Практика применения модулей Laurent. Часть 2: изменение WEB-интерфейса
Привет Хабр! Это вторая статья по практическому применению модулей Ethernet-управления Laurent (здесь первая часть) и, как ты любишь, речь пойдет про программирование, а, точнее, про подгонку WEB-интерфейса под свои интересы. Может пригодиться системным интеграторам для того, чтобы предоставить заказчикам продукт со своим фирменным внешним видом, да и частному пользователю будет удобнее оперировать кнопками с понятными названиями, без лишней обвязки на экране. Кроме этого, доступно и некоторое изменение функционала.
Итак…
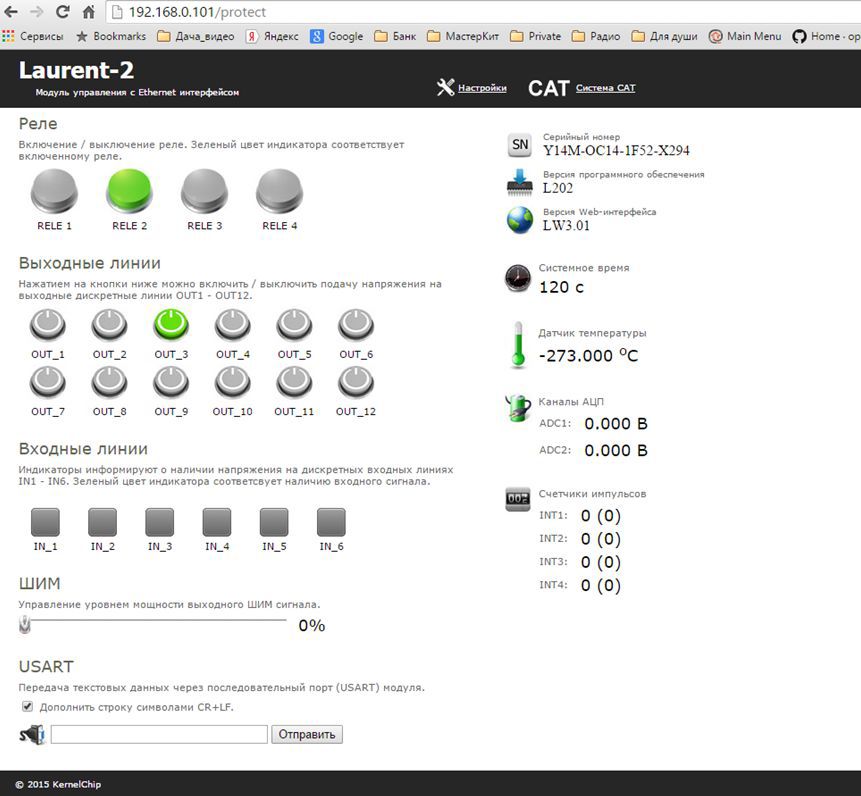
В оригинале мы имеем стартовый экран управления:

Рассмотрим пример модификации Web-интерфейса модуля Laurent-2. В качестве практической задачи предлагается выполнение следующих операций:
- Изменение количества отображаемых кнопок реле в Web-интерфейсе
- Для кнопок реле сделаем возможность работы в режиме без фиксации (кнопка отщелкнется сама, как только будет отпущена левая кнопка мыши)
Итак, первым делом необходимо скачать пакет SDK Web-интерфейса. SDK представляет собой исходный проект Web-интерфейса (такой же, какой используется в штатной поставке модуля) и компилятор, c помощью которого можно собрать образ интерфейса для его последующей загрузки в энергонезависимую память модуля.
Исходный проект основан на использовании различных Web-языков и технологий: HTML, JavaScript, AJAX, XML. Поскольку весь код открытый, мы можем производить любые изменения и разработать специализированный интерфейс специально под конкретные задачи.
Переходим в директорию \Laurent-2_WebSDK_v. 2\Laurent_Web\protect, в которой находится главная страница Web-интерфейса. Заглавная страница, на которой размещены поля ввода пароля доступа, размещена в корневом каталоге. Те HTML документы, которые размещены в подкаталоге \protect, будут требовать указания пароля доступа.
В файле index.html (мы сейчас в подкаталоге \protect) найдем участок кода, ответственный за вывод изображений кнопок реле:
Включение / выключение реле. Зеленый цвет индикатора соответствует включенному реле.
RELE 1
RELE 2
RELE 3
RELE 4
Для примера давайте сделаем так, чтобы отображались только первые две кнопки реле, соответствующие реле RELE_1 и RELE_2.
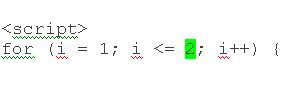
Для этого, во-первых, необходимо изменить параметры цикла создания новых кнопок и записать вот так (зеленым выделением отмечены выполненные изменения):

