Не решать за дизайнера задачу дизайнера
Привет, Хабр.
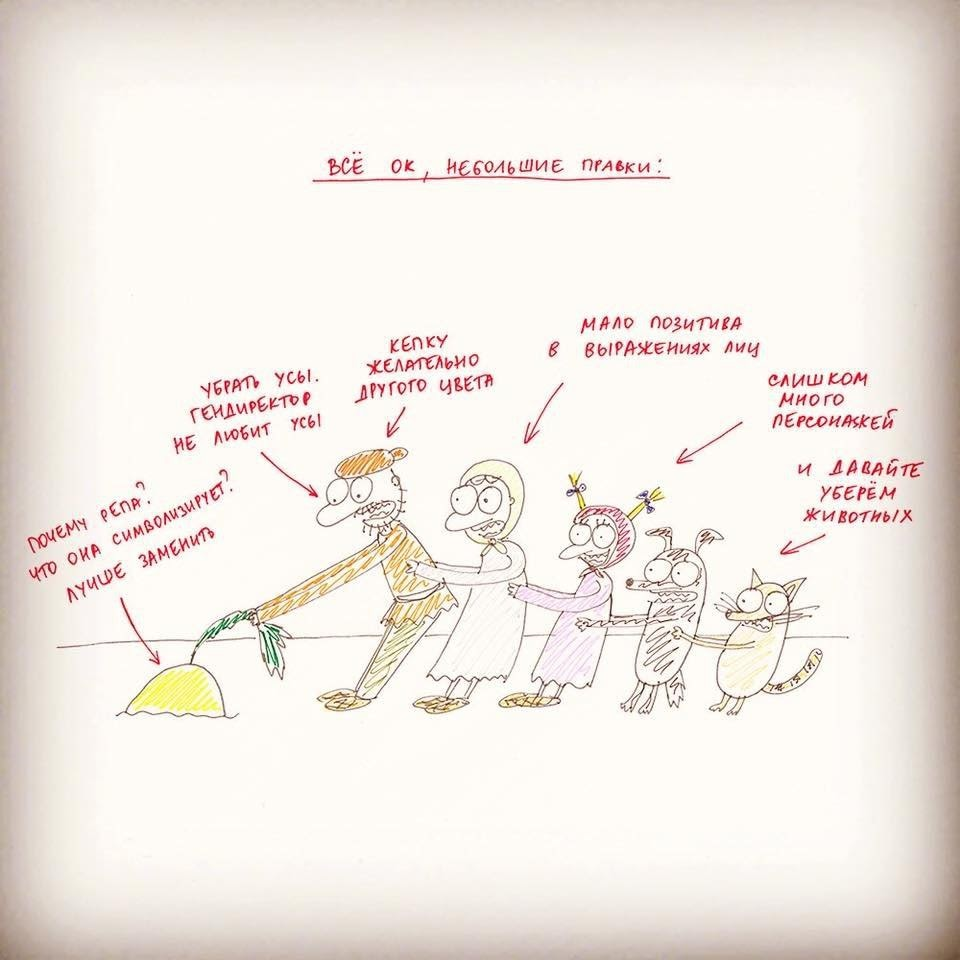
Последние 3 месяца около 40% моего рабочего времени занимает общение с дизайнерами. Про то, что дизайн — это не про нарисовать, а про спроектировать, знают давно и многие. А о том, почему это так, доступно объяснял в своем выступлении Костя Горский, в прошлом артдир Яндекса. Видео доступно по ссылке.

Автор иллюстрации Tanya Zadorozhnyaya.
Некоторые слайды презентации адаптированы/воссозданы, чтобы улучшить качество изображений.
Всем привет. Меня зовут Костя, я немножко дизайном занимаюсь и расскажу вам кое-что о дизайне. У меня не будет одной лекции, я расскажу 7 историй. Они не связаны друг с другом.
Нельзя сделать презентацию про дизайн без Стива Джобса, поэтому пришлось поставить такой слайд:

Раньше я начинал любую презентацию с того, что рассказывал зачем вообще об этом задумываться, что дизайн это очень важно, обязательно занимаетесь дизайном и все такое. Кажется, что это уже пора перестать доказывать, считаем, что все верят в дизайн так же как и мы, поэтому можно переходить сразу к сути.
Многие мои друзья думают, что дизайн — это как на картинке. Что-то такое »ВАУ», ЯРКОЕ, БУЙНОЕ, какой-то талант, творчество.

Все мои истории будут про то, что это не так. Эта деятельность довольно простая, понятная, любому из вас абсолютно доступная.
Как про сам дизайн ходит всякий мифы и легенды, так и многие думают, что дизайнеры — это какие-то особенно творческие люди, что надо родиться талантливым, что этому нельзя научиться или наоборот, что надо учиться годами и желательно где-нибудь в Лондоне.

Конечно же нет. На самом деле, дизайнером может стать любой человек, и как мне кажется, должен быть любой, в той или иной степени.
Вот истории, про которые будем говорить:
- Есть ли у дизайна процесс
- Когда заканчивается дизайн
- Страх содержание и форма
- А красиво ли это
- Как ставить задачу дизайнеру
- Что делать с дедлайном
- Откройте
Первые две длинные, остальные короче. Они никак друг с другом не связаны, они в случайном порядке, у них случайные заголовки.
1. Есть ли у дизайна процесс
Все начинается с белого листа бумаги. Допустим, у вас есть задача, например, сделать интерфейс новой почты будущего или сделать браузер будущего. Я в последнее время работал над браузером, поэтому меня большинство примеров про браузер будут. Как заниматься такой задачей? Приезжаем на работу к 9 утра, кладем белый лист перед собой на стол, садимся и начинаем рисовать браузер будущего…
Вот если делать так, то вам конечно нужен и талант, и все что было на первых слайдах и в итоге ничего не получится.
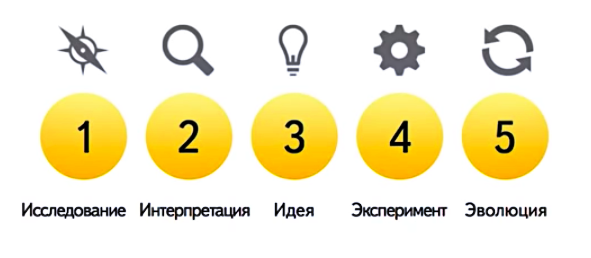
В действительности, если вы начинаете с белого листа, то значит вы уже что-то делаете неправильно. Дизайн — это очень простой процесс, который состоит из нескольких шагов.

