Поддержка SVG и режим CompactOverlay в приложениях UWP

Хочу продемонстрировать несколько простых, но интересных нововведений, которые принесло с собой для разработчиков обновление Creators Update.
На данный момент, для того, чтобы скачать и установить Creators Update SDK необходимо быть Windows инсайдером. Сейчас доступно SDK сборки под номером 15063. Найти его можно на страничке разработчиков сайта Windows Insider.
Кроме обновленной 10-ки и Creators Update SDK вам понадобится еще и Visual Studio 2017.
Поддержка SVG
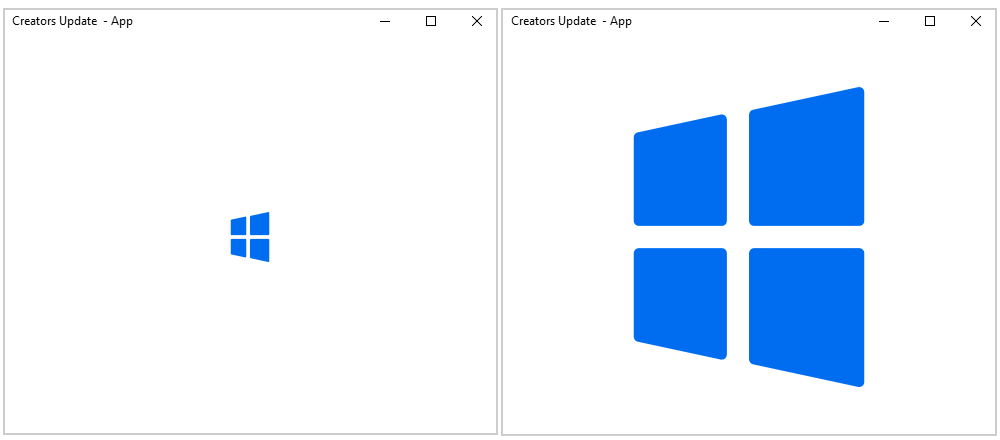
Файлы SVG теперь можно внедрять в страницы точно так же, как и растровые изображения.
Пример внедрения иконки Windows:
Для того, чтобы попробовать, вы можете самостоятельно в текстовом редакторе создать файл с расширением SVG и следующим содержимым:
Файл необходимо добавить в корневую папку проекта. SVG это векторная графика и масштабируется без потери качества, а значит размерами можно указать хоть 50, хоть 500.

Режим CompactOverlay
Этот режим очень напоминает телевизионный Picture-in-Picture.
Не знаю, как вы, а я частенько посматриваю видео, но при этом параллельно занимаюсь какой-либо еще работой. В Windows 8.1 имелся режим snap. В первых версиях Windows 10 появилось множество изменений, но режима, в котором окно всегда находилось бы поверх остальных не было. Фактически режим CompactOverlay это topmost режим для приложения. В этом режиме у приложения существуют ограничения на размер окна. Этот режим просили в частности сами разработчики/пользователи на страничке User Voice: UWP Windows Always On Top
Для того, чтобы попробовать в действии можно добавить кнопку
и следующий код обработки:
private async void btnCompactMode_Click(object sender, RoutedEventArgs e)
{
if (ApplicationView.GetForCurrentView().ViewMode == ApplicationViewMode.Default)
{
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.CompactOverlay);
btnCompactMode.Content = "Default mode";
}
else
{
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default);
btnCompactMode.Content = "Compact mode";
}
}В результате, вы сможете, одновременно заниматься какими-то своими делами и наблюдать ваше приложение, в котором может быть отображен, например, график соотношения USD к EURO
Окно можно сделать как чуть меньше, так и чуть больше, но на пол экрана растянуть не получится.
Можно задать конкретный размер из кода с помощью ViewModePreferences:
ViewModePreferences compactOptions = ViewModePreferences.CreateDefault(ApplicationViewMode.CompactOverlay);
compactOptions.CustomSize = new Windows.Foundation.Size(300, 200);
bool modeSwitched = await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default, compactOptions);Можно создать новое окно приложения и сделать его CompactOverlay:
int compactViewId = 0;
await CoreApplication.CreateNewView().Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () =>
{
var frame = new Frame();
compactViewId = ApplicationView.GetForCurrentView().Id;
frame.Navigate(typeof(CompactOverlayPage));
Window.Current.Content = frame;
Window.Current.Activate();
ApplicationView.GetForCurrentView().Title = "Окошко CompactOverlay";
});
await ApplicationViewSwitcher.TryShowAsViewModeAsync(compactViewId, ApplicationViewMode.CompactOverlay);Впрочем, новое окно можно было создавать и раньше, но только в обычном режиме:
await ApplicationViewSwitcher.TryShowAsStandaloneAsync(compactViewId);Еще пара простеньких фич
Кроме поддержки SVG и CompactOverlay появилась еще одна простенькая, но нужная возможность подчеркнуть и зачеркнуть текст. Оказывается, раньше так нельзя было.
bla-bla-bla Также теперь можно использовать Access Keys. Это shortcuts — сочетания клавиш, которые используются для того, чтобы ускорить доступ к кнопкам.
Создать сочетания клавиш для быстрого доступа к элементам окна довольно просто. Рассмотрим на примере кнопок. Создадим две кнопки. Одной назначим кнопку доступа клавишу A, а второй B.
Теперь после нажатия Alt+A будет инициироваться событие ButtonA_Click, а после нажатия B соответственно ButtonB_Click. По нажатию Alt+T фокус будет установлен на поле ввода.
Подробнее здесь: Ключи доступа
Это далеко не все возможности, которые появились с выходом последнего обновления. Ждем окончательного релиза SDK.
О других возможностях можете попробовать почитать здесь: Windows Developer Day — Creators Update
Полный список новых функций доступен здесь: What’s New in Windows 10 for developers
Еще одна интересная статья про VS: Visual Studio 2017 Update Preview and Windows 10 Creators Update SDK
Комментарии (1)
2 мая 2017 в 09:30
0↑
↓
Насколько мне известно фича picture in picture доступна только для стандартного проигрывателя «Кино и ТВ», очень расстроило, что в edge не добавили такое закидывание обычного ютуба.
