Несколько интересностей и полезностей для веб-разработчика #31
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.Исходники RedditGravit
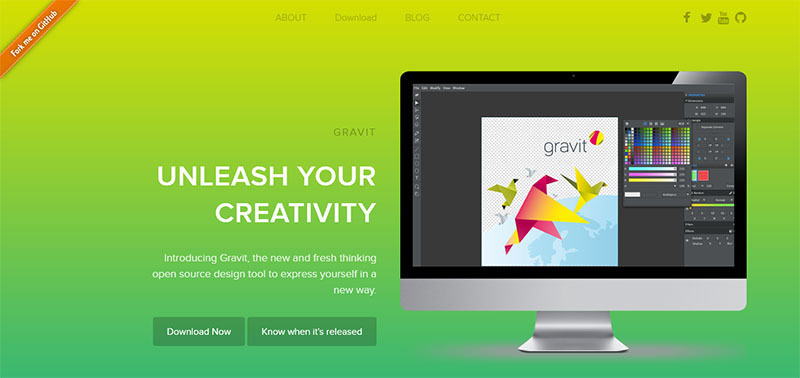
 Замечательный графический редактор с открытым исходным кодом. Есть приложения под Mac, Linux, Windows, а также браузерная версия. В Gravit на данный момент реализован базовый функционал: слои, шейпы, пентул и множество различных функций для манипуляций с объектами. Но данный проект по большему счету ориентирован именно на веб-дизайн. Правильнее всего сказать, что Gravit — это смесь графического редактора в типичном представлении с визуальным редактором для разработки сайтов. Именно эта идея и ее реализация в формате open source делает продукт уникальным.Midnight — очень крутой эффект для заголовков.
Замечательный графический редактор с открытым исходным кодом. Есть приложения под Mac, Linux, Windows, а также браузерная версия. В Gravit на данный момент реализован базовый функционал: слои, шейпы, пентул и множество различных функций для манипуляций с объектами. Но данный проект по большему счету ориентирован именно на веб-дизайн. Правильнее всего сказать, что Gravit — это смесь графического редактора в типичном представлении с визуальным редактором для разработки сайтов. Именно эта идея и ее реализация в формате open source делает продукт уникальным.Midnight — очень крутой эффект для заголовков.
 Perfmap
Perfmap
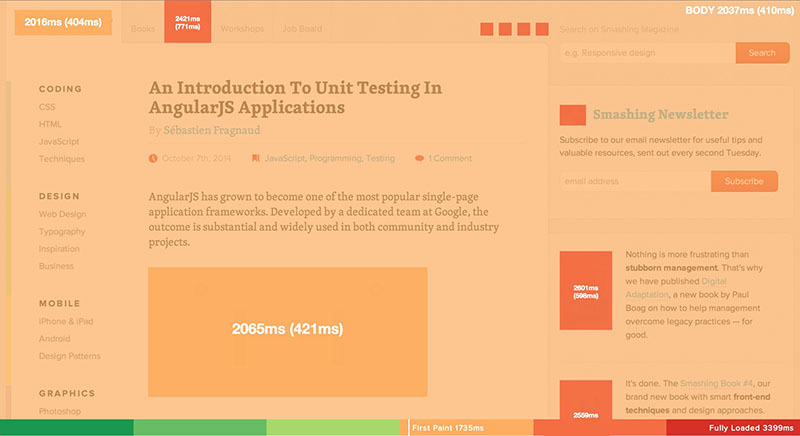
 В текущее время, как никогда раньше распространилась тема производительности веб-сайтов. Я думаю, в первую очередь это связано с ростом мобильных устройств, когда пользователи с невсегда быстрым интернетом хотят иметь быстрый доступ к информации. Ну и конечно же на эту тенденцию повлияли современные поисковые алгоритмы. И так, PerfMap визуализирует производительность страницы с помощью тепловой карты и Resource Timing API. Для работы необходимо сохранить код как букмарклет:
javascript:(function (){var el=document.createElement ('script'); el.src='https://zeman.github.io/perfmap/perfmap.js'; document.body.appendChild (el);})();
А еще есть инструмент с аналогичным функционалом для отзывчивых сайтов — RWDPerf.PrimeGate
В текущее время, как никогда раньше распространилась тема производительности веб-сайтов. Я думаю, в первую очередь это связано с ростом мобильных устройств, когда пользователи с невсегда быстрым интернетом хотят иметь быстрый доступ к информации. Ну и конечно же на эту тенденцию повлияли современные поисковые алгоритмы. И так, PerfMap визуализирует производительность страницы с помощью тепловой карты и Resource Timing API. Для работы необходимо сохранить код как букмарклет:
javascript:(function (){var el=document.createElement ('script'); el.src='https://zeman.github.io/perfmap/perfmap.js'; document.body.appendChild (el);})();
А еще есть инструмент с аналогичным функционалом для отзывчивых сайтов — RWDPerf.PrimeGate
