Несколько интересностей и полезностей для веб-разработчика #41
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.Learn X in Y minutes Бесценный ресурс для многих опытных и начинающих программистов. Данный проект содержит набор кратких руководств по нескольким десяткам языков программирования, где очень емко изложены характерные особенности каждого из них. Понимание основных принципов, безусловно, упрощает знакомство с синтаксисом и ускоряет время до появления первых результатов, с новым и иным способом описания ваших мыслей. Радует, что многие материалы переведены на русский язык.Кстати еще есть Hyperpolyglot, где наглядно показаны различия между инструментами и языками программирования в таблицах.
Бесценный ресурс для многих опытных и начинающих программистов. Данный проект содержит набор кратких руководств по нескольким десяткам языков программирования, где очень емко изложены характерные особенности каждого из них. Понимание основных принципов, безусловно, упрощает знакомство с синтаксисом и ускоряет время до появления первых результатов, с новым и иным способом описания ваших мыслей. Радует, что многие материалы переведены на русский язык.Кстати еще есть Hyperpolyglot, где наглядно показаны различия между инструментами и языками программирования в таблицах.
Joint.js
 Шедевральная библиотека для разработки диаграмм с массой примеров и огромным API. Что есть в Joint:
Шедевральная библиотека для разработки диаграмм с массой примеров и огромным API. Что есть в Joint:
Различные элементы: прямоугольники, круги, овалы, изображение, произвольные фигуры
Возможность привязать элементы друг к другу
Magnets — специальные ссылки для привязки
Сериалиция/десерализация данных из/в JSON
Продуманная событийная модель
Поддержка зума
Адаптация под трогательные устройства
MVC архитектура, плагинная система и многе другое.
NodeGit
 В принципе, суть этого проекта уже ясна из название — автоматизация работы Git с помощью NodeJS. Корректно работает на Windows, Mac, Linux и поддерживает IO.js.
var Git = require («nodegit»);
В принципе, суть этого проекта уже ясна из название — автоматизация работы Git с помощью NodeJS. Корректно работает на Windows, Mac, Linux и поддерживает IO.js.
var Git = require («nodegit»);
var getMostRecentCommit = function (repository) { return repository.getBranchCommit («master»); };
var getCommitMessage = function (commit) { return commit.message (); };
Git.Repository.open («nodegit») .then (getMostRecentCommit) .then (getCommitMessage) .then (function (message) { console.log (message); });
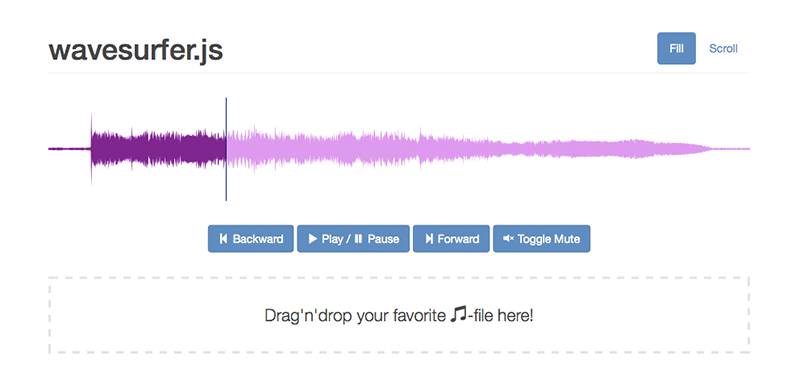
Wavesurfer.js
 Кажется, что буквально недавно я изучал как привнести звуки в браузер и существовало 3 способа: Flash, Java апплет и чудный тег
var wavesurfer = Object.create (WaveSurfer);
Кажется, что буквально недавно я изучал как привнести звуки в браузер и существовало 3 способа: Flash, Java апплет и чудный тег
