Несколько интересностей и полезностей для веб-разработчика #38
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.Awesome-reactТрадиционная «awesome» коллекция полезных ресурсов для завоевавшего сердца миллионов фреймворка React.js.CSS Reference
 Вероятно самый подробный справочник по CSS от авторов Codrops с их удивительными HTML/CSS/SVG реализациями. Помимо того, что данный перечень CSS описывает все самые новые свойства, псевдо-классы, функции, типы, правила, он также содержит информация по последним концептам от W3C.MProgress.js
Прогресс бар в стиле Material Design на CSS3 и ванильном JavaScript без зависимостей от сторонних библиотек.
Вероятно самый подробный справочник по CSS от авторов Codrops с их удивительными HTML/CSS/SVG реализациями. Помимо того, что данный перечень CSS описывает все самые новые свойства, псевдо-классы, функции, типы, правила, он также содержит информация по последним концептам от W3C.MProgress.js
Прогресс бар в стиле Material Design на CSS3 и ванильном JavaScript без зависимостей от сторонних библиотек.


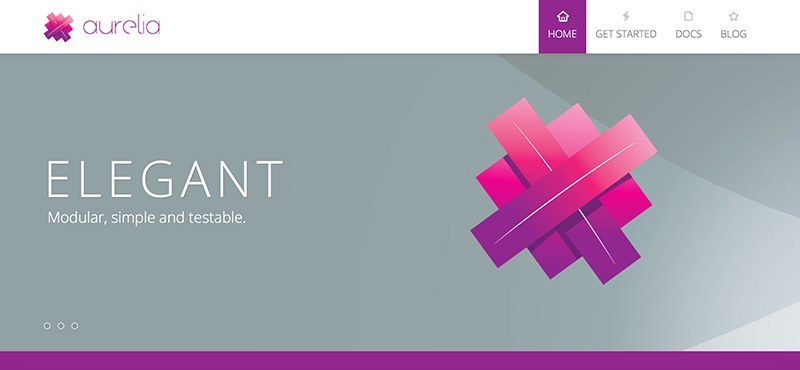
 Aurelia
Aurelia
 Современный JavaScript фреймворк, который разработал Rob Eisenberg, бывший участник команды AngularJS. Ключевые моменты на которые был сделан акцент: поддержка разных ES5, ES6, TypeScript, AtScript и CoffeeScript, модульность, возможность использования веб-компонентов, 2-сторонний data-binding и тестируемость. Проект буквально за несколько дней собрал более 1000 звезд.Is.js
Крошечная JavaScript библиотека для проверки типов. Также еще существует аналогичный Types.js.
var getArguments = function () {
return arguments;
};
var arguments = getArguments ();
Современный JavaScript фреймворк, который разработал Rob Eisenberg, бывший участник команды AngularJS. Ключевые моменты на которые был сделан акцент: поддержка разных ES5, ES6, TypeScript, AtScript и CoffeeScript, модульность, возможность использования веб-компонентов, 2-сторонний data-binding и тестируемость. Проект буквально за несколько дней собрал более 1000 звезд.Is.js
Крошечная JavaScript библиотека для проверки типов. Также еще существует аналогичный Types.js.
var getArguments = function () {
return arguments;
};
var arguments = getArguments ();
is.arguments (arguments); => true
is.not.arguments ({foo: 'bar'}); => true
is.all.arguments (arguments, 'bar'); => false
is.any.arguments (['foo'], arguments); => true
// 'all' and 'any' interfaces can also take array parameter
is.all.arguments ([arguments, 'foo', 'bar']);
=> false
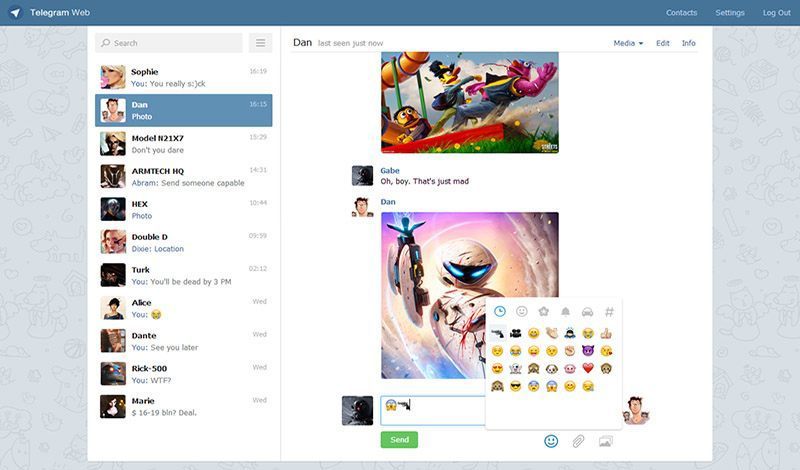
Webogram — порт Telegram для веб
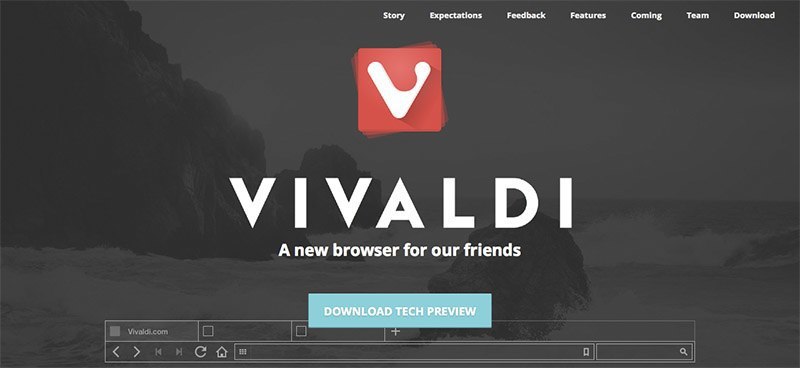
 Vivaldi Browser
Vivaldi Browser
 Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
