Один из подходов к отладке решений для SharePoint
Вы, конечно же, знакомы с возможными вариантами отладки решений, которые разрабатываются под SharePoint и помещаются в него. Если же нет, то более подробно об этом можно почитать тут или тут и я лишь кратно приведу последовательность возможных действий.В самой же статье я опишу один из подходов, который поможет упростить процесс отладки бизнес-логики Вашего решения.
Стандартный процесс включения отладки и сам процесс следующий:
Включение отладки в web.configCallStack=«true» customErrors mode=«Off» compilation debug=«true» Процесс отладкиПодцепление к процессам w3wp.exe/SPUCWorkerProcess.exe/OWSTimer.exe; Установка требуемых точек останова; Выполнение требуемой операции и пошаговая отладка кода. После каждого внесения изменений в код, чтобы его отладить таким образом, необходимо чтобы данное решение было погружено в SharePoint. Это сопровождается множеством дополнительных операций, таких как отзыв существующего решения, добавление нового, переактивация фич, очистка кэша и так далее. Каждый такой деплой, не важно из студии он делается или вручную, каждый отдельный запуск подобного рода отладки занимает очень много времени. Один раз не страшно, но если после каждого изменения пытаться отладить код, то процесс отладки будет занимать времени значительно больше, чем сам процесс разработки. Подобный подход, конечно, имеет и один очень большой плюс — программист быстро привыкает писать работоспособный код с минимальным кол-вом процессов отладки :) Но по факту такая отладка начинает довольно быстро напрягать.
