Небольшая заметка о редизайне игрового приложения
Привет, Хабр! Эту небольшую заметку про интерфейсы мы подготовили для вас, основываясь на нашем опыте. Пройдя стадию альфа-тестирования нашего проекта, мы собрали предложения не только по геймплею, но и с десяток предложений и советов по дизайну и отзывчивости интерфейса. Хоть наше игровое приложение и было максимально разгружено от арта, о чем мы писали ранее, но правильно использовать эту лайтовость нам помогли ваши советы. Ведь красивые вещи не всегда практичны на деле. Прошу под кат! Прежде для тех, кто еще не слышал о нашем проекте, но хочет ознакомиться перед прочтением — вот тут вы можете прочесть об идее и самой игре, а вот здесь про дизайн нашего приложения. Ну, а теперь о нашем интересном опыте. В этом небольшом, но емком материале про обновление дизайна мы разберем три ключевые задачи и их решение. Задачи появились на основании отзывов и рекомендаций хабровчан, участвовавших в тестировании, и наших личных наблюдений непосредственно за процессом игры на собственных девайсах.
Прошу под кат! Прежде для тех, кто еще не слышал о нашем проекте, но хочет ознакомиться перед прочтением — вот тут вы можете прочесть об идее и самой игре, а вот здесь про дизайн нашего приложения. Ну, а теперь о нашем интересном опыте. В этом небольшом, но емком материале про обновление дизайна мы разберем три ключевые задачи и их решение. Задачи появились на основании отзывов и рекомендаций хабровчан, участвовавших в тестировании, и наших личных наблюдений непосредственно за процессом игры на собственных девайсах.
Итак, задача номер один заключается в сокращении присутствия белого цвета в интерфейсе, что позволит экономить заряд батареи вашего устройства в процессе игры. Когда мы изначально разрабатывали интерфейс, то ориентировались на бизнес апликации и рассматривали светлые тона как основу. Но в действительности ощущения пустых полей, и повышенное потребление энергии, на наш взгляд, делали игру менее удобной пусть даже и не с очевидной стороны.
Задача под номером два весьма тривиальна — оптимизация игрового меню. Многие игроки в ходе своих действий в игре не могли четко понять сколько у них осталось денег/энергии/хп после какого-то действия. Это вызывало лишнюю необходимость открыть меню и узнать новое значение. Поэтому мы решили вынести основные параметры на все экраны.
Третьим, пусть и неочевидным, заданием для нас стало улучшение восприятия нашего проекта как игры. Когда мы выбрали стилизацию проекта по гайдлайнам бизнес приложений, у нас не было наблюдений о восприятии нашей игры. Мы сделали вывод, что игроки всё же теряют ощущение игрового приложения. С целью исправления этого момента были предприняты архитектурные решения для дальнейшего расширения присутствия арта и графики.
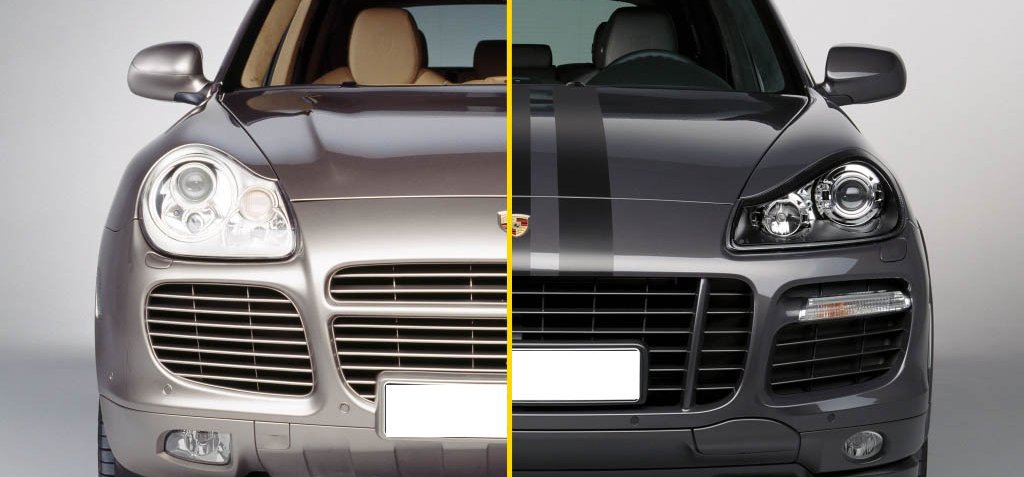
Предыдущая версия дизайна VirCities, которая была доступна на альфа-тестировании, содержала в своей палитре преимущественно белые и светло-серые тона с вкраплениями шапок заголовков и меню синего цвета, немного разбавляли цветистостью иконки локаций в меню. Пришлось немного попотеть, чтобы создать из Энакина Скайуокера настоящего Дарта Вейдера.

