Новости мира графики #1
Новости в сфере 2д графики и интересных программ.
 Превью с темами (новостями) обзора
Превью с темами (новостями) обзора
Перед началом обзора я хотел бы сказать что идея для его написания появилась под влиянием новостных видео в сфере CG графики от «ютубера» JCenterS. Для наиболее понятного и интересного обзора я использовал все мои навыки анимации в After Effect, а так же монтажа видео в Premier Pro. Обзор длится 10 минут 50 секунд. Однако, не забываем, что это мой экспериментальный формат, поэтому ни сильно пинайте)
Второй причиной написания данного обзора являлось то, что на многие программы и новости показанные мною в видео ещё никто не сделал обзор (на 30 августа 2022 года). Хотел бы узнать ваше мнение — подхожу ли я на роль новостного обзорщика?
Некоторые новости я брал с данного же ресурса Habr, а так же с DTF и VC.
Приятного прочтения!
Данный новостной обзор я упаковал в видео ниже:
Текстовая версия — если не устраивает видео (сорри за большое количество ссылок, но без указания авторства нельзя):
Перед вами Объемная иллюстрация от Greg Edwards созданная в Mental Canvas.
https://twitter.com/gregcicle
Где можно попробовать:
https://apps.microsoft.com/store/detail/mental-canvas-draw/9NBLGGH40F1J? hl=ru-ru&gl=RU
Mental Canvas Draw — новое приложение, которое пытается стереть разрыв между 2D и 3D. Это один инструмент графического дизайна и средства массовой информации, которые позволяют художнику рисовать в 3D.
Основа этой технологии была разработана исследовательской группой Йельского университета во главе с основателем компании и профессором информатики Джули Дорси, Mental Canvas позволяет вам рисовать эскизы через приложение, чтобы сделать его интерактивным и проанимировать сцену в дальнейшем.
 Проект CHINA
Проект CHINA Проект CHINA
Проект CHINA
Мой опыт:
Я хотел установить данную прогу на свой планшетный ПК — Lenova Yoga Book, но оказалось, что для этого нужно иметь не менее 8 ГБ оперативной памяти. Но если это приложение ест примерно такое же количество оперативки, что и After Effect или Blender 3D, то не лучше ли пользоваться именно ими? Но возможно я не совсем понимаю логику данного приложения. Если вы знаете больше — напишите своё мнение в комментариях. Для работы не подойдёт мышь, нужен или графический планшет или экран компьютера поддерживающий работу с пером. Пользоваться этим приложением или нет — решать вам.
По наблюдениям это нечто между эффектом параллакса созданного в After Effect и 3д объектов в Blender которые были преобразованы в объекты Greese Pensil.
Artboard Studio
 Artboard Studio
Artboard Studio
Новый дизайн инструмент, который умеет в проектирование, работу с аудио и создание сложных анимаций. Минусы у ArtBoard тоже есть- нет импорта с Figma и выгрузить видео на бесплатном плане нельзя, только поделиться ссылкой на видео, но оно останется на ArtBoard. Так же с таким функционалом, не хватает экспорта в лотти. В похожем приложении jitter video, это все есть. Но Artboard Studio это всё-таки не пародия Figma, возможно это больше альтернатива одного из плагинов Фигмы заточенного под анимацию.
Artboard Studio больше походит на сильно урезанную версию After Effects, однако нужна ли она вам за 12$ в месяц и 144 в год — вот вопрос. Подписка от Адоб стоит дешевле в данном случаем.
Я попробовал создать простую анимацию в Artboard Studio за 10 минут — никаких сложных эффектов, разобраться в интерфейсе не составило труда после Figma. Из плюсов — можно проанимировать и проставить ключи почти по всем параметрам, включая прозрачность, позицию, поворот и размер, обрадовала возможность анимации по пути, однако ключи пока копировать нельзя или возможно я не нашёл как это можно сделать) И на бесплатном плане можно создать только одну страницу, все фотографии и 3д объекты которые вы хотите вставить со встроенного маркетплейса имеют водяной знак. Из плюсов — имеется большая библиотека уже созданных другими пользователями или сервисом — шаблонов и на них водяных знаков нету, но вывести их в видео тоже нельзя.
Моё мнение:
Лично моё мнение, что данное приложение больше подойдёт для быстрого анимирования большого количества storis в Инстаграм, Ютуб и другие сервисы и оперативного создания превью для простых роликов. Однако для всего остального — есть другие приложения и другие предложения на рынке.
