Полное руководство по CSS Flex + опыт использования

Как и CSS Grid, Flex Box довольно сложен, потому что состоит из двух составляющих: контейнера и элементов внутри него.
Когда я начал изучать Flex, я хотел увидеть все, на что он способен. Но мне не удалось найти подробное руководство с примерами всех возможностей. Поэтому я решил самостоятельно создать диаграммы свойств Flex с «высоты птичьего полета».
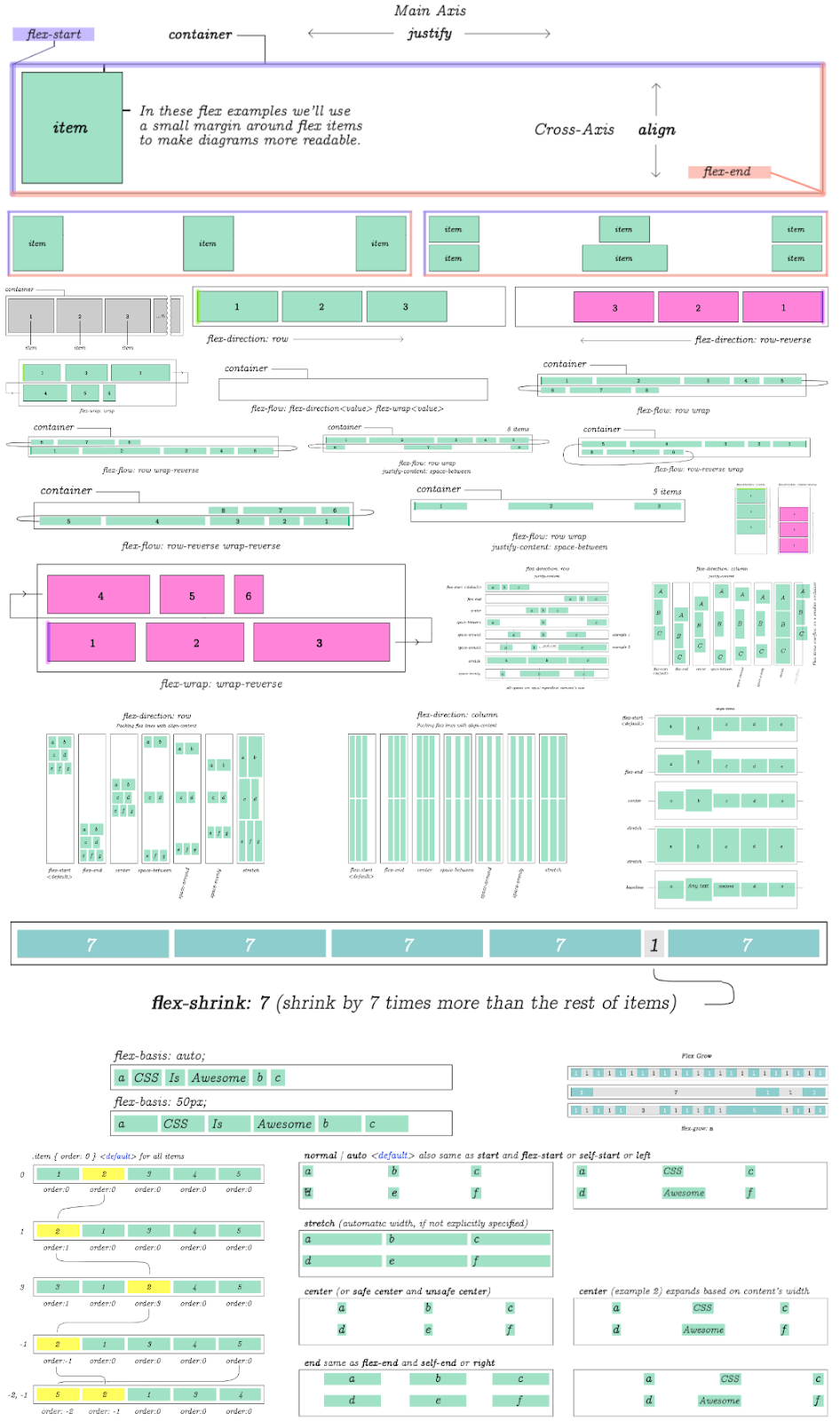
 Это все, на что способен Flex.
Это все, на что способен Flex.Но… давайте рассмотрим каждую диаграмму отдельно. К концу этого руководства по Flex вы узнаете обо всех его возможностях.
CSS Flex или Flex Box
Flex — это набор правил для автоматического растягивания нескольких столбцов и строк внутри родительского контейнера.
display: flex
В отличие от многих других свойств CSS, в Flex есть основной контейнер и вложенные в него элементы. Некоторые свойства CSS-Flex относятся только к контейнеру. А другие можно применить только к элементам внутри него.

