Покупка в интернет-магазине: работа над ошибками
Процесс покупки в интернете затягивает — один раз попробовав купить товары онлайн, покупатели осознают все преимущества удаленной покупки. Ведь так здорово иметь магазин всегда под рукой: заказать еду, билеты, выбрать бытовую технику и многое другое, находясь в любом месте и в любое время. Приятные ощущения от комфортной покупки в сочетании с отработанной маркетинговой активностью интернет-магазина заставляют клиента возвращаться снова и снова. Это подтверждает статистика: российский рынок онлайн-покупок за 2014 год вырос на 35% — до 560 млрд рублей, а количество покупателей выросло на 37%, до 25,4 млн человек. Всего в интернете россияне совершили 195 млн покупок и потратили на них на 41% больше, чем в 2013 году, — 645 млрд рублей. Средний чек с учетом стоимости доставки составил 3 300 рублей.Однако часто процесс покупки вызывает негативные эмоции, связанные, например, с недружественным интерфейсом всей цепочки действий, невозможностью выбрать желаемый способ оплаты, отсутствием спецпредложений…

В ходе совместного исследования MasterCard и UsabilityLab, посвященного юзабилити процесса покупки в интернет-магазинах, были выявлены основные ошибки, допущенные на каждом из этапов. Любая такая ошибка — риск потерять покупателя или отвлечь его внимание на сторонние страницы и сервисы. Цена ошибки очевидна — потеря прибыли. Стоит отметить, что осознание погрешностей в оформлении и совершенствование страниц происходит достаточно быстро. Исследование стартовало в конце 2013 года — за этот период некоторые платежные системы внесли в свои страницы значительные изменения и улучшили юзабилити. Это можно увидеть, сравнив примеры из этого поста и просмотрев современные решения, предлагаемые пользователям на крупных сайтах.
Разобьём результаты по этапам покупки и рассмотрим, что же было сделано не так и какие риски вызывали те или иные некорректные параметры.
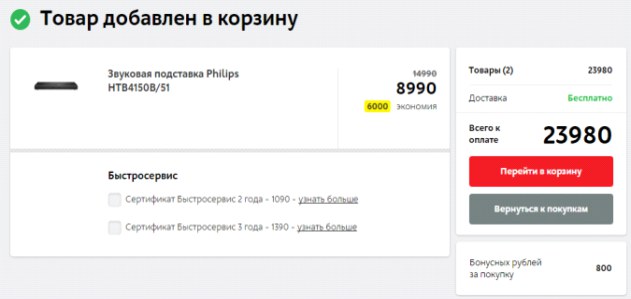
Корзина — выбор товараВ процессе добавления товара в корзину может присутствовать большое количество ошибок. Между тем, работа с корзиной — важный этап покупке в интернете, на котором покупатель не только собирает состав заказа, но и откладывает товары для дальнейшего пристального изучения и принятия окончательного решения о покупке.Дополнительные страницы, появляющиеся при добавлении товара в корзину, вызывают ощущение траты времени и совершения лишних шагов. Особенно это неоправданно на страницах мобильных сайтов, когда загрузка страницы занимает определенное время. Так, например, на сайте М.Видео этап добавления в корзину реализован лишним шагом — со страницы невозможно сразу перейти к оформлению заказа. Такое поведение страницы покупки выходит за пределы привычного для покупателя поведения и может привести к отмене решения о покупке.

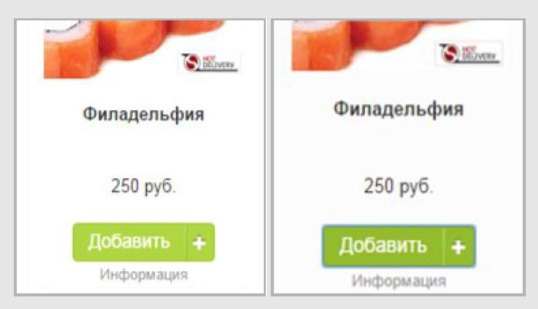
Еще одна распространенная ошибка — неочевидная смена статуса кнопки добавления товара в корзину после нажатия. В ходе исследования респонденты заметили, что при добавлении в корзину кнопка добавления практически не меняется — таким образом, завершенность действия покупателя неочевидна. Так, на сайте Foodpanda обратная связь о том, что товар добавлен в корзину представлена в верхней правой части страницы, что может быть незаметно для пользователя, так как на самой карточке товара наименование кнопки не меняется и нет обратной связи о том, что товар добавлен в корзину. Это приводит к тому, что пользователь кликает на кнопку повторно и добавляет несколько товаров в корзину, не замечая этого.

