Организация функциональных требований на крупном проекте
Это статья о том, как организовать требования на крупном проекте с кучей подпроектов, которые постоянно изменяются; организовать требования так, чтобы читателям было счастливо и уютно их читать (насколько это возможно для технической документации), а писателям — писать.
Речь идёт об организации готовых требований (требования уже получены и сформулированы, и теперь с ними ведётся работа). И в данном контексте требование — это описание некой функциональности (в моём случае — к сайту), на языке, понятном разработчику, заказчику, простому смертному, дающее представление о том, «как это должно работать».
То, что написано ниже, — не есть истина в последней инстанции, это лишь описание проблем, с которыми команда разработки сталкивается в работе с требованиями ежедневно, и инструменты, с помощью которых можно их решить.
Откуда вообще взялась потребность во всём этом? Зачем это всё?
Идея создания системы организации требований появилась в работе над проектами одного из российских интернет ритейлеров. Помимо розничного сайта интернет магазина (где продаётся, не побоюсь этого слова всё — памперсы, гречка, одежда, билеты), это ещё и платформа для работы с корпоративными клиентами, всевозможные сервисы, бренд зоны). Ко всему этому есть свои требования (у большинства есть свой бизнес заказчик), которые должны быть описаны и где-то как-то храниться и обрабатываться, а ещё решать проблемы. Ключевые (их, конечно, больше, но список ниже — самые актуальные), которые я для себя выделила:
1. Задачи (аналитика, разработка, тестирование) выполняются разными людьми, а следовательно необходимо, чтобы любой неучастник мог в любой момент времени сориентироваться в требованиях и понять что к чему.
2. Требования постоянно обновляются, → нужен механизм, позволяющий быстро и понятно внести изменения в существующие требования.
3. Требования подпроектов ссылаются на требования к розничному сайту → необходима простая и понятная организация документации и всегда работоспособные ссылки.
Думаю, первый пункт не нуждается в детализации — всё и так понятно.
Требования постоянно обновляются
Очевидная, казалось бы, вещь: любое изменение на сайте, помимо блока, к которому изменение относится, может оказывать влияние на другие функциональности. Очень важно не упускать это из вида. Соответственно, нужно организовать документацию таким образом, чтобы список связанных с изменяемой функциональностью функциональностей был перед глазами.
И ещё кое-что: зачастую бывает так, что, например, в пользовательском сценарии ничего не изменилось, изменился только сценарий обмена данными (пользователь сайта даже не почувствует ничего). Но если у нас в одном требовании лежит всё (и требования к пользовательскому сценарию, и сценарий обмена данными, и требования к пользовательскому интерфейсу), скорее всего, это всё связано между собой. В итоге, внося изменения лишь в системный сценарий, мы затрагиваем всё, изменение применяется к одному большому требованию — неудобно. Поэтому я за то, чтобы дробить все требования. Каким образом — расскажу ниже.
Требования подпроектов ссылаются на требования к розничному сайту
В чём тут суть. Попробую объяснить на простом примере из жизни.
Понятно, что, независимо от размеров и возможностей, предоставляемых интернет магазином, есть какая-то основная функциональность, без которой интернет магазин — уже не интернет магазин. Например, функциональность оформления заказа. (Без возможности оформить заказ это будет не интернет магазин, а каталог.) И эта функциональность проходит канвой через весь сайт. Вот прикрутили мы на сайте возможность приобретать товары напрямую от сторонних поставщиков — отдельный подпроект, отдельные требования. Но и здесь есть процесс оформления заказа, который, в общем-то, такой же, как и для обычных товаров. И что мы делаем? Просто пишем: «см. требования к розничному сайту» — ссылаемся. Не нужно писать новое требование — тратить время, место в документе. Профит.
Но на самом деле такой способ полон опасностей. Как я писала выше — требования постоянно меняются: какая-то функциональность допиливается, от чего-то отказываются, часто требования сразу попадают на сайт, минуя аналитика с его документацией. В итоге разработчик разрабатывает одно, в документации написано другое, на сайте — третье.
И что получается?
Разработчик сделал «аналогично розничному сайту». Настало время бизнес тестирования. Что видит заказчик? На основном сайте так, на его проекте — по-другому. И ведь всем понятно, что это должно быть как на основном сайте. Но как объяснить, что в момент разработки на основном сайте было именно так? И оценка так то давалась для такой реализации (другой то на тот момент не было)? В итоге приходится переделывать, а это новые затраты, не говоря уже о недовольствах всех участников.
Конечно, можно было бы в рамках проекта с поставщиками вместо ссылки просто описать текущую функциональность на розничном сайте. Но это:
1) дублирование (а значит если надо будет обновлять требования к функциональности, то это плюс ещё один пункт в ещё одном документе, который нужно не забыть затронуть обновлением),
2) ещё больше текста в документе (а документацию и так не назовёшь очень уж занимательной литературой —, а если она очень большая, то подсознательно начинаешь испытывать дискомфорт),
3), а значит нужно ещё из большего количества текста извлекать информацию.
