Несколько интересностей и полезностей для веб-разработчика #30
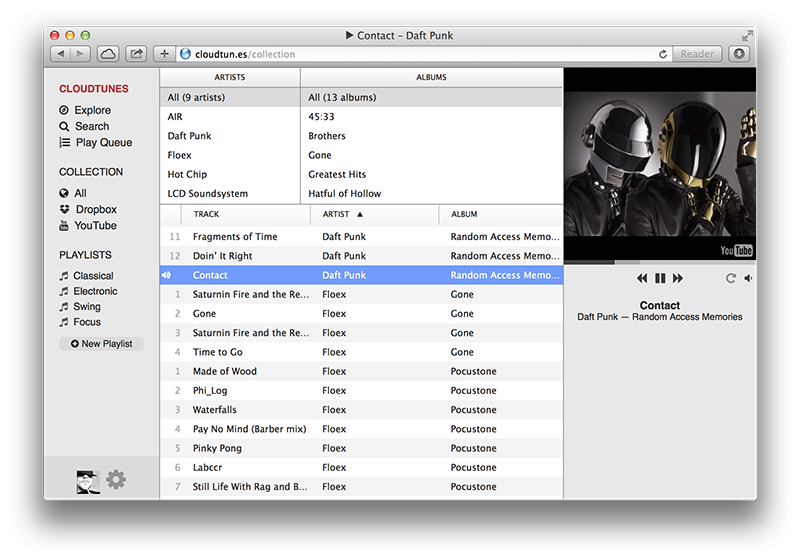
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.Cloudtunes Cloudtunes один из тех проектов, глядя на которые я не понимаю мотивации разработчиков выкладывать такие наработки в открытый доступ. Не сочтите меня за сугубо меркантильную личность, но данный проект — это грубо говоря клон iTunes в облаке и это просто великолепный сервис. Cloudtunes обеспечивает единый интерфейс для вашей медиатеки, синхронизируя данный между Dropbox, Youtube, Lastfm и тд. Серверная часть написана на Python (Tornado, Celery, Mongo DB, MongoEngine, Redis), а клиентская на CoffeeScript (Backbone.js, SocketIO, Handlebars, Compass, SoundManager).SweetAlert
Cloudtunes один из тех проектов, глядя на которые я не понимаю мотивации разработчиков выкладывать такие наработки в открытый доступ. Не сочтите меня за сугубо меркантильную личность, но данный проект — это грубо говоря клон iTunes в облаке и это просто великолепный сервис. Cloudtunes обеспечивает единый интерфейс для вашей медиатеки, синхронизируя данный между Dropbox, Youtube, Lastfm и тд. Серверная часть написана на Python (Tornado, Celery, Mongo DB, MongoEngine, Redis), а клиентская на CoffeeScript (Backbone.js, SocketIO, Handlebars, Compass, SoundManager).SweetAlert
Потрясающие диалоговые окна. Максимально просты в использовании. Хорошая замена классических непривлекательных алертов и промтов. Множество дополнительных опций, которые без труда позволят отрегулировать необходимую событийную последовательность окон.
//A basic message
swal («Here’s a message!»)
