Pebble My Data. «Хочешь сделать хорошо — сделай это сам!»
 Одна из основных функций умных часов — отображение важной информации на экране, важной именно владельцу часов, а не разработчику приложения. Очень долго я искал приложение, которому можно указать, какую именно информацию показывать на часах. Хотелось видеть на часах состояние моих серверов, данные с погодной станции, пробки в городе. После долгих поисков я осознал, то чего я ищу не существует и это придётся делать самому. Так появилось приложение для умных часов Pebble My Data, которое ходит по ссылке за JSON’ом и показывает данные на экране часов. Возможно, оно может пригодиться не только мне.Поиск решения
Для решения своей задачи долгое время я использовал Pebble Canvas (приложение позволяет очень гибко настраивать вид экрана часов) в связке с Tasker. Tasker на телефоне забирал с моего сервера текст и отдавал его в Pebble Canvas для отображения на часах. Это была жуткая конструкция, которая иногда ломалась в довольно неожиданных местах. Кроме того, Pebble Canvas до сих пор накладывает ограничение в 40 символов на значение поля, этого явно недостаточно чтобы показать всю необходимую информацию в одном поле, приходилось изворачиваться и делить информацию по разным полям.Совсем недавно я обнаружил Pebble Cards, помимо встроенных сервисов приложение можно натравить на произвольный URL, по которому доступен JSON с информацией для отображения на часах. Кроме того, ему не требуется отдельного приложения на телефоне (так называемый Companion App). Благодаря второй версии Pebble SDK, телефонную часть, которая собственно и занимается хождением по ссылке за JSON’ом, можно реализовать на JavaScript и встроить в официальное приложение часов Pebble App. Кажется вот оно, то что мне нужно, но поигравшись с приложением пару дней я разочаровался, больше половины экрана часов занимают (кто бы мог подумать) часы с датой и для моей информации остаётся не так много места, которая отображается громадным шрифтом. Это наверное полезно, не нужно вглядываться, чтобы разглядеть время и информацию, но у меня сносное зрение и поэтому использовать так неэкономно драгоценное пространство экрана часов для меня сущее расточительство.
Одна из основных функций умных часов — отображение важной информации на экране, важной именно владельцу часов, а не разработчику приложения. Очень долго я искал приложение, которому можно указать, какую именно информацию показывать на часах. Хотелось видеть на часах состояние моих серверов, данные с погодной станции, пробки в городе. После долгих поисков я осознал, то чего я ищу не существует и это придётся делать самому. Так появилось приложение для умных часов Pebble My Data, которое ходит по ссылке за JSON’ом и показывает данные на экране часов. Возможно, оно может пригодиться не только мне.Поиск решения
Для решения своей задачи долгое время я использовал Pebble Canvas (приложение позволяет очень гибко настраивать вид экрана часов) в связке с Tasker. Tasker на телефоне забирал с моего сервера текст и отдавал его в Pebble Canvas для отображения на часах. Это была жуткая конструкция, которая иногда ломалась в довольно неожиданных местах. Кроме того, Pebble Canvas до сих пор накладывает ограничение в 40 символов на значение поля, этого явно недостаточно чтобы показать всю необходимую информацию в одном поле, приходилось изворачиваться и делить информацию по разным полям.Совсем недавно я обнаружил Pebble Cards, помимо встроенных сервисов приложение можно натравить на произвольный URL, по которому доступен JSON с информацией для отображения на часах. Кроме того, ему не требуется отдельного приложения на телефоне (так называемый Companion App). Благодаря второй версии Pebble SDK, телефонную часть, которая собственно и занимается хождением по ссылке за JSON’ом, можно реализовать на JavaScript и встроить в официальное приложение часов Pebble App. Кажется вот оно, то что мне нужно, но поигравшись с приложением пару дней я разочаровался, больше половины экрана часов занимают (кто бы мог подумать) часы с датой и для моей информации остаётся не так много места, которая отображается громадным шрифтом. Это наверное полезно, не нужно вглядываться, чтобы разглядеть время и информацию, но у меня сносное зрение и поэтому использовать так неэкономно драгоценное пространство экрана часов для меня сущее расточительство.
