Плоские элементы UI привлекают меньше внимания и вызывают сомнения

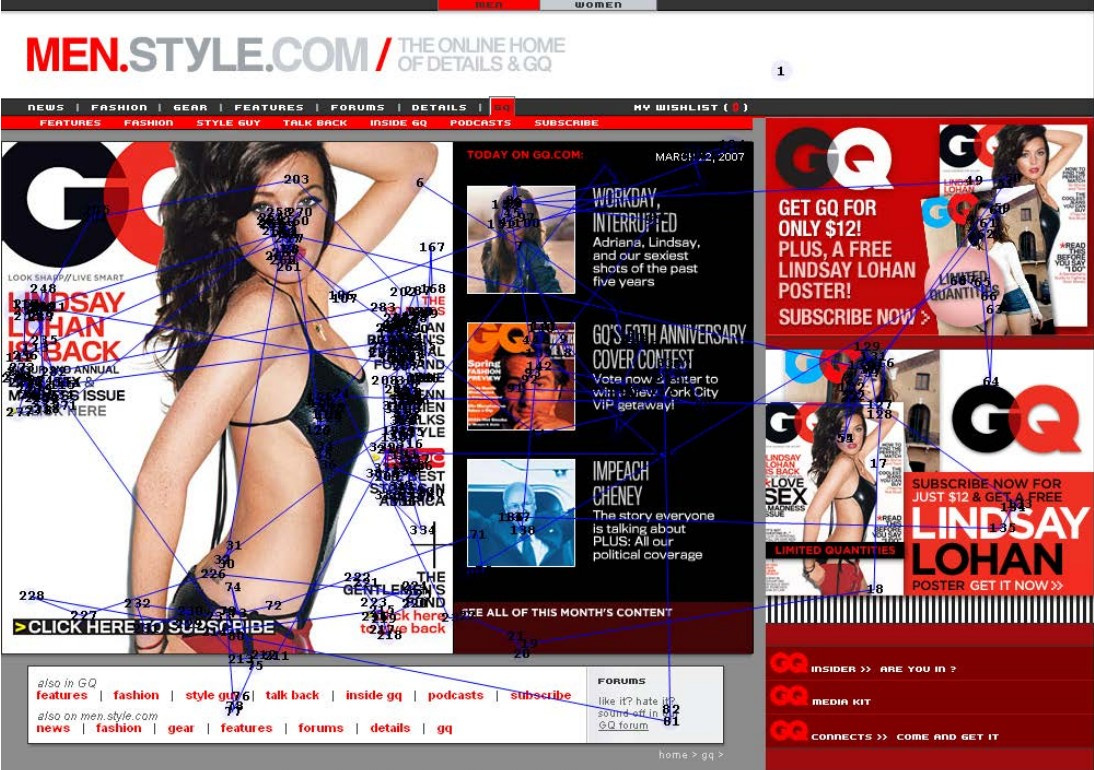
Иллюстрация из учебника Nielsen Norman Group по проведению исследований UI с помощью отслеживания взгляда пользователя
В дизайне UI есть понятие символа-зацепки (signifier, о них писал Дон Норман). Сильный символ явно выделяется из фона, специально привлекает внимание. Сильными символами традиционно считаются подчёркнутый текст, синий текст или блестящая 3D-кнопка. Есть и слабые или отсутствующие символы — гиперссылка, стилизованная под обычный текст, без яркого выделения цветом и подчёркивания, или кнопка-призрак, которая вообще не похожа на кнопку, пока по ней не нажать или не навести на неё курсор мыши.
По мнению специалистов Nielsen Norman Group, проблема современного дизайна в том, что популярность плоского дизайна в цифровых интерфейсах сейчас совпала с дефицитом сильных символов. В результате во многих современных UI просто отсутствуют «зацепки» для глаза — люди теряются и не сразу понимают, куда можно нажать. Конечно, если слегка вдуматься, то скрытые кнопки и спрятанные ссылки можно найти, но приходится напрягаться, это уже совсем не дружественный дизайн.