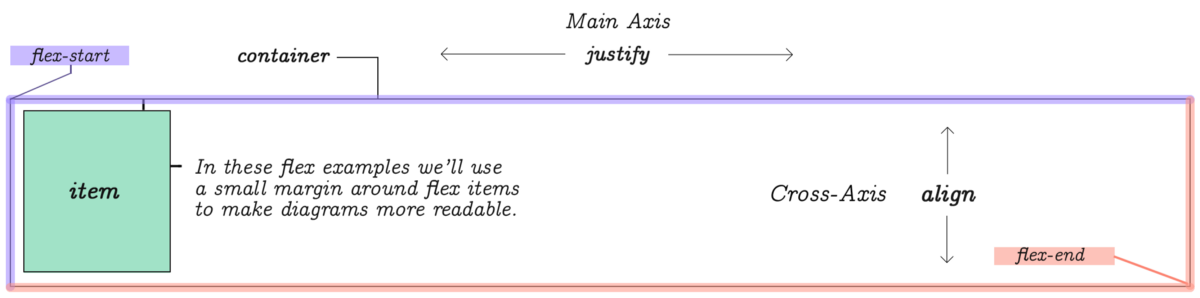
Вы можете думать о flex-элементе как о родительском контейнере со свойством display: flex. Элемент, помещенный в контейнер, называется item. Каждый контейнер имеет границы начала (flex-start) и конца гибкости (flex-end), как показано на этой диаграмме.
Горизонтальная (main) и вертикальная (cross) оси
Хотя список элементов представлен линейно, необходимо обращать внимание на строки и столбцы. По этой причине Flex включает в себя координатные оси. Горизонтальная ось называется main-axis, а вертикальная — cross-axis.
Чтобы управлять шириной содержимого контейнера и промежутками между элементами, которые растягиваются вдоль main-axis, необходимо использовать Justify-content. Для управления вертикальными изменениями элементов необходимо использовать align-items.
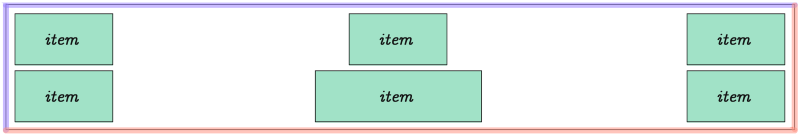
Если у вас есть 3 столбца и 6 элементов, Flex автоматически создаст вторую строку для размещения оставшихся элементов. Если у вас в списке более 6 элементов, будут созданы дополнительные строки.

По умолчанию, элементы Flex равномерно распределяются внутри контейнера по горизонтальной оси. Мы рассмотрим различные свойства и значения.
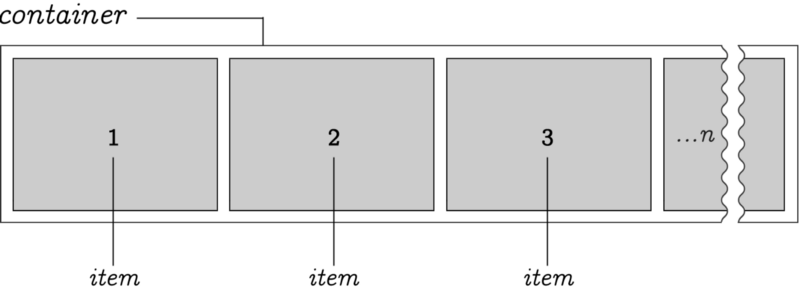
 Вы можете определять количество столбцов.
Вы можете определять количество столбцов.Распределение строк и столбцов внутри родительского элемента определяется свойствами CSS Flex flex-direction, flex-wrap и некоторыми другими, которые будут продемонстрированы дальше.
 : У нас есть произвольное n-количество элементов, расположенных в контейнере. По умолчанию элементы растягиваются слева направо. Однако направление можно изменить.
: У нас есть произвольное n-количество элементов, расположенных в контейнере. По умолчанию элементы растягиваются слева направо. Однако направление можно изменить. Direction
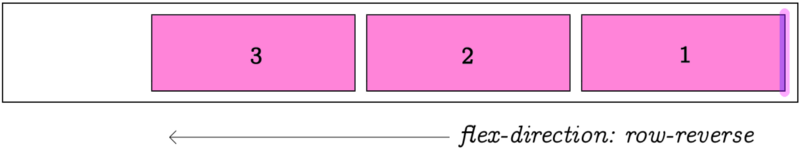
Можно задать направление движения элементов (по умолчанию слева направо).

flex-direction: row-reverse изменяет направление движения списка элементов. По умолчанию стоит значение row, что означает движение слева направо.
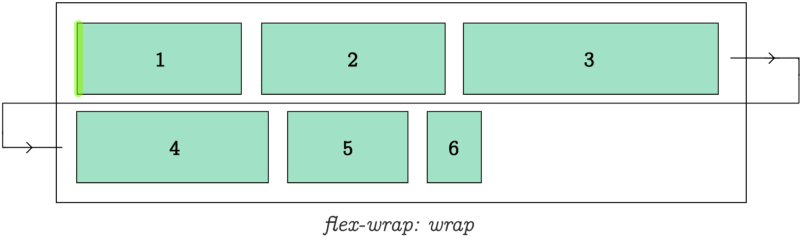
Wrap