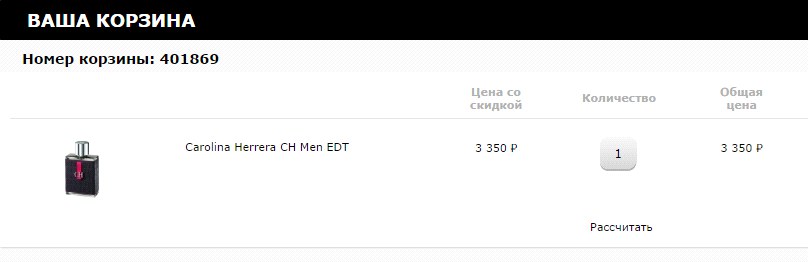
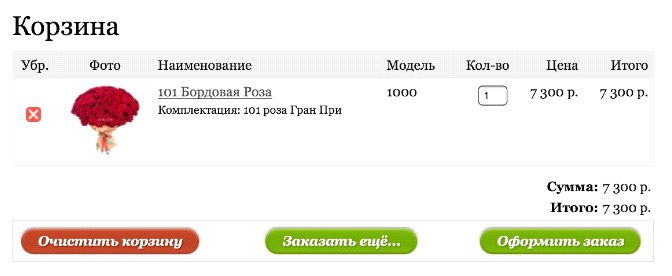
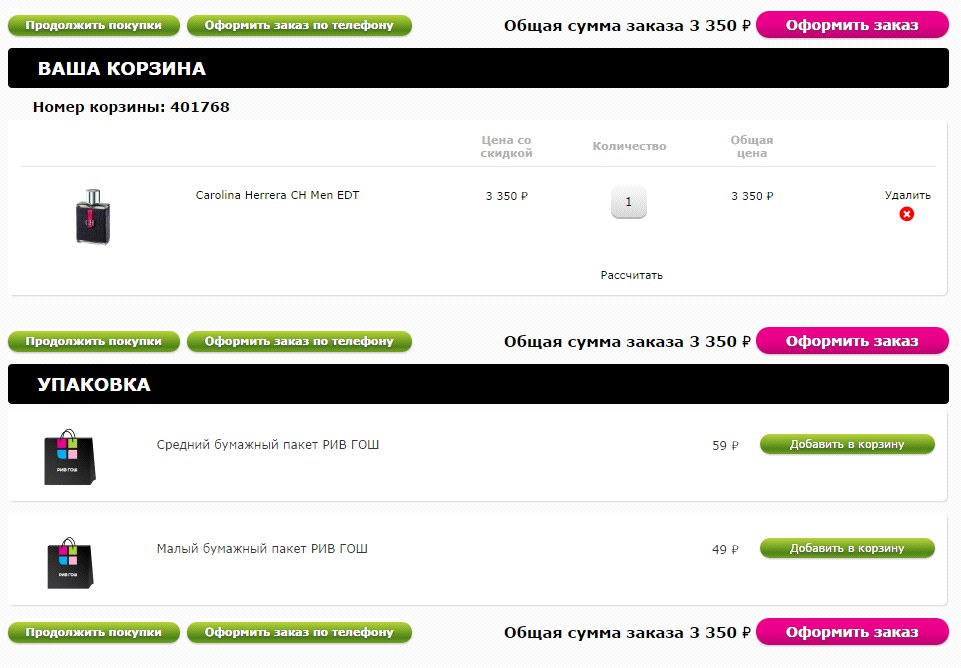
Многие покупатели добавляют товар в корзину вместо того, чтобы откладывать, и затем, уже пересматривая корзину и просматривая подробные характеристики товара, принимают решение о покупке. Многие интернет-магазины не рассматривают такую модель поведения и помещают в корзину товар со скупым описанием или без него вовсе. Так, в магазине РивГош судить о том, верно ли пользователь выбрал товар, он может только по цене — фотография некликабельна, ни характеристик, ни краткого описания, ни ссылки на описание в корзине нет. В случае, если покупатель не запомнил цену, ему придется возвращаться обратно в каталог и выяснять, правильный ли товар он положил в корзину.

Нередко случается, что товар отсутствует, но при этом сохраняется активным к заказу в каталоге. В магазине М.Видео покупатель узнает об отсутствии товара поздно — в конце оформления заказа, а в РивГош — после авторизации и выбора способа доставки. В результате такого запоздалого информирования пользователь может раздражаться и быть нелояльным интернет-магазину.

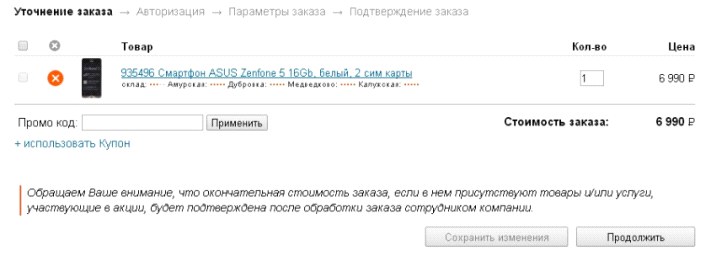
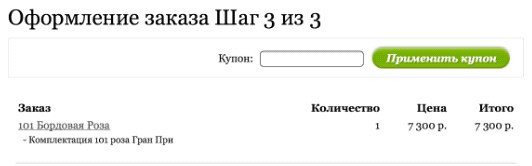
Кнопка продолжения оформления заказа на некоторых сайтах незаметна, либо сливается по дизайну (форме, размеру, цвету и шрифту) с другими кнопками. Так, у Ситилинка кнопка не выделена вообще, а у Buket.ru и РивГош кнопки с разными действиями не отличаются одна от другой, без чтения текста на кнопке невозможно определить, какое действие произойдет после нажатия. Кроме того, на сайте РивГош есть две схожие кнопки, по названию которых непонятно, совершают они одинаковые действия или разные. Между тем, кнопка продолжения оформления заказа должна быть читабельной, заметной и однозначной.



При выборе некоторых типов потребительских товаров (косметика, одежда, обувь и др.) крайне важна возможность возврата в каталог товаров. У некоторых интернет-магазинов отсутствует или малозаметна кнопка (или ссылка) возврата в каталог для выбора товара. Например, у Lamoda подобная ссылка размещена в неочевидной нижней строке меню.
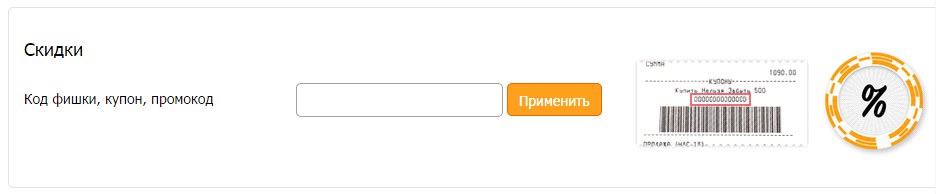
Лучше, если еще в корзине покупатель узнает об условиях оплаты и доставки. Тем не менее, у Enter на странице корзины нет информации, что доставка покупки может быть платной. Также немаловажно с осторожностью относиться к применению в корзине промокода или скидки. С одной стороны, пользователь, знающий промокод, должен знать, где вводить информацию. Но с другой стороны, пользователь, не знающий о скидке и увидевший поле ввода промокода, зафиксирует внимание на бонусе и может отправиться в поисках купона на другие сайты, а это крайне нежелательное поведение. Также важно, где расположено поле ввода скидки — покупатель, знающий о скидке, но не встретивший поле ее ввода на протяжении всего процесса оформления покупки, может прекратить покупку. У Buket.ru поле ввода скидки находится на последнем шаге оформления заказа, у магазины Утконос и Lamoda оно достаточно незаметно, у Enter поле заметно и привлекает внимание. Еще одна ошибка — неочевидное название поля ввода купона. Например, у Foodpanda поле называется Voucher, что расходится с привычными названиями видов скидок. Кстати, ни на одном из протестированных сайтов не была предоставлена информация о том, как получить скидку или бонус.


