Писатели в ИТ: кто и как придумывает тексты для интерфейсов

UX-писатели — это люди, которые при помощи текста делают продукты удобнее и понятнее для пользователя. В МойОфис роль таких специалистов особенно заметна. Мы выпускаем широкую линейку корпоративных решений, от редакторов документов до почтовых систем. Продукты содержат сложные интерфейсы с множеством разделов, вкладок, параметров — и разумеется, часть этих элементов невозможно представить без текста.
Вместе с тем наши UX-писатели отвечают за «голос» продуктов. Ведь интерфейсные тексты — форма коммуникации, и от нее напрямую зависит, как пользователь воспринимает приложение. В компании мы стремимся к тому, чтобы все наши решения «звучали» в едином ключе: уделяем большое внимание не только содержанию текстов, но также их стилистике и тональности.
Под катом рассказываем, как устроена работа UX-писателей в МойОфис: в какие процессы они вовлечены и какие проблемы решают в работе.
Привет, Хабр! Меня зовут Дана Спиридонова, в МойОфис я пишу интерфейсные тексты. Помимо меня в нашей команде занят еще один UX-писатель, а также тимлид, который направляет и контролирует процессы. Мы пишем тексты для всех продуктов компании —, но на этом наша миссия не заканчивается. Вот ключевые задачи, которые мы регулярно решаем:
Пишем с нуля и улучшаем существующие тексты. Не просто ждем новых задач, но и сами проявляем инициативу. Например, если заметили неправильный термин в каком-либо диалоге или ошибке, то дорабатываем текст.
Улучшаем дизайн и логику. При работе над задачей мы тщательно изучаем весь флоу и функциональность. Если понимаем, что экран можно изменить и упростить путь пользователя, то говорим об этом дизайнеру — и приходим вместе к новому решению.
Координируем переводы на другие языки. Мы взаимодействуем с внештатными переводчиками, следим за ключами в системах локализации. Писатели в нашей команде готовят тексты на русском и английском. На другие языки их переводят подрядчики. Тексты на английском служат основой для перевода на европейские языки, например французский или испанский. Тексты на русском — основа для перевода на остальные языки, например башкирский и казахский. Поэтому нам важно следить, чтобы наши тексты на английском были максимально приближены к русским. Подробнее почитать о том, как локализуют продукты в МойОфис, вы можете в другой нашей хабр-статье.
Следим за единообразием терминов и названий. Наша компания выпускает разные продукты, при этом человек может пользоваться сразу несколькими — например почтой, файловым менеджером и редакторами документов. Поэтому консистентность в текстах очень важна.
Пишем внутренние гайды. Сейчас мы работаем над редстандартами, которые облегчают нам работу и помогут будущим писателям в компании.
Рассмотрим некоторые этапы и нюансы нашей работы подробнее.
Принимаем задачи
Задачи по текстам обычно приходят от UX-дизайнеров. За бэклогом следит лид, он же распределяет задачи по исполнителям.
Процесс написания текстов уже давно налажен и знаком нашим коллегам, поэтому задачи обычно прописаны очень подробно. Мы получаем информацию о том, что и как работает, макеты с интерфейсами и специальную таблицу с текстами. Сначала ее заполняет заказчик — добавляет туда скриншоты и описания элементов интерфейса, добавляет черновые варианты текста. Писатели вносят в эту таблицу тексты на русском и английском. Таблица становится ориентиром для разработчиков, которые вносят ключи в систему локализации. У такого подхода есть свои плюсы: вся информация о фиче или проекте находится в одном месте, и можно легко отследить изменения и дополнения.

*Тост — это короткое уведомление, которое сообщает пользователю о результате выполнения его команды
В процессе работы мы собираем вопросы, с которыми можем обратиться к дизайнерам, владельцам продукта, иногда к разработчикам. Также примеряем тексты в макетах в «Фигме». Не забываем, что тексты будут переводить — если попытаться вместить слишком длинный текст в маленьком окошке, на другом языке, например на французском, он может не влезть совсем. Также важно смотреть, есть ли подробные фичи и тексты в других продуктах или платформах — опять же, чтобы поддерживать единообразие.
