Не только Яндексу. Микроразметка на крупнейших сайтах рунета: зачем ею пользуются и почему она пригодится и вам
Мы уже рассказали вам о мире семантической разметки — о том, какие бывают словари, почему столько стандартов синтаксиса, а также разобрали, в каких продуктах она используется.Теперь мы решили показать, как микроразметка участвует в жизни существующих сайтов: сделали обзор всех возможностей, которые она дает интернет-магазинам, сайтам СМИ и видеохостингам, и узнали, насколько они пользуются спросом у крупнейших проектов рунета.

Люди, которые отвечают за разработку и всю техническую часть таких сайтов, как Holodilnik.ru, Lenta.ru, Interfax.ru и Ivi.ru, ответили на вопросы о том, как на практике происходит внедрение микроразметки и каких результатов она позволяет добиться. А мы со своей стороны рассказали, какие типы мы бы порекомендовали таким сайтам и для чего.
Интернет-магазиныДенис Егоров, руководитель направления интернет-маркетинга Holodilnik.ru: На сайте holodilnik.ru мы решили внедрить сразу два типа разметки, Open Graph и Schema.org/Product. Причина такого выбора проста — один из этих типов поддерживает поисковик на «Я», а второй — поисковик на «G»:) Внедрять ее было достаточно легко, и о своем выборе нам не пришлось пожалеть.

Конечно, многие сейчас задаются вопросом, какова эффективность того или иного внедрения, в том числе и какова эффективность внедрения мироразметки — на все нужны ресурсы, которые потом должны себя оправдать. Вопрос этот, действительно, интересен. На момент внедрения мы считали микроразметку необходимым улучшением, и у нас не было цели напрямую отслеживать ее эффективность. Однако за год, прошедший с момента ее внедрения, мы получили следующее: глубина просмотра посетителей из поисковиков выросла почти в 2 раза, при этом показатель отказов снизился в 3–4 раза. Количество же достижения цели выросло на 20–30%. Согласитесь, это неплохой показатель. И хотя, конечно, мы не связываем весь этот рост только с внедрением одной лишь микроразметки, значительная доля изменения этих показателей, безусловно, ее заслуга.
Типичный сайт Интернет-магазина состоит из страниц с товарами, каталогом, контактами и информацией о доставке. Разметив страницы с товарами и контактами, можно улучшить свое представление в поисковых системах.
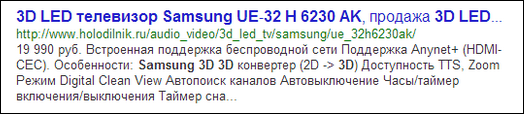
Для страниц с товарами в Schema.org существует большой тип Schema.org/Product, с помощью которого можно подробно описать практически любую вещь. Благодаря такой разметке в Яндексе формируются структурированные сниппеты с описанием товара и ценой.

Для формирования таких сниппетов нужны указанные поля name, description, price и priceCurrency:
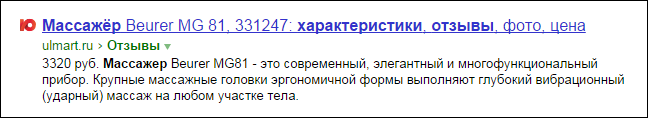
массажёр Beurer MG 81
Массажер Beurer MG81 — это современный, элегантный и многофункциональный прибор. Крупные массажные головки эргономичной формы выполняют глубокий вибрационный (ударный) массаж на любом участке тела. Дополнительно массируемый участок тела можно прогреть инфракрасным нагревательным элементом. Также возможно подключить 2 разные массажные насадки. Вибромассажер с инфракрасным излучателем может проводить массаж с различной интенсивностью. Вы можете проводить массаж и самостоятельно, и с помощью другого человека. Длинный сетевой шнур позволяет проводить сеанс массажа в удобном месте независимо от расположения розетки. Также у массажера удобная и не скользящая ручка для простого и надежного применения.
3320
руб.