Еще одна критичная ошибка — неверное поведение корзины покупки после регистрации. Бывает так, что после регистрации в результате технического сбоя товар пропадает из корзины и его приходится искать заново. И если для заказа единичных товаров это не очень критично, то для магазинов продуктов с большим количеством наименований в заказе это очень важно.
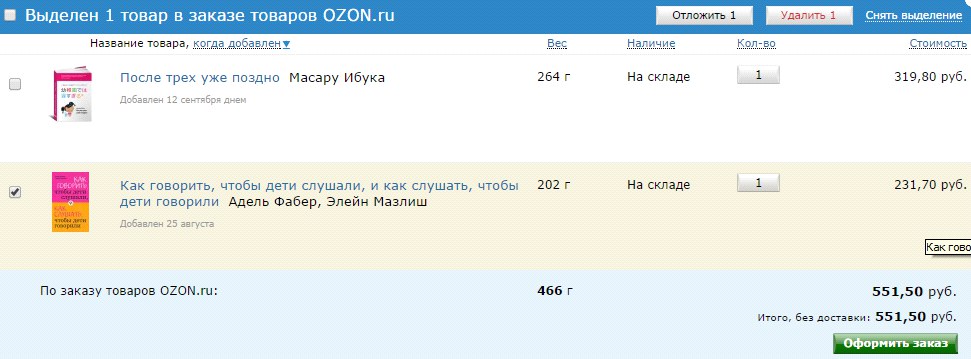
Удаление товара из корзины в некоторых интернет-магазинах реализовано неочевидно: у Ozon для удаления необходимо сперва отметить товары хинтом, а затем нажать на активированную кнопку вверху списка. У Foodpanda удаление позиций происходит путем обнуления количества товаров. Таким образом, покупатель в ходе изменения состава заказа совершает множество лишних действий.


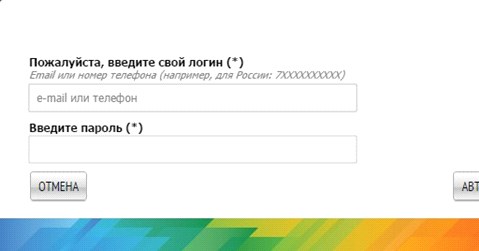
Авторизация — знать покупателя в лицо Данные пользователей, полученные при регистрации формируют клиентскую базу интернет-магазина — целевую аудиторию дальнейших маркетинговых активностей, таких как рассылки, промо-акции и проч… Однако в погоне за данными покупателей магазины забывают об обеспечении удобства покупки: запрашивают малозначимые для покупки данные, увеличивают количество полей, не рассказывают о преимуществах авторизации и проч…Например, сервис продажи билетов Ticketland без авторизации не позволяет даже добавлять билеты в корзину, при этом всплывающее окно авторизации не выдает ссылку на регистрацию и пользователь вынужден прервать процесс покупки для совершения регистрации на сайте. Кроме того, в процессе регистрации требуется подтверждение всех данных кодами, высланными на электронную почту и в SMS. В одном из тестов SMS пришло респонденту через 40 минут после запроса, соответственно, завершить покупку до этого было невозможно.


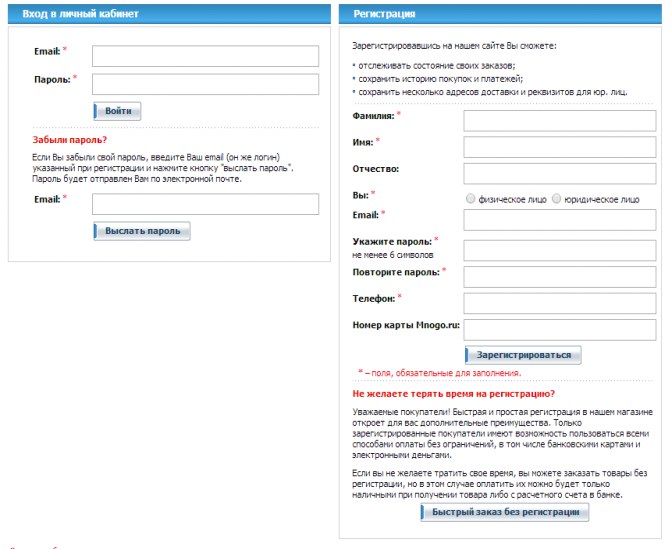
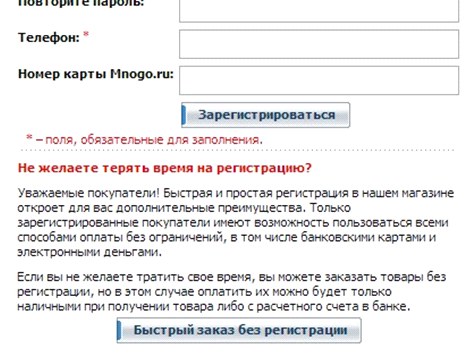
Логичным представляется позволять покупателю делать первый заказ без регистрации, ведь неизвестно, вернется ли он в этот интернет-магазин еще раз. Практически на всех протестированных сайтах возможность заказа без регистрации была предоставлена, но не на всех она была заметна и выделена на странице. На сайте магазина Holodilnik есть возможность заказа товаров без регистрации, но она расположена в самом низу страницы под формой регистрации, большинство пользователей ее не замечают. Покупка товара без регистрации на сайте Спортмастера кажется неактивной опцией из-за того, что выполнена серым шрифтом на сером фоне.


В обмен на предоставление контактных данных многие магазины готовы давать определенные бонусы и преимущества. Именно поэтому нередко опции для незарегистрированных пользователей умышленно ограничены с целью простимулировать клиента оставить свои контактные данные. Неслучайно респонденты отмечали, что думают, что таким образом сайт магазина намеренно принуждает их к регистрации. Чаще всего ограничение распространяется на различные формы предоплаты (банковской картой, электронными деньгами). Например, на сайте магазина Holodilnik оплата банковской картой и через электронные кошельки невозможна без регистрации. Респонденты отмечали неудобство такого решения и возвращались на прошлые шаги для регистрации. На сайте магазина Citilink также ограничены способы оплаты для незарегистрированных пользователей, и на этапе выбора способа авторизации информации об ограничениях нет. Такие ограничения влияют на лояльность покупателя к интернет-магазину и поэтому нежелательны в реализации для карты покупки.