//A warning message, with a function attached to the «Confirm»-button
swal ({
title: «Are you sure?»,
text: «Your will not be able to recover this imaginary file!»,
type: «warning»,
showCancelButton: true,
confirmButtonColor:»#DD6B55»,
confirmButtonText: «Yes, delete it!»,
closeOnConfirm: false
},
function (){
swal («Deleted!», «Your imaginary file has been deleted.», «success);
});
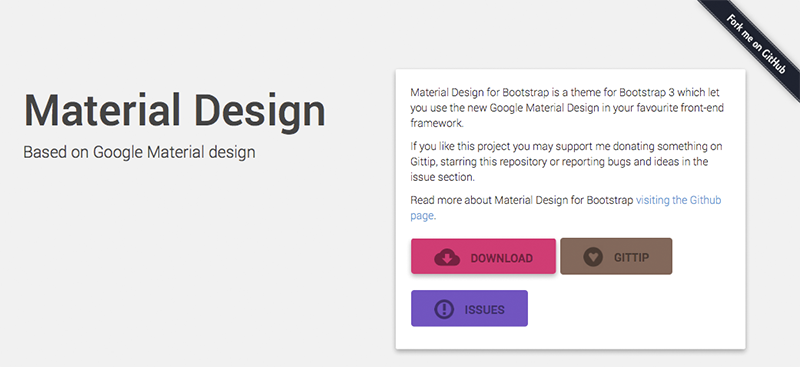
Bootstrap тема в стилистике Google Material Design
 Timing.js
Библиотека добавляет дополнительные метрики для Navigation Timing API. Теперь о загрузке страницы мы с вами будем знать все. Результат, который получаем на выходе от timing.getTimes ():
firstPaint: 1411307463455.813 // New
firstPaintTime: 685.0390625 // New
appcacheTime: 2
connectEnd: 1411307463185
connectStart: 1411307463080
connectTime: 105 // New
domComplete: 1411307463437
domContentLoadedEventEnd: 1411307463391
domContentLoadedEventStart: 1411307463391
domInteractive: 1411307463391
domLoading: 1411307463365
domReadyTime: 46 // New
domainLookupEnd: 1411307463080
domainLookupStart: 1411307463032
fetchStart: 1411307463030
initDomTreeTime: 56 // New
loadEventEnd: 1411307463445
loadEventStart: 1411307463437
loadEventTime: 8 // New
loadTime: 558 // New
lookupDomainTime: 48
navigationStart: 1411307462887
readyStart: 143 // New
redirectEnd: 0
redirectStart: 0
redirectTime: 0 // New
requestStart: 1411307463185
requestTime: 150 // New
responseEnd: 1411307463335
responseStart: 1411307463333
secureConnectionStart: 1411307463130
unloadEventEnd: 0
unloadEventStart: 0
unloadEventTime: 0 // New
Horizonal.js
Timing.js
Библиотека добавляет дополнительные метрики для Navigation Timing API. Теперь о загрузке страницы мы с вами будем знать все. Результат, который получаем на выходе от timing.getTimes ():
firstPaint: 1411307463455.813 // New
firstPaintTime: 685.0390625 // New
appcacheTime: 2
connectEnd: 1411307463185
connectStart: 1411307463080
connectTime: 105 // New
domComplete: 1411307463437
domContentLoadedEventEnd: 1411307463391
domContentLoadedEventStart: 1411307463391
domInteractive: 1411307463391
domLoading: 1411307463365
domReadyTime: 46 // New
domainLookupEnd: 1411307463080
domainLookupStart: 1411307463032
fetchStart: 1411307463030
initDomTreeTime: 56 // New
loadEventEnd: 1411307463445
loadEventStart: 1411307463437
loadEventTime: 8 // New
loadTime: 558 // New
lookupDomainTime: 48
navigationStart: 1411307462887
readyStart: 143 // New
redirectEnd: 0
redirectStart: 0
redirectTime: 0 // New
requestStart: 1411307463185
requestTime: 150 // New
responseEnd: 1411307463335
responseStart: 1411307463333
secureConnectionStart: 1411307463130
unloadEventEnd: 0
unloadEventStart: 0
unloadEventTime: 0 // New
Horizonal.js
 Ужасно непривлекательный лэндинг и незаслуженно маленькой количество звезд на GitHub. Но скрипт позволяет создавать очень красивые эффекты с контентом со множество различным вариаций анимации.
horizonal.init ({
onPageTransition: function (type, page, animator) {
// Use whatever JavaScript you like to transform the node
}
onNodeTransition: function (type, node, animator) {
// Use whatever JavaScript you like to transform the node
}
});
Melchior.js — цепочного определения модулей (CMD)
Ужасно непривлекательный лэндинг и незаслуженно маленькой количество звезд на GitHub. Но скрипт позволяет создавать очень красивые эффекты с контентом со множество различным вариаций анимации.