Можно просто сказать: «смотри, как сделано на сайте — вот тут также». Но если в момент между когда давалась оценка реализации и когда реализация началась, что-то изменится на сайте, то оценка уже будет не соответствовать действительности.
А что делать то?
Я выделила несколько инструментов, которые помогают решать перечисленные выше проблемы. Ниже их список с комментариями и картинками.
Во-первых, все требования разделять по их назначению.
1. Пользовательские сценарии: как выглядит работа с сайтом для пользователя сайта.
2. Системные сценарии: что происходит внутри сайта, когда пользователь работает с сайтом — сценарии обмена данными, расчёты, внутренние алгоритмы.
3. Требования к пользовательскому интерфейсу: какой объект пользовательского интерфейса сайта как себя ведёт, каков его источник, ограничения — в зависимости от того, о каком элементе идёт речь (текстовое поле, поп-апчик, раскрывающийся список, фрейм и т.п.).
Во-первых, это удобно: так тестировщику, чтобы написать тестовые сценарии, нужно прочитать только пользовательские сценарии. Бизнес заказчик согласовывает их же и требования к пользовательскому интерфейсу (важно, чтобы это работало и выглядело на сайте в соответствии с задумкой, как это сделано внутри — решают уже технические специалисты). Аналогично дизайнер. А вот аналитику, чтобы понять, насколько это реализуемо, нужны ещё и системные сценарии. По ним же будет согласовывать интерфейсы разработчик сайта с представителем сторонней системы. И т.д.
Во-вторых, когда возникнет ситуация, что меняется только внутренний системный сценарий (то, о чём я писала выше), меняться будет именно он: не нужно будет влезать в большое требование, куда напихано всё, и его переписывать.
Раньше я думала, что круто держать три типа требований в трёх соответствующих документах (документы «Пользовательские сценарии», «Системные сценарии», «Требования к пользовательскому интерфейсу»), или хотя бы в разных разделах одного документа. И так вроде бы как правильно. Объединение требований при таком способе делается за счёт кодов требований (о кодах требований расскажу ниже). Но в условиях ограниченного времени мне проще заводить все три типа требований в одном месте — чтоб было под рукой.
Так то я за гибкость, а не за слепое следование правилам — выбирать нужно тот вариант, который удобен (на забывая при этом, что требования читают и разработчики, и тестировщики, и люди без соответствующего технического бэкграунда). Принимая во внимание возможные последствия (может, сейчас лучше приложить чуть больше усилий, зато потом их потребуется меньше?).
Во-вторых, у каждого требования должен быть свой индивидуальный код.
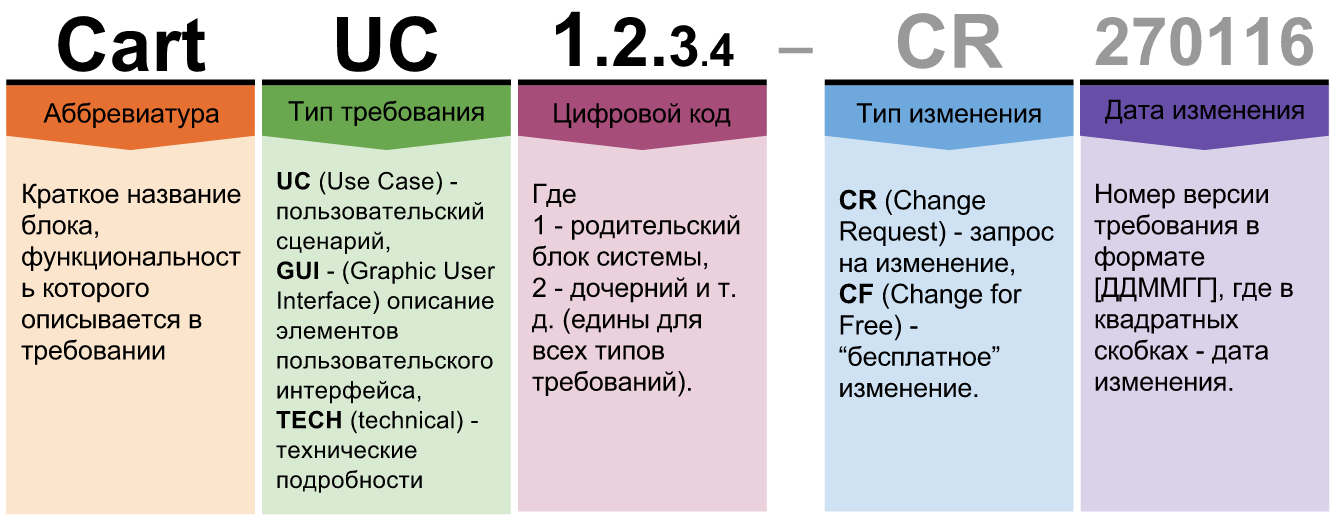
Ну это вполне понятно и логично, так все делают. Я пошла чуть дальше в этом вопросе — в коде требования я пытаюсь отразить: связи, версии, какие-то дополнительные данные:

Корректнее вместо »TECH» использовать »SUC» — system use case, но заказчик может неверно воспринять (как-то нас уже просили переименовать код требования, т.к. аббревиатура получилась BR ED).