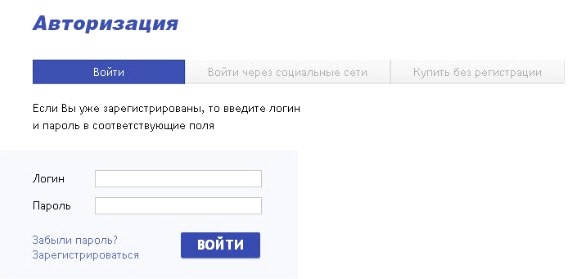
Еще одна ситуация, связанная авторизацией — отсутствие реализации некоторых возможностей. В током случае пользователь может предположить, что такие возможности (например, варианты авторизации) отсутствуют или не понять, как ими воспользоваться. На сайте сервиса Ticketland есть возможность входа через социальные сети и регистрации по адресу электронной почты. На странице, которая появляется после добавления билетов в корзину, опции регистрации через социальные сети не представлены.
На некоторых сайтах, где авторизация дает преимущества покупателям, нет информации об этих преимуществах либо их описание имеет нечеткую структуру и плохо визуализировано. Так, на сайте Holodilnik преимущества регистрации описаны в нескольких местах страницы мелким плохо структурированным текстом.

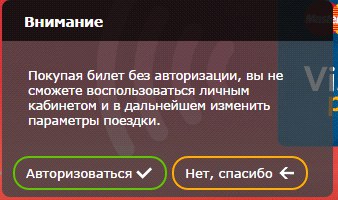
Еще одна ошибка — описывать недостатки работы без авторизации, а не преимущества, которые дает покупателю регистрация. Например, на сайте Аэроэкспресса пользователя ставят перед выбором: авторизоваться или отказаться от авторизации. В сообщении описаны недостатки отсутствия регистрации («покупая без авторизации, вы не сможете воспользоваться…»). Двойное отрицание и плохо структурированная информация в формулировке преимущества регистрации приводят к тому, что большинство пользователей пропускает сообщение, не дочитав его до конца.

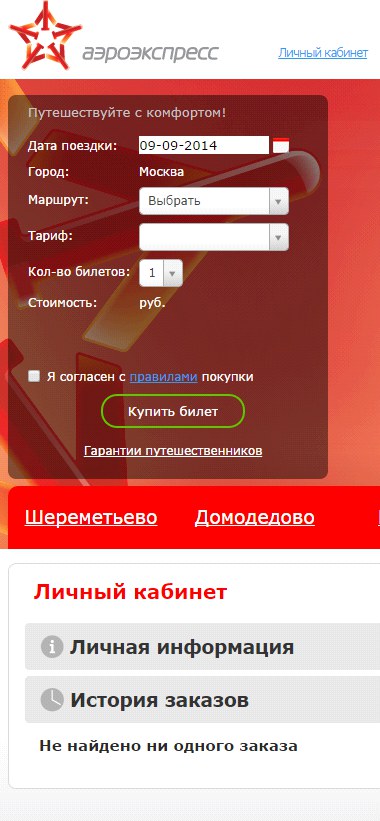
На том же сайте Аэроэкспресса регистрация не встроена в процесс оформления заказа. Сразу после завершения регистрации покупка выбранных ранее билетов не продолжается — пользователь находится в неавторизованной зоне, ему необходимо отдельно заходить на сайт с использованием только что созданных логина и пароля. Это еще одна важная ошибка интернет-магазина. После завершения регистрации пользователь должен оставаться автоматически авторизованным на сайте, ему должна быть предоставлена возможность продолжить оформление заказа.
В ходе регистрации часто необходимо подтвердить контактные данные, например, номер мобильного телефона. Если существует такая потребность, этап должен быть последовательно встроен в процесс регистрации. Однако некоторые магазины нарушают эти правила и заставляют пользователя возвращаться на другой этап. Например, на сайте магазина Утконос необходимо подтверждение введенного при регистрации номера телефона. При этом после регистрации нужно снова переходить на страницу корзины, где в самом низу страницы есть функция подтверждения номера телефона.
После завершения регистрации в некоторых интернет-магазинах содержимое корзины не сохраняется и покупатель вынужден повторно наполнять корзину. Такое решение на сайте вызвало у респондентов исследования резко негативную реакцию. Примером такого поведения системы оформления заказа является сайт Аэроэкспресса, где после завершения регистрации пользователю необходимо авторизоваться, а затем заново выбрать параметры нужного билета. Это значительно увеличивает время покупки билета и негативно сказывается на удовлетворенности сервисом.

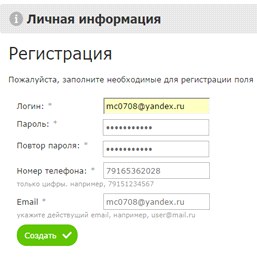
Некоторые сайты предлагают пользователю придумать логин для входа, в то время как оптимально делать логином адрес электронной почты или номер телефона. При регистрации на сайте Аэроэкспресса нужно отдельно ввести номер телефона, адрес электронной почты и логин. При этом пользователи, которые хотели зарегистрироваться на сайте, вводили адрес электронной почты и копировали его потом в поле логин. В принципе, это не самая критичная ошибка, но пользователям сложно запоминать без того большое количество логинов для входа в различные сервисы. Всегда удобнее, когда основным идентификатором является адрес электронной почты или номер телефона, которые большинство помнит наизусть.

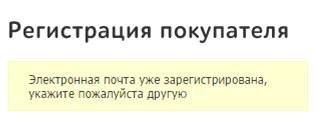
Еще одна нетривиальная для пользователя ситуация возникает на сайтах, где попытка повторно зарегистрироваться на одну и ту же почту вызывает неожиданные трудности. Например, при таком действии у магазина Утконос выдается ошибка, а у Ситилинк допускает такую регистрацию, но требует заполнить 11 полей.

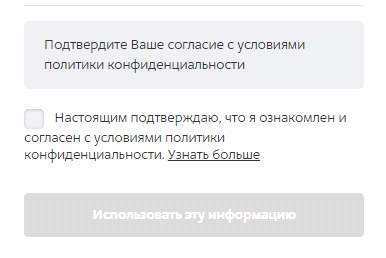
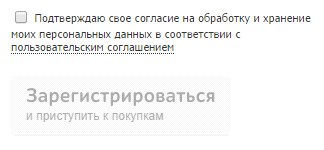
Ошибка, тесно связанная с регистрацией, это отсутствие предупреждения пользователя о том, как именно будут использованы его контактные данные. На некоторых сайтах опция подписки на рассылку спрятана в соглашении об обработке персональных данных и не выделена в отдельный пункт. У М.Видео согласие на рассылку скрыто в условиях соглашения о персональных данных и является обязательным пунктом для продолжения оформления заказа. Аналогично, на сайте магазина Утконос невозможно завершить регистрацию, не согласившись на спрятанную в соглашении подписку на рассылки.