Стандартный процесс отладки для SharePoint нам, конечно же, тоже пригодится. Без него как без рук, когда необходимо будет отлаживать разработку на более/менее жизненных данных или потребуется опираться на события, происходящие в SharePoint. Но сейчас не об этом.
Предлагаемый вариант очень прост, на самом деле, это создание консольного приложения, в котором будут создаваться объекты нашей бизнес-логики, вызываться методы, записываться результаты и так далее. Казалось бы, сразу становится все ясно, но лучше создать подобный проект пошагово и посмотреть какие могут быть проблемы и как их решать:
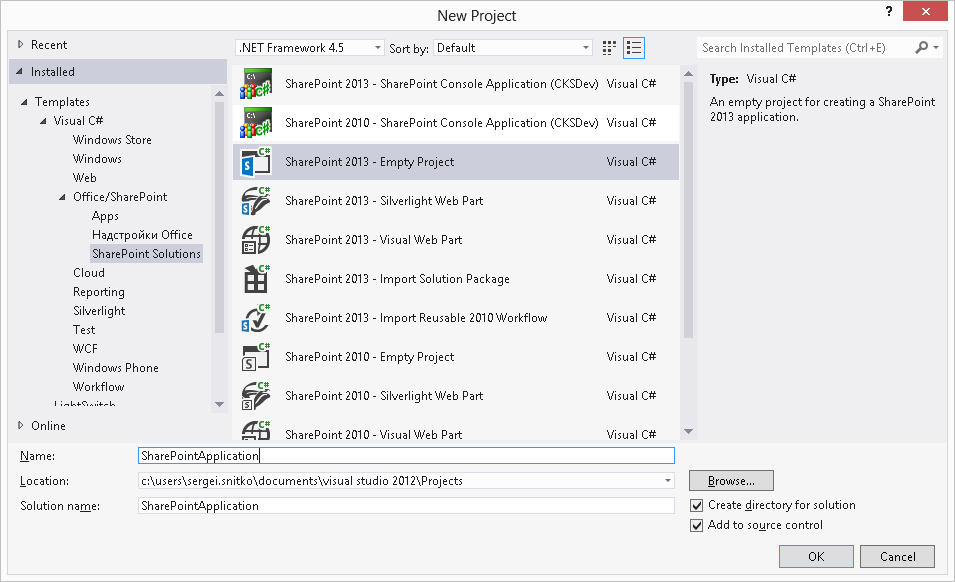
1. Создаем новый проект по шаблону SharePoint 2013 — Empty Project и назовем его SharePointApplication: 
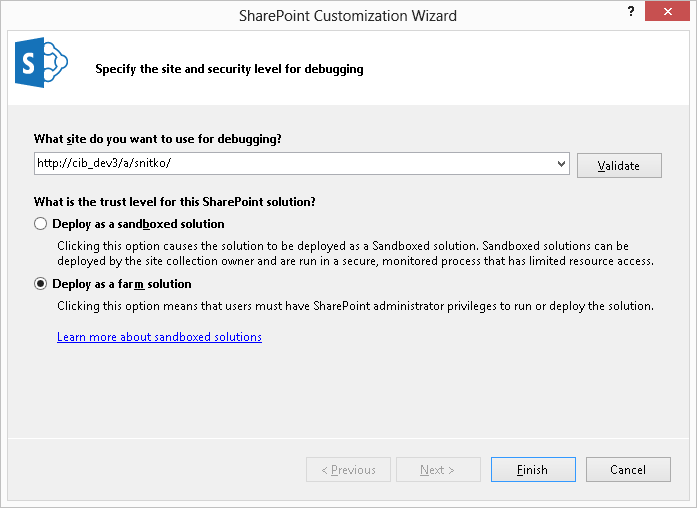
2. Укажем тип решения (Farm solution. Вы же знаете в чем отличие Farm от Sandbox Solution? Сейчас не будем вникать в подробности, об этом в другой статье) и укажем адрес нашей сайт-коллекции в SharePoint: 
3. Далее создадим для примера простенький и без особого смысла класс DEMO с методом расширения класса SPWeb, который будет отвечать за обновление отфильтрованных списков данного узла в части свойства, отвечающего за открытие форм списка в модальном окне или же нет:
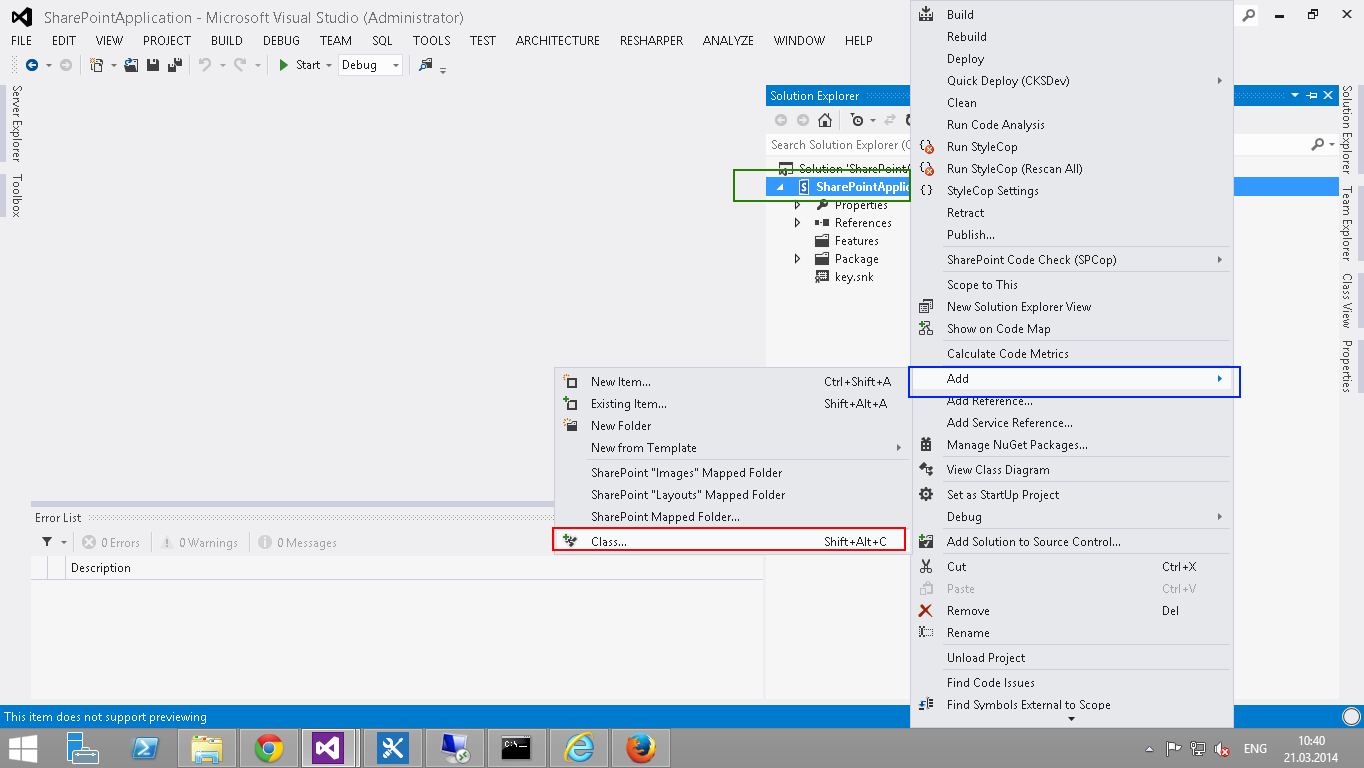
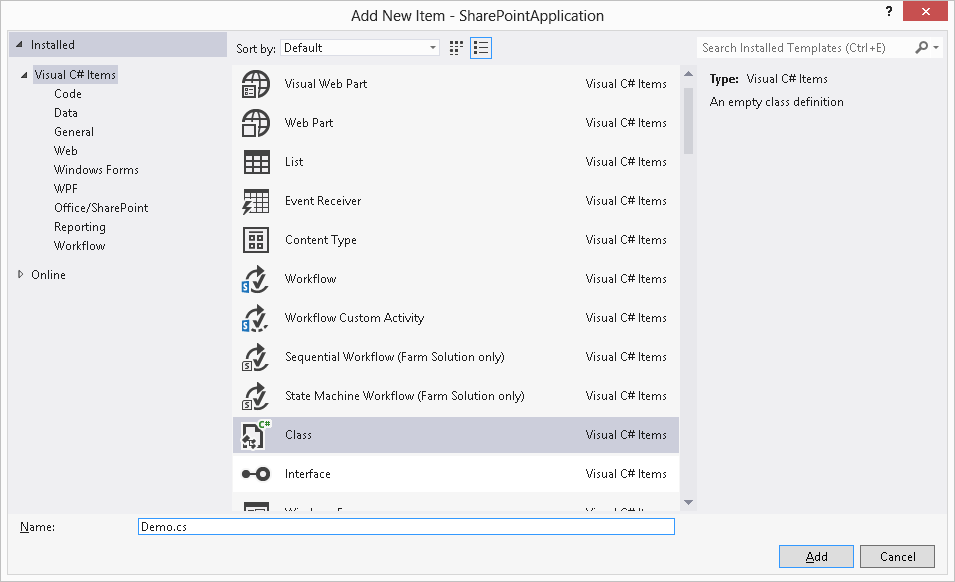
Добавим новый класс в проект и назовем его Demo.cs: 

Внутри класса вставим следующий код: using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using Microsoft.SharePoint;
namespace SharePointApplication { static public class Demo {