flex-wrap: wrap определяет перенос элементов на другую строку, когда в родительском контейнере заканчивается место.
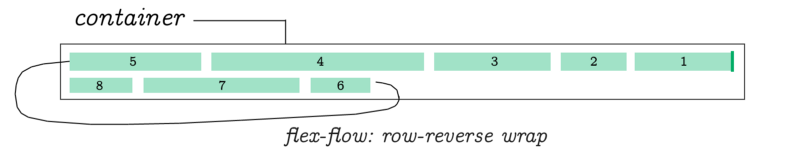
Flow

flex-flow включает в себя flex-direction и flex-wrap, что позволяет определять их с помощью одного свойства.
Примеры:
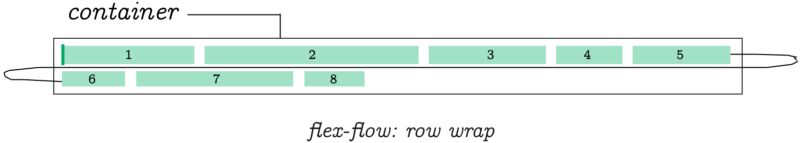
flex-flow: row wrap определяет значения flex-direction как row и flex-wrap как wrap.

flex-flow: row wrap-reverse (перенос элементов вверх)

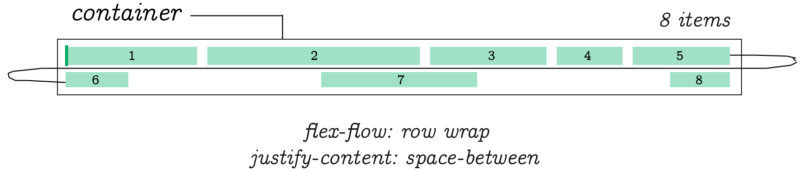
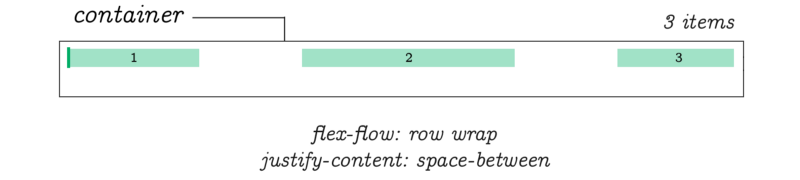
flex-flow: row wrap (стандартный перенос элементов); justify-content: space-between (пробел между элементами);

flex-flow: row-reverse wrap (направление движения справа налево со стандартным переносом сверху вниз)

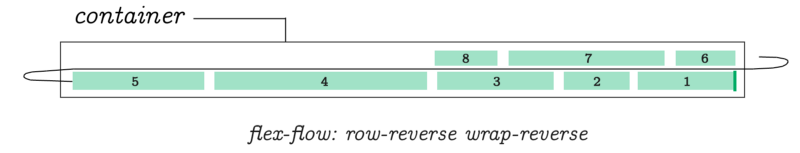
flex-flow: row-reverse wrap-reverse (направление движения справа налево и обратный перенос элементов);

flex-flow: row wrap; justify-content: space-between; (стандартный перенос и направление; расстояние между элементами)

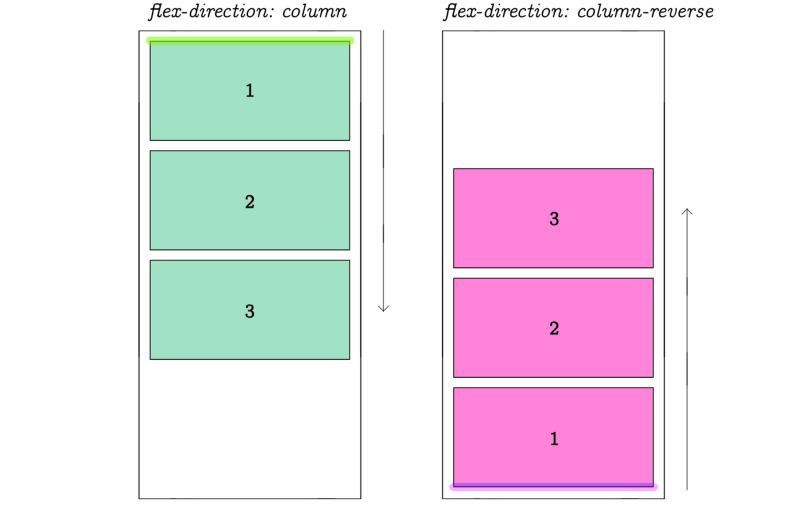
Направление можно изменить, чтобы сделать вертикальную ось главной.

Когда мы меняем flex-direction на column, свойство flex-flow ведет себя точно так же, как и в предыдущих примерах. За исключением wrap-reverse, когда элементы переносятся снизу вверх.