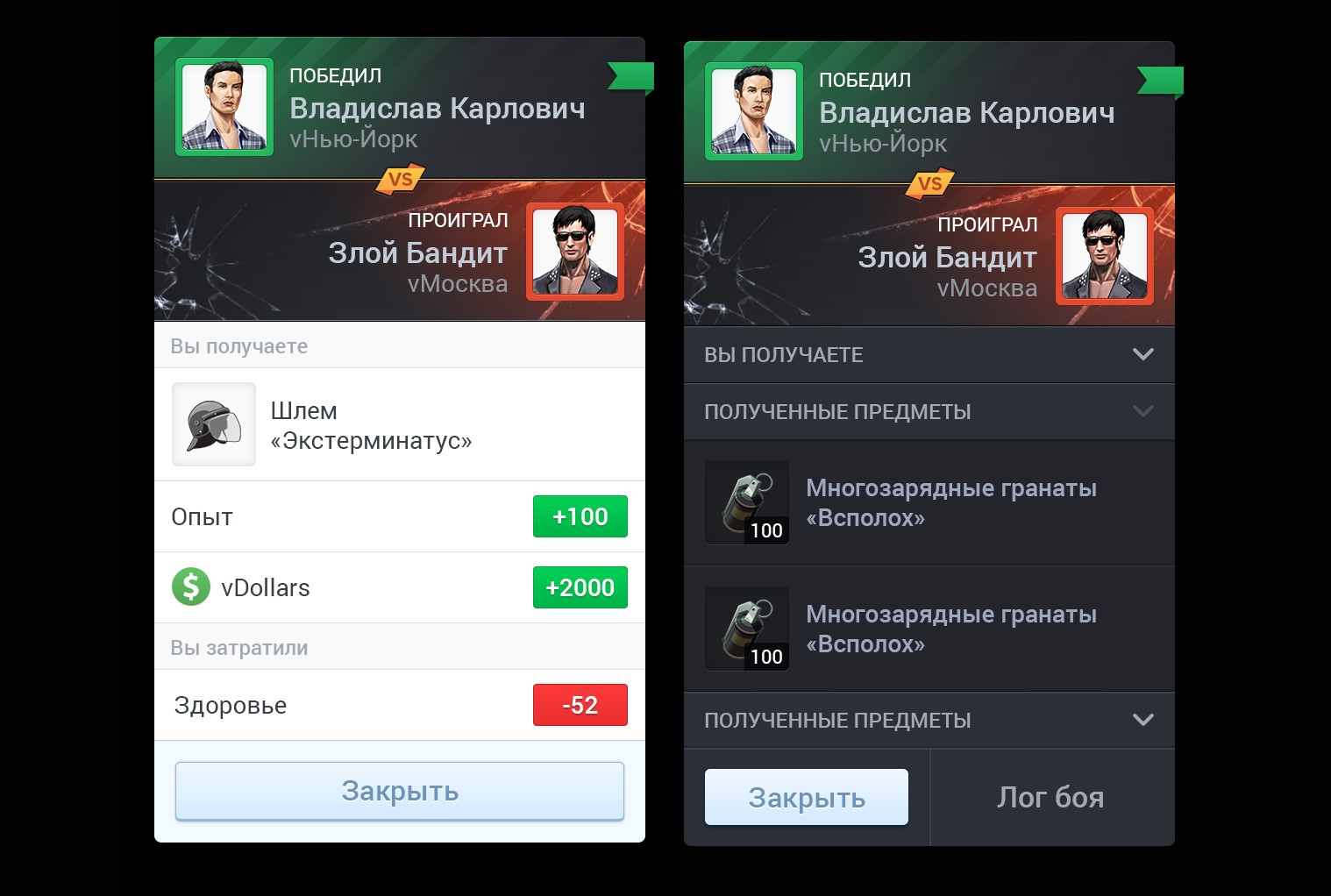
Как уже было сказано, нельзя просто так взять и перекрасить элемент. Появляется необходимость скрупулезной работы с тенью и светом, которая позволит корректно передать план на котором находится элемент и показать объем. В свою очередь, эти изменения могут привести к изменениям в логике поведения элемента. А такие изменения затрагивают не только дизайнера, но и требуют нового кода, новой отладки и тестов. Например, при редизайне окна результата боя, мы изменили логику подзаголовков, наделив их способностью прятать контент и разворачиваться в случае необходимости.