В Nielsen Norman Group провели специальное исследование на эту тему. Они взяли девять настоящих веб-страниц и модифицировали их специальным образом, чтобы получилось по две практически идентичные версии каждой страницы, с одинаковой вёрсткой, содержанием и визуальным оформлением. Они отличались только тем, что одна версия содержала сильные символы, а другая — слабые, то есть без теней, градиентов и прочих способов выделения кликабельных элементов. То есть сверхплоскую версию UI. В некоторых случаях брали нормальный дизайн — и создавали второй сверхплоский вариант. В других случаях, наоборот, брали сверхплоский оригинал — и создавали вторую версию с нормальным выделением символов.

Всего отработали девять веб-страниц в шести тематических категориях:
- электронная коммерция;
- некоммерческая организация;
- отель;
- путешествия (прокат автомобиля, поиск авиабилета);
- технологии;
- финансы.
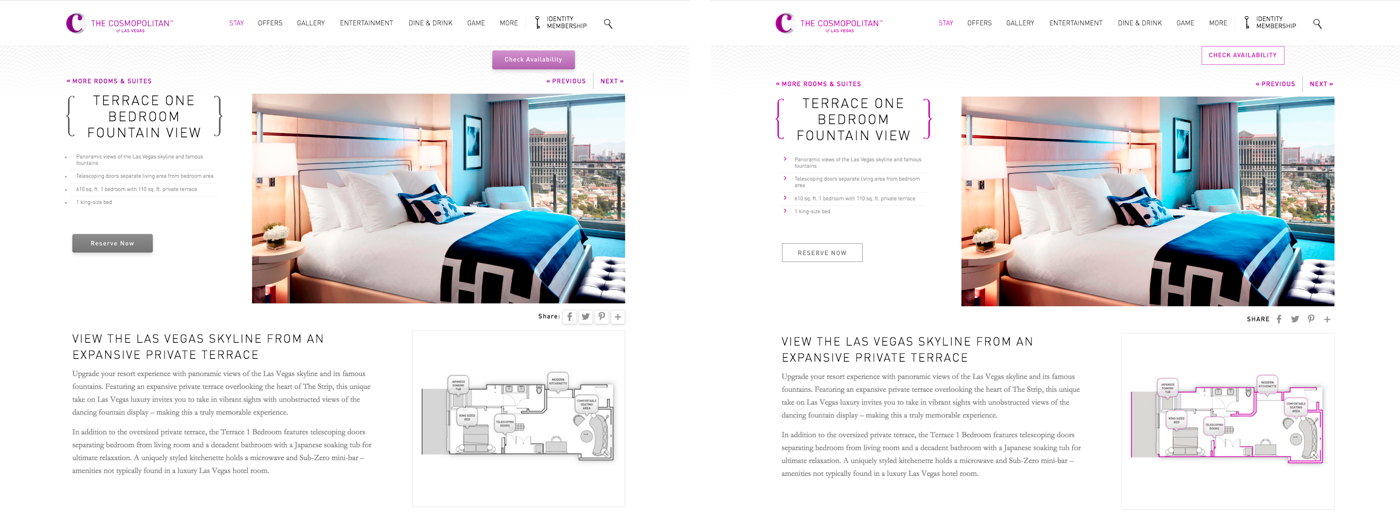
В каждой тематической категории нужно было выполнить какое-нибудь простое задание. Например, на сайте отеля задача состояла в бронировании номера. Доброволец должен был сообщить, когда он найдёт, куда следует нажать для выполнения задачи.
Все 18 веб-страниц и соответствующие задания перечислены на этой странице.
В эксперименте принял участие 71 пользователь. Направление взгляда каждого из них отслеживалось видеокамерой, фиксировалось количество перемещений взгляда по странице и общее время выполнения задачи. Каждому пользователю показывали только одну версию веб-страницу. Эксперимент прекращался, как только пользователь сообщал о нахождении элемента, на который нужно нажать, после этого переходили к следующей веб-странице.
Результаты эксперимента оказались вполне предсказуемыми. На страницах с плоским дизайном и слабыми сигналами пользователи проводили на 22% больше времени, прежде чем понимали, куда надо нажимать. Среднее количество перемещений взгляда на таких страницах оказалось на 25% больше.
