NativeScript, что за зверь и для чего он нужен?
Сегодня я поведаю о таком звере, как NativeScript (да, он изменился, да, сильно).
NativeScript — фреймворк для кроссплатформенной разработки, придерживающийся концепции write once — use everywhere, и, возможно, у него получилось! 
Что ты такое?
Начнем с простого, {N} это JS, который запускается на JSVM, специфичной для каждой системы (V8 для Android, WebKit iOS).
И все-бы было бы грустно, если бы не одно, но — NS предоставляет доступ ко всем системным API.
Т.е.
let card = new com.google.android.support.v7.widget.CardView(someContext);
— Валидный {N} код, который создаст proxy-объект, все обращения к которому будут вызывать нативные методы и возвращать результат от них.
Фактически, код выше показывает обращение к нативной подключаемой библиотеке для Android. В большинстве случаев такой длинный вызов вы напишете всего один раз при создании nativescript-плагина.
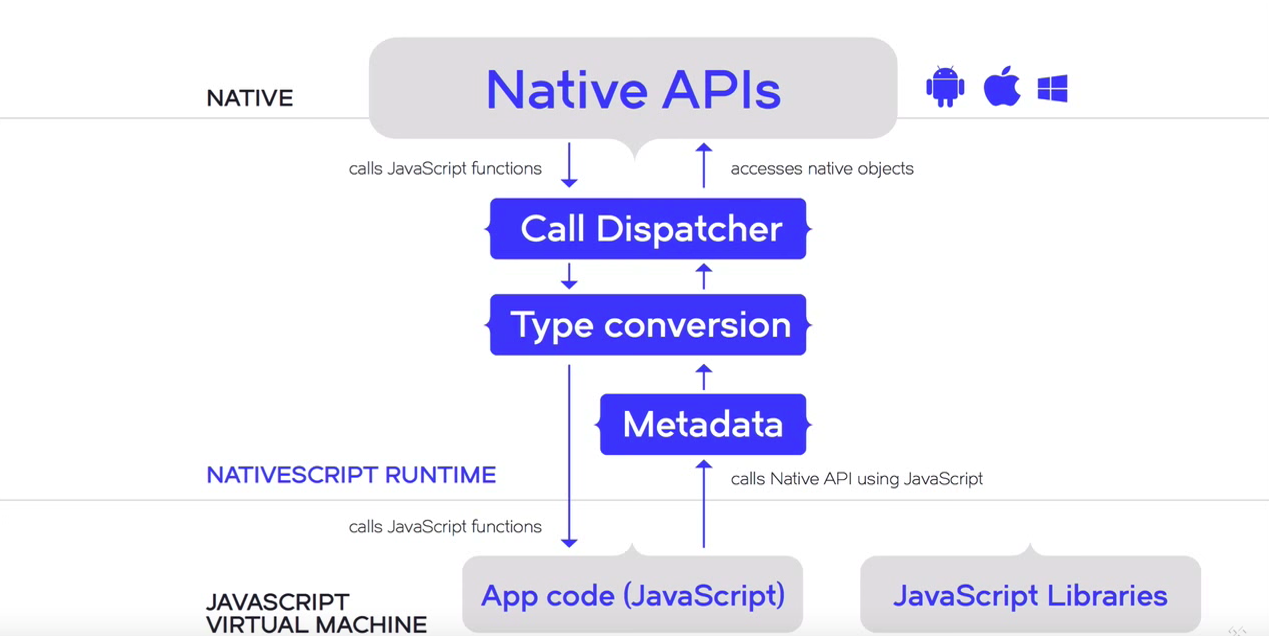
Execution flow в NativeScript выглядит следующим образом:

*Изображение взято с официальной документации NativeScript
В принципе, до момента релиза Angular 2, {N} имел весьма увесистые минусы, разметка описывалась с помощью xml, а весь функционал приходилось писать самому.
Но при этом, {N} развивался и появились модули, позволяющие абстрагироваться от ОС, и использовать большинство стандартных фич, не заботясь о том, как конвертируются в нативные методы.