Их точное количество везде рисуют по-разному, там бывает 4–3 шага или 5–6, неважно. Всё сводится к 5 базовым этапам, и у них бывают разные названия. Это не принципиально. Я выбрал усредненные.
Все всегда начинается с исследований. Смысл его в том, чтобы просто узнать максимум информации о предмете, который уже существует. Что бы мы ни делали, кто-то до нас что-то подобное уже делал. Человечество каким-то образом общалась всегда, если мы делаем новый сервис про общение, или про почту, то мы можем изучить, как люди общались раньше, как они общаются сейчас и что люди успели придумать про это.
Дальше мы интерпретируем то, что нагребли. То есть просто пытаемся из всей этой массы данных вытащить какие-то интересные вещи, зацепиться за что-то и точно поставить себе задачу.
Потом генерируем идеи. Это целый отдельный процесс в ходе которого мы придумываем очень-очень много всего.
Дальше некоторые идеи, которые нам нравятся, прорабатываем более подробно,
собираем прототипы, какие-то тестируем, отбираем, и в ходе бесконечного количества итераций совершенствуем. Так этот процесс приводит к решению задачи.
1. Исследования
Их бывает много разных, как я уже говорил, смысл этого в том, чтобы понять что вообще человечество успело придумать.
В России почему-то этот этап принято пропускать. Считается, что это занудно или не нужно и »… вообще как-нибудь сразу сейчас придумаем, всё и так уже знаем».
На западе к этому подходят достаточно формально, и человека просто не подпускают к задаче, если он предварительно не принес большую стопку отчетов о том, сколько он всего просмотрел. На самом деле, когда смотришь вокруг, то после того как ты провел исследование, обычно в голове действительно появляются мысли, какие-то идеи, как задачу дальше решать.
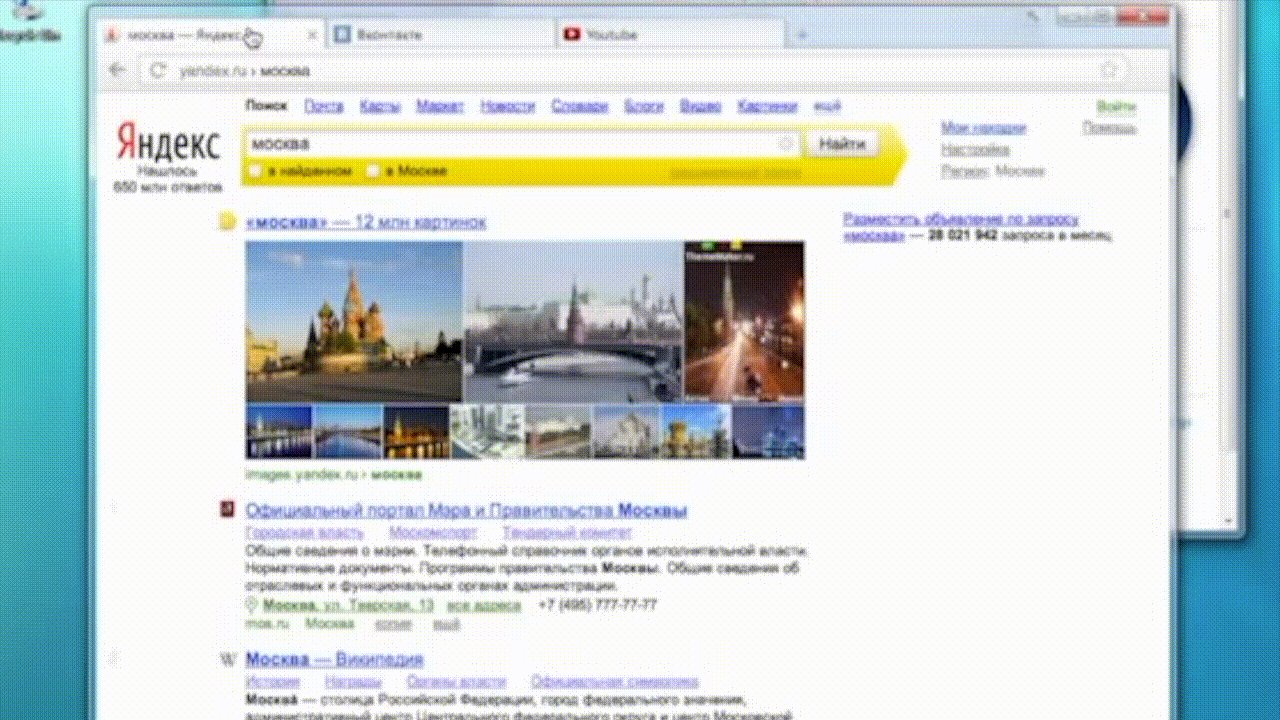
Покажу пару примеров исследований о браузере. Вы сейчас что-то знаете о браузерах. Давайте посмотрим, что получится, если кратко пробежаться по истории браузеров. Как у вас изменится понимание этого предмета, и захотите ли вы сразу что-нибудь придумать про браузер будущего.
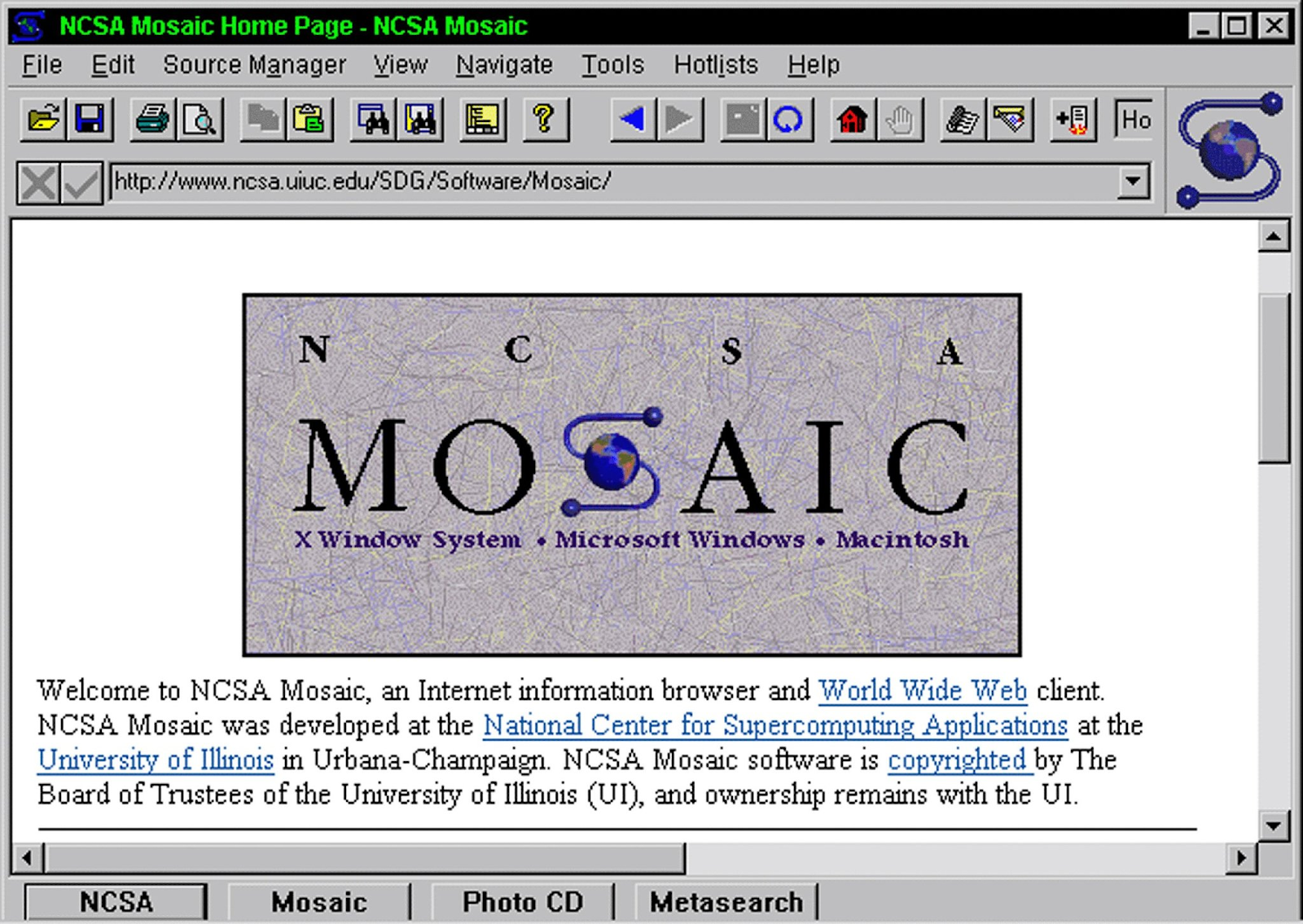
Например, массовые браузеры начались в 1993 году с браузера Mosaic.