Наевшись кактусов, сытый, недовольный, вдохновлённый Pebble Cards я в очередной раз вспомнил грустное правило «хочешь сделать хорошо — сделай это сам» и написал Pebble My Data.
Приложение Предостережение: приложение не содержит никаких встроенных сервисов, чтобы получить что-нибудь полезное на экране часов нужно иметь свой сервер/vps/хостинг на котором придётся попрограммировать, чтобы отдать приложению JSON с нужным содержимым.Алгоритм работы приложения очень прост: забираем JSON по указанной в настройках ссылке, отображаем содержимое и совершаем какие-то дополнительные действия, если они указаны в JSON’е.
Ключевые возможности Отображение на экране часов текста из JSON’а, полученного по указанной в настройках ссылке Изменение интервала обновления Принудительное обновление содержимого кнопками на часах Добавление к ссылке GET параметров в зависимости от нажатой на часах кнопки (различаются короткие и длинные нажатия) Добавление к ссылке текущих координат (отключаемо) Включение вибрации, подсветки, изменение шифта, изменение поведения кнопок вверх/вниз Аутентификация на сервере (необязательно) Вибрация в случае потери связи с телефоном (отключаемо) Отображение заряда часов Практически всем этим можно управлять из JSON’а.Описание JSON’а Пример JSON’а:{ «content»: «Hello\nWorld!», «refresh»: 300, «vibrate»: 2, «font»: 4, «theme»: 0, «scroll»: 1, «light»: 1, «blink»: 3, «updown»: 1, «auth»: «salt» }Поле Описание (все поля опциональны) content текст, который нужно отобразить на экране часов, для переноса строки используется »\n» refresh задержка в секундах перед следующим обновлением (интервал обновления, по умолчанию 300 секунд) vibrate повибрировать часами (1 — быстро, 2 — дважды, 3 — долго) font изменить шрифт (1 — самый маленький… 8 — самый большой) theme изменить оформление (0 — темное, 1 — светлое) scroll 1 — после обновления перейти к началу содержимого light 1 — ненадолго включить подсветку часов blink помигать содержимым (число — количество миганий) updown изменить поведение кнопок вверх/вниз (0 — прокрутка содержимого, 1 — использовать конпки для обновления содержимого) auth соль для генерации токена аутентификации Добавление GET параметров Если включить в настройках отправку GPS координат, то к URL’у при каждом обновлении будут добавляться GET параметры lat и lon. Можно, к примеру, на сервере вычислять время восхода/заката в том месте, где сейчас находятся часы и менять оформление в зависимости от этого.При нажатиях на кнопку SELECT на часах приложение пойдёт за JSON’ом по ссылке с GET параметром select=1 при коротком нажатии и select=2 при долгом нажатии. Если в последнем обновлении JSON’а изменилось поведение кнопок вверх/вниз, то при нажатии на эти кнопки приложение пойдёт за JSON’ом с параметрами up=1×2 или down=1×2. Благодаря этой функции можно попробовать реализовать меню на стороне сервера.
Аутентификация на сервере (необязательно)
При каждом запросе приложение устанавливает HTTP заголовок Pebble-Token:
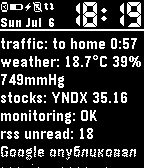
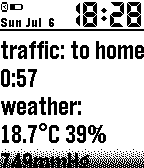
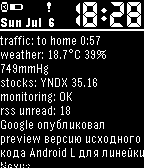
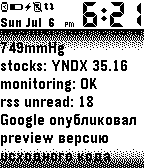
Скриншоты




 Ссылки
Приложение в Pebble App StoreИсходники и документация на GitHubОбсуждение на Pebble ForumsБуду очень рад, если Pebble My Data добавит в вашу жизнь немного удобства.
Ссылки
Приложение в Pebble App StoreИсходники и документация на GitHubОбсуждение на Pebble ForumsБуду очень рад, если Pebble My Data добавит в вашу жизнь немного удобства.