Для этого необходимо указать значение поля AggregateRating:

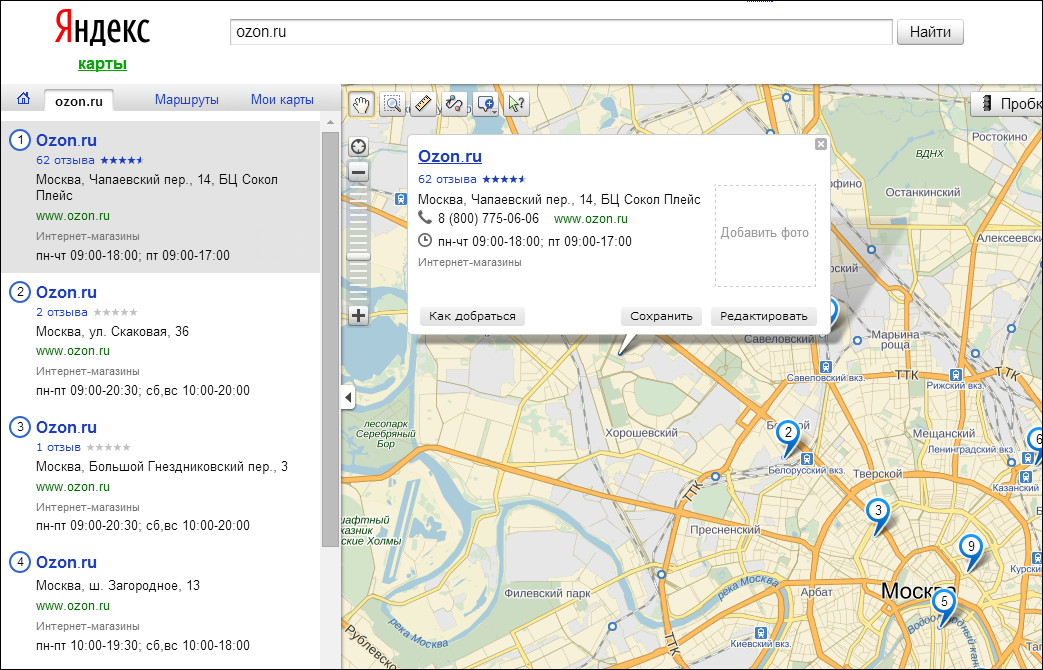
При использовании микроформата необходимо указать название организации, адрес и телефон:
Офис в Москве
125252 , г. Москва, Чапаевский переулок, д. 14

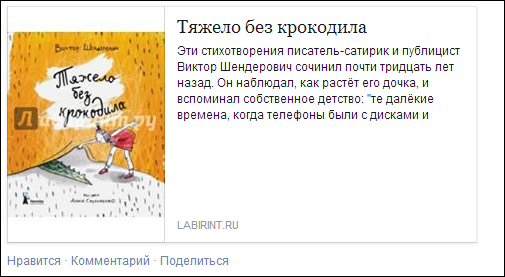
Для формирования превью достаточно разметки названия, краткого описания и картинки.
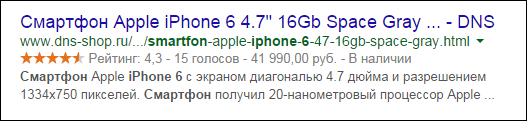
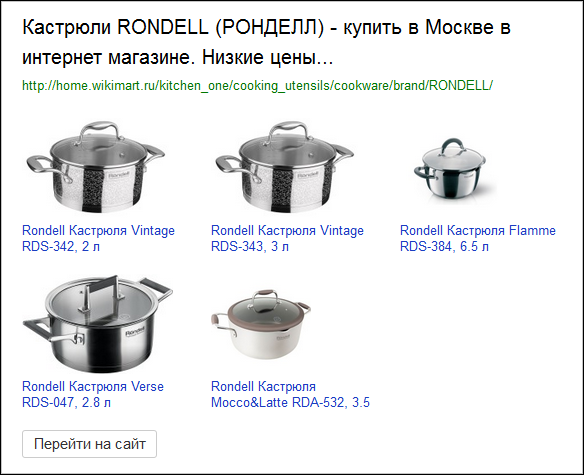
Для страницы с перечнем товаров можно добавить разметку ItemList, чтобы получить специальный остров с каталогом: 
Разметка полей name, description, image, url нужна для формирования таблицы, а для указания цен offers.priceCurrency, offers.price.
Сковороды Rondell
{{totalModelsCount}} {{currentModelsCount}}СМИ Александр Ломакин, технический директор Lenta.ru: В Lenta.ru мы используем три типа семантической разметки: это Open Graph, Twitter Cards и Schema.org.С первыми двумя стандартами от Facebook и Twitter все просто — наши материалы достаточно много «шерят» и «лайкают», поэтому в социальных сетях они должны выглядеть ничуть не хуже, чем на основном сайте. С помощью разметки мы это контролируем, размечая фотографию, заголовок, и краткое описание.