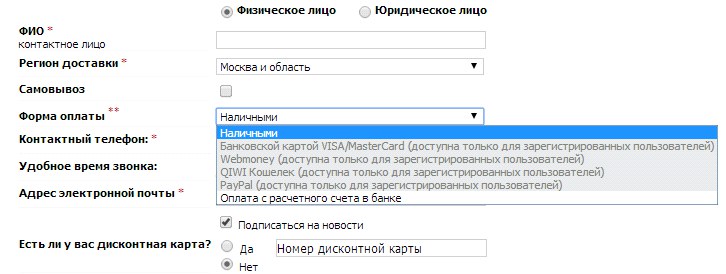
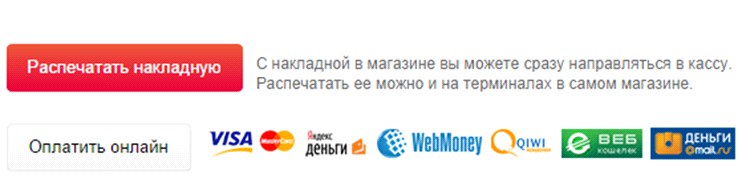
Выбор способа оплаты — доступные возможности Современная интернет-торговля предусматривает множество вариантов оплаты, среди которых пользователь должен выбрать для себя наиболее удобный. Однако на этом этапе интернет-магазины совершают ошибки, которые способны привести пользователя в замешательство и отвлечь от основного процесса осуществления покупки.Ошибки начинаются с названия способа оплаты, которое иногда бывает неоднозначным. Например, в списке способов оплаты при оформлении подписки на издание «Ведомости» есть пункт «кредитная карта». Респондент исследования был не уверен, что может совершить оплату с дебетовой картой, несмотря на то, что словосочетание «кредитная карта» стало устоявшимся наименованием любой пластиковой банковской карты.
Еще одна ошибка в юзабилити — отсутствие структуры списка возможных способов оплаты (предоплата, при получении товара и в кредит), например, у магазина Связной. Отсутствие такого разделения несколько увеличивает время покупки за счет поиска и выбора способа оплаты.

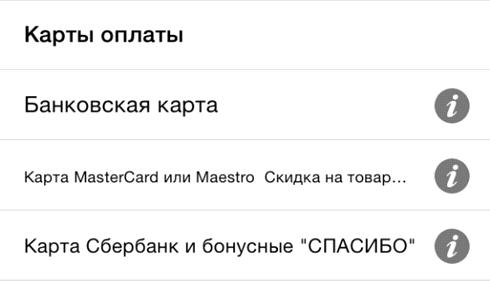
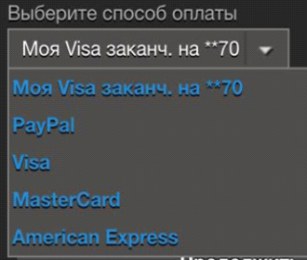
К не самым серьезным, но очень неприятным ошибкам дизайна этапа оплаты можно отнести отсутствие визуальных подсказок в виде пиктограмм и логотипов платежных сервисов. Например, в приложении Ozon в списке способов оплаты нет визуальных подсказок. Читая список сверху вниз, пользователи могут не заметить, что для карт MasterCard и карт Сбербанка действуют особые условия. Кроме того, нежелателен мелкий текст в описании доступных вариантов сервисов.

Более серьезная ошибка, способная не только смутить покупателя, но и прервать процесс покупки — это отсутствие уведомления об изменении суммы оплаты при выборе одного из методов. В случае, если метод подразумевает предоставление скидки, предупреждение об изменении цены менее критично. К примеру, респонденты тестирования на сайте магазина М.Видео замечали, что при выборе оплаты картой сумма заказа уменьшилась, но не понимали, почему. Ответ был прост: Магазин предлагает скидку при предоплате картой, но информации об этом не предоставляет. Но в случае увеличения суммы заказа критично сообщать об этом как можно раньше, иначе покупка может не состояться. Неудачный пример — приложение магазина Zara, при оплате в котором некоторые способы увеличивают сумму заказа, но на этапе выбора способа оплаты о комиссии ничего не сообщается.

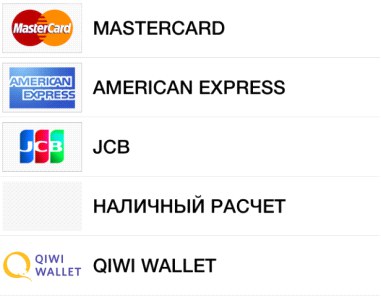
В некоторых магазинах на этапе выбора способа оплаты необходимо одновременно выбрать платежную систему банковской карты. Этот шаг увеличивает время оформления заказа и перегружает список способов оплаты. Этап можно оптимизировать, автоматически определяя тип карты, ведь по первой цифре ее номера можно определить платежную систему. Такая проблема встретилась в приложениях Steam и Zara. В приложении Steam выбор также осложнен из-за мелкого текста в списке и отсутствия логотипов платежных систем.

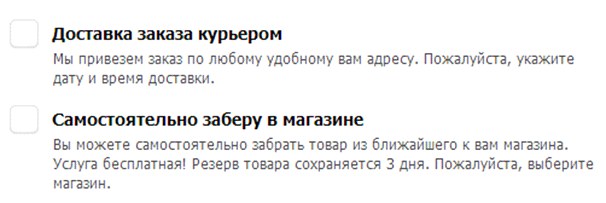
Выбор способов доставки — честно о нужном
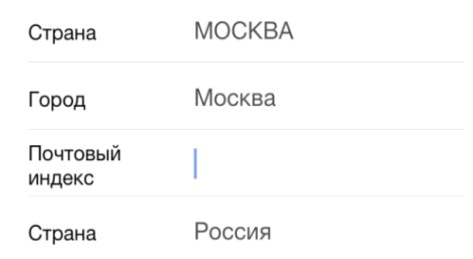
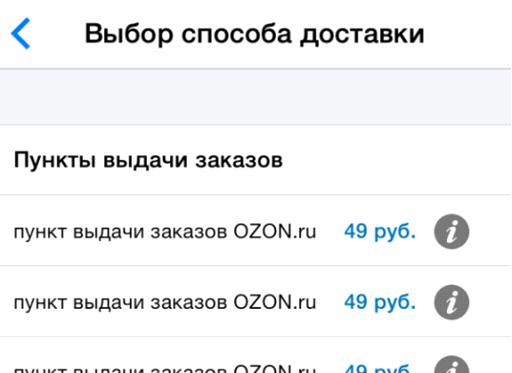
Возможность доставки до дома или в удобно расположенный пункт самовывоза — одно из ключевых преимуществ интернет-торговли. При выборе вариантов доставки покупатель учитывает важные для него параметры: время, сроки, стоимость, близость расположения пунктов выдачи.Лишние поля при заполнении формы — один из неприятных недочетов в форме выбора доставки. Например, у Zara требуется ввести индекс — у респондентов создалось ощущение, что заказ будет выслан на почту. Еще один недостаток — нет географической привязки и адресов пунктов выдачи товаров. Не на всех сайтах была возможность поиска пункта самовывоза на карте. А в приложении магазина Ozon, например, возможные пункты представлены обычным списком с одинаковыми названиями. Отличия между ними не понятны, покупателю приходится несколько раз нажимать на иконку «Информация», чтобы узнать, где находится тот или иной пункт.
Еще один недостаток — нет географической привязки и адресов пунктов выдачи товаров. Не на всех сайтах была возможность поиска пункта самовывоза на карте. А в приложении магазина Ozon, например, возможные пункты представлены обычным списком с одинаковыми названиями. Отличия между ними не понятны, покупателю приходится несколько раз нажимать на иконку «Информация», чтобы узнать, где находится тот или иной пункт.