Он, как вы видите, уже похож на то, что есть сейчас: у него уже появились кнопки назад/вперед, у него есть адрес страницы и адресная строка, и большое поле для того, чтобы показывать страницу. Прошло 20 лет, браузеры такие же по сей день, за исключением деталей.
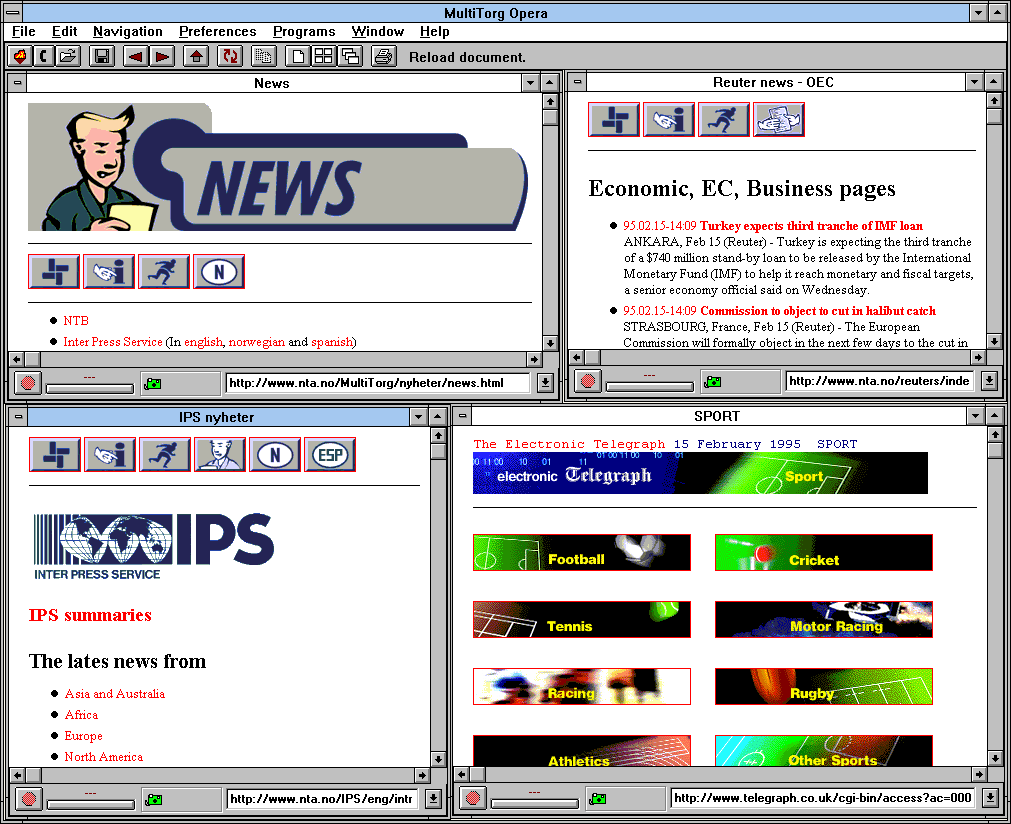
Потом Opera в 1994.
Эта компания, которая придумала больше всего инновации в браузерах. Правда часто эти инновации или отмирали, или проявлялись в продуктах конкурентов, и тогда уже становились мэйнстримом.
В 1994 году они придумали, что можно в одном окне показывать сразу несколько страниц, подобно тому, как это было в среде разработки у программистов.

Эта идея не прижилась, но она привела в будущем к табам. Тут еще есть забавные кнопки для того, чтобы по-разному выстраивать эти окна.
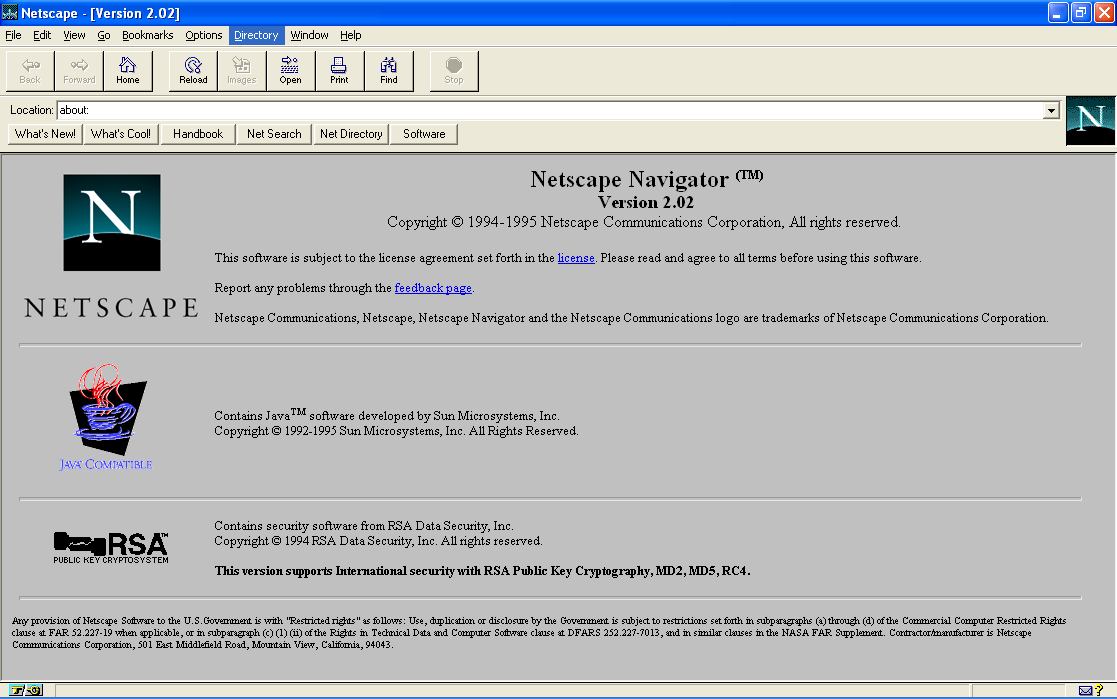
Потом в 1995 был Netscape Navigator 2, это уже почти современный браузер.

