkml"
explore: orders {
join: customers {
sql_on: ${orders.customer_id} = ${customers.id} ;;
}
}
##########################################################
# FILE: orders.view.lkml #
# Define the dimensions and measures for the ORDERS view #
##########################################################
view: orders {
dimension: id {
primary_key: yes
type: number
sql: ${TABLE}.id ;;
}
dimension: customer_id { # field: orders.customer_id
sql: ${TABLE}.customer_id ;;
}
dimension: amount { # field: orders.amount
type: number
value_format: "0.00"
sql: ${TABLE}.amount ;;
}
dimension_group: created { # generates fields:
type: time # orders.created_time, orders.created_date
timeframes: [time, date, week, month] # orders.created_week, orders.created_month
sql: ${TABLE}.created_at ;;
}
measure: count { # field: orders.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # list of fields to show when someone clicks 'ORDERS Count'
}
measure: total_amount {
type: sum
sql: ${amount} ;;
}
set: drill_set {
fields: [id, created_time, customers.name, amount]
}
}
#############################################################
# FILE: customers.view.lkml #
# Define the dimensions and measures for the CUSTOMERS view #
#############################################################
view: customers {
dimension: id {
primary_key: yes
type: number
sql: ${TABLE}.id ;;
}
dimension: city { # field: customers.city
sql: ${TABLE}.city ;;
}
dimension: state { # field: customers.state
sql: ${TABLE}.state ;;
}
dimension: name {
sql: CONCAT(${TABLE}.firstname, " ", ${TABLE}.lastname) ;;
}
measure: count { # field: customers.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # fields to show when someone clicks 'CUSTOMERS Count'
}
set: drill_set { # set: customers.drill_set
fields: [id, state, orders.count] # list of fields to show when someone clicks 'CUSTOMERS Count'
}
Создание карт: Mapbox. Редактор Mapbox Studio — это как «Фотошоп» для карт, а картографические данные берутся с OpenStreetMap. Демо:
Если ещё больше расширить контекст, то к инструментам no-code/low-code можно отнести различные графические редакторы для рисования блок-схем, диаграмм, дизайна, прототипирования приложений (как Figma), а также конструкторы сайтов и CMS вроде Drupal, WordPress, Squarespace и Wix. Последние редко рассматриваются как NCDP, хотя их аудитория на порядок больше, чем у всех инструментов из списка выше.
Судя по всему, сейчас no-code/low-code — одна из самых перспективных сфер для создания новых стартапов и привлечения инвестиций. В Кремниевой долине бурлит активность, и новые стартапы появляются чуть ли не каждый день. Наиболее полный список no-code-инструментов см. в этом каталоге (281 шт.).
Конечно, через несколько лет пыль осядет, и большинство этих стартапов прекратит своё существование. Всю пену сдует, но останется ценный осадок. Те немногие инструменты, которые действительно полезны и несут в себе реальную ценность.
Excel в новом виде
На самом деле no-code-разработка не является принципиально новым явлением. Это просто удобный инструментарий для автоматизации, упрощения действий, которые раньше требовали сложных манипуляций, экспертизы или времени на ввод/обработку.
То есть это просто удобный инструментарий. И чем удобнее, тем проще он в освоении без предварительной подготовки. Это и есть принцип no-code.
Но на самом деле такие инструменты были всегда, начиная с электронных таблиц. Например, в том же Excel сложные математические формулы заменяются простыми терминами. Вместо расчёта вручную внутренней ставки доходности (ВСД) мы просто указываем формулу IRR (она же ВСД в русской локализации) и область её применения: =ВСД (C4: G4). И получаем значение ставки:

Вместо ручного расчёта выбрали мышкой нужный пункт и область действия — и получили результат. Максимальное упрощение интерфейса для удобства. Замена настоящих формул (кода) несколькими кликами мышкой.
При этом люди прочно усвоили ментальную модель Excel:
2D-сетка с A1-нотацией;
интерактивные вычисления — мгновенные изменения в реальном времени;
фулстек в одном приложении — электронные таблицы хранят данные и одновременно представляют интерфейс для их интерпретации.
Некоторые «no-code-стартапы» используют это и работают по принципу Excel, если так можно выразиться. Высокоуровневые абстракции вместо низкоуровневого кода. Качественный UI, который снижает планку входа. Но это более современная и удобная замена Excel.