Четвертый столбец — CR — это как раз те самые «какие-то дополнительные данные». В данном случае данные, нужные менеджеру, чтобы понимать, делалось ли изменение требования в рамках основного скоупа или же за отдельные деньги.
А версия — это как раз то, что позволит нам красиво выйти из ситуации, когда сделано «аналогично основному сайту», а основной сайт к моменту тестирования изменился. Далее расскажу, как, на мой взгляд, круто оформлять требования, там же — про версии.
В остальном, на картинке, как мне кажется, всё достаточно ясно отражено.
В-третьих: оформление требований.
Я делаю это так:

Про Код требования я уже писала чуть выше.
В Связанные требования кладутся коды требований, которые описывают ту же функциональность, но с точки зрения, например, обмена данными (то, о чём я рассказывала, когда призывала разделять требования на три типа) — соответственно, код требования у связанных требований должен быть одинаковый, за исключением части, обозначающей тип. Названия тоже могут быть разные.
Дочерние требования — это расширения существующих требований (в примере это требование к iFrame, который становится доступен в рамках описываемого требования). Можно добавить поле «Родительское требование», где, соответственно, будет отображен код требования, расширением которого является описываемое требование (фух!).
Поля ERP и Платёжная система — необязательные, нужны только если ERP и Платёжная система упоминаются в описываемом требовании (а если нет, то поля и не нужны вовсе — зачем плодить лишнюю информацию?). Это очень удобно, кстати, на этапе согласования: когда документ должны согласовать представители различных систем, то им вовсе не обязательно читать весь документ, достаточно ограничиться требованиями, где затрагивается их работа.
Можно добавить сюда же поле «Макеты», если такие существуют, и там отобразить ссылку на них (разработчик будет благодарен). Можно добавить ссылку на задачу в Jira (Redmine и т.п.) — в общем, всё, что только пожелаете.
Дальше идёт раздел Версии — на мой взгляд, один из ключевых блоков.
Как с ним работать и в чём его суть?
Когда приходит изменение требования, то:
1) Требование меняется писателем (логично),
2) Создаётся новая строка в разделе «Версии», где:
- Код версии — код изменяемого требования плюс дата создания версии;
- Источник — откуда мы получили это изменение (из письма, в переписке, задача и т.п.) — полезно, когда нужно разобраться, почему что изменилось и кто и в какой момент стал инициатором;
- Новое значение — то, что поменялось в требовании.
Когда мы ссылаемся на требование из другого документа (подпроекта), то мы указываем уже версию требования, на которое ссылаемся. Чувствуете? Чувствуете?
- Разработчик в требованиях подпроекта прочитал: «см. версию требования к розничному сайту».
- Разработчик оценил и сделал в соответствии с указанной версией.
- Требование к розничному сайту изменилось — сайт изменился.
- Пришла очередь тестирования реализуемой разработчиком функциональности подпроекта. Реализация не совпала с тем, что ожидалось. Но! Есть понимание, что реализовывалось это ещё тогда, когда изменений никаких не планировалось, потому что разработчик ориентировался на конкретную версию розничного сайта, актуальную в момент реализации. И что если нужно что-то исправить, то делается это в рамках новой задачи, а не исправления багов. Так то!
Заключение
Когда у себя в компании я проводила презентацию на эту тему, в числе первых вопросов были: А не слишком ли много времени тратится просто на то, чтобы оформить требования? А не увеличивает ли это необоснованно размеры документа? А зачем заказчику читать про версии требования?
Так вот: времени тратится не много, но да — тратится. Но для себя я решила, что выгоды, получаемые от этого, стоят этого небольшого количества затраченного времени. И да, это увеличивает размеры документа. Чтобы меньше увеличивало, я использую только те поля, которые нужны в работе над конкретным требованием (и стараюсь избегать избыточной информации). И да, заказчику не нужен весь этот перечень (более того, разработчику, писателю, тестировщику — тоже). Но пока на сайте не начнёт что-то меняться, связанное с требованием, или пока не попросят реализовать (оценить, протестировать) конкретное изменение (какое? — ответ в версиях требования).
Понятное дело, что в работе над каждым проектом есть свои какие-то нюансы (да и вообще процессы везде разные), и важно не следовать слепо каким-то рекомендациям, а извлечь из них что-то полезное для себя. Возможно на основе полученной информации сгенерировать свои какие-то идеи. Я за то, чтобы используемая система в первую очередь решала проблемы — конкретные, с которыми сталкиваешься ежедневно, которые мешают работе. И прежде чем что-то внедрять, нужно задавать вопрос «зачем?», «какую проблему я решу с помощью этого?» (полминуты философии).
В своей работе я использую Google Docs. Плюсов работы много (не буду их здесь перечислять), но с точки зрения организации документации первым в голову приходит плюс в удобстве размещения ссылок на требования в требованиях, второе — относительно удобный просмотр истории изменений документа.
Описанная выше система постоянно меняется и совершенствуется (по мере появления новых проблем).