В нем есть целый тулбар с кнопками. Забавная штука здесь — это иконка справа. Здесь крутилась анимация. Не знаю помните вы это или нет, но раньше считалось, что страница грузится долго, надо как-то развлечь человека, пока она грузится. В этом окошке показывалась
какая-то короткая анимация, всегда одна и та же, естественно.
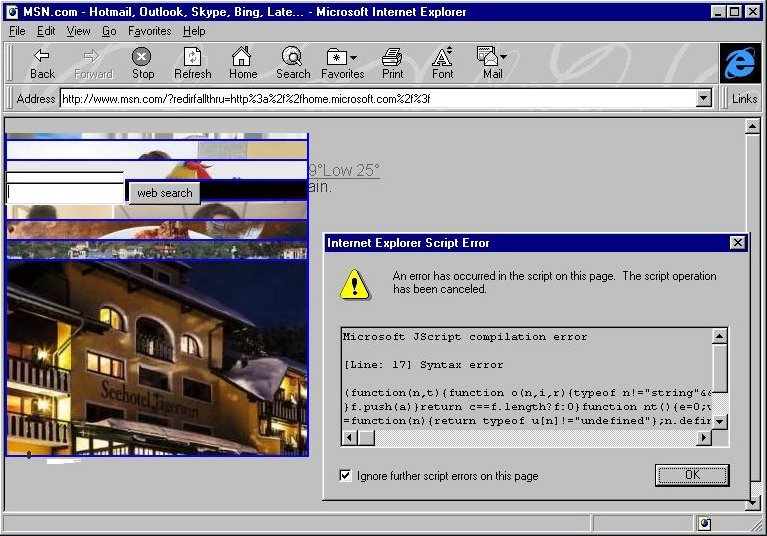
Потом Internet Explorer 3, в котором появился CSS.

У него немного изменился визуал, например, кнопки в Netscape рисовали выпуклыми, а здесь они превратились плоский тулбар, в котором уже на фоне текстурка нарисована — так было модно в тот момент. Здесь тоже есть справа иконка, которая анимировано крутилась, пока грузится страница.
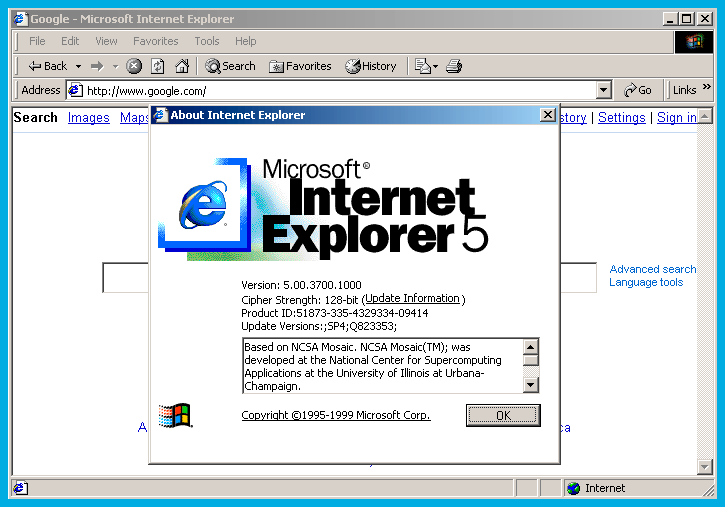
Далее Internet Explorer 5, который мало отличается внешне от предыдущего. Там есть технологические изменения, это нам сейчас это не так важно (XMLHttpRequest→AJAX).

И ба-бах, Opera 5 в 2000 году, в которой происходят сразу 3 мегаинновации.

Во-первых, баннер. Они поставили его прямо в браузер, естественно, эта штука не прижилась. В нашей стране его почти никто не видел, потому что все сразу скачивали пиратскую версию с вырезанным баннером. Но честные западные пользователи, если скачивали Opera бесплатно, то наблюдали баннер, который всегда показывал рекламу, а если заплатить денежку, то баннер исчезал.
Также здесь появились табы. Они внизу. Ребята из Opera просто посмотрели, что в Windows есть панель внизу, в которой показаны открытые окна в текущий момент — таск бар. Они взяли все окна относящиеся к Opera, показали внутри своего окна, просто сгруппировали их таким образом.
Эта простая штука оказалась очень удобной, кнопки для переключения между окнами немножко перерисовали, поставили наверх и так появились табы, без которых сейчас браузер трудно себе представить.
Еще одна мега штука — здесь впервые появилось поисковое поле, чтобы искать «гуглом» без захода на страницу google, а сразу с браузера.
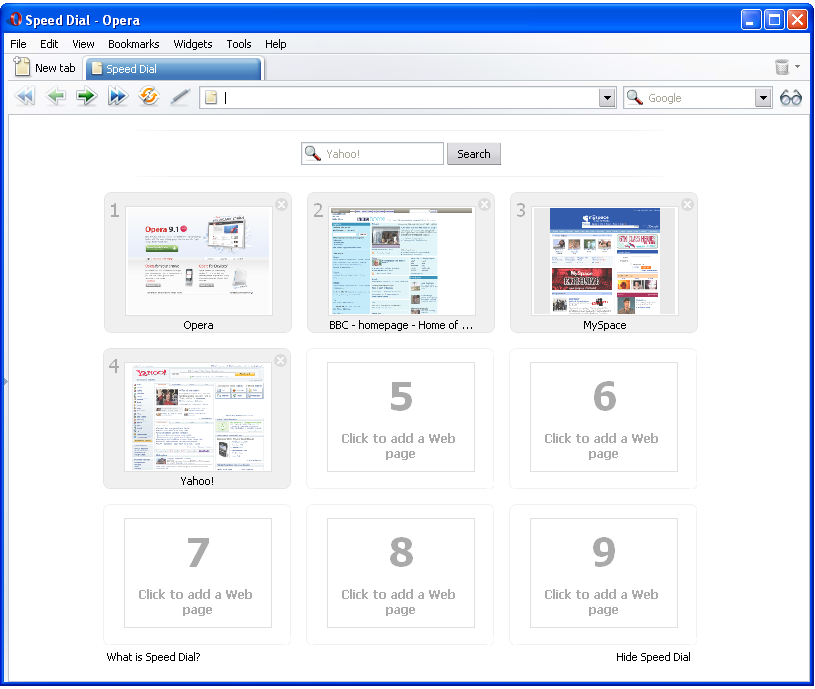
В 2007 у Opera 9.2 уже появилась функция, которая называется speed dial когда на странице нового таба появляются скриншоты страниц, на которой я хожу чаще всего.