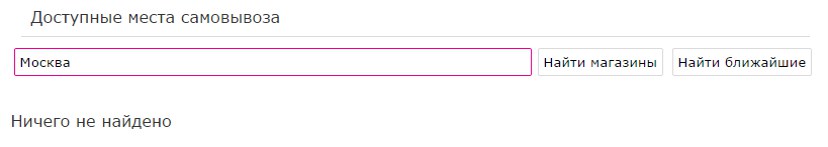
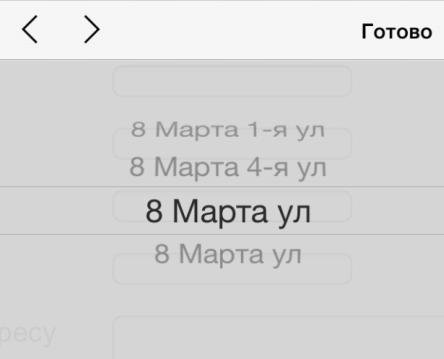
Нестандартный ввод адреса — ошибка, доставляющая покупателю значительное неудобство. Практически на всех сайтах, протестированных во время исследования, можно было ввести адрес в поле ввода и продолжить оформление заказа. А на сайте магазина Citilink это сделать невозможно: при вводе названия улицы в нестандартном формате поле отмечается как ошибочно заполненное и продолжить оформление заказа нельзя. Одинаковые названия улиц в списке также могут смущать пользователей и заставлять их сомневаться в том, что они делают все правильно. На сайте магазина Citilink выбрать улицу доставки часто предлагается из двух одинаковых вариантов.

Еще более критичная ошибка, связанная с дополнительными тратами покупателя — отсутствие указания ориентировочной стоимости доставки при выборе типа. Например, на сайте магазина Enter при выборе способа доставки не указана информация о том, что доставка осуществляется платно. В реальной ситуации это могло бы привести к отказу от покупки или совершению лишних действий по выбору иного способа доставки.

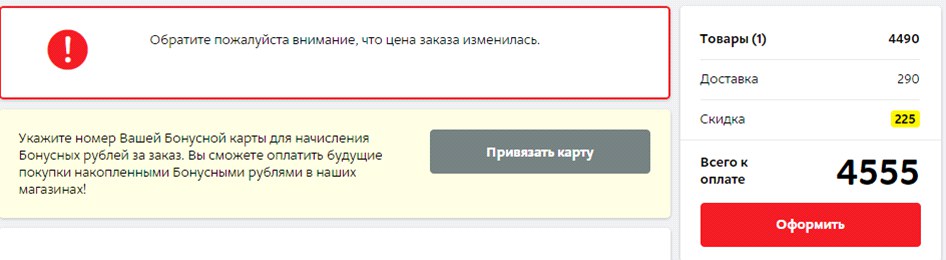
На сайте магазина М.Видео уведомление о том, что цена заказа изменилась, появляется только после выбора способа доставки. Во время исследования ни один респондент не пожаловался на внезапное изменение цены, так как изменения были связаны только с ее снижением из-за скидки. Однако все респонденты отметили, что не могут понять, почему это произошло и почему им предоставлена скидка. Таким образом, изменение цены в большую или меньшую сторону не остается незамеченным покупателем и важно вовремя и доступно информировать его об этом.

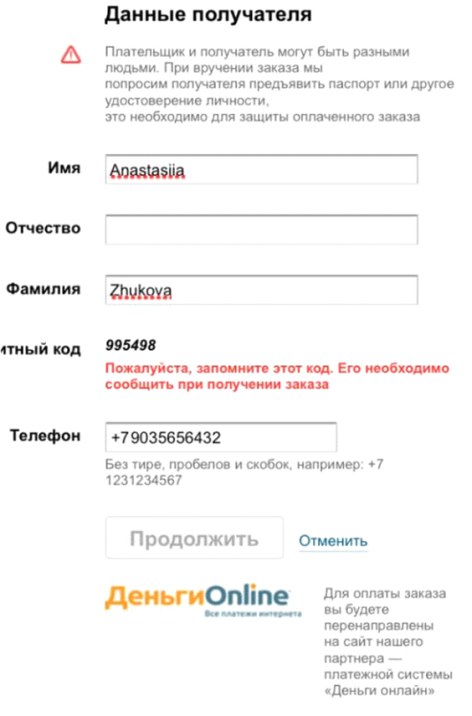
В некоторых ситуациях товар получает не тот человек, который оформлял заказ. Если при доставке товара курьер может запросить у получателя документ, удостоверяющий личность, то информация об этом должна присутствовать на странице. Так как имена получателя и плательщика могут различаться только при предоплате, поле ввода имени получателя должно появляться только после выбора способа оплаты. Но не все интернет-магазины учитывают этот нюанс. Например, на сайте магазина Ulmart после перехода к оплате появляется возможность ввести информацию о плательщике. Однако данная форма появляется после перехода к оплате, а потому ассоциируется у пользователей с началом ввода реквизитов карты.