Специалисты подчёркивают, что большее время на странице вовсе не означает, что пользователи с интересом в неё погружаются и им настолько нравится дизайн, что они не могут оторвать взгляда. Наоборот, длительное нахождение на странице — это негативный признак. Людям была поставлена задача выполнить определённое действие, а с таким дизайном выполнить задачу оказалось сложнее. То есть плоский дизайн реально затрудняет навигацию и эффективность выполнения задачи. Кроме того, возникновение подобной неопределённости может подтолкнуть пользователя к нажатию на неправильную ссылку, а в этом случае задержка в выполнении задачи может оказаться гораздо больше указанных 22%. Связанные с этим неприятные эмоциональные эффекты, по мнению исследователей, напрямую вредят восприятию бренда.
На теплокартах особенно хорошо видно, как люди теряются на страницах с плоским дизайном без визуальных символов-зацепок. В отсутствие таких элементов внимание как бы размывается между другими интерактивными элементами на странице.

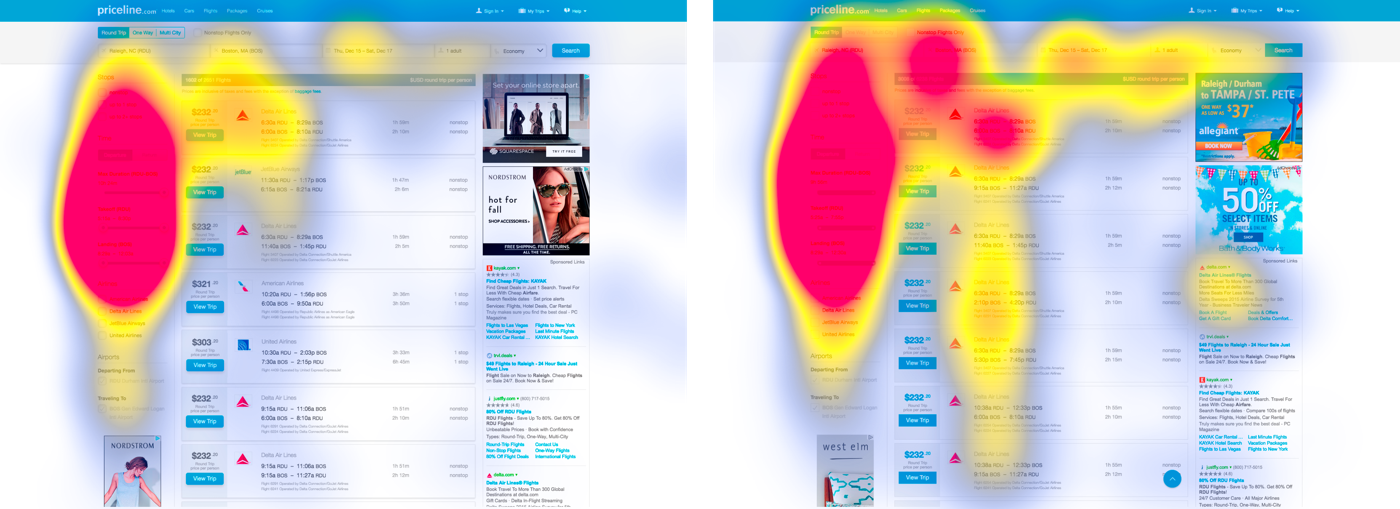
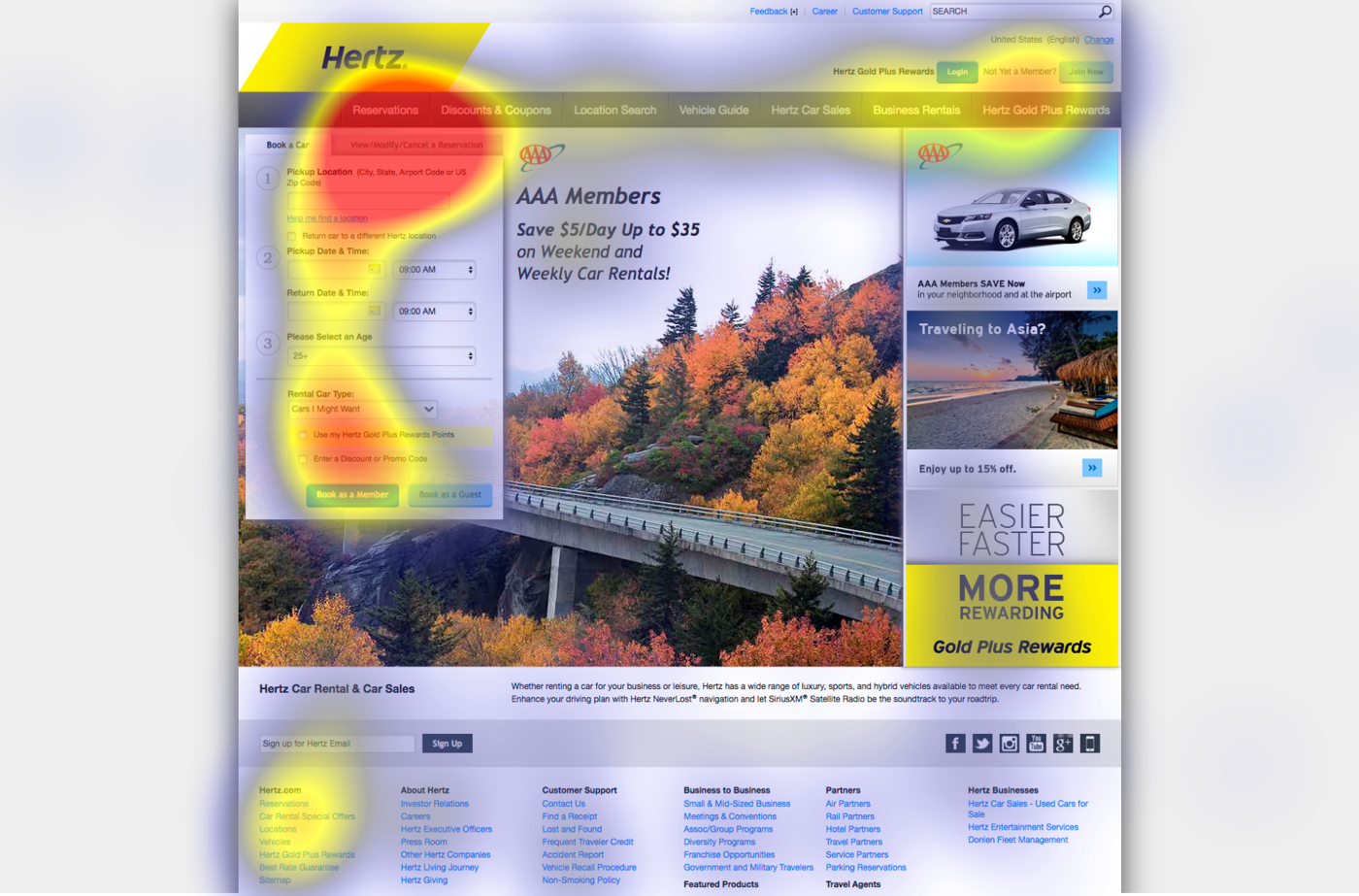
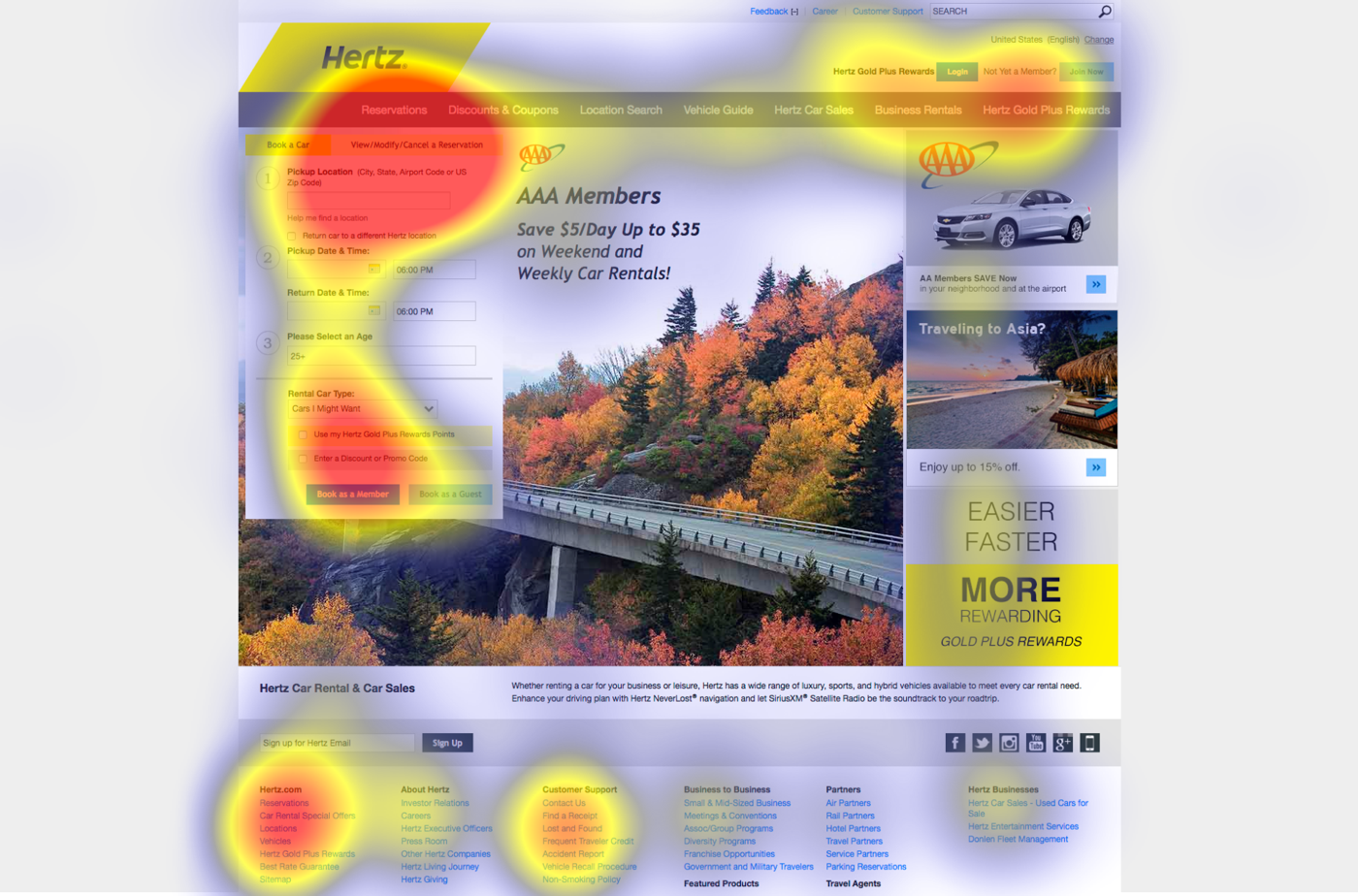
На следующих двух примерах показано распределение внимания пользователей на странице проката автомобилей, где заданием было отменить забронированный заказ. Сначала версия с сильными символами.

На версии со слабыми символами особенную тревогу вызывает повышенное внимание к подвалу страницы. По мнению специалистов, это знак того, что пользователи не могут найти нужный элемент на странице и впадают в отчаяние.

На всех парах страниц теплокарты показали значительную разницу между распределением внимания пользователей на страницах с нормальным и плоским дизайном.
Исследование показало, что плоский дизайн может быть уместен и не наносит вреда, если он используется на сайте с низкой информационной плотностью, с традиционной вёрсткой, где элементы и кнопки находятся на привычных местах или выделяются среди окружающих элементов. В идеале должны быть соблюдены все эти три критерия, а не один или два. В целом, если дизайн хорош, то плоские элементы не нанесут ущерба. Главное, всегда думать о пользователях и придерживаться базовых принципов UX — визуальная простота, внешняя согласованность, чёткая визуальная иерархия и контрастность.