Дополнительно следует удалить строки с подписями реле, которых больше не будет, а именно (красным отмечено то, что следует удалить):

Теперь скрипт создаст всего две кнопки реле. Однако, нужно модифицировать еще один участок кода, а именно, блок отслеживания изменений состояния реле. Web-интерфейс устроен таким образом, что web-страница с некоторым периодом отправляет запросы к модулю о текущем состоянии его аппаратных ресурсов (например, включено реле или выключено и т.д.) — смотри файл keweb_Laurent.js. Получив ответ, скрипт сохраняет новые значения и вызывает функции, ответственные за обновление информации на странице.
Поскольку мы только что «удалили» две кнопки, а скрипт обновления об этом ни чего не знает, то при попытке запуска страницы произойдет нарушения в работе, т.к. скрипт попытается обратиться к несуществующим элементам. Чтобы этого избежать нужно модифицировать JavaScript функцию обновления контента UpdateInformation ()
В теле функции есть строки касающиеся реле:
for( i = 0; i < 4; i++ ) {
ReleNew = ModuleObj.GetRele( i );
ReleOld = ReleSave[i];
if( ReleNew != ReleOld ) {
UpdateRele( i+1, ReleNew );
ReleSave[i] = ReleNew;
}
}
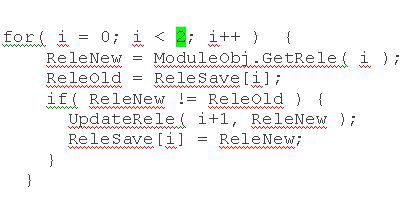
Следует модифицировать цикл, поменяв число 4 на 2, т.к. теперь нам нужно отслеживать состояния только двух первых реле:

Теперь наш Web-интерфейс работает только с двумя первыми реле модуля, а оставшиеся два не использует.
Следующим шагом давайте модифицируем кнопки реле так, чтобы они стали работать в режиме без фиксации (отщелкивалась обратно, как только будет отпущена левая кнопка мыши или мышь уйдет за пределы изображения кнопки).
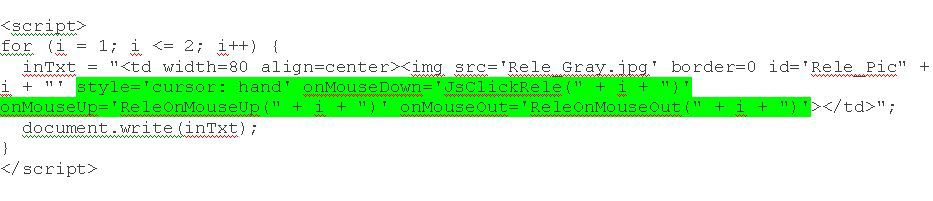
Нам придется заметно модифицировать код скрипта создания кнопок, поскольку теперь необходимо отслеживать факты нажатия, отпускания кнопки мыши и выхода ее за пределы изображения кнопки. Делаем новую модификацию в коде скрипта создания и размещения элементов реле на странице:

Вместо HTML тэга обработку нажатия кнопки мы поручили все той же функции JsClickRele (), но четко по событию нажатия кнопки мыши (без отпускания). Дополнительно назначили функцию ReleOnMouseUp () — в качестве обработчика события отпускания кнопки левой кнопки мыши, и функцию ReleOnMouseOut () — в качестве обработчика события выхода мыши за пределы элемента для отслеживания того случая, когда кнопка мыши, будучи нажатой, выводится за пределы изображения реле. В качестве аргумента функциям передается цифровой идентификатор номера реле (индексация начинается с нуля).
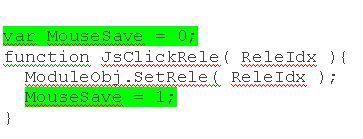
Проведем небольшие модификации в функции, вызываемой при нажатии кнопки реле.
Создадим специальную глобальную переменную для отслеживания состояния нажатия кнопки мыши, которая нам понадобится в дальнейшем. Если кнопка нажата — возводим переменную. Сама функция изменения состояния реле работает по принципу переключения: каждое новое обращение к ней (SetRele ()) изменяет состояние реле на противоположное.

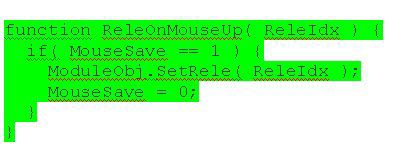
Далее создадим функцию обработчик отпускания мыши. Если мышь была нажата (отслеживаем это с помощью переменной MouseSave), то устанавливаем противоположенное состояние реле (т.е. отключаем его).

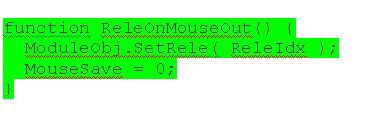
Если же мышь была нажата, не отпущена и вышла за пределы изображения реле — эту ситуацию мы тоже отловим с помощью нашего обработчика ReleOnMouseOut ():

Теперь можно приступить к сборке интерфейса. Для этого следует запустить исполнительный BAT файл LAURENT_RUN.bat расположенный в корне каталога SDK.
Запускаем его. Получаем сообщение об успешно сгенерированном образе интерфейса:

В корневой директории образуется файл интерфейса Laurent_WI.bin

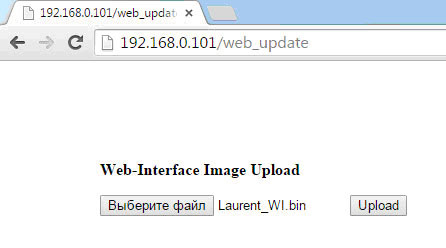
Пора его загрузить в память модуля. Подключаем модуль к сети, заходим через браузер по адресу (если вы меняли IP адрес модуля — следует использовать его текущий адрес):
http://192.168.0.101/web_update
Вводим логин / пароль (по умолчанию admin / Laurent)

Выбираем файл Laurent_WI.bin и нажимаем кнопку Upload.

Процесс загрузки займет 30–60 сек. По его окончании увидим сообщение вида:

Заходим на главную страницу модуля. Не забываем обновить страницу т.к. браузер может закэшировать старый вариант страницы, и мы не увидим наших изменений.
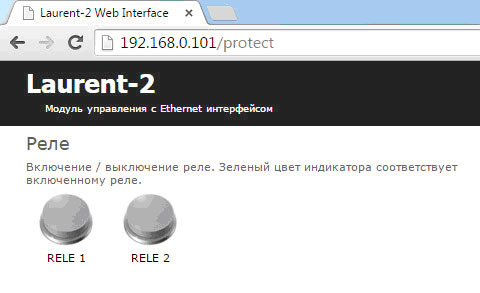
Теперь в интерфейсе мы видим два реле, и они работают так как мы запрограммировали: в режиме без фиксации (реле отщелкивается обратно, как только левая кнопка мыши будет отжата или вышла за приделы изображения кнопки реле):

Если у вас возникли вопросы по измененному коду — к статье прилагается исходный проект SDK с выполненными модификациями.
продолжение следует…