horizonal.init ({
onPageTransition: function (type, page, animator) {
// Use whatever JavaScript you like to transform the node
}
onNodeTransition: function (type, node, animator) {
// Use whatever JavaScript you like to transform the node
}
});
Melchior.js — цепочного определения модулей (CMD)
 // create module
melchiorjs.module ('yourModule')
// create module
melchiorjs.module ('yourModule')
// define dependencies .require ('dependencyUno') .require ('dependencyDuo', 'duo')
// define module body .body (function () { // `dependencyUno` is available here! dependencyUno.doSomething ();
// aliased `dependencyDuo` is available as `duo`! duo.doSomething ();
// return methods for other modules
return {
method: function () { … },
anotherMethod: function () { … }
};
});
Hook.js
 Hook.js реализует в вебе типичный для мобильных устройств UX сценарий «Pull to refresh»: подгрузка/обновление контента при тяги вниз. Весьма юзабельно и может многим пригодиться для асинхронных проектов.Западные мысли или что стоило бы перевести на Хабре:
Книги
Познавательные видео и презентации
Говорит и показывает Хабр:
Напоследок:
awesome-shell
A Scalable CSS Reading List
Physical Web — открытые стандартны для интернета вещей (подробная статья).
Basil.js — недостающий уровень абстракции для хранения и обработки данных в локальном кэшэ.
Verb — CAD библиотека для веба.
6to5 — переводит ECMAScript 6 в ES5.
min — самый маленький CSS фреймворк в мире (995 байт).
Brototype — «Bro, do you even javascript?»
Transducers.js — generalized transformation of data (inspired by Clojure’s transducers).
Takana — автообновление страницы в браузере при работе с SCSS.
N — менеджер версий для Node.
Nightmare — «high level wrapper for Phantomjs».
Python Prompt Toolkit — библиотека для создания интерактивных CLI.
T и Twitter — CLI клиенты для твиттера на Ruby и Python соответственно.
Upmin Admin Ruby — фреймворк для построения админок.
Katon — Autostart your Node, Ruby, Python, Go, … development servers.
AngularJS Tutorial — изучаем Angular, создавая клон Gmail.
Data Brace — используем Google Spreadsheets как CMS.
The Ultimate Guide To iPhone Resolutions.
Pritunl — «Enterprise VPN Server».
windows_98.css — верстаем в стиле Windows 98.
Предыдущая подборка (Выпуск 29)
Hook.js реализует в вебе типичный для мобильных устройств UX сценарий «Pull to refresh»: подгрузка/обновление контента при тяги вниз. Весьма юзабельно и может многим пригодиться для асинхронных проектов.Западные мысли или что стоило бы перевести на Хабре:
Книги
Познавательные видео и презентации
Говорит и показывает Хабр:
Напоследок:
awesome-shell
A Scalable CSS Reading List
Physical Web — открытые стандартны для интернета вещей (подробная статья).
Basil.js — недостающий уровень абстракции для хранения и обработки данных в локальном кэшэ.
Verb — CAD библиотека для веба.
6to5 — переводит ECMAScript 6 в ES5.
min — самый маленький CSS фреймворк в мире (995 байт).
Brototype — «Bro, do you even javascript?»
Transducers.js — generalized transformation of data (inspired by Clojure’s transducers).
Takana — автообновление страницы в браузере при работе с SCSS.
N — менеджер версий для Node.
Nightmare — «high level wrapper for Phantomjs».
Python Prompt Toolkit — библиотека для создания интерактивных CLI.
T и Twitter — CLI клиенты для твиттера на Ruby и Python соответственно.
Upmin Admin Ruby — фреймворк для построения админок.
Katon — Autostart your Node, Ruby, Python, Go, … development servers.
AngularJS Tutorial — изучаем Angular, создавая клон Gmail.
Data Brace — используем Google Spreadsheets как CMS.
The Ultimate Guide To iPhone Resolutions.
Pritunl — «Enterprise VPN Server».
windows_98.css — верстаем в стиле Windows 98.
Предыдущая подборка (Выпуск 29)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