По первой задаче, с «темной стороной» нашего дизайна также связано и расширение присутствия арта. Мы хотели, чтобы приложение не напоминало todolist с локациями вместо пунктов списка и решили немного разнообразить вид клиента подложками для фона:

Черный цвет никак не помешал нам провести реорганизацию меню. Задача заключалась в том, чтобы вынести часть данных о персонаже (такие как уровень или деньги) из меню, чтобы они постоянно находились у игрока под рукой. Это было очень важно, поскольку позволяло уменьшить количество кликов и свайпов во много раз. Сделать это на планшетах было несложно, их ширина позволяла спокойно добавить в шапку еще немного информации.

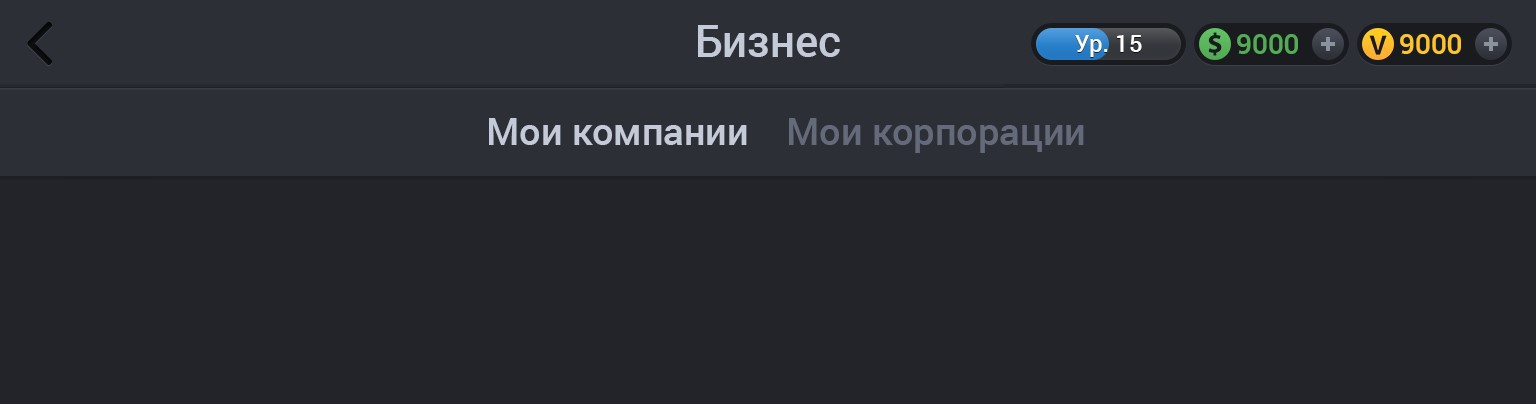
Однако, на телефонах характеристики игрового персонажа и заголовки не могли существовать вместе. Мы попробовали вынести характеристики персонажа на выдвижной свайп-панели, но поняли, что это ничем не лучше старого меню. У этого варианта был и еще один существенный минус: было непонятно, к чему относились эти характеристики, могло сложиться ошибочное впечатление, что они относятся к разделу, а не игроку. Поэтому решение для телефонов приобрело такой вид:

Исправляя недостатки предыдущего, оно тем не менее не было идеальным: на узких устройствах можно было увидеть только часть характеристик, а для остальных по-прежнему требовалось использовать свайп. А при открытии меню оно закрывало показываемые характеристики, и нам приходилось дублировать их еще и в меню.
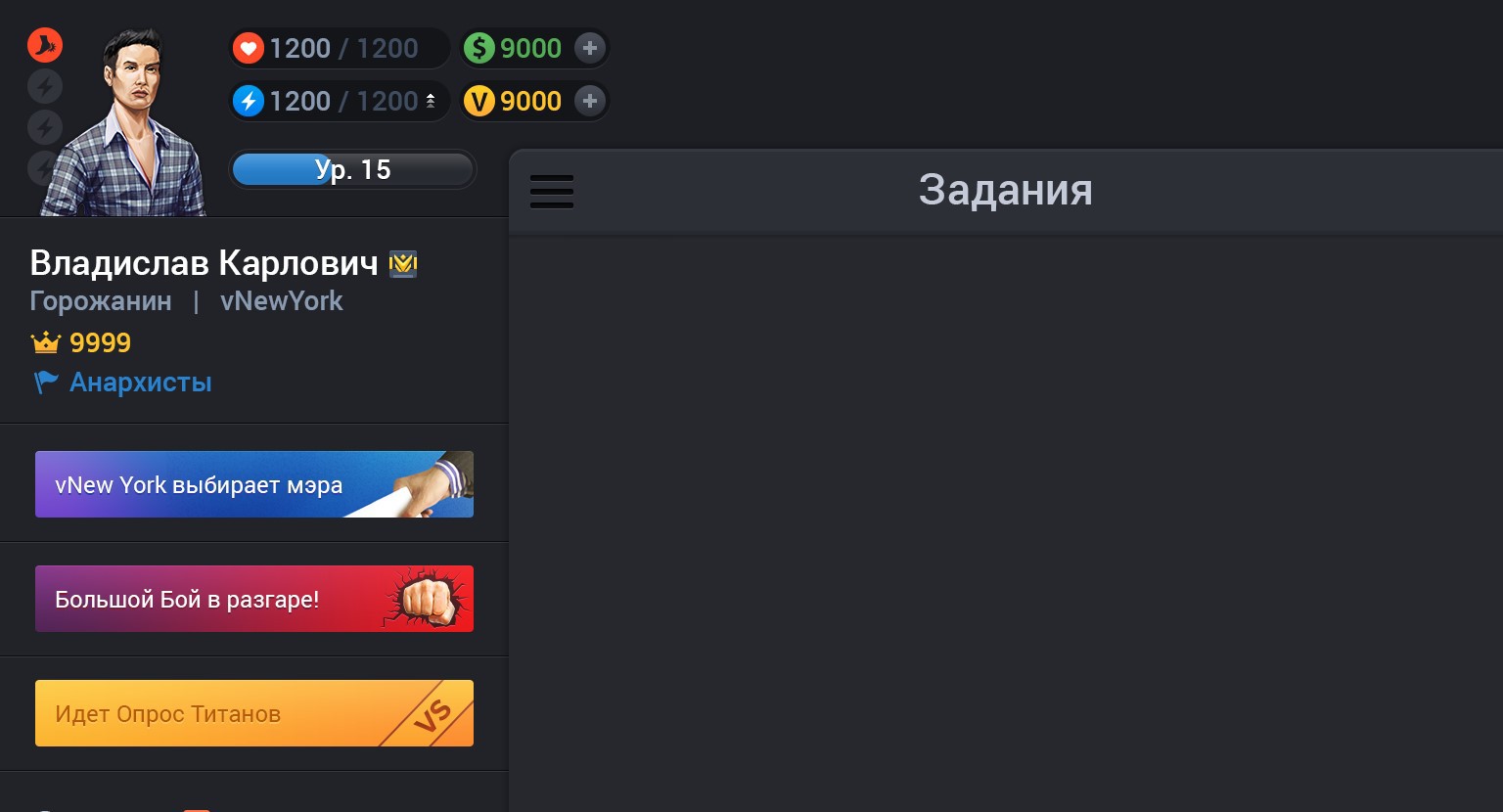
В итоге, опробовав еще ряд конфигураций этой панели, мы пришли к ее финальному виду, при котором данные о персонаже ложатся на фон приложения и часть их постоянно отображается, а часть видна только при открытом меню. При этом нам удалось вывести в постоянную зону и все необходимые характеристики (за счет двух рядов) и даже индикаторы, показывающие эффекты, наложенные на персонажа. Сам портрет персонажа избавился от круглых рамок старого меню и стал крупнее.

Такое решение одинаково хорошо смотрится как на узких, так и на широких экранах.

В итоге, мы за счет этих небольших изменений смогли значительно улучшить отзывчивость интерфейса, сделать его более игровым. Немаловажным является и фактор расхода батареи, хотя это улучшение и фоновое, но весьма важное. Надеемся, что наш опыт будет полезен вам, друзья!
Спасибо, что читаете! Подписывайтесь на наш блог и мы ждем всех вас нас на бета-тестировании VirCities!