В их случае, можно было вручную настроить себе несколько таких страниц, которые я хочу здесь видеть, чтобы можно было в пару кликов переходить на страницу, не вводя ее адрес.
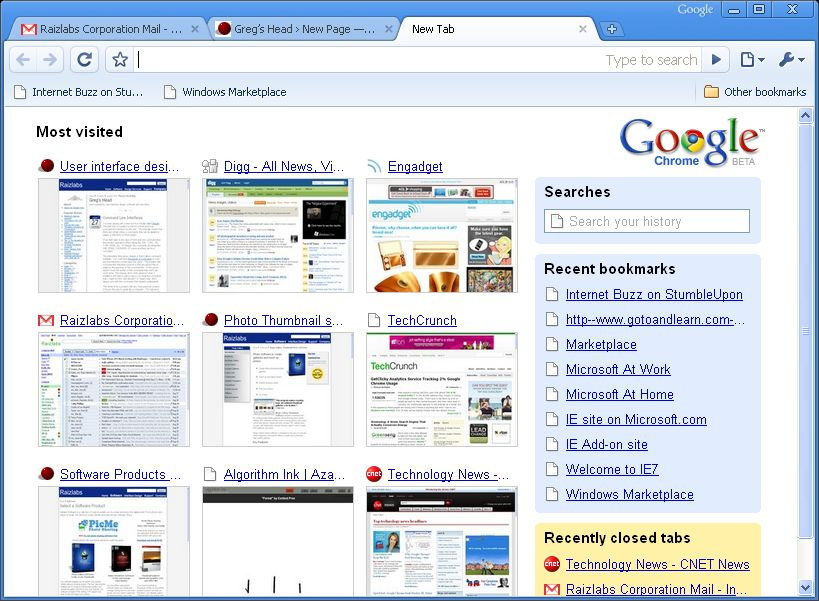
И Chrome в 2008 году совершил последнюю на сегодняшний день мощную революцию.

Если до этого в браузерах расползалось количество тулбаров, там были яндекс бар, еще какой-нибудь бар, бар с закладками, много разных баров, в общем браузер становился толстым.
Chrome все сметает железной метлой, делает очень тонкий минималистичный интерфейс, объединяет адресную и поисковую строку в одну, и помещает ее по центру.
Что будет следующей интересной революцией мы скоро узнаем. Вот такое
простое исследование.
После того как мы посмотрели на картинки того, что было, мы гораздо лучше представляем себе, почему браузеры такие, какие они есть, и куда это все может двигаться.
Этнографическое исследование
Берем человека, садимся рядом с ним и просто подглядываем за тем, как он работает. Мы делали это очень дешево. Внутри компании я написал письмо в рассылку по нерабочим вопросам, там был текст вроде «если вы не программист, у вас есть 5 минут свободного времени и вы не против, чтобы мы за вами поподглядывали, то напишите».
Сколько-то людей отозвалось, мы к ним подсаживались и смотрели, как они пользуются браузерами. Программистов нельзя считать нормальными пользователями. У них совершенно другие привычки, настройки, у них там может стоять куча плагинов, они используют горячие клавиши и всякие другие вещи, которые не свойственны обычному человеку. Потому это для нас не релевантная аудитория.
На этом этапе, подглядывая за человеком, мы стараемся понять какие-то интересные вещи, которые человек сам про себя не замечает. Никто не может сказать, что ему нужно, но мы можем подглядеть.
Например, человек каждые пять минут заходит на facebook, и каждый раз он проводит сложную цепочку действий: нажать плюсик, нажать ссылку избранное, открыть папку социальные сети, там нажать ссылку facebook и тогда у него грузится facebook. Можно было бы ему эту ссылку куда-нибудь сразу поставить на верх. Это надуманный пример, но суть в том, что подглядывая за людьми, можно увидеть какие-то сложные тропы, которыми они ходят, и придумать как их можно спрямить потом.
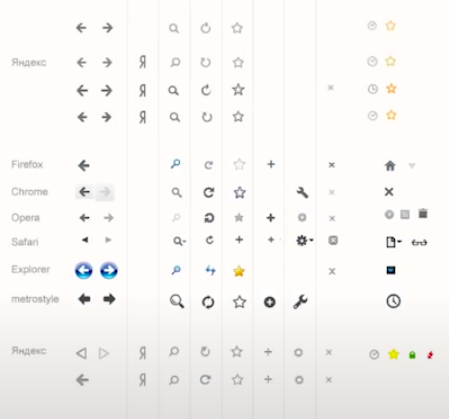
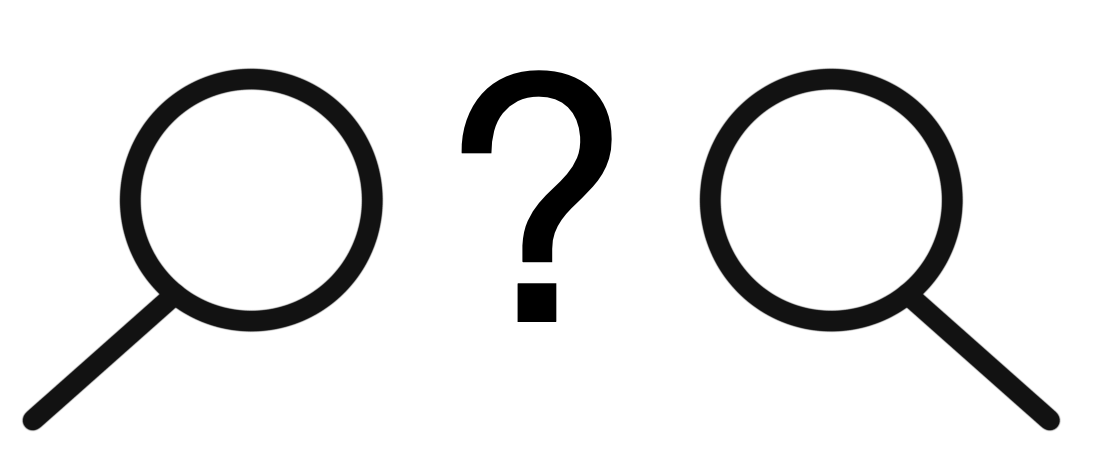
И еще про исследование конкурентов. Когда мы придумывали иконки, мы сделали матрицу, сложили все иконки из тулбаров браузеров и стали рисовать свои.

Вот несколько попыток наших снизу и сверху висит. Финальная самая верхняя. Тут есть забавные детали, которые мы изучали, когда думали, как самим нарисовать иконки.
Вот например лупа. Всем понятно что лупа — это кружочек и палочка. Но, кстати, интересно, что какое-то новое поколение детей, которые никогда не видели физических луп, будут думать, что это символ поиска — кружок с палочкой, и вряд ли будут себя представлять, что за этим, есть какой-то объект из реального мира.