var wavesurfer = Object.create (WaveSurfer);
wavesurfer.init ({ container: document.querySelector ('#wave'), waveColor: 'violet', progressColor: 'purple' });
wavesurfer.on ('ready', function () { wavesurfer.play (); });
wavesurfer.load ('example/media/demo.mp3');
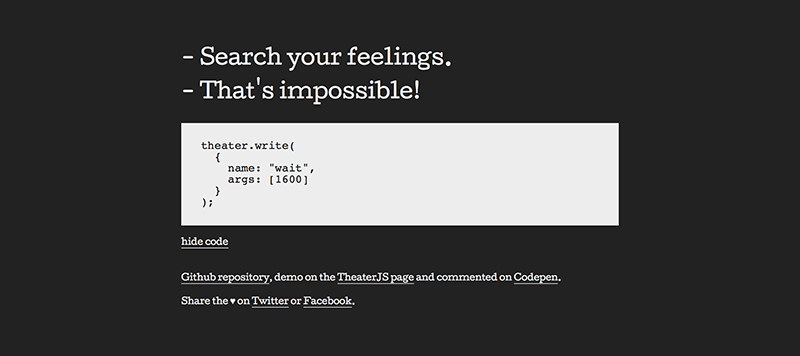
Theater.js
Прикольный эффект имитирующий человеческое поведение при переписке. Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Напоследок:
HTML/CSS
JavaScript
Passport.js — отличная библиотека для работы с аутентификацией.
Lodash.js — серьезный конкурент для Underscore.js.
react-primer-draft — наработки проекта основанного на React и новоиспеченном Primer (смотрите выше).
Fastdom — устраняет передергивания верстки при загрузки.
iframe-resizer — удобный способ изменить размеры фрейма.
Reapp — next gen hybrid apps.
ExcelJS — Excel Workbook Manager.
essential-react — шаблон для React проекта.
angular-yandex-map — модуль для работы с Яндекс картами с помощь Angular.js.
JSON API — стандарт для построения API на JSON.
PHP
php-facedetection — определяет человеческие лица на изображениях.
Polr — минималистичный и модульный «сокращатель ссылок».
Baun — еще одна простая и гибкая CMS.
Python
PyTricks — коллекция лучших решений и трюков.
Yapf — форматирование Python файлов от Google.
Ajenti — the web admin panel everyone wants.
reverse-geocoder
Ruby
Go
Разное
Let«s Encrypt
Pterosaur — Firefox плагин, которые обеспечивает поддержку Vim в вашем любимом браузере.
ArchieML — язык разметки от разработчиков The New York Times.
Duet — крутое приложение для Mac, которое делает из вашего iPad второй экран.
Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Напоследок:
HTML/CSS
JavaScript
Passport.js — отличная библиотека для работы с аутентификацией.
Lodash.js — серьезный конкурент для Underscore.js.
react-primer-draft — наработки проекта основанного на React и новоиспеченном Primer (смотрите выше).
Fastdom — устраняет передергивания верстки при загрузки.
iframe-resizer — удобный способ изменить размеры фрейма.
Reapp — next gen hybrid apps.
ExcelJS — Excel Workbook Manager.
essential-react — шаблон для React проекта.
angular-yandex-map — модуль для работы с Яндекс картами с помощь Angular.js.
JSON API — стандарт для построения API на JSON.
PHP
php-facedetection — определяет человеческие лица на изображениях.
Polr — минималистичный и модульный «сокращатель ссылок».
Baun — еще одна простая и гибкая CMS.
Python
PyTricks — коллекция лучших решений и трюков.
Yapf — форматирование Python файлов от Google.
Ajenti — the web admin panel everyone wants.
reverse-geocoder
Ruby
Go
Разное
Let«s Encrypt
Pterosaur — Firefox плагин, которые обеспечивает поддержку Vim в вашем любимом браузере.
ArchieML — язык разметки от разработчиков The New York Times.
Duet — крутое приложение для Mac, которое делает из вашего iPad второй экран.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