justify-content

Я получил много просьб прояснить приведенный выше пример. Для этого я создал анимацию:
 Анимированные возможности justify-content.
Анимированные возможности justify-content. Надеюсь, эта CSS-анимация поможет лучше понять работу justify content.
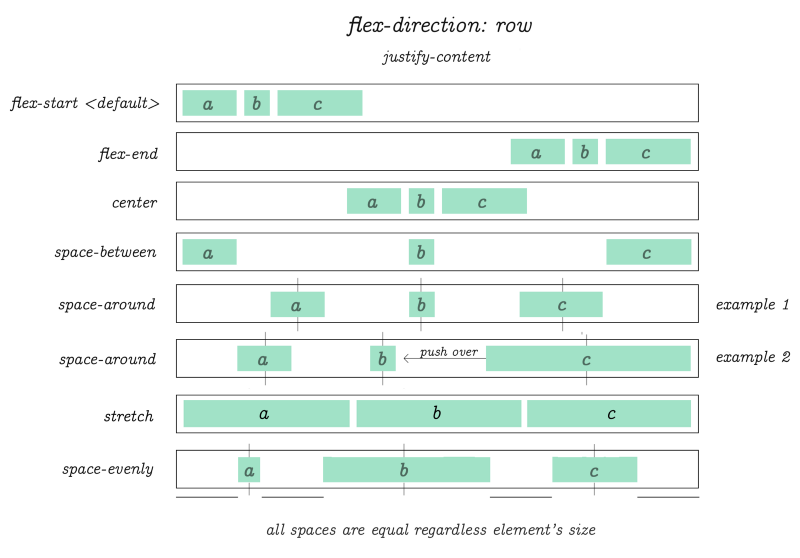
Свойства следующие: flex-direction: row; justify-content: flex-start | flex-end | center | space-between | space-around | stretch | space-evenly. В этом примере мы используем только 3 элемента в строке.
