Несколько интересностей и полезностей для веб-разработчика #19
Доброго времени суток уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.DC.js Бибиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимосдействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
chart.renderlet (function (chart){
// smooth the rendering through event throttling
dc.events.trigger (function (){
// focus some other chart to the range selected by user on this chart
someOtherChart.focus (chart.filter ());
});
})
Odyssey
Бибиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимосдействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
chart.renderlet (function (chart){
// smooth the rendering through event throttling
dc.events.trigger (function (){
// focus some other chart to the range selected by user on this chart
someOtherChart.focus (chart.filter ());
});
})
Odyssey
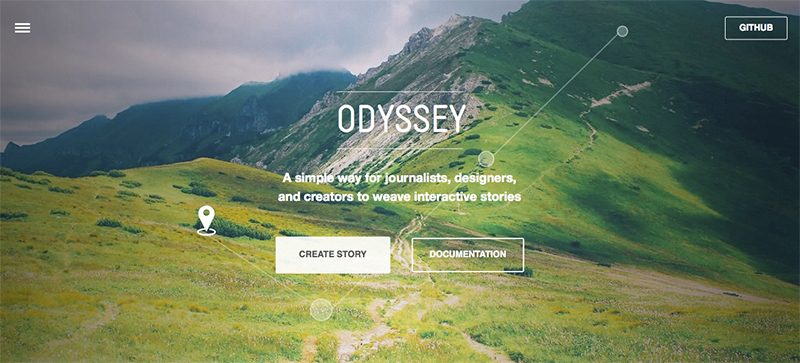
 Очень интересный проект от команды CartoDB. Скрипт позволяет создавать интерактивные истории с привязкой к определенным локациям. Все оформляется с помощью Markdown. Словами очень трудно описать, что делает Одиссея, поэтому лучше увидеть живой пример.Web Starter Kit
Очень интересный проект от команды CartoDB. Скрипт позволяет создавать интерактивные истории с привязкой к определенным локациям. Все оформляется с помощью Markdown. Словами очень трудно описать, что делает Одиссея, поэтому лучше увидеть живой пример.Web Starter Kit
 Web Starter Kit от Google — это такой большой конструктор/шаблон для кроссплатформенной веб разработки. В него заложены лучшие практики из Web Fundamentals и советы PageSpeed Insights. В общем там много все полезного, в том числе уже и «собранный» сборщик Gulp. За двое суток проект успел собрать почти 2500 старов на GitHub.Ouibounce
Web Starter Kit от Google — это такой большой конструктор/шаблон для кроссплатформенной веб разработки. В него заложены лучшие практики из Web Fundamentals и советы PageSpeed Insights. В общем там много все полезного, в том числе уже и «собранный» сборщик Gulp. За двое суток проект успел собрать почти 2500 старов на GitHub.Ouibounce
Очень интересный скрипт с точки зрения UX. Я помню относительно недавно на Хабре в разделе «Я пиарюсь» был пост про стартап, который позволяет удерживать покупателей в интернет магазине. К примеру, потенциальный клиент достаточно долго изучал товар, но в конечном итоге его курсор направляется к закрытию вкладки. Сервис определяет этот момент и запускает попап с предложением о скиде. Ouibounce, конечно же, значительно проще, но ведь силы opensource сообщества безграничны… смайлStorage.js
Cвоеобразная обертка для localForage от Mozilla. Storage — это асинхронное браузерное хранилище с IndexedDB, WebSQL, localStorage, созданное для «better offline experience».
// set
storage ({ key: 'val', key2: 'val2'}, function (err) {});
// get storage ('key', function (err, val) {}); storage (['key', 'key2'], function (err, all) {}); // all.length == 2
// count storage (function (err, count) {}); // count == 2
// delete
storage ('key', null, function (err) {});
storage (['key', 'key2'], null, function (err) {});
Outdated browser
 Самый изящный способ сообщить пользователю о том, что его браузер устарел. Вообще этот проект нужно расценивать как призыв веб-разработчиков мотивировать своих пользователей обновить браузер, дабы все нам проще жилось в будущем.
Самый изящный способ сообщить пользователю о том, что его браузер устарел. Вообще этот проект нужно расценивать как призыв веб-разработчиков мотивировать своих пользователей обновить браузер, дабы все нам проще жилось в будущем.
Your browser is out-of-date!
Update your browser to view this website correctly. Update my browser now
 Западные мысли или что стоило бы перевести на Хабре:
Напоследок:
Платформа для любителей анимэ
Западные мысли или что стоило бы перевести на Хабре:
Напоследок:
Платформа для любителей анимэ Предыдущая подборка (Выпуск 18)
Предыдущая подборка (Выпуск 18)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