Пощупать приложения — по ссылке в описании)
https://app.artboard.studio/project/630a2391070117001cf28452/untitled-project? objectId=630a2c70f87d3586476cab91
https://artboard.studio/
https://pro-spo.ru/internet/5705-jitter-sozdaem-animirovannuyu-grafiku-legko-i-bystro
Пользователь с ником @horpia разработал рендер в браузере для большой, постоянно расширяющейся анимационной сцены, состоящей из множества мелких двигающихся объектов, зацикленных в 5 секунд.
 floor796
floor796
P.S. Да, я взял чужую новость с Habr, но моя предыдущая статья так хорошо «залетела» на 10к просмотров, что я подумал — возможно те кто посмотрят меня — посмотрят больше и horpia. Его количество просмотров статьи несоизмеримо труду вложенного им в такую большую анимацию. Советую посмотреть)
Анимация в исходном виде разбита на секции размером 1016×812 пикселей и каждая секция хранит 60 png файлов (1 файл на кадр). Исходный размер всех png файлов, которые нужно превратить в анимацию — 1.03 ГБ. Также важно учитывать, что регулярно добавляются новые секции и размер анимации с каждым днем растет.
Итого, у нас 1+ ГБ информации, которую нужно быстро загрузить в браузере и воспроизводить как анимацию с fps=12.
Статью с решением данной задачи вы можете почитать на у самого horpia на Habr, все ссылки в описании ролика https://habr.com/ru/company/floor796/blog/673318/
Анимация содержит много отсылок и пасхалок к разным мультфильмам и фильмам, начиная от 1960 годов и кончая настоящим временем.
Не представляю, сколько труда и времени было вложено в эту огромную работу, здесь ведь анимируется каждый элемент, кроме стен, хотя даже они иногда анимируются.
https://floor796.com/? render=2
В августе 2022 в интернетах начался пожар, зарево которого невозможно было не заметить, пылали попы художников.
За последние 2 месяца в мире изменилось многое, до того казалось, что DALL•E от мастодонта Илона Маска — OpenAI это уже ого-го! Пример хорошо вписывался в картину мира и был прекрасен, крупная корпорация, передовые технологии, лучшие специалисты и финансирование произвели революцию. Сейчас, кстати, DALL•E может и одежду генерировать Скоро для дизайнеров поиск референсов будет занимать секунды, нейросеть сама сгенерит тонну необычных вариаций для вдохновения. Мы приблизились к творческому искусственному интеллекту. Но внезапно на бронепоезде в этот мир въезжает Midjourney нейросеть, способная генерировать графику, местами превосходящую по качеству работу начинающих коммерческих иллюстраторов. И что самое интересное, разработкой занималась не корпорация, а группа из нескольких человек!
 Нейросеть Mindjourney
Нейросеть Mindjourney Картинки с midjourney: https://instagram.com/meter62ai? igshi…
Картинки с midjourney: https://instagram.com/meter62ai? igshi… Нейросеть Mindjourney — бутыль
Нейросеть Mindjourney — бутыль
Мне казалось у нейросети возникнут проблемы при генерации изделий из стекла. В Blender 3D по крайней мере сложно создавать реалистичное стекло, однако здесь на удивление отличный результат)
На экране вы можете увидеть работы сделанные в этих нейронках, источник в описании.
Однако идём дальше, не успели наиграться с Midjourney, как миру явили Stable Diffusion, просто посмотрите, что она рисует:
 Stable Diffusion
Stable Diffusion DreamStudio
DreamStudio
И главное здесь не визуал, а открытость: изображения можно генерировать бесплатно, модель и веса доступны на GitHub. Это очень важно. За AI, будущее, где инструмент генерации реалистичных иллюстраций будет доступен всем и каждому — неизбежно.