public static void UpdateNoDialog (this SPWeb Web, string Filter)
{
var Lists = new List
if (! String.IsNullOrEmpty (Filter))
{
Lists = Web.Lists.Cast
Lists.ForEach (x => { x.NavigateForFormsPages = true; x.Update (); }); } } }
В результате получится следующая картина:  4. Создадим веб-часть с полем ввода фильтра и кнопкой вызова данного метода: Добавим новую веб-часть в проект и назовем ее DemoWebPart
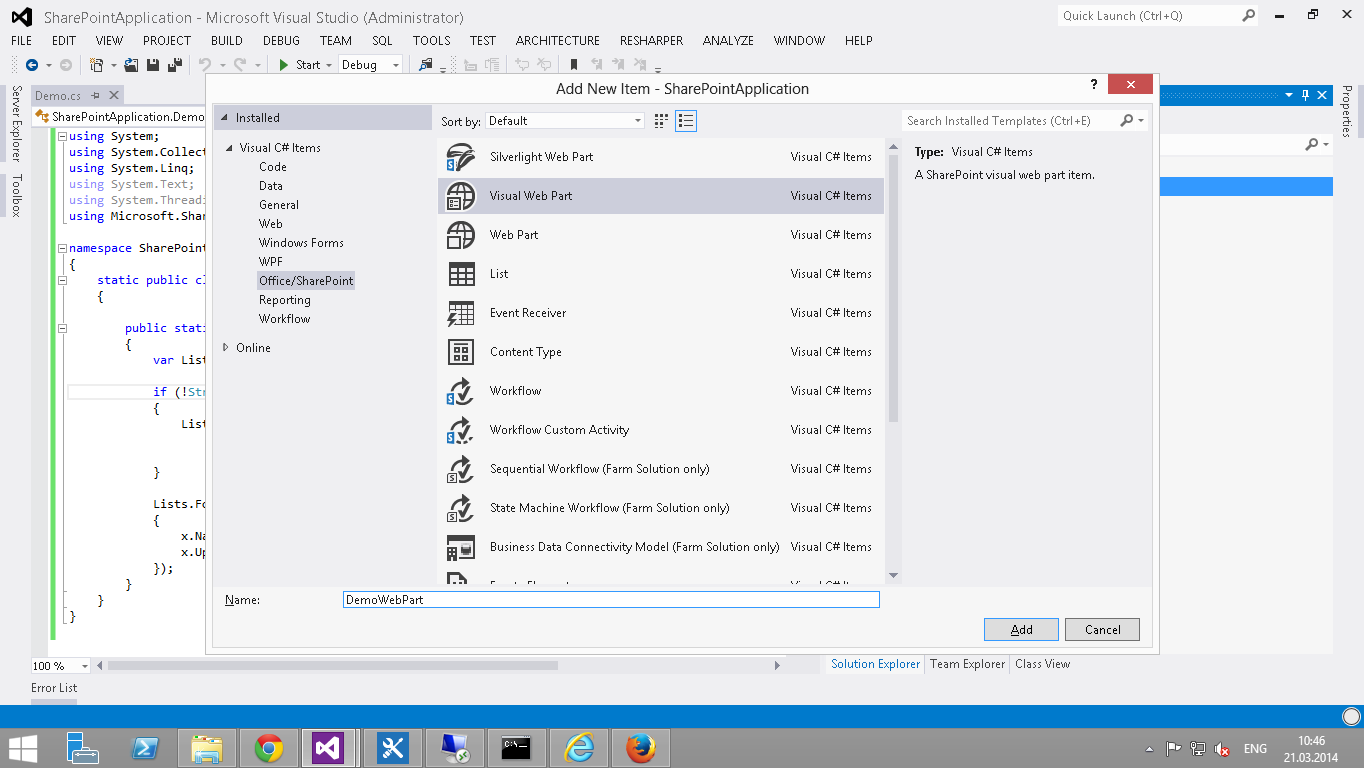
4. Создадим веб-часть с полем ввода фильтра и кнопкой вызова данного метода: Добавим новую веб-часть в проект и назовем ее DemoWebPart В файле Elements.xml, связанном с данной веб-частью, необходимо указать название группы (DemoGroup), в которой будет отображаться созданная веб-часть:
В файле Elements.xml, связанном с данной веб-частью, необходимо указать название группы (DemoGroup), в которой будет отображаться созданная веб-часть:
В файле DemoWebPart.webpart необходимо указать отображаемый заголовок и описание веб-части:
В файле DemoWebPart.ascx необходимо прописать следующий код: <%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="DemoWebPart.ascx.cs" Inherits="SharePointApplication.DemoWebPart.DemoWebPart" %>
ResultLabel.Text = DateTime.Now.ToString () + » Произошла ошибка!» + Error.Message;
ResultLabel.Visible = true;
ResultLabel.ForeColor = System.Drawing.Color.Red;
}
}
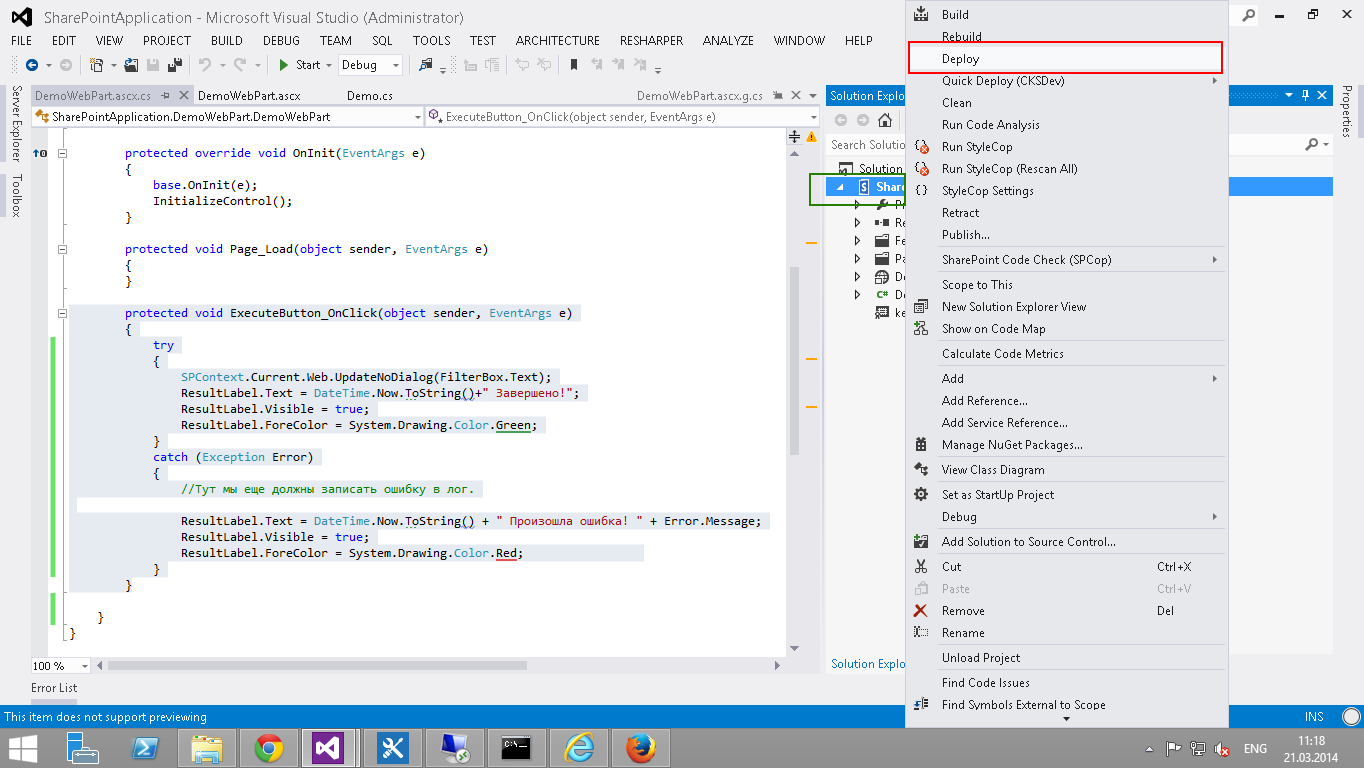
5. Развернем решение на нашем сайте 6. Разместим требуемую веб-часть на странице и проверим работоспособность.
6. Разместим требуемую веб-часть на странице и проверим работоспособность.