Со Schema.org все несколько иначе. Помимо того, чтобы наш сайт красиво отображался в результатах поиска, мы хотим помогать поисковым системам получать и правильно индексировать структурированные данные.
В итоге наши материалы стали заметнее как в социальных сетях, так и в результатах выдачи поисковых систем. Но, что самое главное, мы получили дополнительный трафик. Честно говоря, я не понимаю, почему большое количество ресурсов забивают и не используют микроразметку. Ведь даже на такой большой сайт, как Lenta.ru, добавить разметку очень просто. Поэтому мы не хотим останавливаться на имеющейся разметке и в ближайшем будущем планируем внедрить еще один тип — микроформат hNews, который сделает наши материалы более читабельными в сервисах типа Readability.
Михаил Воблов, руководитель разработки Interfax.ru: Мы задумались над внедрением микроразметки в тот момент, когда осознали важность социальных сетей, в частности, Facebook, и трафика, который от них поступает. Научиться отображать там наши материалы в удобной форме — с правильной картинкой и с нужной текстовой вставкой, — вот какая задача перед нами стояла. И она решалась при помощи Open Graph, именно поэтому этот тип стал первой внедренной разметкой на нашем сайте.

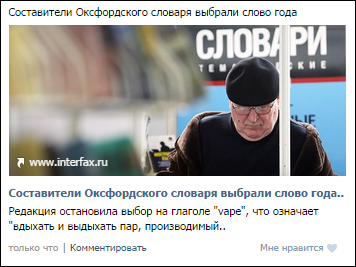
Теперь же мы задумываемся над тем, как нам еще может помочь микроразметка, в частности, уже для улучшения представленности на поиске. Возможность давать развернутую информацию и хороший лид на карточке новости — это то, что может привлечь нам новую аудиторию. Для такой карточки достаточно указать с помощью Schema.org название, текст и изображение и получить расширенный ответ.
На сайтах СМИ содержатся страницы с разными видами контента — как текстами, так и мультимедийными материалами.
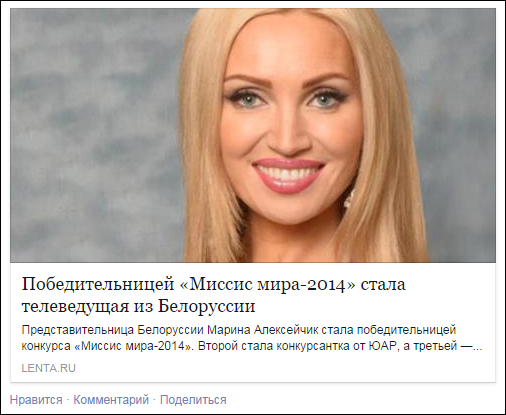
На все страницы статей, новостей и репортажей, на наш взгляд, крайне важно добавить Open Graph — как правило, на отдельные новости ссылаются и пользователи, и группы в своих постах. По тем же причинам рекомендуем использовать Twitter Cards.