https://beta.dreamstudio.ai/dream
https://github.com/CompVis/stable-diffusion
https://stability.ai/blog/stable-diffusion-announcement
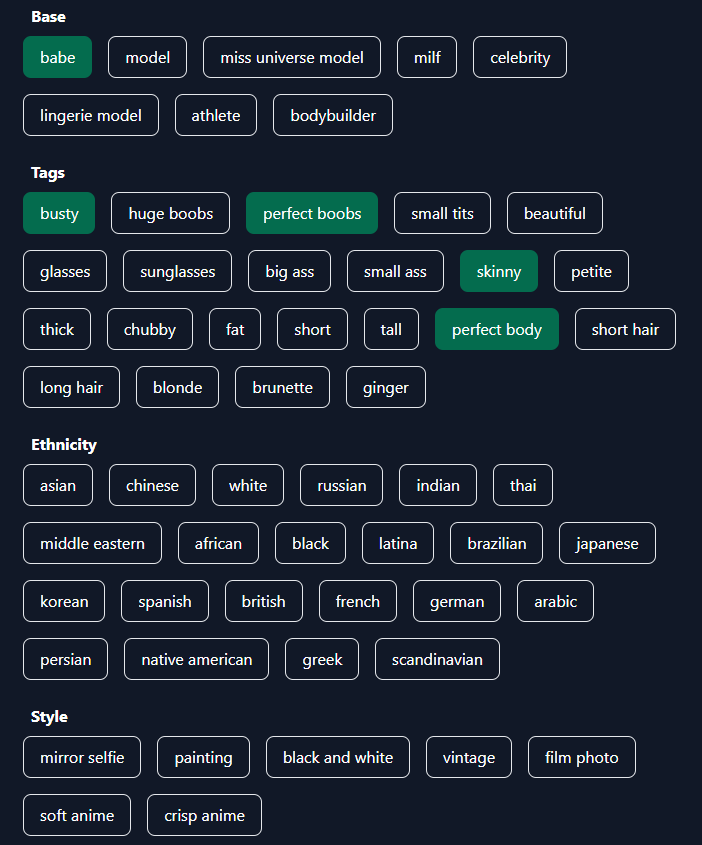
Теперь для любителей горяченького! Найти свой идеал трудно, но девушку своей мечты можно собрать)) Сбылась мечта мужского пола — создана нейросеть pornpen.ai, которая генерирует обнаженных девушек: все настройки сводятся к определённым тегам, по типу возраста (можно выбрать девушек бодибилдеров, моделей, молодых девушек или возможно вы любитель милфочек)), так же цвет кожи, глаз, размер различных образований, стиль съёмок и где будет находится девушка (спальня, кухня, около леса и другое).
Интерфейс нейронки:
 теги нейронки
теги нейронки
Показывать результаты действия данной нейронки я не буду — иначе ютуб забанит (а здесь может и администрация и модераторы Habr), но вы можете пройти по ссылке и посмотреть сами. https://pornpen.ai/search
Пока к сожалению у нейронки плохо с лицами — они получаются пластиковыми, так же возможно появление второй пары рук и ног.
Новая технодемка «Широколиственный лес» на Unreal Engine 5 доступна для скачивания
 Широколиственный лес
Широколиственный лес
Компания MAWI United GmbH выпустила впечатляющую техническую демонстрацию для Unreal Engine 5, демонстрирующую детально проработанный лес площадью 1 кв. км, который вы можете свободно исследовать.
По словам команды, это полностью процедурно сгенерированный лес с использованием пользовательских сканов фотограмметрии. Кроме того, в этой технической демонстрации используется большинство новейших технологий Unreal Engine 5. Другими словами, он использует как нанит, так и люмен.
https://drive.google.com/file/d/1M6DWz0Cntk5ksyBmGrii5TRmYRb1Se-u/view
https://www.youtube.com/watch? v=bOLwUnypIqo&t=138s
Spline — это программа для трехмерного моделирования с удачным сочетанием векторных и 3d инструментов. Интерфейс отличается хорошим юзабилити, который позволяет за полчаса освоить программу и набросать приличную композицию. Один из ценариев моделирования: сначала пользователь векторным пером рисует контур, потом из него выдавливает 3d фигуру, задает материал, положение в трехмерном пространстве, добавляет освещение на сцену… Есть также заготовленные 3d примитивы в виде куба, шара, тора, цилиндра… которые также могут участвовать в лепке моделей, персонажей и конструирования сцены.
Возможно вы о ней уже давно знали, но знали ли вы что в ней можно создавать интерактивные элементы. Например клавиши этой клавиатуры, которые реагируют на реальные нажатия клавишь.
 Spline
Spline Интерактивная клавиатура
Интерактивная клавиатура
Кстати, из ближайших конкурентов Spline имеет программу Vectary.
 Vectary
Vectary
Vectary — это полноценное полигональное 3D-моделированние в браузере, адаптированное под широкую аудиторию.