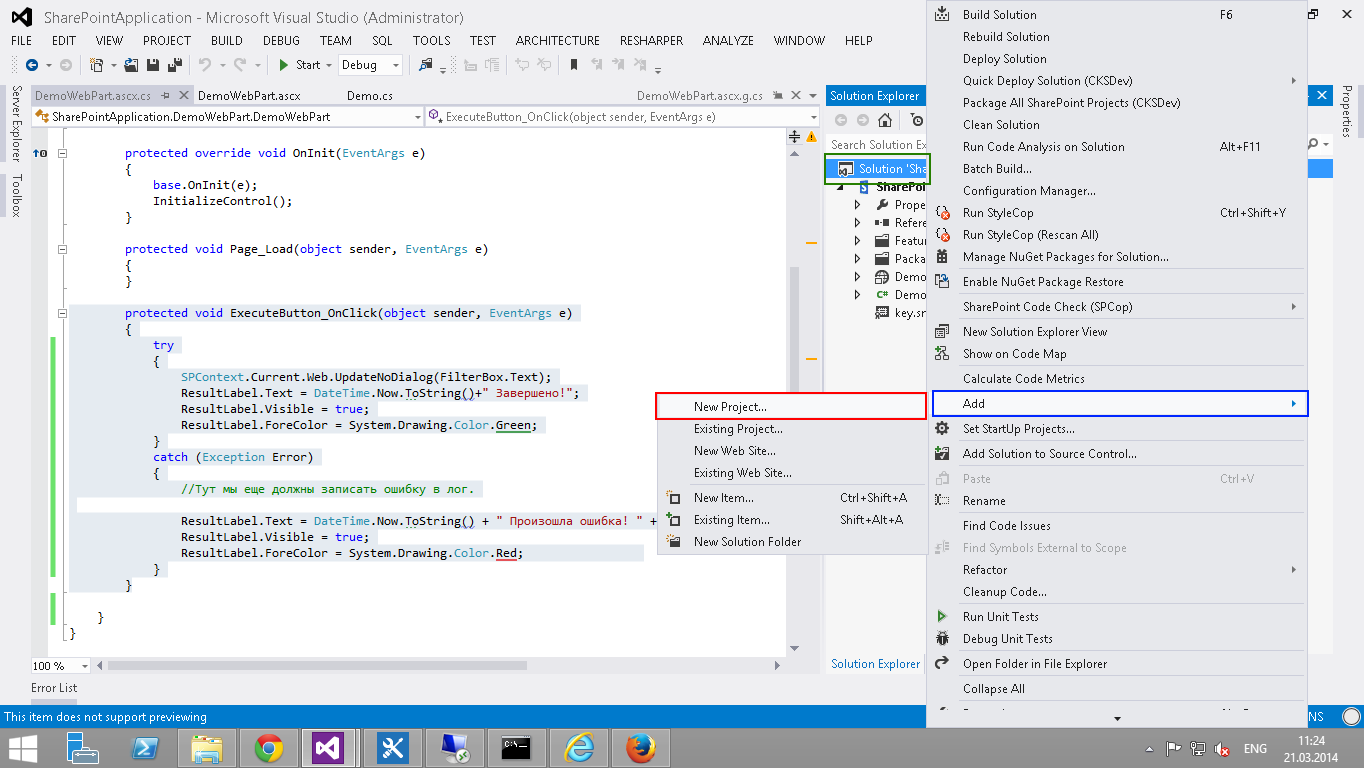
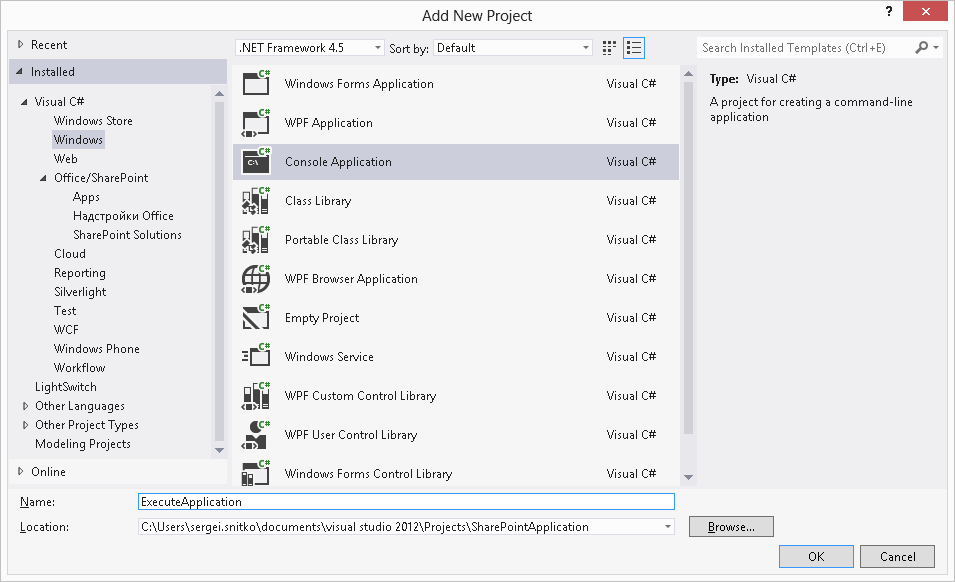
7. Теперь мы понимаем, что если бы что-то пошло не так и необходимо было искать причину проблемы, необходимо подключать процесс w3wp и следить за происходящим, вносить изменения в код, снова деплоить, проверять и так далее. Основную часть проверок (как минимум бизнес-логики) можно проверить в консольном приложении.8. Добавляем к нашему решению новое консольное приложение и назовем его ExecuteApplication.

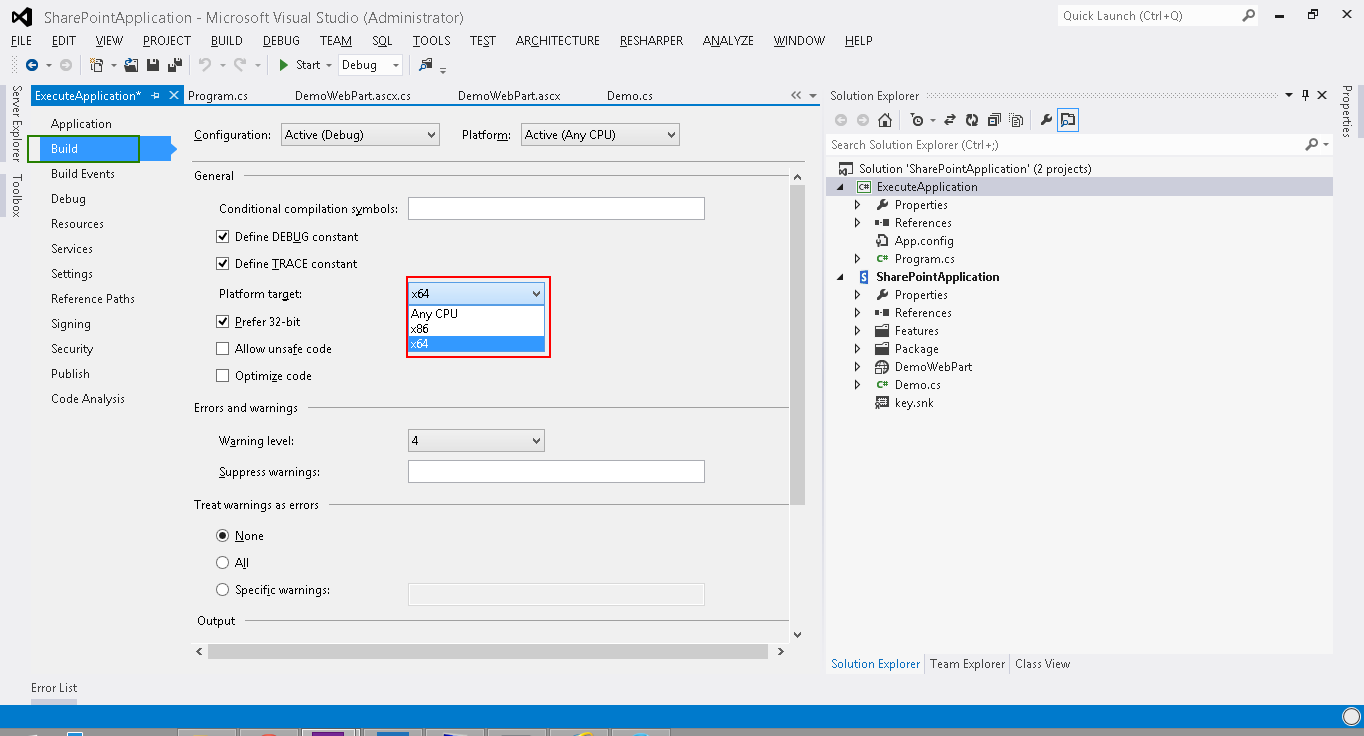
9. Изменяем режим запуска приложения на платформу x64.