Но мы вот все еще представляем, как правильно нарисовать лупу. У всех кружок сверху, но у некоторых ручка повернута влево, у некоторых вправо. Как нам нарисовать? Да, справа ты держишь правой рукой.
Про вариант, когда палочка слева, есть другое интересное соображение: в мире дизайна считается, что правый верхний угол — это самое позитивное направление. И лупа, которая смотрит в правый верхний угол, она же позитивная такая, гораздо приятнее, чем лупа, которая повернута налево. Но мы все таки выбрали лупу, которую держишь правой рукой.
С иконками «обновить страницу» было проще, во-первых видно, что у всех эта иконка представляет собой разомкнутое кольцо со стрелочкой, кроме IE, у которого там что-то свое.
Вопрос в том, в какую сторону должна смотреть стрелка? Сначала нам понравился вариант, когда она смотрит направо наверх, в самый позитивный угол, но этот вариант очень быстро отклонили, потому что, если представить себе эту иконку, отлитую в металле и поставленную на стол, имея такой центр тяжести, она не сможет перевернуться из этого положения, ей уже хорошо, она может даже наоборот назад заваливается.
Поэтому мы так не стали делать, а выбрали такую, которая смотрит в позитивное направление, на право, может не настолько в прогресс, зато ей легко перевернуться. Ее прям чуть-чуть подтолкни, она сразу прокрутится.
2. Интерпретация
Когда проделали исследования, начинаем интерпретировать результаты и ставить задачи
- Пересказ историй
- Упорядочивание
- Анализ
- Заключения и выводы
- Постановка задачи
- Обозначение рамок
Про это будет отдельная история, поэтому сейчас не буду на этом останавливаться.
3. Формирование идеи
А вот формирование идеи — штука интересная.
- Мозговые штурмы
- Креативные техники
- Совершенствование
Попробуем провести упражнение. Сейчас нужно будет взять лист бумаги и сделать так, что он стал выглядеть вот так:

Знаете, чем дизайнер-мальчик, отличается от дизайнера-девочки? Если дать немного другое задание, не просто нарисовать кружочки, а попросить просто мелко-мелко-мелко заштриховать весь лист А4, то девочки это могут сделать, а мальчики не могут. По исследованиям, среднестатистическая женщина лучше переносит монотонную работу, чем среднестатистический мужчина.
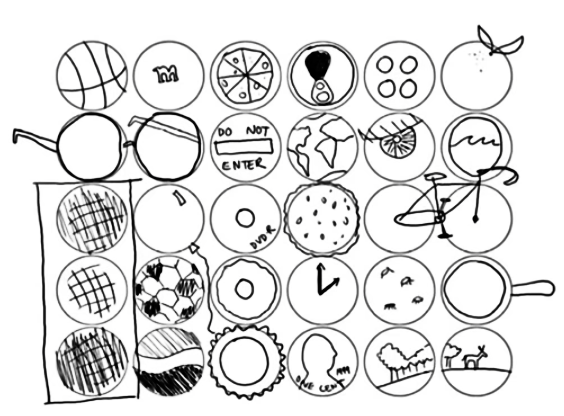
Сейчас я засеку 1 минуту, и за это время вам нужно попытаться превратить как можно больше кружочков в разные предметы, дорисовав на них что-нибудь простое.
Например, если мы рисуем два глаза и рот, то у нас получается смайлик, если мы рисуем ветку и листочек, то у нас получается яблочко, если мы рисуем лучи, то у нас получается солнышко. Можно использовать больше одного кружочка для предмета, т.е. делать из двух кружков один предмет, а задача все-таки как можно больше разных предметов получить. Достаточно пару штрихов, но чтобы я без вашей подсказки смог понять, что именно нарисовано.
Дается минута и она пошла:

Отложите, пожалуйста, ручки. Почти все смогли нарисовать 5 идей и больше, а вот больше 9 вариантов нарисовало всего 3 человека из класса. Здорово.
Могло получиться примерно так, это конечно больше чем за минуту было нарисовано.

Как общее ощущение? Что вы сейчас почувствовали? Стресс? Дедлайн? Интересно, что каждый из нас знает десятки тысяч круглых предметов, куда они все деваются в момент, когда нужно их нарисовать? У нас очень много ментальных блоков и комплексов в сознании, которые мешают эти идеи оттуда доставать когда они нужны.
Во-первых, действует на нервы обстановка, время заканчивается, ощущение, что сейчас не успею.
Во-вторых, люди часто просто стесняются. Когда такую задачу дают маленьким детям, они придумывают гораздо больше идей. При том, что опытный арт-директор должен 15–20 идей успевать нарисовать, для дизайнера 10 — это хороший результат, гениальный человек может успеть заполнить все кружки, я думаю, такие люди существуют.
А вот дети, особенно если взять маленьких детей, возраста примерно яслей, почти все дети заполняют все кружки. Они, конечно, могут застрять с тем, что долго что-то рисуют, но если задание немного видоизменить, например, нужно не рисовать, а просто перечислять идеи, то у них получается очень большое количество идей. С возрастом эта способность теряется, чем старше ребенок, тем сложнее ему эти идеи быстро придумывать.
Из-за большого количества разных комплексов которые у нас есть, например люди начинают стесняться: «Блин, ну, я вроде не умею рисовать, ну, кажется там можно было бы собачку нарисовать, но она вроде не совсем круглая, да и я не очень умею рисовать собачек, наверное не стоит, можно было бы снеговика, но у него вроде разного размера должны быть кружки, я здесь одного, ну, тогда меня не поймут…» Начинаются всякие дурацкие мысли, которые блокируют приток идей и мешают много идей выложить.
В принципе, человечество придумало несколько способов снятия таких блоков, например, употребление определенных веществ. Но, естественно, этот метод нельзя применять промышленно. Можно один раз вштыриться и что-то придумать, причем может получиться глупость какая-то, не факт, что мысль пойдет туда, куда надо. Все люди, которые пробовали с этим как-то серьезно регулярно играть, заканчивали плохо.
Большинство методов генерации идей и креативных техник основаны на том, чтобы убирать блоки, которые мешают. Например, самое простое, исключить критику.
Все мозговые штурмы строятся по принципу того, что мы не имеем права обсуждать и критиковать идеи. Ровно для того, чтобы никто не стеснялся, никто не боялся и любую самую глупую идею можно было бы добавить в общий список, а она потом натолкнет кого-то на другую мысль, идея одна за другую начинают цепляться и большом количестве появляются. А потом уже можно отдельно сесть и обсудить все.
Можно так делать даже внутри себя, когда ты один сознательно решаешь, что сейчас ты просто предлагаешь даже всякий бред, а потом отдельно садишься разбираться, что в этом бред, а что не бред. Долго останавливаться на этом не буду, есть большое количество разных книг, статей на тему креативных методов и, наверняка, многие вы знаете, хотелось просто показать общий принцип.
4. Эксперимент
После того, как мы нагенерили много-много разных идей и выбрали из них здравые, те с которыми можно идти дальше, начинается фаза экспериментов и создания прототипов.
- Макетирование
- Прототипирование
- Оценка
- Юзабилити-тесты
Все прототипирование наглядно показывается вот такой картинкой. Смысл этой картинки: мы что-то придумали, нарисовали и выбросили. Все прототипирование сводится к этому.