Почти все респонденты начали вводить в это поле информацию со своей банковской карты, при этом не понимая, откуда можно получить информацию об отчестве плательщика, а также почему не получается продолжить оплату без введенных данных.
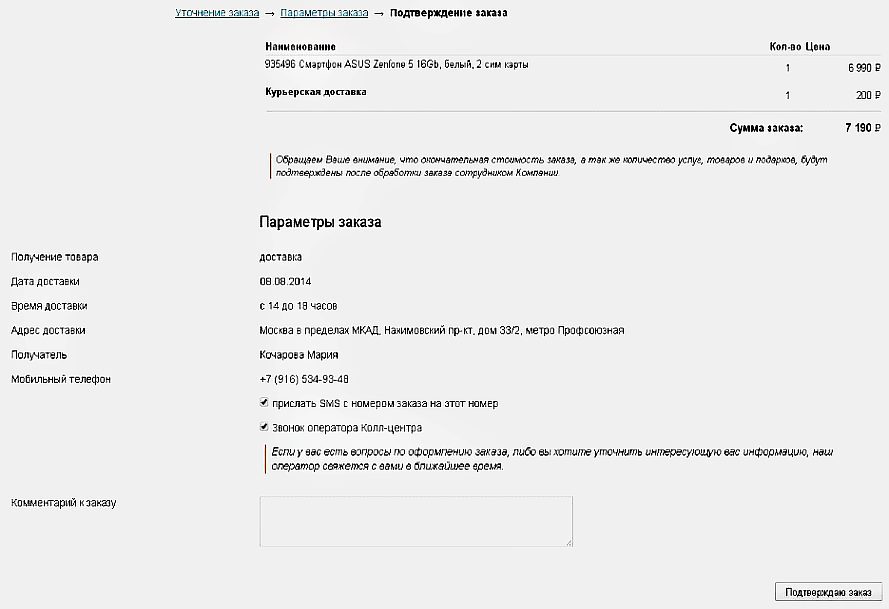
Подтверждение заказа — всё верно
После того, как покупатель сформировал заказ, он должен проверить все параметры на странице подтверждения заказа и дать свое согласие на переход к оплате. Страница подтверждения заказа должна по содержанию соответствовать выбранным способам доставки, оплаты и получения товара. Если содержание страницы не соответствует выбранным ранее данным, у пользователя могут возникнуть сомнения в том, что он ввел все данные верно. Например, на сайте магазина Ulmart на странице подтверждения заказа указана информация о том, как получить товар в магазине, несмотря на то, что пользователь выбрал доставку.
Еще одна ошибка — отсутствие возможности редактирования заказа. Так, на сайте магазина Citilink на странице подтверждения нет возможности изменить параметры заказа. Единственный способ это сделать — перейти по ссылке в навигационной цепочке вверху экрана, что может быть не очевидно для пользователей.

На сайте магазина Утконос на странице подтверждения заказа можно поменять только количество товаров в корзине и номер телефона. Для всех остальных изменений нужно возвращаться на прошлые шаги оформления заказа.
Это крайне неудобное поведение страницы сайта, так как пользователь уходит с этапа, непосредственно близкого к оплате. Любой уход пользователя на предыдущую страницу или в другой пункт меню вызывает риск того, что покупка останется незавершенной.
Ввод реквизитов карты и оплата — без права на ошибку С точки зрения покупателя это достаточно стрессовый этап, когда необходимо максимально внимательно ввести данные банковской карты. Кроме того, этот этап особенный по причине попеременного переноса внимания пользователя с виртуальной формы на мониторе на физическую банковскую карту. При вводе данных на мобильных устройствах вероятность ошибки возрастает, а коррекция введенных данных вызывает затруднения и раздражение пользователей. Очевидно, что это должен быть самый проработанный с точки зрения юзабилити этап совершения покупки.На этом этапе важно разделять вводимые данные на блоки, соответствующие размеру данных с карты. Например, разделять 16-значный номер карты на 4 блока по 4 цифры с такой же логикой, как это сделано на лицевой стороне физической банковской карты. В тестируемом приложении Steam номер карты не разделен на блоки, из-за чего респондентам приходилось тратить больше времени на проверку и ввод данных.

Не все карты, которыми можно совершать оплаты в интернете, содержат 16 цифр в номере. Некоторые процессинговые сервисы начинают принимать к оплате карты Maestro®, но при этом формат ввода и записи номера карты остается 16-тизначным, что может смущать пользователей, так как номер на карте не соответствует формату в полях ввода на сайте. Например, у книжного сервиса ЛитРес 16-значное поле для ввода сохраняется вне зависимости от выбранного типа карты.

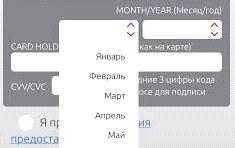
Немаловажно сохранять схожесть с реальными всех вводимых с карты реквизитов. Например, на мобильном сайте Аэроэкспресса в списке выбора месяца предлагаются названия месяцев, а не их порядковый номер. А на странице ввода реквизитов другого платежного провайдера указан как порядковый номер, так и название месяца, что может также затруднять поиск. Формат ввода года на сайте Аэроэкспресс также не соответствует прописанному на карте. Такие расхождения требуют от покупателя дополнительных усилий по переводу месяца в числовое значение, увеличивая вероятность неверного ввода данных.

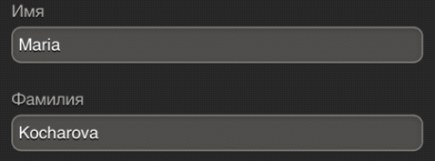
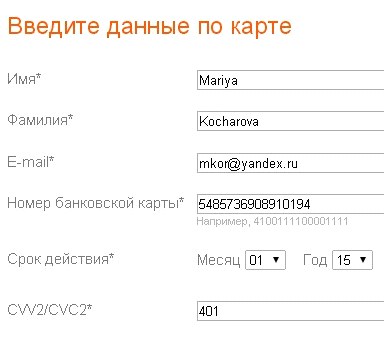
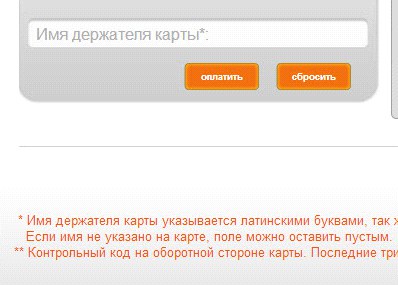
Еще одна ошибка запроектированных форм ввода данных — раздельные поля для ввода имени и фамилии пользователя карты. Пользователи привыкли к одному полю для заполнения имени, и, начиная вводить его в форму, обычно указывают одновременно имя и фамилию. Также пользователи обычно читают только наименование текущего поля, не просматривая и не обращая внимания на последующие поля. Поэтому, когда пользователи сталкиваются с тем, что имя и фамилия представлены в разных полях ввода, им приходится удалять или копировать фамилию из поля «Имя» и вводить ее заново в другом поле.