Дальше всё стандартно — отдаем заказчику задачу и работаем с замечаниями.
Случаи из практики
Расскажу о некоторых сложностях, с которыми мы встречаемся.
Я уже говорила, что нам важно следить за единообразием в текстах разных продуктов для разных платформ. Однажды мы заметили, что в трех смежных веб-продуктах — в почте, календаре и планировщике задач — по-разному называется кнопка, прикрепляющая файл к письму, событию или задаче.

Обычно пользователи работают со всеми этими приложениями, и разный текст кнопки может как минимум напрягать. В результате мы унифицировали текст, и теперь подобные кнопки будут называться «Прикрепить файл».
Также во всех наших продуктах есть страницы входа. Раньше на этих экранах была путаница с терминами: например, где-то писали Email, в другом месте — «Электронная почта». Теперь в редстандартах закреплен термин «Адрес электронной почты». Иногда дизайнер или владелец продукта может сказать что-то вроде: «А давайте напишем тут Email, так ведь короче?». Тогда мы можем сослаться на редстандарты и нашу политику использовать как можно меньше англицизмов в интерфейсе на русском языке.
Иногда в черновых текстах заказчиков появляются узкоспециализированные термины. Мы выясняем подробности и подбираем более понятную замену, доступную для всех пользователей. Так, «алиас» становится «дополнительной электронной почтой», а «тенант» — «организацией». Да и кнопку «Авторизоваться» мы всегда заменим на «Войти».
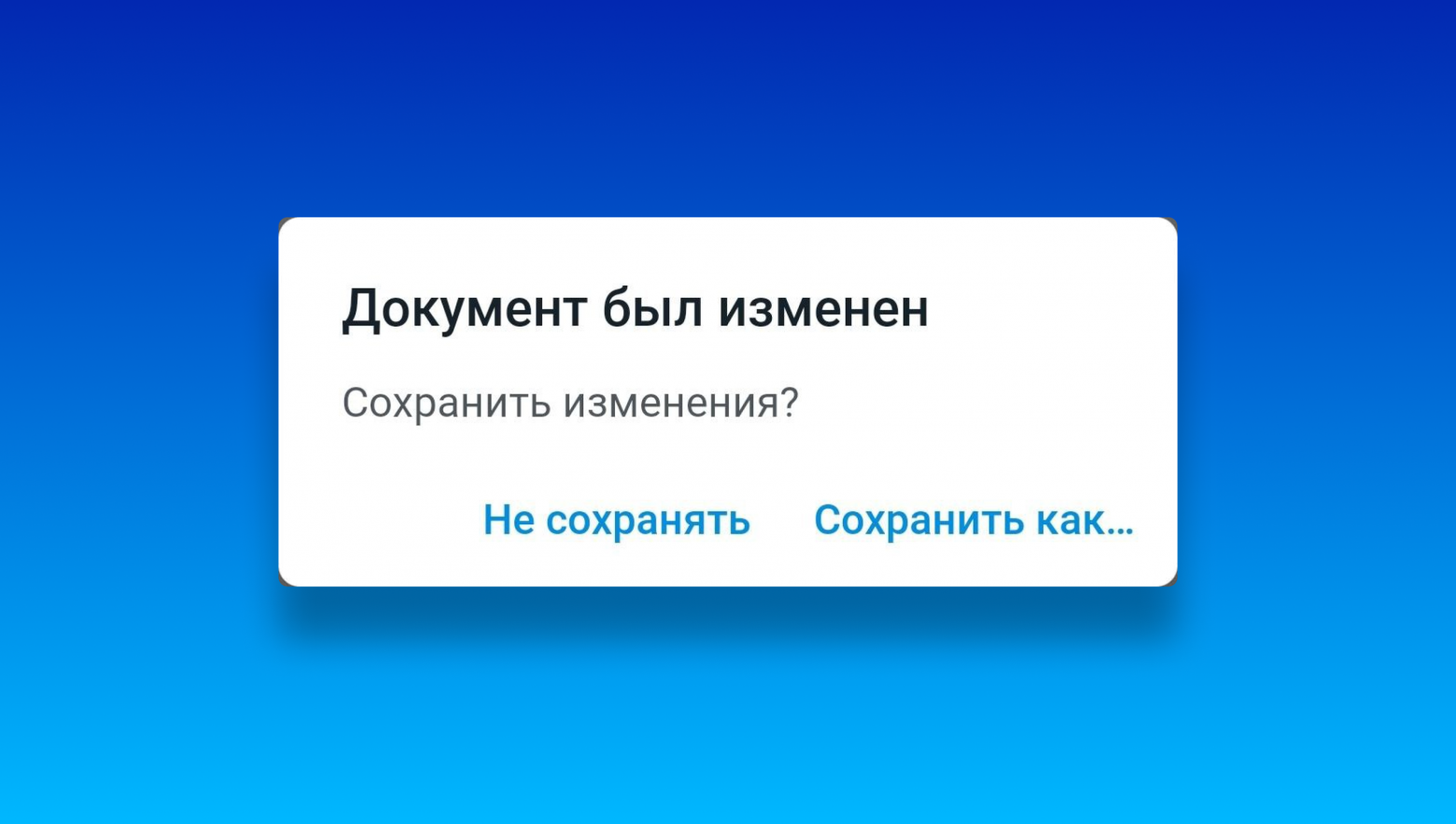
Следующая трудность связана с нарушением правил. Бывает, что UX-писатели сознательно используют повторы слов. Несмотря на то, что во всех гайдах редакторов учат избегать повторов, в текстах для интерфейсов без них порой не обойтись. Например, есть задача: спросить у пользователя, нужно ли сохранять изменения в документе. Мы нарушили правила и три раза повторили слово «Сохранить», потому что текст в интерфейсе должен быть абсолютно прозрачным, сущности и команды должны называться своими именами, а не синонимами.

Наши продукты сложные, и в редакторах документов есть много специфических сценариев. Нужно учитывать, что помимо продвинутых пользователей есть и те, кто может совершать какое-либо действие в первый раз. Поэтому в подобных интерфейсах необходимо давать больше подробностей, помогать пользователю текстом.
