Ошибки системных и прикладных программистов, попавших во фронтенд
В одной моей социальной компании роль фронтенд-разработчиков сравнивают с бас-гитаристами в музыкальных группах: когда то они мечтали стать сольными гитаристами с шестиструнной электроникой в руках, или, проводя параллель, настоящими «хакерами», гуру информационных технологий, но, споткнувшись об указатели, вынуждены были сделать шаг назад и остаться верстальщиками. Насколько такое представление верно, решайте сами, но лично мои знакомые фронтендеры действительно когда-то пытались учить чуть ли не ассемблер и до сих пор иногда жалеют, что не справились с сегментацией памяти. В этой статье мы рассмотрим противоположный случай — когда опытный системный или прикладной программист внезапно решил стать веб-мастером. Причины могут быть разные. Возможно, это студент, как я, который ещё не получил диплом, с которым можно устраиваться на работу по специальности, а заработать денег нужно уже сейчас. Или начальник приказал системному администратору сверстать сайт компании, потому что больше некому. Ну или, возможно, вас завлекла идея прекратить работать на дядю и стать самодостаточным фрилансером, а на фриланс биржах, как известно, самый ходовой товар — сайты. Так или иначе, выполняя задания из самоучителей по HTML, CSS и JavaScript, вы невольно частично руководствуетесь своим прошлым опытом разработки прикладного и системного ПО, тогда как самоучители рассчитаны на совершенных новичков в мире информационных технологий. В результате у этих новичков первые сайты получаются быстрее и кросбраузернее, чем у вас. А всё потому, что со своим уставом в чужой монастырь не ходят. О некоторых выявленных на собственном опыте ошибках, преследующих начинающих фронтендеров, имеющих увесистое портфолио с алгоритмами на C++, я и расскажу.

Ожидание лёгкой прибыли
Первая ошибка — экономическая. Если вы пришли во фронтенд с целью заработать больше, чем позволяет ваш начальник, я вас сразу разочарую, можете дальше не читать. Спрос на лендинги, вёрстку и визитки под ключ на биржах действительно большой, но и предложение высокое. Вместо 8 часов работы в офисе, во время которых вы выполняете заданную именно вам работу, придётся большую часть дня потратить на самостоятельный поиск этой работы. Имейте в виду, что большинство работодателей готовы сотрудничать, только если вы предоставите им похожие на заказ примеры из своего портфолио, а значит, первый месяц вас гарантированно ждёт труд за шиши, ведь это портфолио нужно сначала собрать, ловя каждый шанс поработать бесплатно. И даже с ним вместе с вами на один и тот же проект откликнутся десятки таких же как вы фрилансеров. Среди них будут и очень опытные верстальщики, которые выполнят половину заказа сразу же и предоставят как демо-версию, и только начинающие, которые как и вы когда-то предложат выполнить всё бесплатно. Скорее всего, работодатель выберет кого-то из этих двух легионов, а остальным придётся ещё несколько часов безрезультатно сидеть за монитором, нажимая F5. Ситуацию можно сравнить с рынком юристов в СНГ — когда то их отрывали с руками, лишь только они выйдут за порог альфа-матер, но теперь предложение намного превышает спрос. При этом фриланс отличается от работы в юриспруденции повышенной опасностью: если у вас нет собственного ИП, заработанные вами на фрилансе деньги по закону могут посчитать нелегальными и вот тогда вы точно пожалеете, что не остались в том уютном офисе, где можно было 8 часов в день заниматься любимым делом и получать за это белую зарплату. Если я всё ещё вас не разубедил, перейдём к следующим ошибкам.

Разброс кода по разным файлам
Мы делаем это в системных языках высокого уровня — каждый класс — в отдельный файл. Хорошие самоучители по вёрстке сразу приучают сохранять HTML и CSS в разных файлах. Тут может показаться, что этот приём применим ко всему. Стоп. Да, хранить CSS код лучше отдельно от HTML, но, например, хранить сброс стилей или шаблоны отдельно от основной массы CSS правил сайта — смертельная ошибка. То же относится к JavaScript, — разбивать скрипты на сотни файлов по классам не нужно, достаточно сгруппировать их по двум файлам: тому, что подключается в заголовке страницы (head) и тому, что добавляется в конец контента (body). Мы привыкли, что программы на компилируемых языках линкуются полностью до начала выполнения. Здесь всё по-другому. Каждое линкование в коде сайта — это дополнительный запрос на сервер. Наверняка вы заметили, как медленно в последнее время стала работать социальная сеть Вконтакте. Откройте в любом браузере панель разработчика, обновите vk.com и посмотрите, как много он совершает GET- и POST-запросов на сервер соцсети. Один такой запрос занимает считанные микросекунды времени, но из-за их количества процесс полной загрузки страницы растягивается на секунды. Запомните: минимальное число запросов — главный метод увеличения скорости сайта. На локальном сервере это незаметно, но становится очевидным при работе с удалённым хостингом. Никто не мешает вам хранить сбросы, шаблоны стилей, классы, библиотеки в отдельных файлах, но перед публикацией всё это нужно «склеить», оставив из исходников по одному файлу HTML и CSS, и пару файлов JS. Для сборки всех файлов JS в один файл, «бандл», существуют webpack, browserify, для аналогичной сборки CSS предназначены процессоры SASS и LESS. Есть и другие методы оптимизации, например, совмещение нескольких изображений (чаще всего списков иконок или аватарок) в одном файле, но это тема отдельной статьи.

Перебор с классами и идентификаторами
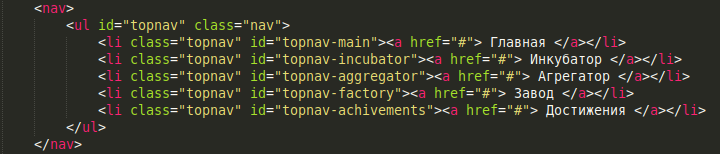
Самоучители советуют добавлять ко всем элементам на странице атрибуты классов и идентификаторов, чтобы их можно было легко выделить CSS-селекторами. Это хороший совет, до определённой степени. Когда я только начинал изучать вёрстку, у меня просто всё было усыпано классами. Это — ошибка. Приведу пример.

Именно такой код я писал, будучи новичком в вебе. Теперь рассмотрим все ошибки. Во-первых, в ТЗ не указано разукрашивать вкладки навигации разными цветами и не планируется указывать, а поэтому все идентификаторы вкладок просто зря нагружают процессор пользователя сайта. Смело убираем. Во-вторых, все элементы класса «topnav» являются элементами
- , мало того, элемент
- , поэтому наш класс «topnav» тождественен селектору »#topnav li». Стираем классы topnav. Ну и в третьих, в ТЗ указана единственная панель навигации, а значит, на всей странице должен быть только один элемент
- может содержать только элементы