Нет никаких ограничений на количество элементов, которые можно использовать в Flex. Эти диаграммы демонстрируют только поведение элементов, когда одно из перечисленных значений применяется к свойству justify-content .
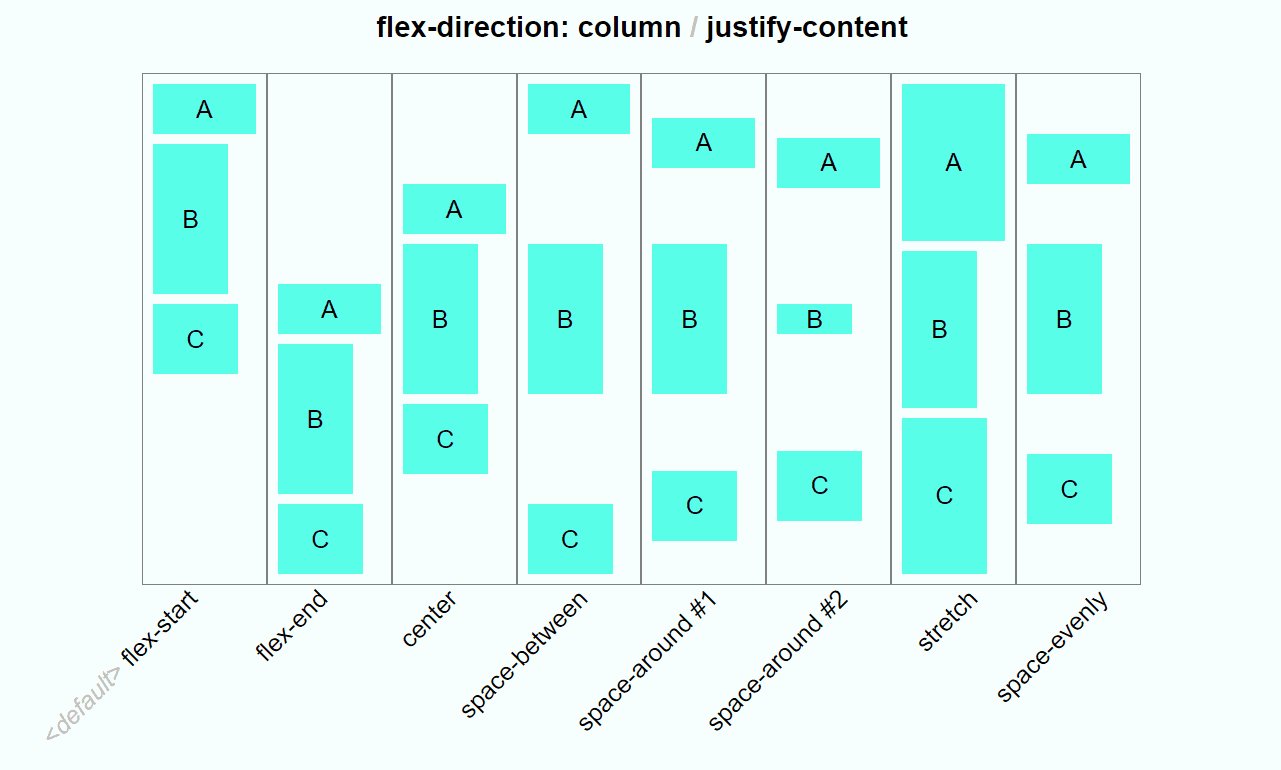
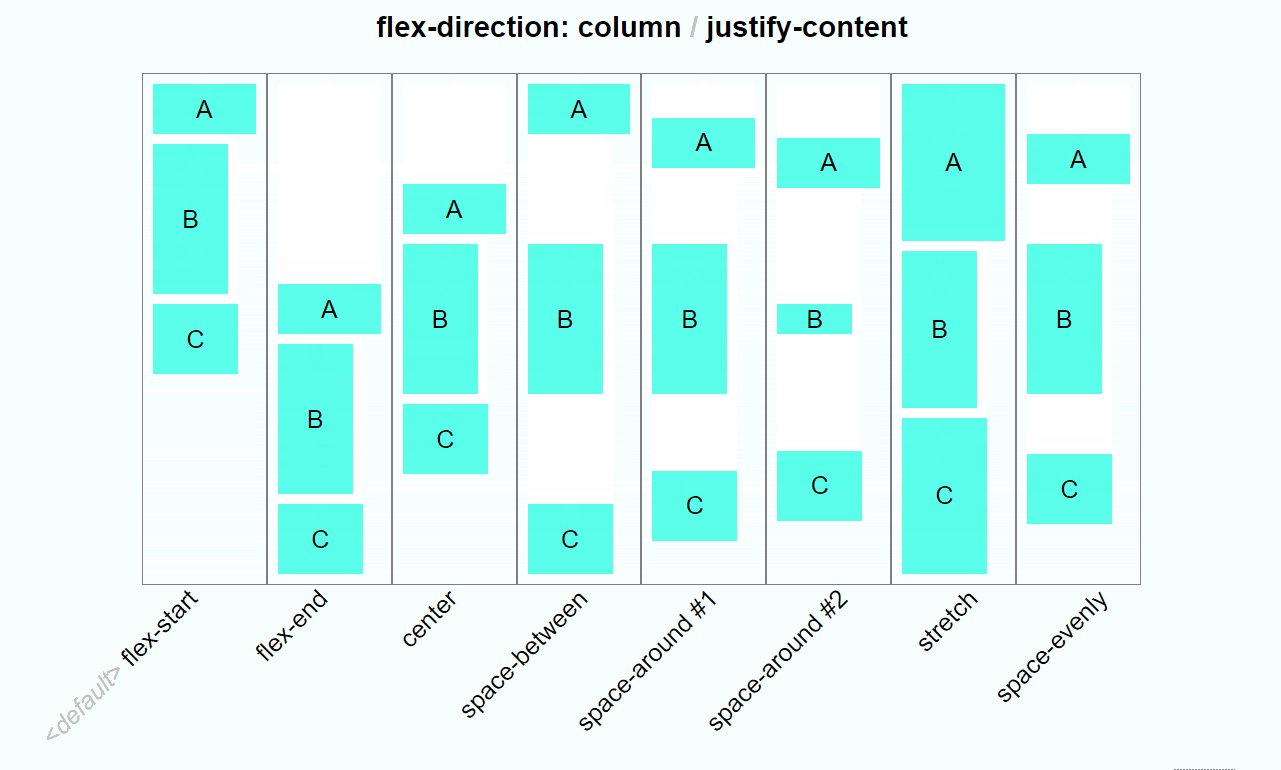
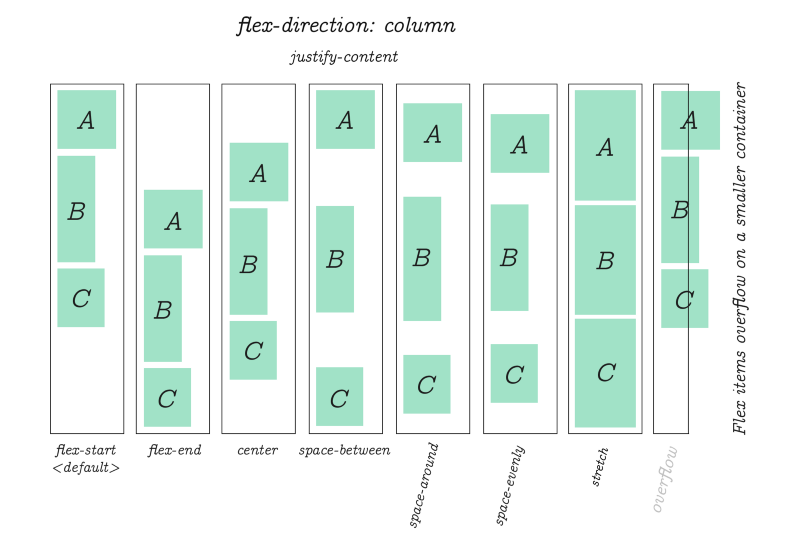
 То же свойство justify-content используется для выравнивания элементов, когда flex-direction: column.
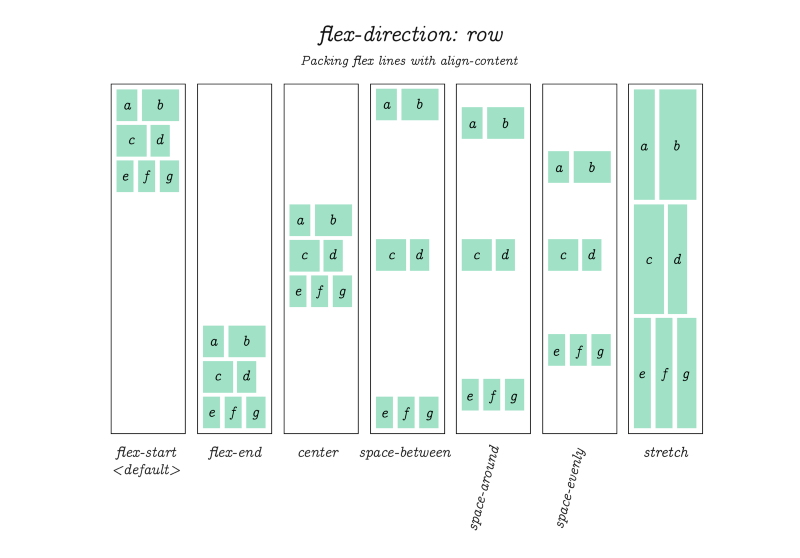
То же свойство justify-content используется для выравнивания элементов, когда flex-direction: column. Packing Flex Lines (согласно спецификации Flex)