В редакторе таблиц можно задавать имена для ячеек и диапазонов — тогда в формулах будет отображаться узнаваемое слово, а не просто адрес вроде «А4: С5». Чтобы пользователь, незнакомый с этой фичей, быстрее понял ее ценность и разобрался, как задавать имена, мы добавили в интерфейс текстовые подсказки.

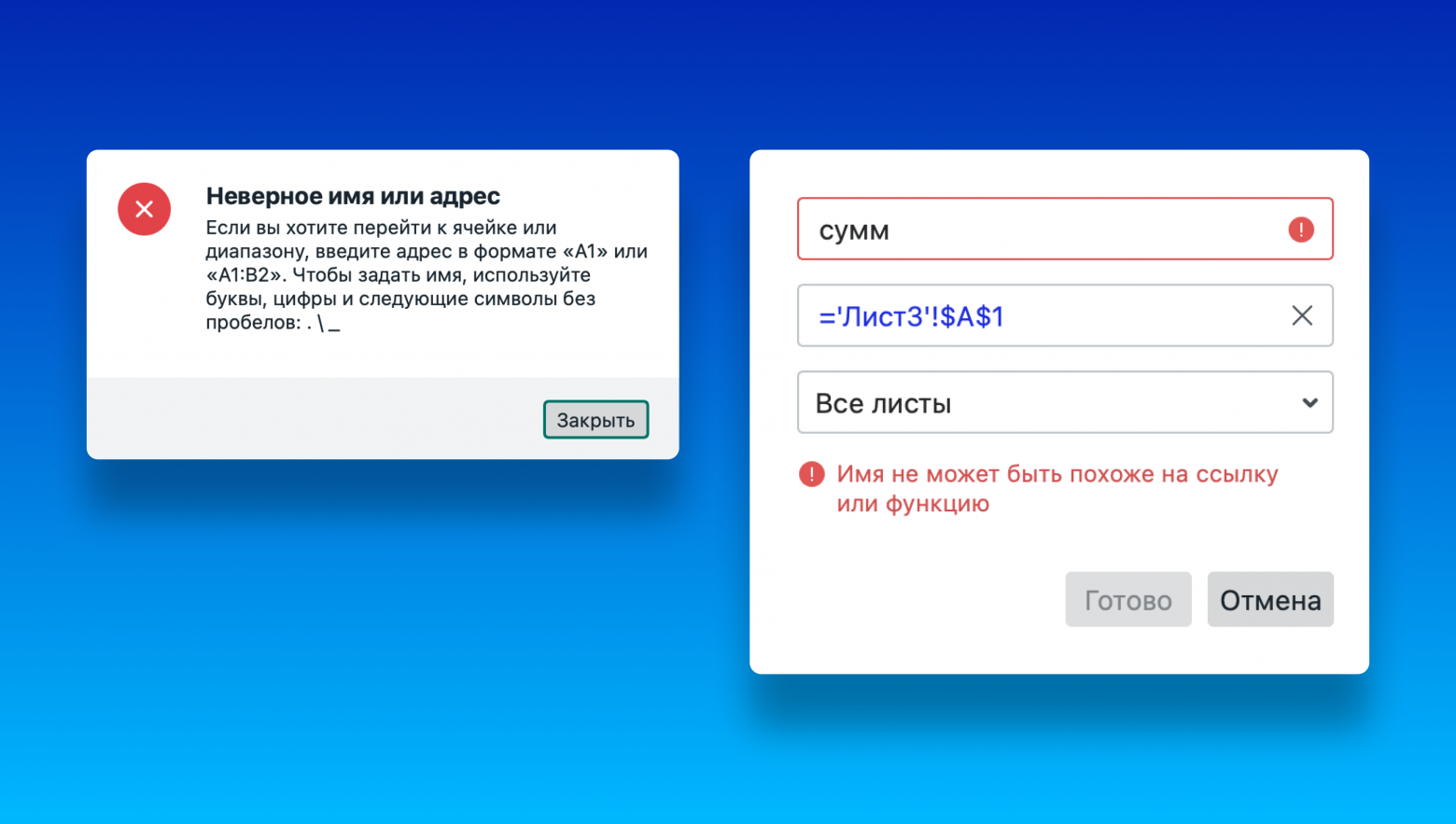
В работе с заданными именами есть свои ограничения. Например, пользователь может ввести имя в некорректном формате. В таком случае необходимо объяснить, что именно неправильно и как это исправить. В примерах ниже мы прямо говорим, как вводить адрес, какие символы можно использовать в имени, почему не подходит имя «сумм».

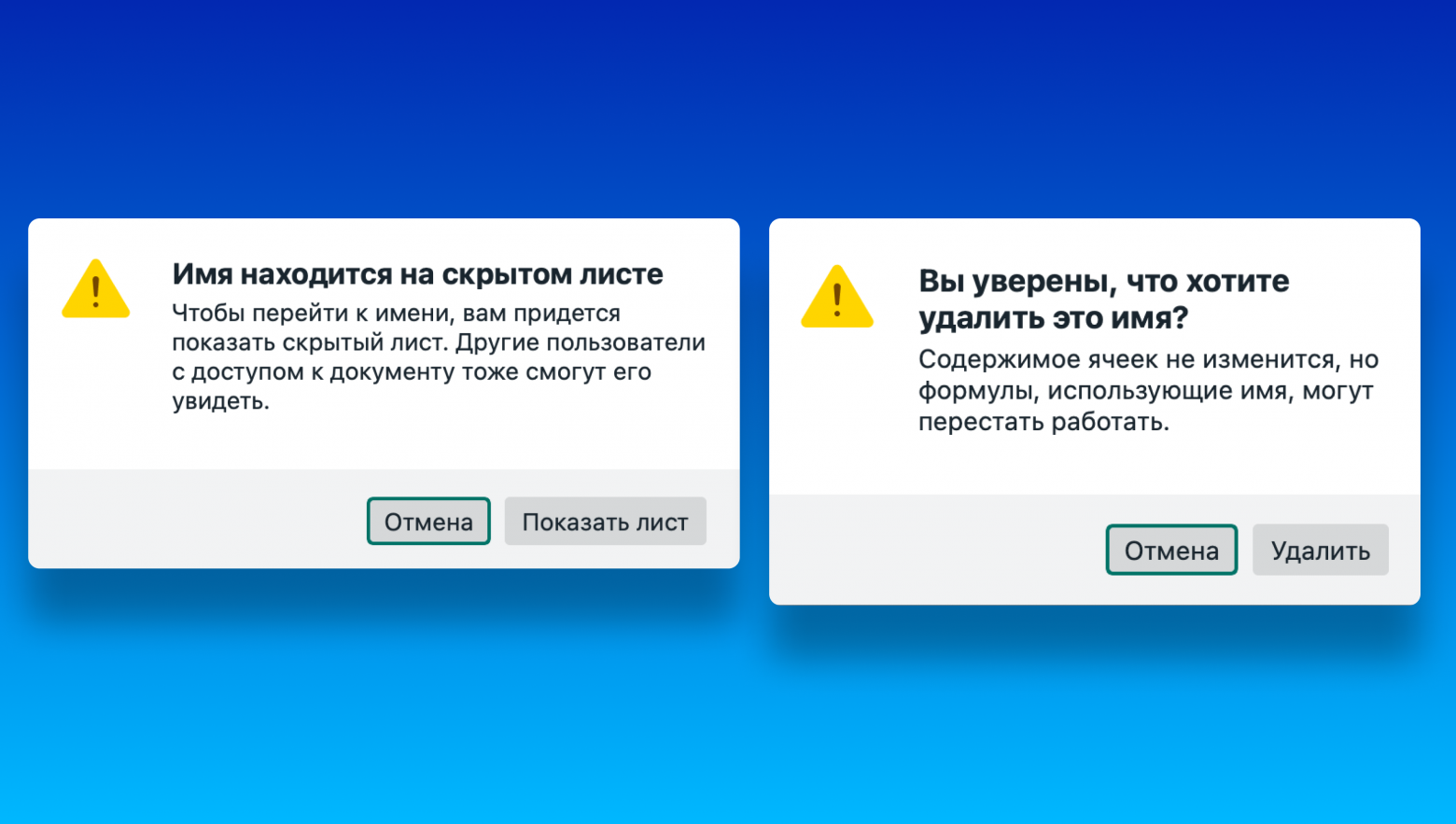
Пользователь может совершить операцию, которая повлечет за собой последствия. Тогда в текстах стоит рассказать, что именно произойдет, и дать возможность отменить действие. Например, если пользователь хочет перейти к имени на скрытом листе, работая в документе вместе с коллегами, он увидит предупреждение, что этот лист станет доступен другим людям.

Последний кейс, о котором я расскажу, связан с трудностями нейминга. Например, недавно мы добавили в файловый менеджер возможность следить за тем, кто и как изменял файл: создавал, переименовывал, открывал и закрывал доступ. Такая функция есть у других сервисов для хранения файлов, и она знакома пользователям. О чем же думать нам — о сохранении паттернов пользователей или об уникальности? Вариант «История», также знакомый пользователям одного крупного конкурента, мы отбросили, чтобы избежать путаницы. В наших редакторах у документов уже есть функция «История версий», она позволяет следить за изменениями содержимого файла. В итоге новую фичу мы назвали привычным термином «События».

Общие выводы
Хороший UX-писатель — не тот, кто пишет красивые тексты по запросам заказчика. Писатель должен уметь смотреть глазами пользователя — причем не только на текст, но и на контекст: нужно учитывать, где человек находится, в какой обстановке использует приложение, какие цели и задачи решает. При этом писателю критически важно быть внимательным и дотошным. Иногда, чтобы написать одно предложение, нужно проверить множество других экранов, поговорить с заказчиком, узнать о различных ограничениях.
Работая над частным, UX-писатель всегда помнит об общем — голосе продукта, консистентности терминов, пользовательских целях. В таком случае даже сложный продукт с богатой функциональностью будет комфортен в освоении, и станет удобным инструментом для решения задач пользователя.