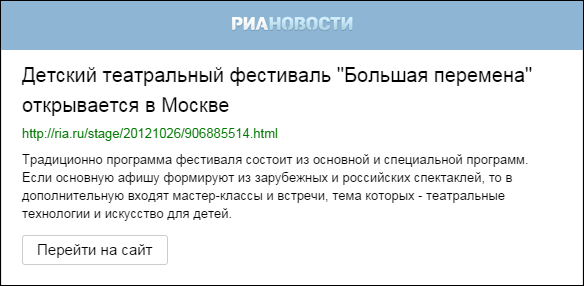
Для новостных сводок и различных текстов подходит разметка CreativeWork, с помощью которой в Яндексе строится структурированный сниппет и остров с карточкой новости.
Можно указать автора, заголовок и краткое содержание. В данном случае остров строится на основе заголовка и содержания:
Детский театральный фестиваль «Большая перемена» открывается в Москве
Видеохостинги Денис Чудинов, руководитель направления оптимизации Ivi.ru: Мы начали задумываться над внедрением микроразметки лишь в 2012 году, в то время как Яндекс еще в 2010 году стал учитывать первые типы микроразметки. Но лучше поздно, чем никогда :) Однако оказалось, что и в 2012 году в Рунете не было практически никаких примеров ее использования, все были только наслышаны о ней, но совершенно не понимали, как и что внедрять. Поэтому учиться приходилось на собственном опыте: нам ничего не оставалось делать, как самим рассматривать разные варианты, изучать документацию имеющихся стандартов и подсматривать у западных коллег. В общем, экспериментировали. В итоге решили внедрить два типа: Open Graph и Schema.org/Movie, так как они помогают передавать данные поисковым системам и красиво отображаться в социальных сетях.
Для нас это внедрение проходило непросто как с точки зрения разработки, так и с точки зрения понимания, зачем она нужна — на тот момент было не очень очевидно, что даст микроразметка. В общем было ясно только то, Open Graph нужен для социальных сетей, а Schema.org для поисковиков. Кроме того, на тот момент у нас не было отдельной метрики для измерения эффективности разметки, да и не очень было понятно, как эффект именно от ее внедрения можно измерить. Однако прошло немного времени, и мы стали замечать, что из текста сниппетов в Яндексе стали пропадать «левые тексты», они стали более информативными. И это же стали замечать наши пользователи, что не могло наc не радовать.