Я не уверен, реализовано ли это в каком-либо браузере, но когда-то это было частью спецификации CSS-flex и, вероятно, стоит упомянуть об этом для полноты картины.
В спецификации Flex это называется «Packing Flex Lines». По сути, это работает так же, как в примерах выше. Однако стоит обратить внимание, что интервал расположен между целыми группами элементов. Это полезно, когда вы хотите создать зазоры между группами.
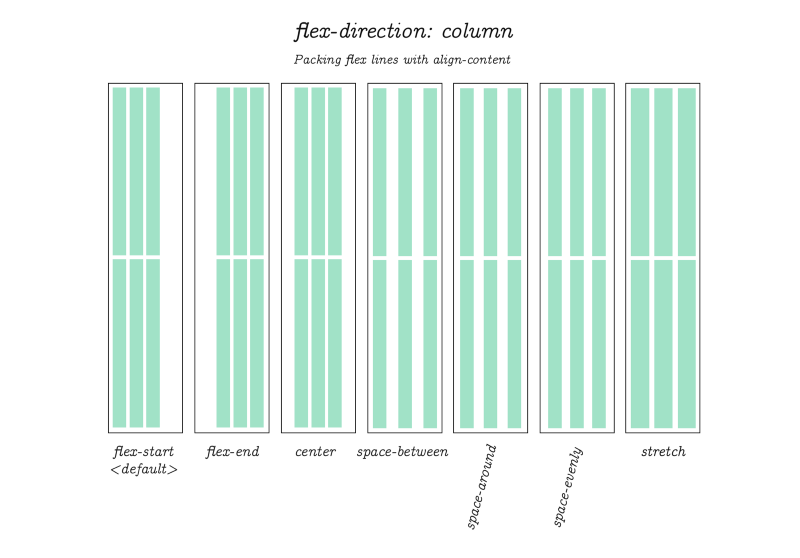
 Packing Flex Lines, но теперь с flex-direction: column
Packing Flex Lines, но теперь с flex-direction: column align-items

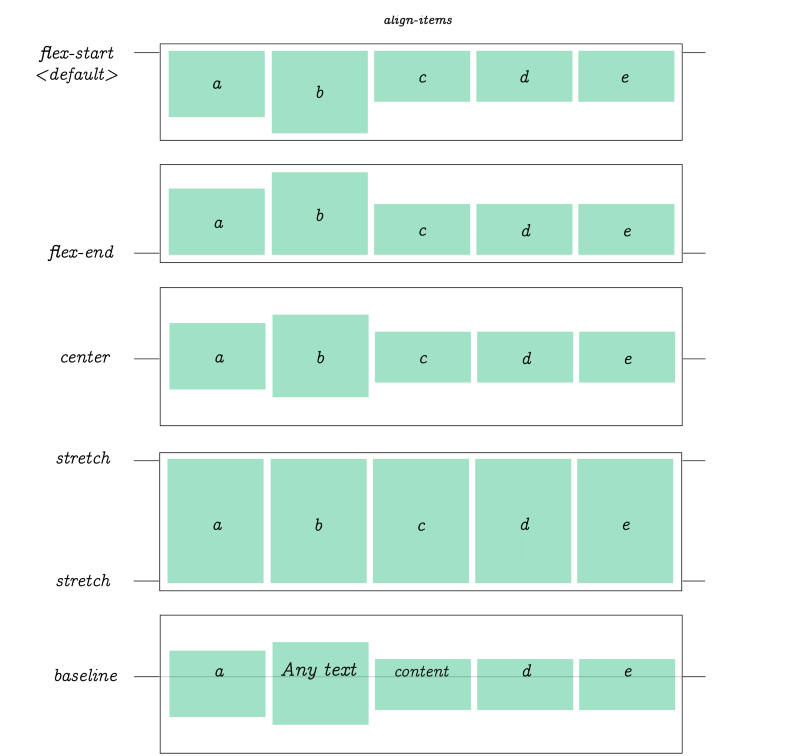
align-items контролирует выравнивание элементов по горизонтали относительно родительского контейнера.
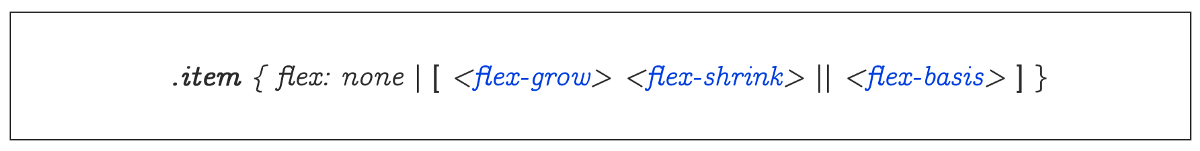
flex-basis