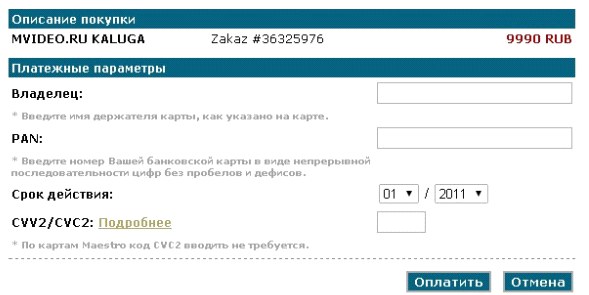
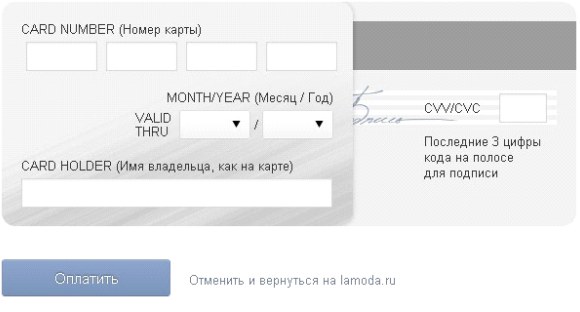
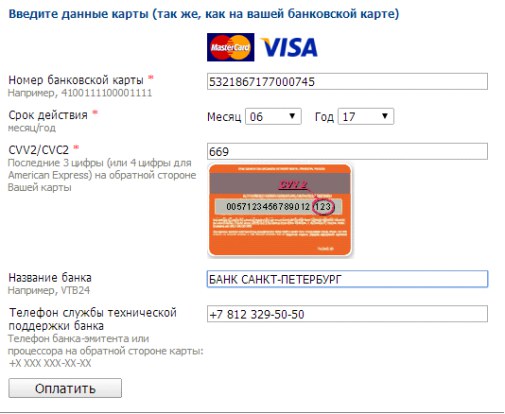
Все перечисленные ошибки сводятся к еще одной, важной ошибке, исправление которой могло решить ряд вышеназванных проблем: виртуальное представление карты не соответствует виду карты. В тех же случаях, когда карта не была представлена на странице, у респондентов возникали вопросы о том, где искать защитный код карты и в каком формате вводить данные в других полях. Например, такая проблема часто встречалась при заполнении реквизитов на сайте магазина М.Видео. Поля ввода на странице представлены не в том порядке, в котором они идут на карте. Подсказки о расположении информации на карте непонятны и их поиск требует лишних усилий.

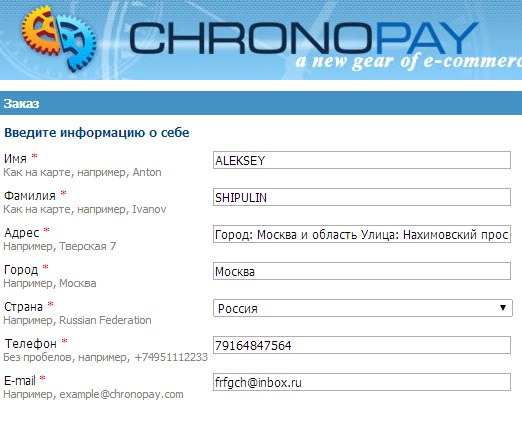
Ввод информации с банковской карты не должен прерываться вводом дополнительной информации. Однако и это правило нарушается. С одной стороны, большое количество полей для заполнения создает ощущение надежности платежного сервиса, но с другой, заставляет пользователя обращаться к поиску необходимой информации. Подобный пример неудачного решения — платежная форма ChronoPay. Пользователи тратят больше времени на заполнение реквизитов карты, когда необходимо постоянно переключаться с ввода информации по карте (не в том порядке, в котором она представлена на карте) на дополнительную информацию (например, ввод адреса электронной почты).

Даже при верной последовательности расположения полей реквизитов карты многие респонденты пропускали и не заполняли некоторые поля форм, так как не замечали их. Это связно с тем, что расположение дополнительных полей ввода не попадает на траекторию взгляда пользователя. Например, на сайте Lamoda поле ввода защитного кода карты не заметно на странице, так как при заполнении полей взгляд пользователя движется сверху вниз к кнопке подтверждения оплаты, которая выделена на странице и привлекает внимание. В результате некоторые респонденты заполняли форму без указания кода.

Работая над оформлением страницы оплаты, следует понимать, что большинство пользователей не видит разницы между сайтом магазина и платежной страницей. Поэтому пользователи бывают удивлены и раздражены, когда на платежной странице появляется требование заполнить поля, которые он уже раньше заполнял. Например, на платежной странице сервиса Uniteller требуется ввести номер телефона и адрес электронной почты, которые ранее уже были введены пользователем во время оформления заказа.
Парадоксально, что при этом для осуществления платежа необходимо заполнение всего трех полей: номера карты, срока ее действия и защитного кода. Так, например, на платежной странице ChronoPay из 12 представленных на странице полей для оплаты необходимы всего 3. Все респонденты на этой странице отметили избыточное количество полей формы и ее плохую структуру.


Нежелательно использование низкочастотных и технических терминов в наименованиях полей форм и подсказок. Например, на сайте одного из магазинов использована аббревиатура PAN, незнакомая широкому кругу пользователей.

На большинстве платежных страниц все же используется наименование CVV/CVC. Информация о том, где его искать и как он выглядит, присутствует только виде подсказки к наименованию поля, а в приложениях Steam и Zara нет никакой подсказки о том, где находится защитный код карты.

Подсказки по заполнению обычно расположены рядом с полем ввода. Это не лучшая реализация, однако самый неудачный вариант оформления подсказки к полям формы — сноски в подвал страницы. Во-первых, они создают ощущение того, что некоторые поля формы являются обязательными для заполнения, так как знак «астериск» (звёздочка) является привычным индикатором обязательного для заполнения поля. Во-вторых, сноска вызывает ощущение скрытых условий у пользователей.

После клика на кнопку «Оплатить» пользователь переходит на страницу стороннего сервиса. Плохо, если в новом поле не отображается содержимое корзины. Чаще всего по виду платежной страницы практически невозможно определить магазин, в котором осуществляется покупка — это тоже значительная ошибка, которая может заставить пользователя усомниться в правильности действий или вызвать подозрения.
Однако часто информация о составе заказа не представлена на странице, даже когда пользователь не совершает перехода на сторонний сайт, а останется в интернет-магазине Например, на сайте Аэроэкспресса невозможно проверить параметры билета перед