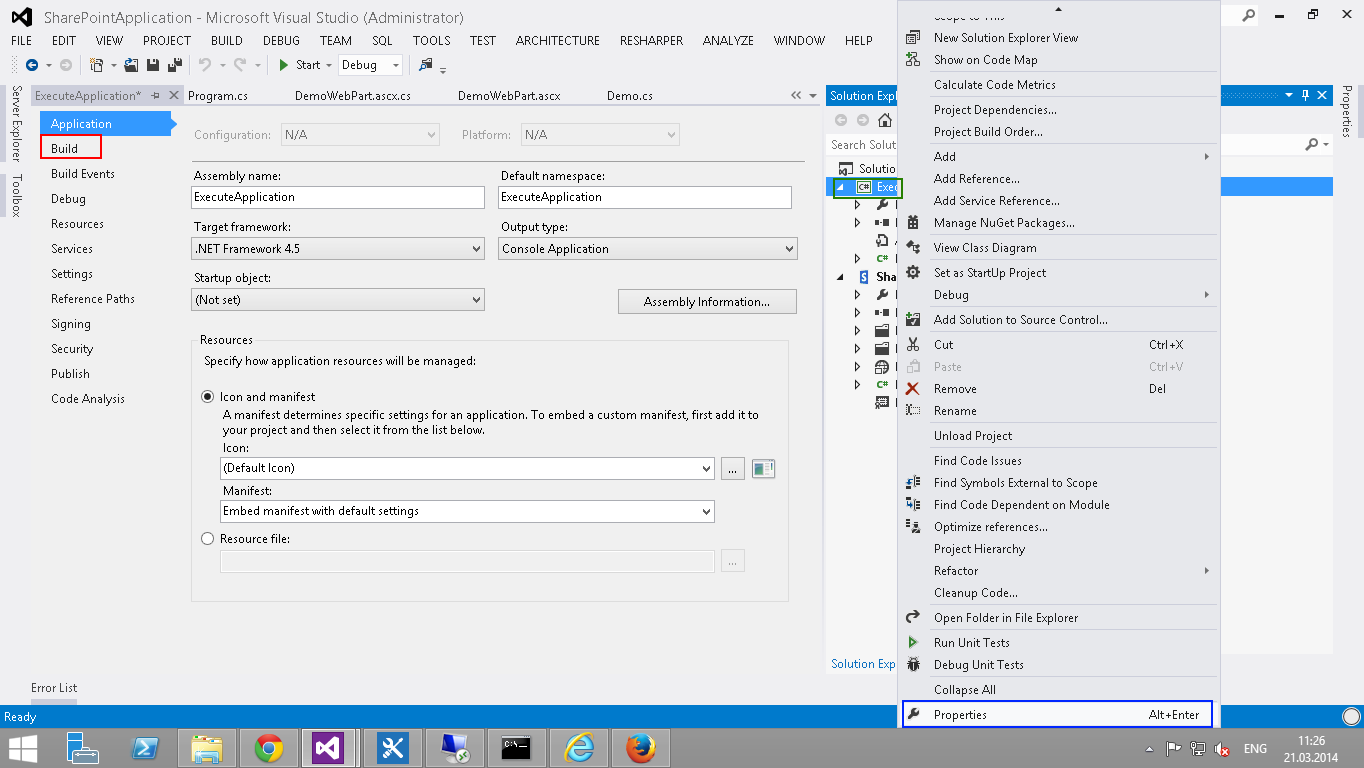
Заходим в свойства проекта:  Переходим на вкладку Build и в поле Perform target укажите x64:
Переходим на вкладку Build и в поле Perform target укажите x64:  10. Устанавливаем консольное приложение проектом для запуска:
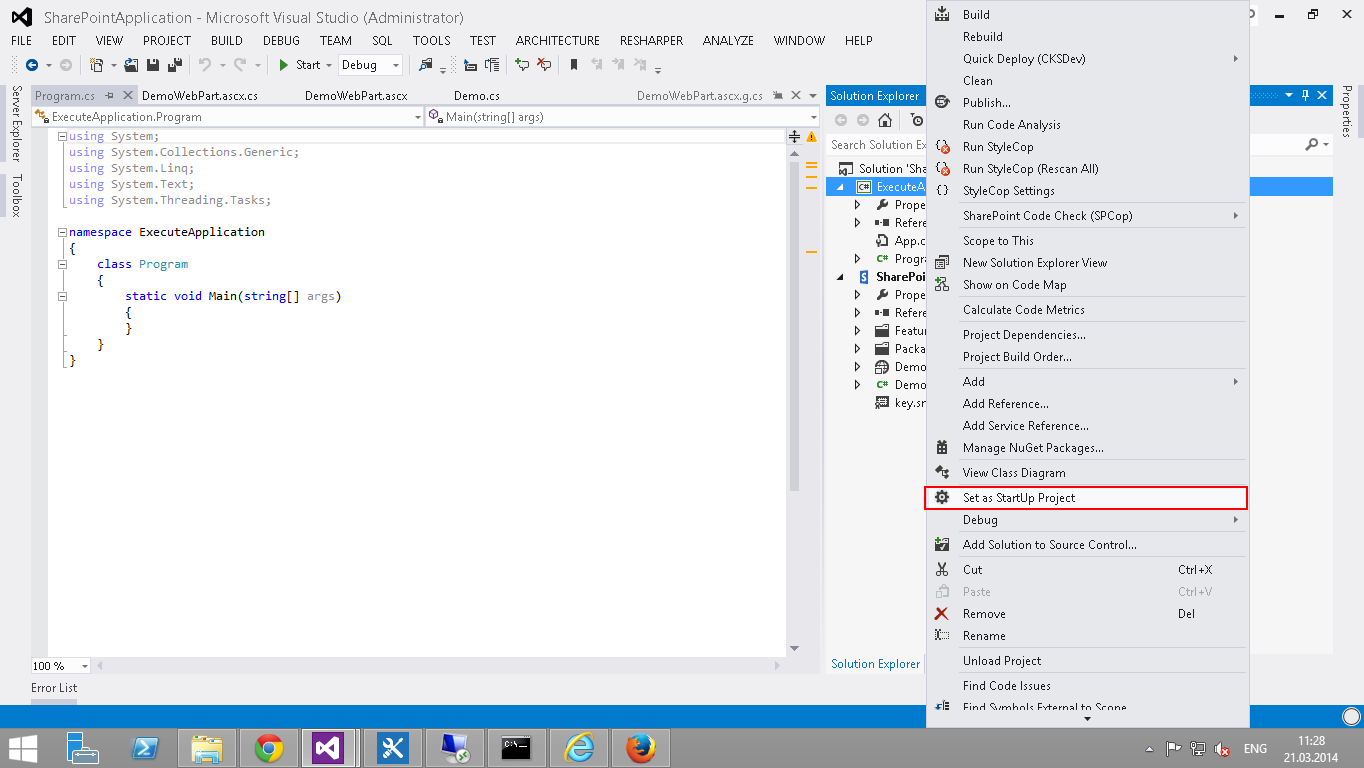
10. Устанавливаем консольное приложение проектом для запуска: 
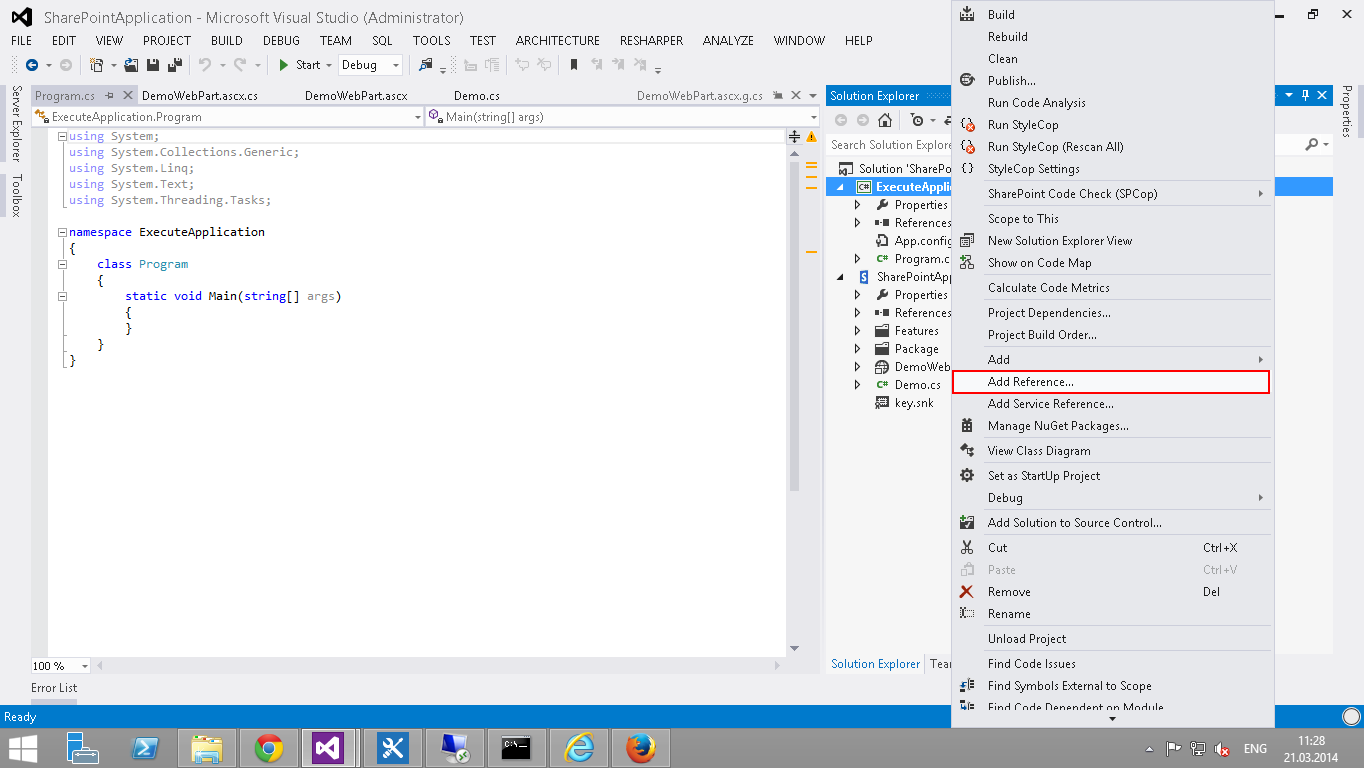
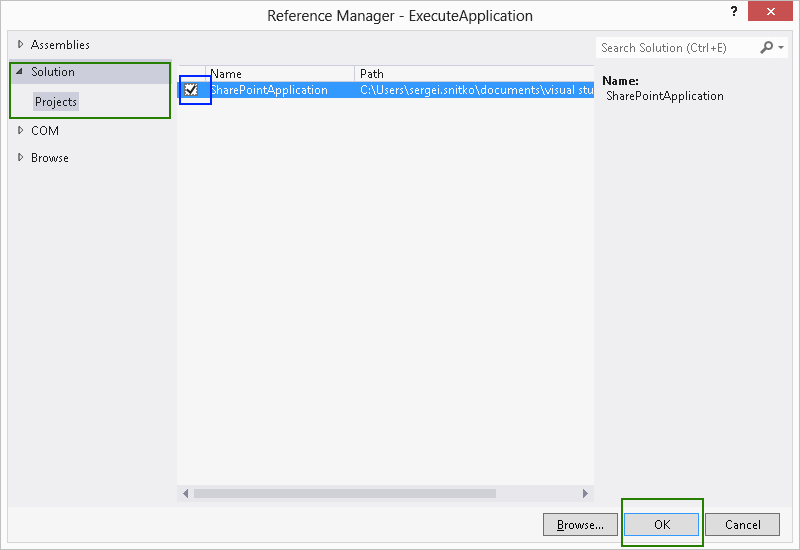
11. Подключаем к проекту библиотеку из соседнего проекта, в котором находятся наши объекты и методы: 

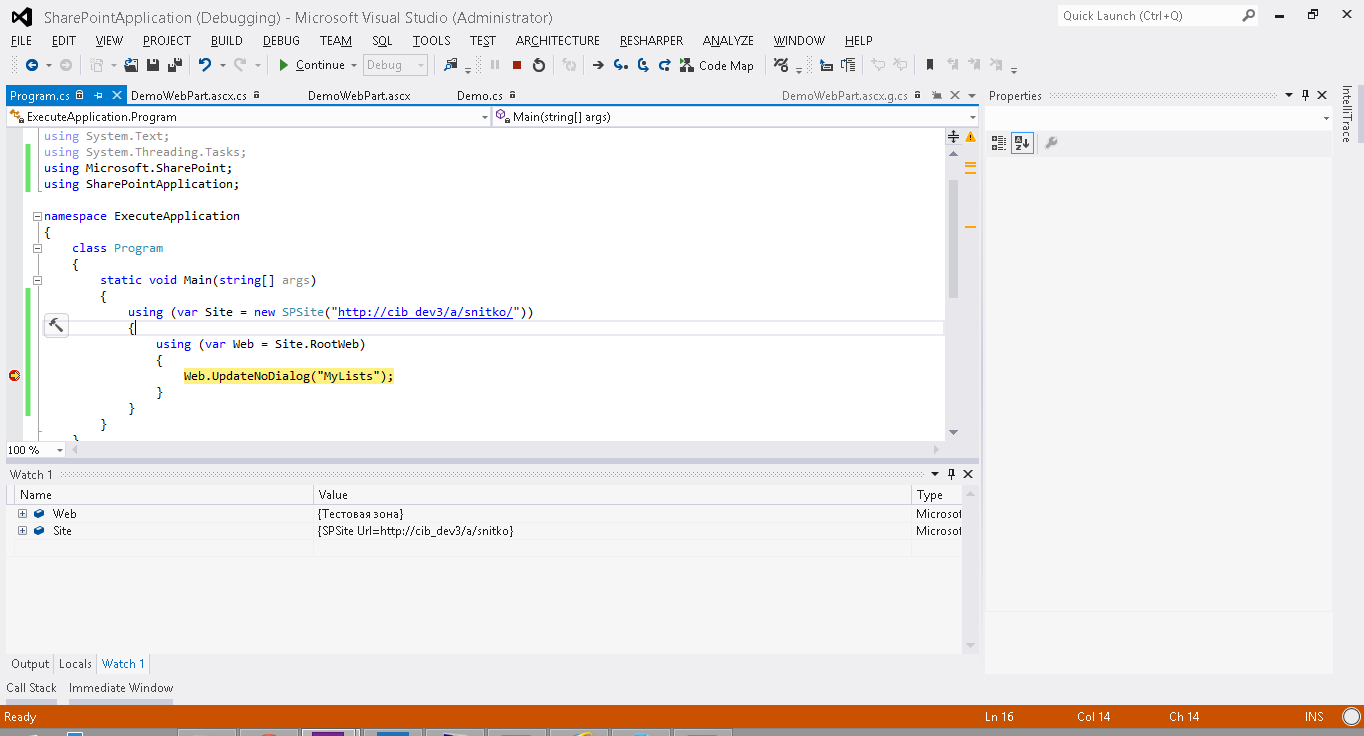