 PrimeGate — это можно сказать целая экосистема для вашего веб проекта. Это аналитика, SEO, набор различных инструментов для повышения конверсии и управления рекламой, CRM, IP телефония, менеджер задач, CMS и визуальный редактор. Я не буду углубляться в различные маркетинговые составляющие данного продукта, но говоря о визуальном редактор — это достойный конкурент для Webflow с системой управления контентом внутри. Ну и вроде как уделяется огромное внимание технической поддержке со своими штатными специалистами по продвижению. А еще меня очень порадовало, что подобный продукт сделан не на западе, а на территории постсоветского пространства.pagePiling.js
PrimeGate — это можно сказать целая экосистема для вашего веб проекта. Это аналитика, SEO, набор различных инструментов для повышения конверсии и управления рекламой, CRM, IP телефония, менеджер задач, CMS и визуальный редактор. Я не буду углубляться в различные маркетинговые составляющие данного продукта, но говоря о визуальном редактор — это достойный конкурент для Webflow с системой управления контентом внутри. Ну и вроде как уделяется огромное внимание технической поддержке со своими штатными специалистами по продвижению. А еще меня очень порадовало, что подобный продукт сделан не на западе, а на территории постсоветского пространства.pagePiling.js
 Отличный эффект для лэндинговых страничек. Название соответствует подобной процедуре в косметических салонах, насколько я понимаю. Скрипт «срезает» верхние слои контента и тем самым реализует слайдер. Работает все предельно просто:
Отличный эффект для лэндинговых страничек. Название соответствует подобной процедуре в косметических салонах, насколько я понимаю. Скрипт «срезает» верхние слои контента и тем самым реализует слайдер. Работает все предельно просто:
 Западные мысли или что стоило бы перевести на Хабре:
Говорит и показывает Хабр:
Напоследок:
HackerNews API
Plax — jQuery Parallax плагин.
Juliusjs и Pocketsphinx.js — распознавание речи на JavaScript.
Franc — определяет язык текста на JavaScript.
Gifshot — создает GIF анимации по видео с камеры (от Yahoo).
Dropcap.js — типографическое увеличиние заглавной буквы первого предложения первого абзаца.
Bespoke.js — DIY Presentation Micro-Framework.
Elixir — Gulp Task для работы с Laravel.
Wide — Web IDE для Go.
Gopherjs — компилирует Go в JavaScript.
Pydub — библиотека для работы с аудио на Python.
Bootlint — Bootstrap HTML линтер.
Device-Bugs — коллекция веб багов на разных устройствах.
Pigshell — the missing shell for the web.
Prose — content editor for GitHub.
Предыдущая подборка (Выпуск 30)
Западные мысли или что стоило бы перевести на Хабре:
Говорит и показывает Хабр:
Напоследок:
HackerNews API
Plax — jQuery Parallax плагин.
Juliusjs и Pocketsphinx.js — распознавание речи на JavaScript.
Franc — определяет язык текста на JavaScript.
Gifshot — создает GIF анимации по видео с камеры (от Yahoo).
Dropcap.js — типографическое увеличиние заглавной буквы первого предложения первого абзаца.
Bespoke.js — DIY Presentation Micro-Framework.
Elixir — Gulp Task для работы с Laravel.
Wide — Web IDE для Go.
Gopherjs — компилирует Go в JavaScript.
Pydub — библиотека для работы с аудио на Python.
Bootlint — Bootstrap HTML линтер.
Device-Bugs — коллекция веб багов на разных устройствах.
Pigshell — the missing shell for the web.
Prose — content editor for GitHub.
Предыдущая подборка (Выпуск 30)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
