Несколько интересностей и полезностей для веб-разработчика #20
Доброго времени суток уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.Awesome SysadminМега популярный репозиторий на GitHub, который за несколько дней собрал более 4000 звезд. Это огромной живой список всех самых полезных инструментов с открытым исходным кодом для сисадмина по категориям: Backups, Cloning, Cloud Computing, Cloud Orchestration, Cloud Storage, Collaborative Software, Distributed Filesystems, DNS, VPN и др. Автор проекта упомянул также Awesome PHP, по образу и подобию которого он опубликовал свой список.NodeBB
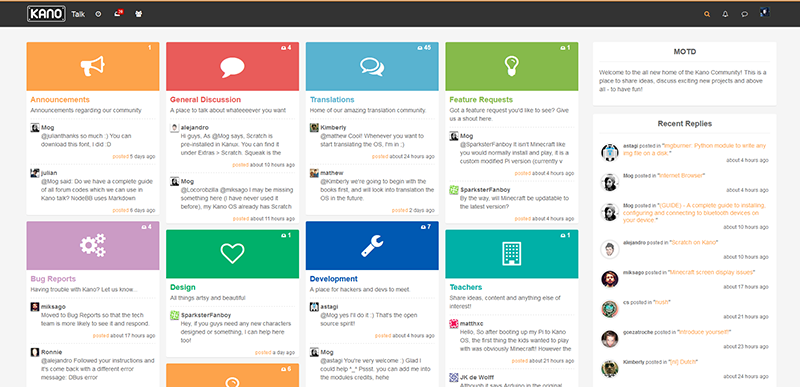
 Многие уже из названия поняли, что это форум-движок на NodeJS и на самом деле это очень крутой проект. Я бы даже сказал, что это в какой то мере переосмысление сложившегося представления о форумах. Ну сколько уже времени прошло с тех пор… Сколько социальных сетей появилось и «социальности» в целом, сколько рассуждений о дизайне с интуитивно понятным UI и продуманным UX, сколько стремления разработчиков превратить веб в «среду для приложений», где все быстро и асинхронно словно нативный софт. С виду NodeBB обычный форум, но современный веб-разработчик просто не в состоянии сделать по старому и поэтому это совершенно новый продукт, где присутствуют веяния всех этих сегодняшних тенденций. Простой в использовании и кастомизации, очень гибкий и модульный, адаптивный для различных типов устройств.Еще несколько скринов
Многие уже из названия поняли, что это форум-движок на NodeJS и на самом деле это очень крутой проект. Я бы даже сказал, что это в какой то мере переосмысление сложившегося представления о форумах. Ну сколько уже времени прошло с тех пор… Сколько социальных сетей появилось и «социальности» в целом, сколько рассуждений о дизайне с интуитивно понятным UI и продуманным UX, сколько стремления разработчиков превратить веб в «среду для приложений», где все быстро и асинхронно словно нативный софт. С виду NodeBB обычный форум, но современный веб-разработчик просто не в состоянии сделать по старому и поэтому это совершенно новый продукт, где присутствуют веяния всех этих сегодняшних тенденций. Простой в использовании и кастомизации, очень гибкий и модульный, адаптивный для различных типов устройств.Еще несколько скринов
Mailin
Node.js SMTP сервер. Mailin прослушивает и проверяет письма по всем стандартам (DKIM, SPF, Apache SpamAssassin), после чего парсит их и отправляет ответ в JSON формате, который выглядит приблизительно следующим образом:  SideComments.js
SideComments.js Скрипт дублирует систему комментирования популярной блог платформы Medium, что позволяет оставлять комментарии не к целой статье, а к определенному абзацу.
Скрипт дублирует систему комментирования популярной блог платформы Medium, что позволяет оставлять комментарии не к целой статье, а к определенному абзацу.
// Listen to «commentPosted», and send a request to your backend to save the comment.
// More about this event in the «docs» section.
sideComments.on ('commentPosted', function (comment) {
$.ajax ({
url: '/comments',
type: 'POST'
data: comment,
success: function (savedComment) {
// Once the comment is saved, you can insert the comment into the comment stream with «insertComment (comment)».
sideComments.insertComment (comment);
}
});
});
// Listen to «commentDeleted» and send a request to your backend to delete the comment.
// More about this event in the «docs» section.
sideComments.on ('commentDeleted', function (commentId) {
$.ajax ({
url: '/comments/' + commentId,
type: 'DELETE',
success: function (success) {
// Do something.
}
});
});
Small World
 Smallworld.js — это миниатюрный скрипт (5 кб), который генерирует карты с помощью GeoJSON и HTML5 Canvas. Существует как независимая библиотека, а также как плагин к jQuery и Zepto.
var el = document.querySelector ('.map');
var map = new Smallworld (el, options);
Epoch
Smallworld.js — это миниатюрный скрипт (5 кб), который генерирует карты с помощью GeoJSON и HTML5 Canvas. Существует как независимая библиотека, а также как плагин к jQuery и Zepto.
var el = document.querySelector ('.map');
var map = new Smallworld (el, options);
Epoch
 Функциональная библиотека для визуализации данных в режиме реального времени на D3.js и jQuery.Западные мысли или что стоило бы перевести на Хабре:
Напоследок:
Fort.js — замечательное UX решение при заполнений форм.
Ampersand.js — «A highly modular, loosely coupled, non-frameworky framework for building advanced JavaScript apps».
App.js — самодостаточная JavaScript UI библиотека для разработки мобильных приложений.
Fast.js — коллекция наиболее используемых функций в JavaScript.
Lotus — «полноценный веб-фреймворк для Ruby».
Linuxdash — веб-панель для мониторинга на Linux.
Функциональная библиотека для визуализации данных в режиме реального времени на D3.js и jQuery.Западные мысли или что стоило бы перевести на Хабре:
Напоследок:
Fort.js — замечательное UX решение при заполнений форм.
Ampersand.js — «A highly modular, loosely coupled, non-frameworky framework for building advanced JavaScript apps».
App.js — самодостаточная JavaScript UI библиотека для разработки мобильных приложений.
Fast.js — коллекция наиболее используемых функций в JavaScript.
Lotus — «полноценный веб-фреймворк для Ruby».
Linuxdash — веб-панель для мониторинга на Linux. DropKick — еще один качетсвенный кастомизатор селектов на jQuery.
husky — не разрешит вам совершить плохой коммит.
phridge — мост между Node и PhantomJS.
jrnl — сохраняйте все ваши мысли и заметки не покидая коммандной строки.
Bouncejs — ужасно простой сервис для создания CSS анимаций в несколько кликов.
«Документация Mojolicious: Потерянные Главы» от powerman
«OpenUI5 — новый javascript фреймворк от SAP» от kanikeev
Предыдущая подборка (Выпуск 19)
DropKick — еще один качетсвенный кастомизатор селектов на jQuery.
husky — не разрешит вам совершить плохой коммит.
phridge — мост между Node и PhantomJS.
jrnl — сохраняйте все ваши мысли и заметки не покидая коммандной строки.
Bouncejs — ужасно простой сервис для создания CSS анимаций в несколько кликов.
«Документация Mojolicious: Потерянные Главы» от powerman
«OpenUI5 — новый javascript фреймворк от SAP» от kanikeev
Предыдущая подборка (Выпуск 19)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