12. В основном методе консольного приложения создаем подключение к нашему узлу SharePoint, в контексте которого будет работать и вызываем необходимую функцию, которую хотим проверить. Примерный код следующий:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using Microsoft.SharePoint; using SharePointApplication;
namespace ExecuteApplication
{
class Program
{
static void Main (string[] args)
{
using (var Site = new SPSite («http://cib_dev3/a/snitko/»))
{
using (var Web = Site.RootWeb)
{
Web.UpdateNoDialog («MyLists»);
}
}
}
}
}
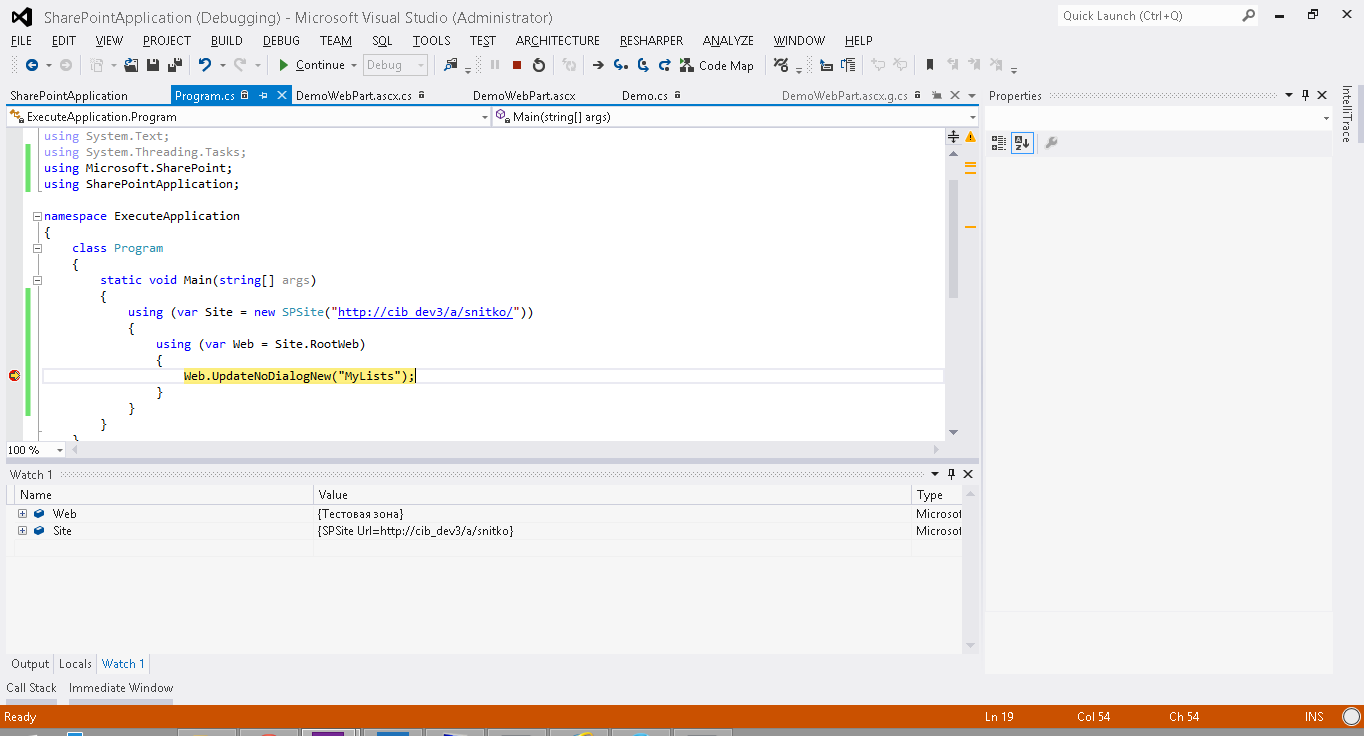
13. Запускаем проект и следим за происходящим в режиме реального времени: 
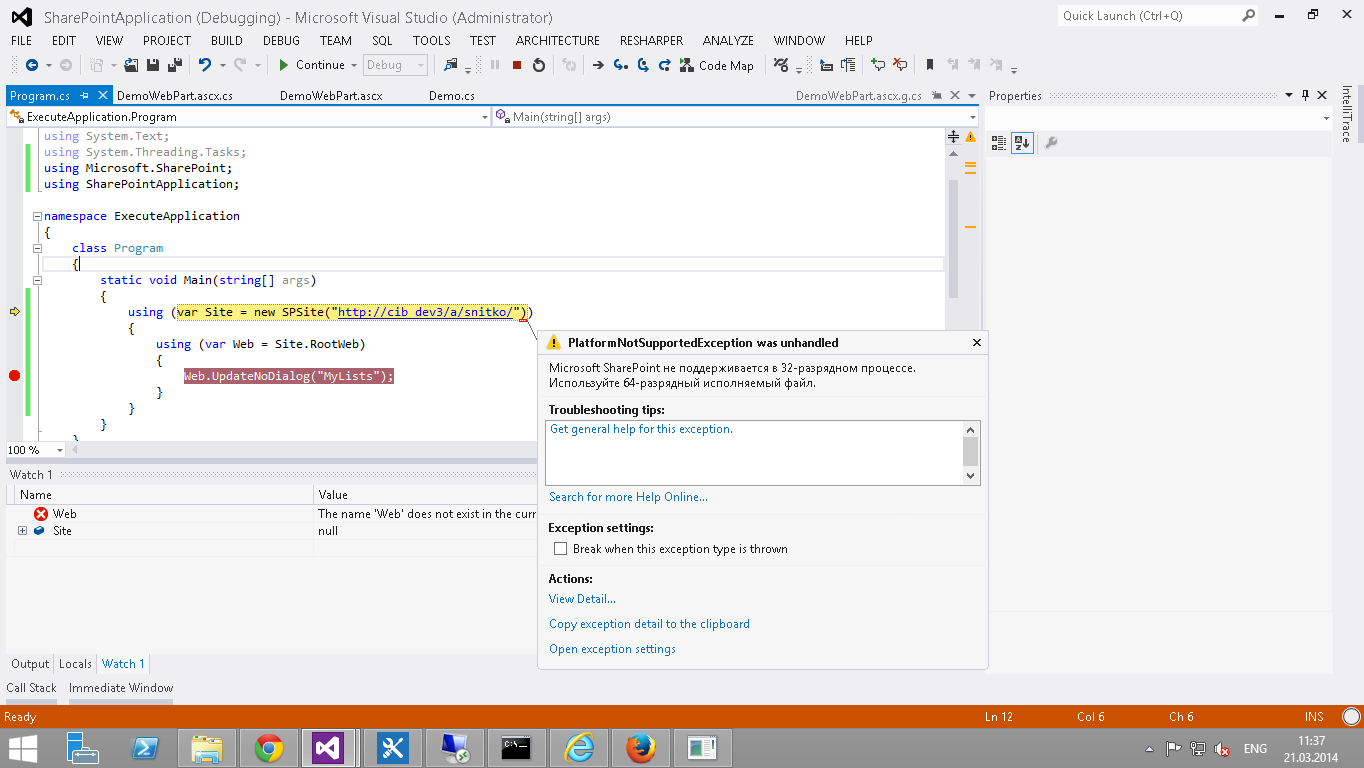