Spline | Vectary | |
+ | 1) Есть возможность создавать анимацию 3D-объектов, в том числе по тригеру — например, по наведению курсора или клику на объект. 2) Экспорт сцены в виде JS-кода. Не только айфреймом, а ещё и JS. То есть можно в довольно свободной форме добавить всю сделанную красоту вместе с анимацией к себе на сайт. 3) Совсем-совсем простое создание 3D. 4) Ничего не надо рендерить, как видишь модель — так она и рендерится. 5) Можно импортировать свою модель или подтянуть онлайн из библиотеки гугл-поли. | 1) Полигональное 3D-моделирование в браузере. То есть ограничений по тому, что вы можете создать, можно сказать, нет. 2) Сможет разобраться каждый, всё упрощено, очень удобно и красиво. 3) Есть два рендера — быстрый и фотореалистичный, оба запускаются одним кликом. Фотореалистичный рендер обрабатывает сцену дольше, но зато и результат порадует. 4) Тонкая настройка материалов: стекло/вода/металл, и подповерхностное рассеивание (кожа/парафин), и работа с картами (normal, roughness, AO и тд.). + Широченный импорт и экспорт, в том числе AR. Все сцены, которые вы создаёте, можно открывать в дополненной реальности. 5) API, благодаря которому можно создавать различные клёвые интерактивные штуки для сайта — например, вы продаёте какой-то товар, он в разных цветах и конфигурациях — так вот с помощью Vectary API можно сделать так, чтобы пользователь сам на вашем сайте тыкал и выбирал цвет/конфигурацию товара. Возможности с API открываются, огромные. 6) Большая внутренняя библиотека со своими материалами, объектами, окружением. Плюс интегрированы несколько внешних платформ. Так что можно как в игре накидать из библиотеки. 7) Всё работает и хранится в облаке. Можно даже текстуры подгружать ссылками. Единственное, что можно (но необязательно) скачать — фотореалистичный рендер Photon, потому что рендерится мощностями вашего компьютера. 8) Интеграция с Figma через плагин. Легко сделать свой мокап. |
- | 1) Анимацию так просто на сайт не получится добавить, надо поплясать будет. Особенно рядовому владельцу сайта на конструкторе. 2) Только параметрическое моделирование. Это значит, что для создания модели с нуля, вы можете оперировать только одним приёмом — добавлять примитивы (куб, сферу, конус, плоскость etc.) и через параметры менять их вид и комбинировать как-то. Да, легко получить красивые приятные глазу формы, но на этом в плане моделирования заканчивается. 3) Скудноватые возможности по настройке материалов и текстур. | 1) Нет анимации. Можно через API делать анимацию, но без программиста не разберётесь. 2) В Сплайне ты гораздо быстрее сделаешь современного вида 3D-элементы. В Vectary же придётся сделать ощутимо больше действий для достижения такого же эффекта. Сюда же и разница с рендером — в Сплайне всё сразу выглядит клёвым и материалы можно сделать быстро интересными и даже эффектными, а в Vectary нужно включать рендер, чтобы понять, как в итоге всё выглядит. Ну и придётся поработать над материалами и освещением, чтобы придать им классный вид. 3) Мало инструментов для работы с геометрией. 4) Нет скульптинга. |
Apophysis — интересная программадля генерации отображения фракталов и сохранения их в виде картинки.
 Apophysis — интерфейс программы
Apophysis — интерфейс программы
В программе можно, кроме статичной картинки, создавать видео (морфинг одного фрактала в другой). Предусмотрены плагины для создания трехмерных фракталов. Изображение фракталов строится по сложным математическим формулам. От пользователя программы математический аппарат спрятан, но дана возможность менять различные параметры формул, которые влияют на трансформации и цвет конечного изображения.
Это не нейронная сеть, однако, задание изображения с помощью математических формул, тегов и параметров является основой любого искусственного интеллекта.
Знаете ли вы, что Апофис — огромный змей, в египетской мифологии, олицетворяющий тьму, зло и Хаос. Миссия Апофиса состояла в том, чтобы поглотить солнце и погрузить Землю в вечную тьму. Ты не знал? Но теперь вы обязательно подпишетесь на такое) Не подпишутся они)) Ха)) https://www.softportal.com/software-24105-apophysis.html
Кстати, эта не единственная программа умеющая в создание фракталов. Кроме Apophysis фракталы умеет создавать так же программы:
GNU XaoS — Интерактивный Генератор Фракталов. Позволяет пользователю непрерывно увеличивать или уменьшать масштаб фрактала в непрерывном движении. Приложение предоставляет средства для экспериментов с несколькими инструментами и, в данном случае, даже для математики, чтобы создавать абстрактные обои и изображения. В GNU XaoS используются различные вариации множества Мандельброта.