Мы создавали группу прототипирования в браузере из нескольких программистов, которые делали быстрые прототипы. Я рассказывал им, в чем будет состоять их работа, и надо сказать, что не все люди на это соглашались. Я говорил, что всё, что вы сделаете, будет выброшено, 100% вашей работы уйдет в корзину. Не все люди готовы такое принять.
С одной стороны, это кажется плохо, с другой стороны, понятно, что это макетирование. Так же, как при проектировании здания, сначала архитектор клеит из картона его макет, это ровно такой картонный макет. Или когда создается автомобиль, делают модель в масштабе один к одному из пластилина, продувают в аэродинамической трубе, и потом пластилиновая модель не идет в производство. Здесь примерно такая же история.
Зато люди находятся на переднем гребне волны, в плане новизны, и могут пробовать безумные вещи. 90% этих вещей вообще ни к чему не приведут, потому что мы попробуем это и скажем: фигня / не работает / не нравится, но 10% могут прозреть в какие-то реальные проекты.
Крайне важно, чтобы это все делалось очень быстро. Прототипирование бессмысленно, если создание макета занимает много времени. Нужно делать максимально дешево и самым простым способом. Потому что это будет выкинуто, нет смысла вкладывать много сил, энергии и внимания.
Пример. Прототипы бывают разные. Можно и просто бумажный прототип сделать. Когда мы делали браузер, то в какой-то момент определились с его внешним видом. Была нарисована картинка в фотошопе, по ней примерно видно, как выглядит браузер, а мы тогда определяли, в том числе, форму табов, внимательно изучали нюансы, вроде того, как там тени лежат. Тут нарисовано, что таб, который выше, отбрасывает тень на тот, который ниже, но как это все будет жизни? Как будет, когда ты переключаешься? Как будут перебрасываться их тени? Мы решили попробовать сделать минимальный прототип, чтобы это как-то почувствовать.
Я нарисовал фотошопе вторую картинку, в которой был открыт соседней таб и третью картинку, в которой был открыт третий таб. Просто три картинки, если их поставить вместе в презентацию, между ними можно пощелкать, мы уже примерно видим, что происходит при переключении табов, как это выглядит для человека. Уже появляется какое-то ощущение жизни.
Но самое интересное произошло дальше. В любой программе для работы с презентацией можно ставить ссылки. Можно поставить на таб прозрачный прямоугольник и повесить ему ссылку на следующий слайд, и тогда я могу к картинке подвести мышку и переключить таб.

Это простая штука, она делает совершенно магический эффект. Казалось бы, это не сильно дальше, чем просто три картинки, но эффект в 10 000 000 раз больше. Я просто подходил к программистам ставил на стол ноутбук с этой презентацией, показал как переключается, а они спрашивали: «ого, это запрограммировано на firefox или на хроме?» Им не приходило в голову, что это просто картинка.
В общем, смысл прототипа — каким-то обманным, зачастую дешевым и простым, очень быстрым способом, создать ощущения и попробовать с ними повзаимодействовать. Дальше эволюционным образом прототип допиливается. Естественно, сначала он очень шероховатый и грубый, постепенно мы видим, что нам там не нравится, что нравится. То, что нравится — выкачиваем, то, что не нравится — зашлифовываем, и он приходит к реальному продукту.
Какую бы задачу мы не решали, у нас есть простой процесс, который позволяет прийти к хорошему решению. И как видно, этот процесс довольно таки и формальный, ему можно следовать безо всякого вдохновения, не нужно ждать творческого порыва, просто садишься, делаешь и получается хорошо, все очень просто.
2. Когда заканчивается дизайн
Она тесно связана с первой историей, и в ней тоже нарисован некоторый процесс. Там был какой-то процесс работы дизайнера.

Мы все сделали, что будет происходить потом с теми идеями и картинками, которые мы нарисовали? Интересно, что дальше появляются враги.
Вдруг возникает менеджер проекта, который говорит: «Это, конечно, круто, но вообще-то, нет, так мы делать не будем». Или приходят программисты и говорят: «Очень здорово, но нам понадобится 10 лет, чтобы это запрограммировать, поэтому давайте чуть попроще». Большое количество врагов нападают на дизайнера.
Да, еще интересно, что дизайнеры друг другу — тоже враги. Это отдельная штука, которую мне хочется исследовать, но если взять любую картинку, показать дизайнеру и предложить сделать редизайн, то он сначала обругает все что было нарисовано, потом нарисует что-то новое, и если мы потом возьмем следующего дизайнера, то он тоже обругает то, что нарисовали предыдущие, нарисует по-новому, и так происходит всегда. Мне даже кажется, что если дизайнер не обругал предыдущего, то с ним что-то не в порядке и лучше с ним не связываться.
Как быть в этой ситуации? Опытный дизайнер учится выходить во внешний мир. Мне очень нравится, как эта старинная картинка иллюстрирует эту идею:

Тут был такой классный уютный мир, где тепло, хорошо, можно было рисовать, придумывать, никто не мешал, а потом ты проломился в этот диковинный мир с другими людьми, которые не хотят ничего такого делать, но с ними тоже можно договориться, мы же все в одной компании, не конкурируем друг с другом, хотим сделать один продукт, и поэтому договариваться нужно. Оказывается, не так уж и страшно, и всё получается.
Теперь дизайнер смотрит уже на жизненный цикл всего продукта. Мне всегда было интересно, где место дизайна, в какой момент дизайн должен начаться, в какой должен закончиться.
Сначала казалось, что дизайн этого про проектирование. По такой модели работают все фрилансеры. Менеджер составил ТЗ, отдал дизайнеру, тот нарисовал макеты, сдал их, и потом за эти макеты взялись разработчики, продукт пошел. В принципе, так существовать можно, но только ничего хорошего не получается обычно.
Если дизайнера подключить раньше, то ситуация получается лучше. Теперь он с самого начала участвует в придумывании, потом в проведении исследований, в написании того самого ТЗ. Получается гораздо лучше, человек уже там, он понимает все детали, вовлечен, что-то придумывает.
Дальше, если после того, как картинка нарисована, дизайнер не исключается из проекта, а продолжает работать, то получается еще лучше, потому что когда разработчики начинают картинки реализовать, оказывается, что куча всего была забыта и не учтена, и в противном случае, разработчикам самим приходится допридумывать, как должна вести себя страница, что должно происходить, а это дизайнерские решения.
Получается, что процесс размазываем по всему тонким слоем. Нельзя сказать, что дизайн — это стадия, дизайн — это просто состояние, это роль, которая есть в команде, которая присутствует самого начала проекта до самого конца.
Дальше пользователи, точнее люди. Мы запретили себе слово «пользователь» употреблять, потому что оно немножко унизительное что ли. Если человек употребляет слово юзверь, то его вообще нельзя допускать к проектированию интерфейсов.
Настоящие живые люди начинают пользоваться продуктом, оказывается, что все, что вы придумали не совсем так, как мы задумывали, что люди этого не видят, они делают не так как мы хотели, и вообще все неправильно.
Тут опять наступает момент, когда нужно из своего уютного закрытого мира компании проломиться туда, во внешний мир, и начать с этими людьми общаться, выяснять у них, читать, что пишут в поддержку, общаться в блогах и форумах, смотреть что люди пишут про продукт.
Есть вот такие два момента, когда дизайнер из одного маленького мира прорывается следующий большой. Захотелось подумать, а если какое-то еще мир? Еще больше, в которой можно прорваться после того, как то оказался вот в этом.
В принципе, да. Можно посмотреть, как этот продукт вообще влияет на общество, на историю развития технологий, на другие продукты, на все, что есть вокруг.
Интересно, что дальше? Есть ли еще какое-то более внешний мир, я пока не знаю страшно об этом думать. И вот что получается, если дизайнеры просто рисуют иконку, то нужно понимать, что эта иконка, не просто какая-то иконка в вакууме, это часть интерфейса, а этот интерфейс является частью продукта, продуктом пользуются настоящие люди для решения каких-то своих реальных задач, и все это происходит в реальной жизни и как-то на нее влияет.
Вот когда об этом всем дизайнер подумал, можно вернуться и нарисовать иконку тогда получится все хорошо
3. Страх, содержание и форма
Эту историю я почерпнул из лекции Джона Маеды над TED и очень советую эту лекцию вам посмотреть, она мегакрутая. Вообще лекций там несколько, можно посмотреть все.
Я покажу одну короткую историю, которая очень хорошо ложится в то, о чем мы сейчас разговариваем.
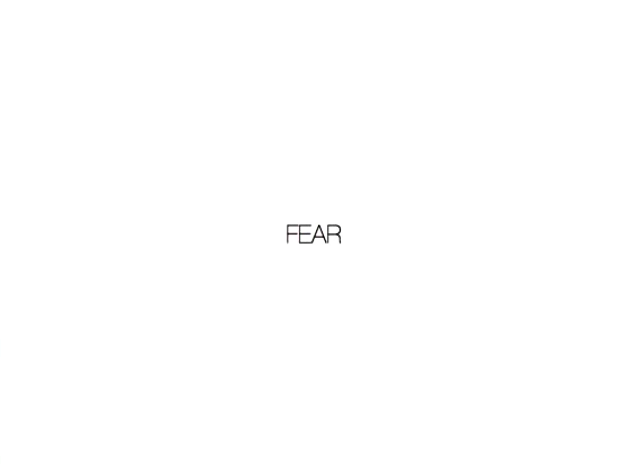
Возьмём слово «страх», например, и посмотрим, как меняется его восприятие в зависимости от того, в какую форму мы это содержание облачим.
Слово страх написано тонкой гельветикой. Страшно? Вроде не очень страшно, маленькое такое слово.

Можно взять ультратонкий шрифт и теперь вообще не страшно. Примерно как комар какой-то, может быть немножко неприятно, но точно не страшно.

А если вот так? Ну, точно страшнее, чем предыдущие. по крайней мере, тут уже чего-то ожидаешь.

А вот так?

Это не страшно, скорее смешно, это какие-нибудь пираты, цирк может быть, но не страх в прямом понимани. Это «смешной» страх, или театрализованное представление.
А так это ночной клуб:

Может пойдем потусим в fear? Модное местечко.
А здесь похоже на журнал:

Видно, что буквам очень тесно, мы прямо физически чувствуем, как их жмет, как им хочется расправиться, расползтись, но их сжимает, и от этого немножко страшно все же становится.
А это может быть очень дорогой ресторан, в которой нужно за две недели бронировать столик, чтобы попасть:

Смысл полностью меняется, несмотря на то, что слово одно и то же. Просто в зависимости от того, какую форму оно приобретает, и как мы его показываем, смысл получается абсолютно разный.
Изменим немножко буквы, у нас получится другое слово, теперь это слово free — свобода. И снова смысл сообщения, которые передает слайд полностью меняется, в зависимости от того, какой шрифт использовать.
Например вот это это жирное мощное заявление «Ура, свобода», освобождение всех или у некоторых это ассоциируется с «Бесплатно! Халява! Налетай! Мегаакция, все распродается».

Вот просто другое начертание того же шрифта, и здесь уже совершенно другой эффект. Это свободное пространство, какой-то воздух легко дышать:

Можно усилить этот эффект, если раздвинуть буквы:

Теперь вообще все заполнено воздухом, буквы практически взлетают, нам кажется, что это такое мега-мега свободная какая-то штука.
В зависимости от того, как мы меняем форму, у нас меняется восприятие, и дизайн всегда состоит из содержания, про которое были предыдущие истории, но есть еще форма, и это такая же неотъемлемая часть дизайна.
Над содержанием мы обычно работаем всей командой, вместе, все придумывают, что делает продукт, то форма это уже область деятельности дизайнера.
Дизайнеры знают разные секреты, и хороший дизайнер умеет с помощью средств выразительности, которые у него есть, передавать нужное сообщение, передавать нужный окрас, тому содержанию, которое у нас есть.
4. А красиво ли это
Все разговоры про красиво-некрасиво, в итоге сводятся к понятию «вкус». Это определение из большой советской энциклопедии:
Вкус эстетический — способность человека к различению, пониманию и оценке прекрасного и безобразного в явлениях действительности и произведениях искусства.
Дизайнеры могут сказать про человека, что у него есть вкус или у его нет, или у него плохой вкус или хороший. Но мало кто может сказать, что делать, если вкус плохой? Например, как его воспитать? Откуда берется хороший вкус? Откуда берется плохой?
Есть общий ответ, что вкус нарабатывается за очень долгое время, если разглядывать много хорошего. Чем больше человек смотрит работы, которые считаются общепризнанным образцом хорошего вкуса, тем больше в нем формируется собственный вкус, со временем он учится лучше отличать прекрасное от безобразного. Если такой способности не хватает или нет времени, то люди прибегают к разным правилам и законам. Не могу сказать, что это хорошо, про правила я дальше расскажу.
Вкус часто связан с тактом и желанием сказать много или мало. На картинках ниже два блокнота из двух разных операционных систем.

На картинке выше видно, что дизайнеры блокнота очень старались, там блики, градиенты, неоновая голубая подсветка снизу, аккуратно подсвечено под заголовком окна, чтобы хорошо было видно. Много работы было проделано.
На этом же какая-то халтура. Просто просто белый квадрат. Где дизайн?

Когда ты смотришь на блокнот просто как на слайд презентации — это одна история, когда ты начинаешь работать с интерфейсом постоянно, то большое количество бликов скорее утомляет. Может быть интересно посмотреть на них один раз, но когда ты сталкиваешься с ними каждый день, по 8 часов в день, ты в какой-то момент склоняешься к тому, что простой блокнот, возможно, лучше выполнит свою функцию.
Еще про красоту. У меня теперь к вам вопрос. Здесь изображен прямоугольник, как вы думаете, он красивый?

Большинс