14. Если видим следующую ошибку (Microsoft SharePoint не поддерживается в 32-разрядном процессе. Используйте 64-разрядный исполняемый файл.), значит мы, скорее всего, не выполнили пункт номер 9. Иногда ошибка может выглядеть иначе (например, что сайт недоступен), но суть ошибки такая же: 
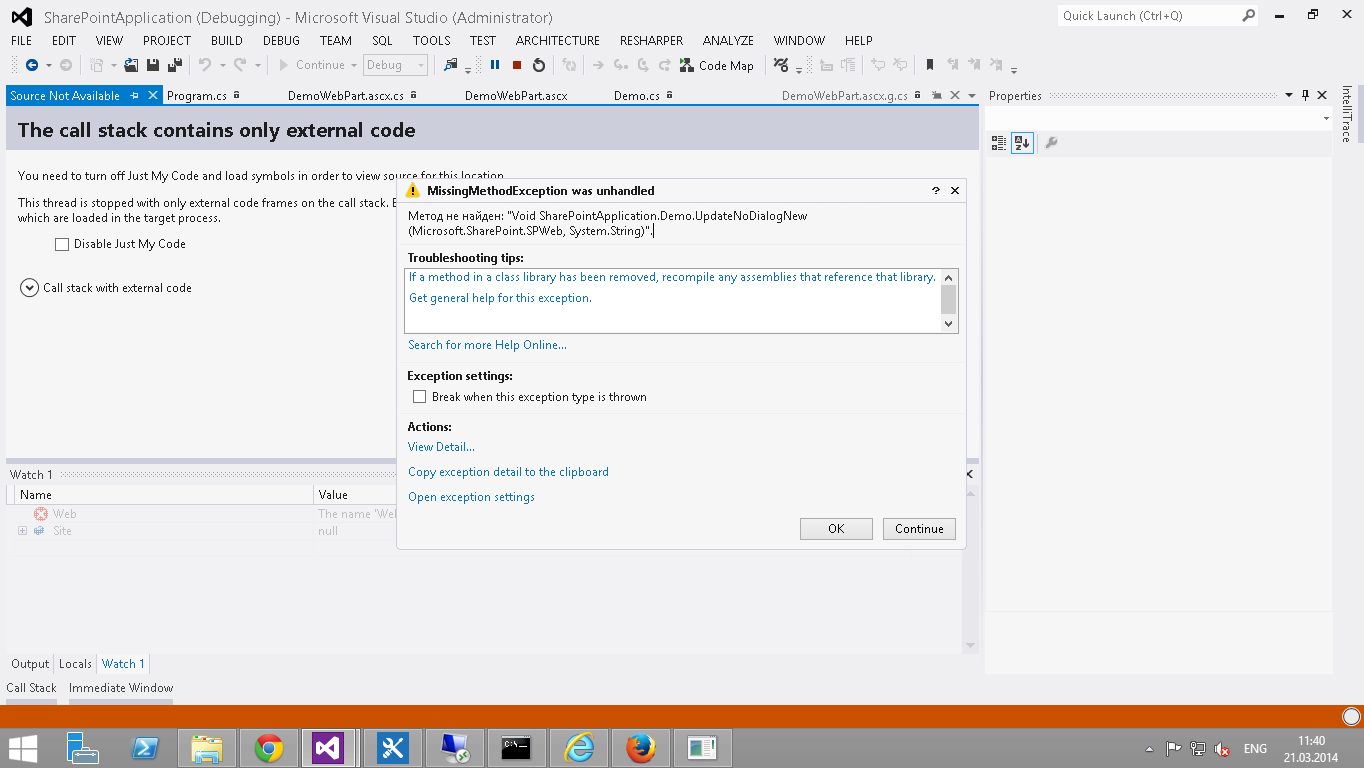
15. Если же после изменений в классе и очередном запуске проекта видим следующую ошибку (Метод не найден: «Void SharePointApplication.Demo.UpdateNoDialogNew (Microsoft.SharePoint.SPWeb, System.String)».),: 
то скорее всего она связана с тем, что сборка из соседнего решения существует как локально (в проекте), так и в GAC, но в GAC сборка более старая, но при запуске более приоритетная. Таким образом, получается, что при написание кода студия ошибок не выдает, потому как использует сборку локальную, а при запуске решения сообщает о том, что в сборке (которая в GAC) нет методов, которые Вы вызываете. Для этого необходимо перед запуском консольного приложения положить в GAC измененную библиотеку соседнего проекта.
 Поздравляю! Процесс отладки основной бизнес-логики теперь работает на Ура.
Поздравляю! Процесс отладки основной бизнес-логики теперь работает на Ура.
Мы сегодня рассмотрели один из подходов для более удобной и быстрой отладки для решений на SharePoint, а так же несколько типовых проблем, с которыми может столкнуться разработчик при использовании подобного подхода.