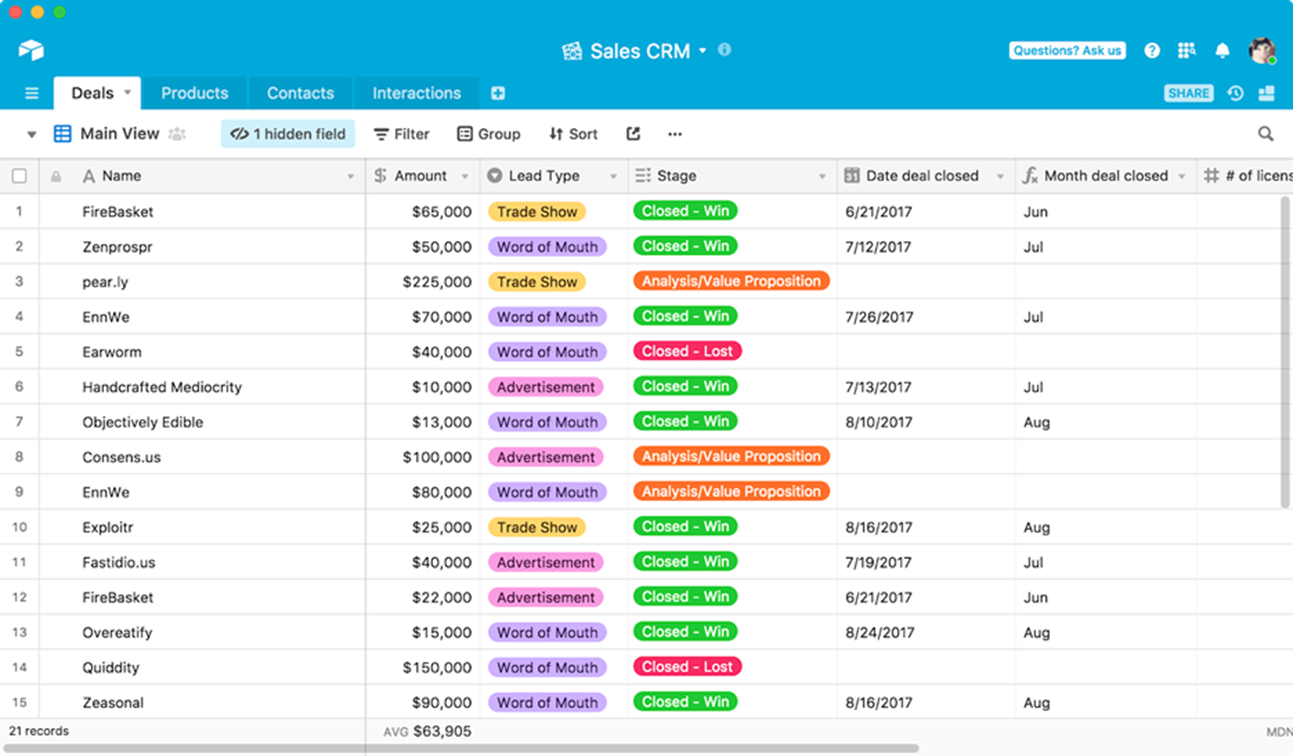
 Airtable
Airtable
Аналогичный подход с элементами знакомого интерфейса используют многие инструменты, включая Airtable, Figma, Roam, Webflow, Bubble, Zapier и Notion. Как и Excel, все они достаточно просты для освоения рядовыми пользователями без технического бэкграунда. Но при этом достаточно гибкие, чтобы многочисленные способы использования этих инструментов выходили за рамки фантазии их создателей.
В 90-е годы появились первые «конструкторы сайтов». А сейчас к ним добавились конструкторы мобильных приложений, бэкенда/фронтенда, конструкторы формочек для внутреннего использования (корпоративный UI) и бизнес-приложений — всё это получило общую вывеску no-code development. По сути это такие же конструкторы, просто для современных задач.
Каждый год в IT-индустрии появляются «хайповые» термины. Но очень редко за ними стоит какая-то принципиально новая концепция или парадигма программирования. Обычно это упаковка старых концепций в новую красивую обёртку. Что не умаляет их пользы и эффективности. Это действительно хорошие и полезные инструменты нового поколения, но это не новая парадигма и не какая-то революция.
Инструменты no-code-разработки — удобное решение для шаблонных сценариев. Более простые абстракции, более простой синтаксис и предпочтение конфигурации вместо кода. Однако шаг влево или вправо — и уже зовут настоящих программистов. Как говорил Брюс МакКинни, «Visual Basic делает 95% вашей задачи проще, а остальные 5% — невозможными».
Ценность профессиональных разработчиков сейчас настолько велика, что привлекать их на рядовые проекты просто нерентабельно. Отсюда и популярность инструментов no-code/low-code у бизнеса — для экономии бюджета. А с точки зрения профессионального разработчика эти инструменты экономят время при выполнении шаблонных задач. Получается, экономия для всех.
P. S. Первым «no-code-инструментом» в истории программирования был COBOL. Одной из целей создателей языка было максимально приблизить конструкции к английскому языку, чтобы создавать программные приложения мог любой желающий. Дейкстра говорил: «Использование Кобола калечит ум. Его преподавание, следовательно, должно рассматриваться как уголовное преступление». Так что ничто не ново под Луной, а эволюция no-code/low-code заходит уже на десятый круг, как и споры о нём…