Сейчас мы продолжаем внедрение микроразметки, в этот раз уже с куда более четкими целями и метриками — чтобы подключиться к обновленной партнерской программе Яндекс.Видео, так как ожидаем после этого существенного увеличения количества посещений с этого сервиса.
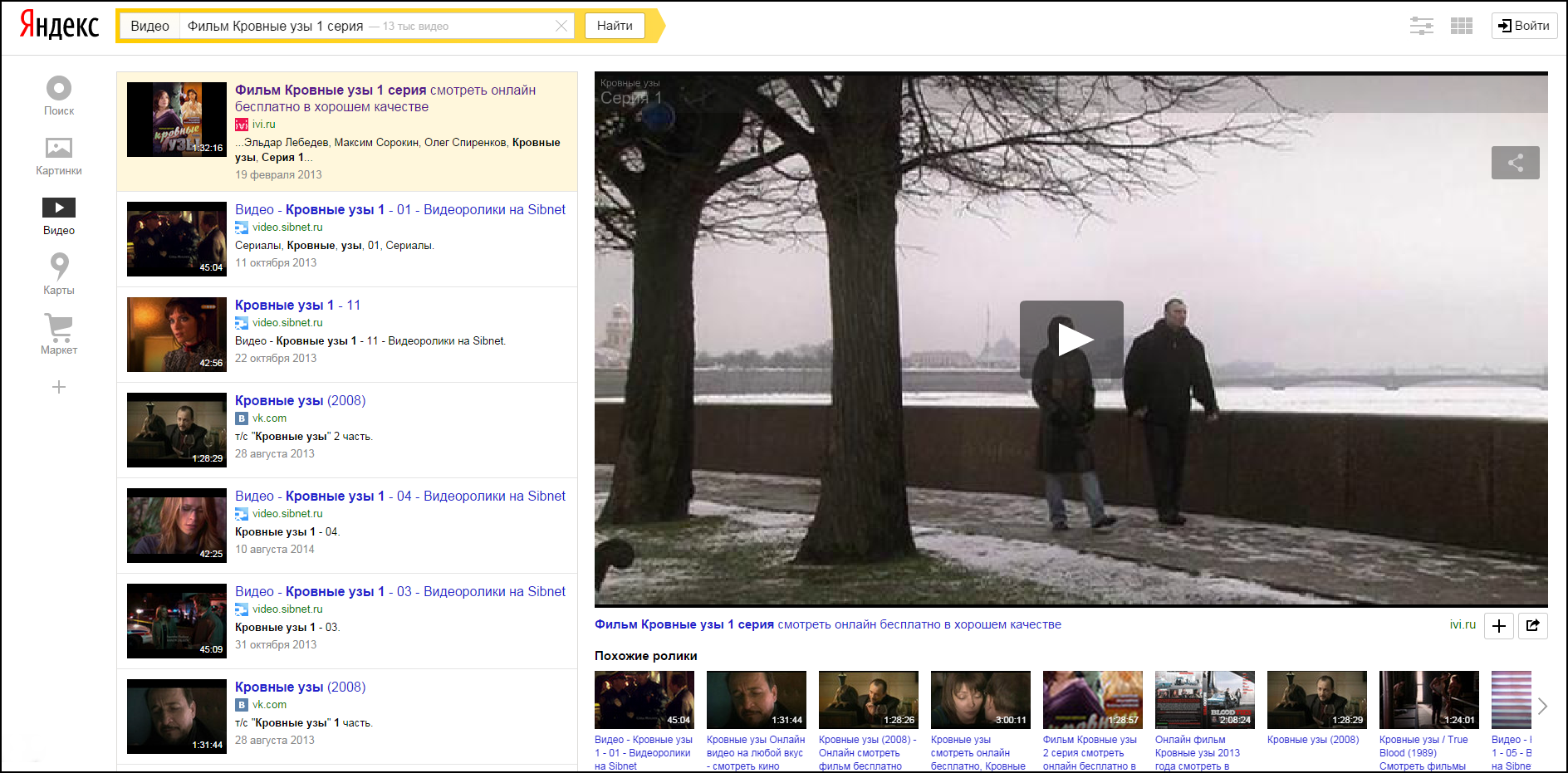
Все видеоматериалы можно подробно описать с помощью типа VideoObject от Schema.org или расширения Open Graph от Яндекса. Разметка позволит участвовать в партнерских программах Яндекса и Google и хорошо отображаться как в результатах большого поиска, так и в поиске агрегаторов видео.

В разметке указываются данные видео: название, длина, номер серии и так далее.
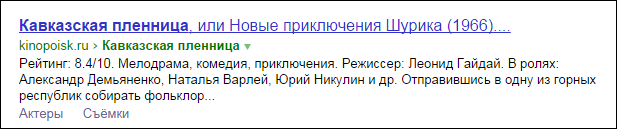
А с помощью разметки Schema.org/Movie можно получить структурированные сниппеты с описанием фильмов в Яндексе: 
Для этого необходимо разметить подробную информацию о фильме:
Кавказская пленница, или Новые приключения Шурика
режиссерМы благодарим наших партнеров за ответы и содействие в составлении этой статьи.
На этом серия обучающих постов, посвященных семантической разметке, подходит к концу. Мы писали о различных словарях и о стандартах синтаксиса, о продуктах на основе разметки, а в этой статье рассмотрели живые примеры сайтов Рунета, использующих и рекомендующих разметку.
Надеемся, что эти статьи помогли вам понять, что из себя представляет семантическая разметка и какую пользу может принести вам. В свою очередь, мы, команда семантического веба в Яндексе, будем продолжать создавать продукты и инструменты, способные помочь в работе с семантической разметкой, и продолжать писать о ней.