Fraqtive — Генератор Фракталов. Многоплатформенный генератор фракталов множества Мандельброта. Он использует быстрые алгоритмы, которые поддерживают SSE2 и многоядерные процессоры. Генерирует высококачественную картинку и создает 3D сцену, используя OpenGL. Он позволяет в режиме реального времени просматривать и динамически генерировать фрактальные множество Жюлиа.
FractalNow — Создание Изображений Фракталов. Инструмент для создания изображений различных фракталов, состоящий из инструмента командной строки FractalNow и графического инструмента QFractalNow. Доступны несколько формул (Mandelbrot, Julia, Multibrot, Mandelbar, Burning ship, Rudy и многое другое).
Mandelbulber — 3D Фрактал Мандельброта. Экспериментальное приложение, которое помогает получить трехмерное изображение фрактала Мандельброта. Некоторые из поддерживаемых 3D фракталов: Mandelbulb, BulbBox, Mandelbox, JuliaBulb, Quaternion, Menger Sponge, Trigonometric, Hypercomplex, и Iterated Function Systems (IFS). Их можно объединить в бесконечные вариации с возможностью гибридизации различных формул.
Интерфейс этих программ подобен друг другу, поэтому не имеет смысла останавливаться на них.
Verve painter — программа для «рисования маслом». Это единственное назначение программы, но особенности масляной живописи учтены так реалистично, что просто завораживает. Краска ложится как «живая», т.е. она сразу не засыхает, а еще растекается и бликует после мазка, имеет осязаемый объем. Скорость засыхания и процент влаги в краске можно регулировать, так что не переживайте, что программной кистью можно только «красить заборы». Очень эффектно реализована функция смешивания краски, вы просто можете забыть что пишете картину стилусом или мышью, а не реальной кистью. Инструментов для рисования всего четыре: кисть для нанесения краски, кисть для смешивания краски, тряпка для стирания, масхитин (штапель) для размазывания краски. Остальные кнопки — это настройки различных параметров. Сама программа на удивление мало весит — всего 354 кб — это говорит о высоком профессионализме программистов. Программа изначально портабельная, т.е., начинает работать без всяких инсталляций. Но она усиленно потребляет мощности графического процессора, поэтому разработчики предупреждают, что на компьютерах старше 2010 года выпуска Verve может не запуститься.
 Verve painter
Verve painter
https://www.taron.de/verve/verve_download.html
https://art37digital.wordpress.com/2021/03/07/how-to-make-a-messy-brush-in-digital-art/
Немного вдохновения:
Интересный сайт с взаимодействием блоков и изменением курсора мыши.
https://hellohello.is/OpenDesignCritiques
Хулиганский бренд одежды рассказывают о себе и своих принципах. Сюжетно на странице происходит много всего и сразу: фотографии, разные шрифты, вертикальный и горизонтальный скролл, иллюстрации, интерактивные элементы. Но благодаря ч/б палитре и негативному пространству выглядит стильно и гармонично.
Походите по странице и попробуйте найти полароид :) https://manifesto.androll.fr/
Gucci, NFT — Bruno Ferreira: https://www.behance.net/gallery/150521805/Gucci-The-Next-100-Years-of-Gucci-NFT
Wawa «Hoagiefest» https://www.behance.net/gallery/147549029/Wawa-Hoagiefest
Vidico x Parrot Analytics Brand Animation Part2, Parrot Analytics — Abby Chen https://www.behance.net/gallery/149579929/Vidico-x-Parrot-Analytics-Brand-Animation-Part2-
Mozart by Magnum, Le Cube: https://www.behance.net/gallery/149707365/Mozart-by-Magnum
Mobile courses app, Taras Migulko: https://dribbble.com/shots/19201817-Mobile-courses-app
l x r, Zak Steele-Eklund https://dribbble.com/shots/14909676-l-x-r
The mint 400 Illustrations, Abraham García: https://www.behance.net/gallery/113583197/The-mint-400-Illustrations
10K & The Kriminal World: https://www.behance.net/gallery/128067233/10K-The-Kriminal-World
Plumeria, Samji_illustrator https://dribbble.com/shots/18797862-plumeria
POGO — Area 21 (BG color), Joachim Leclercq: https://www.behance.net/gallery/123292499/POGO-Area-21-%28BG-color%29
Card Illustration Serial For Game, Shakuro Graphics https://dribbble.com/shots/19192202-Card-Illust COMMISSIONS 2021
Lena Vargasration-Serial-For-Game: https://www.behance.net/gallery/119159061/COMMISSIONS-2021? tracking_source=curated_tools_illustrator
Labo Food: https://www.behance.net/gallery/134196661/Labo-Food