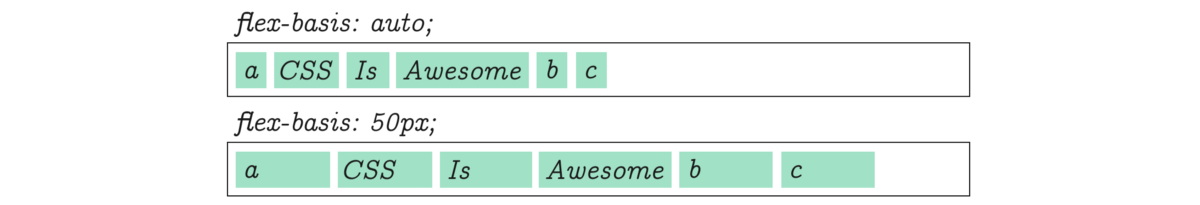
flex-basis работает аналогично другому свойству CSS: min-width. Оно увеличивает размер элемента в зависимости от содержимого. Если свойство не задействуется, то используется значение по умолчанию.
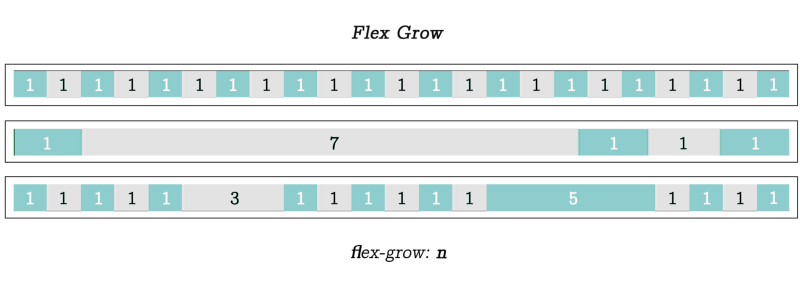
flex-grow

flex-grow применяется к конкретному элементу и масштабирует его относительно суммы размеров всех других элементов в той же строке, которые автоматически корректируются в соответствии с заданным значением свойства. В примере значение flex-grow для элементов было установлено на 1, 7 и (3 и 5) в последней строке.
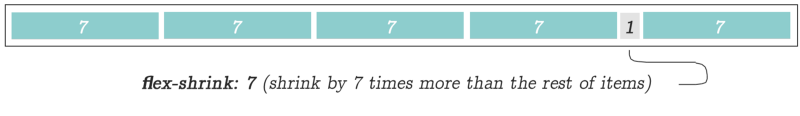
flex-shrink

flex-shrink — это противоположность flex-grow. В примере значение flex-shrink равно 7. При таком значении размер элемента равен 1/7 размера окружающих его элементов (размер которых автоматически скорректирован).

При работе с отдельными элементами можно использовать только одно свойство из трёх: flex-grow, flex-shrink или flex-base.
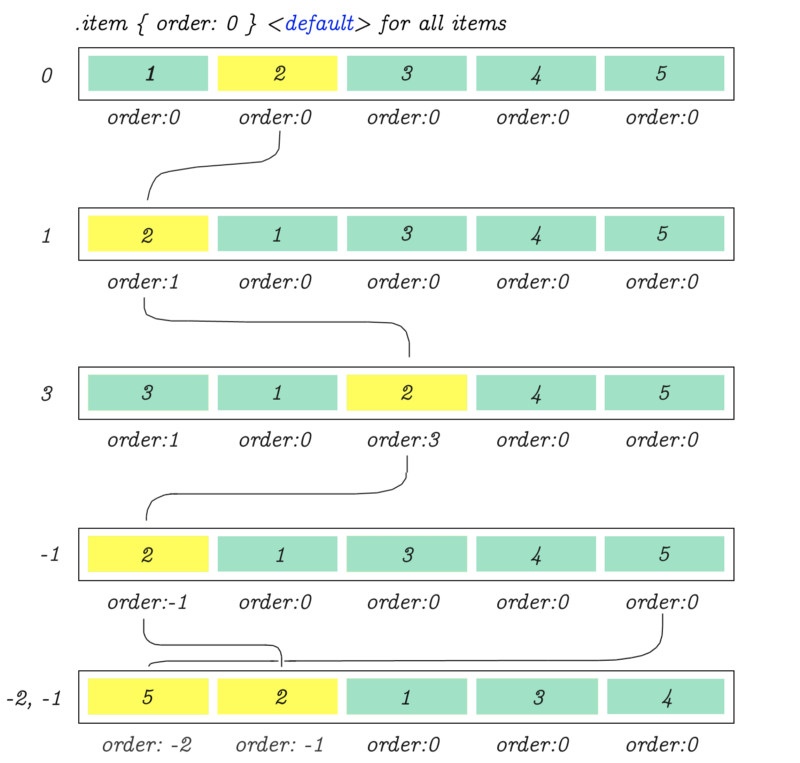
order
Используя свойство order, можно изменить естественный порядок элементов.

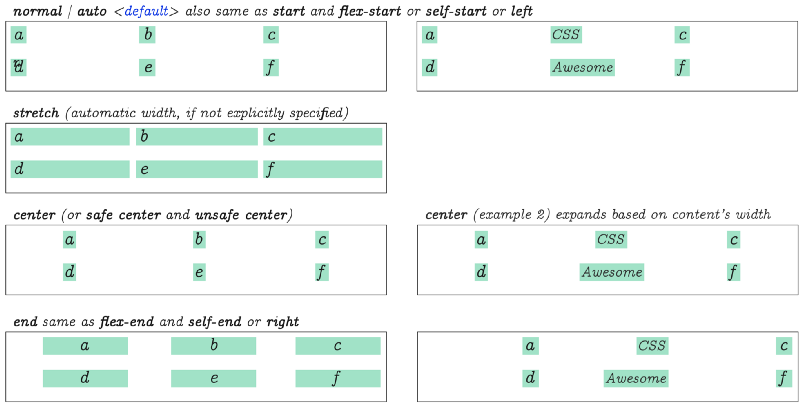
justify-items

И последнее, что нужно для тех, кто хочет использовать CSS Grid вместе с Flex Box… justify-items в CSS Grid похожи на justify-content в Flex. Свойства, описанные на приведенной выше диаграмме, не будут работать в Flex, но в значительной степени эквивалентны сетке для выравнивания содержимого ячеек.
Опыт веб-студии ITSOFT
Мы в веб-студии ITSOFT перешли на Flex в 2010 году. В основе всех наших новых проектов лежит именно эта технология. Наш опыт показал, что она позволяет создавать адаптивные и кроссбраузерные сайты с действительно красивым дизайном.
При использовании Flex нужно учитывать, что:
Flex-элементы по умолчанию ужимаются под свое содержимое; Это может пригодиться, когда есть блоки, размер которых изначально неизвестен и зависит от количества контента.
Примеры: пункты меню в https://ketoplus.ru/
Внешние отступы flex-элементов не схлопываются и не выпадают, в отличие от блочной модели.
Схлопывание и выпадание отступов полезно, в основном, при верстке текстовых страниц, поэтому во избежание путаницы в отступах при создании сеток отсутствие такого поведения приходится очень кстати.
Пример: блоки в http://velpharm.ru/about/veltrade/
Flex-элементы умеют перераспределять свободное пространство вокруг себя, таким образом меняя свои размеры;
Больше не нужно вручную задавать ширину в процентах флекс-элементам, если необходимо равномерно заполнить все пространство флекс-контейнера. Браузер сам рассчитает размеры и распределит элементы по флекс-контейнеру.
Пример: главная страница http://oflomil.ru/
Внутри одного флекс-контейнера можно менять порядок флекс-элементов, хотя в DOM-дереве порядок остается неизменным.
Бывают макеты страниц, в которых порядок следования элементов отличается на мобильной и десктопной версиях. Flex справится с задачей.
Пример: разный порядок следования логотипа и навигации в шапке в мобильной и десктопной версиях (http://elmucin.ru/).
Flex-элементу можно задать не только горизонтальные автоматические отступы, но и вертикальные; к тому же есть специальные свойства, с помощью которых очень просто выравнивать элементы внутри флекс-контейнера по горизонтали или вертикали.
Пример: кнопка всегда находится в нижней части карточки статьи (https://rabiet.ru/experts/), блок продукция (https://stomatofit.ru/#products).
Flex-элементы могут переноситься на следующую строку, если указано соответствующее свойство.
Эта особенность полезна в каталогах и различных списках, где изначально количество всех элементов неизвестно. Если их станет слишком много и предусмотрен перенос, то страница в этом случае не развалится.
Пример: каталог Велфарм (http://velpharm.ru/catalog/), блок Где купить (http://valosemid/#partners, https://gopantomid.ru/)
Стоит отметить, что Flexbox поддерживается в Internet Explorer 10–11, хоть и с некоторыми оговорками.
Некоторые интересные фишки Flex мы реализовали на сайте oflomil.ru. На разводящей странице есть 3 столбца на всю высоту видимой области экрана. На мобильном они трансформируются в 3 строки, каждая из которых равномерно занимает место в видимой части экрана. На продуктовых страницах без единого скрипта реализована бегущая строка. Текстовые элементы расположены в ряд благодаря inline-flex. Все свободное пространство в ряду распределено между этими элементами равномерно. Наш собственный сайт также свёрстан с использованием Flex.
 Реализация бегущей строки с Flex
Реализация бегущей строки с Flex Из недостатков можно отметить то, что Flex не хватает при верстке писем. Не во всех почтовых клиентах он работает корректно.
В скором времени большую распространённость получит технология Grid. Однако Grid не замена Flexbox. Флексы в связке с гридами помогут решать задачи, которые раньше были сложными или вовсе невозможными. К примеру, Masonry-раскладка — одна из тех вещей, которую нельзя полноценно реализовать на данный момент. После появления возможностей спецификации Grid Layout 3 уровня в браузерах, реализация такой раскладки станет возможной и к тому же простой.
Источники: оригинал руководства с картинками
Дата-центр ITSOFT — размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов.