Например, следующий код будет выполнен нативными методами проверки существования файла.
import fs = require("file-system”)
let exists = fs.File.exists("abc.ini”); // будет вызван соответствующий нативный метод, после чего boolean из Java конвертируется в JS boolean.
В общем и целом, {N} — JS+XML, работающий на JSVM и позволяющий вызывать нативные методы из JS. При этом есть возможность использовать разметку ввиде XML и использовать некий сабсет CSS, а еще применять анимации и прочее.
Почему не ReactNative?
На самом деле, NativeScript и ReactNative очень похожи, но при этом очень сильно отличаются. ReactNative использует DOM, NS использует просто нативные лэйауты.
ReactNative ограничивает вас в компонентах, NativeScript поддерживает все компоненты из AndroidArsenal и Cocoapods.
Главное преимущество — Angular 2 + NS
С выходом Angular 2 мир веба сотрясся, в т.ч. тряслись те, кто писал на rc версиях и изменял добрую половину кода под новый rc.
Команда проделала очень большуй работу и сделала Angular 2 максимально кастомизируемым. Хочешь переопределить рендер — пожалуйста, это-то и сделали ребята из Telerik.
Что же нам дает возможность писать приложения на Angular 2 + TypeScript + NativeScript?
А дает это нам тот самый code-sharing, возможность использовать огромное количество фич ангуляра.
Теперь вы можете шарить ваши сервисы между веб-компонентом и между tns-компонентом.
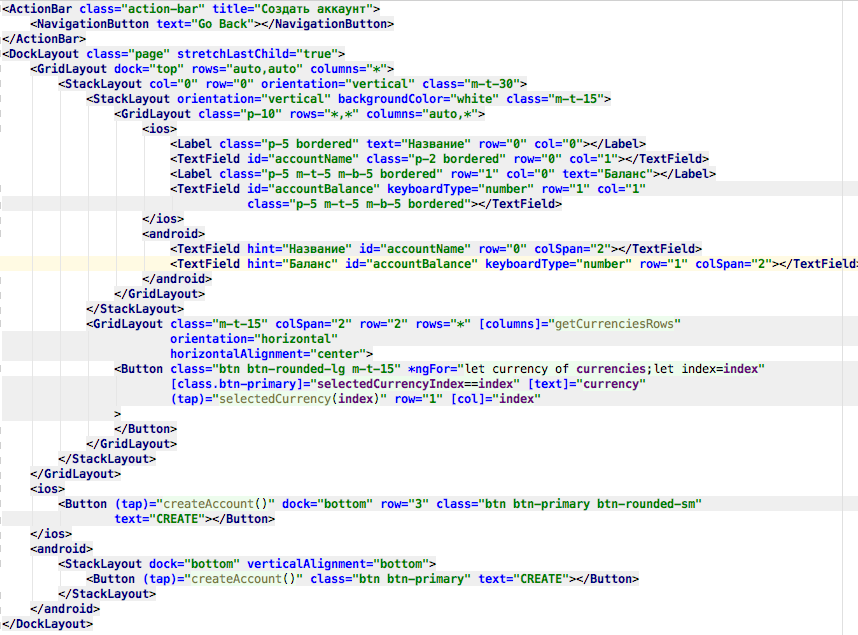
Рассмотрим небольшой пример шаблона: 
Здесь можно заметить директиву ngFor, что позволяет наиболее удобно выводить коллекцию, если же вам необходим ListView — там это делается с помощью шаблона, т.е. android разработчикам можно забыть про ViewHolder«ы и прочее.
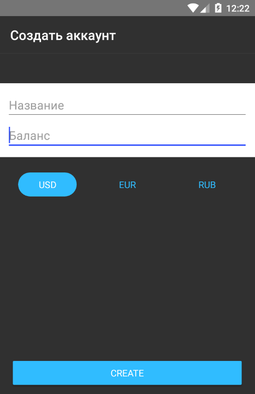
А вот так этот код будет выглядеть на Android: 
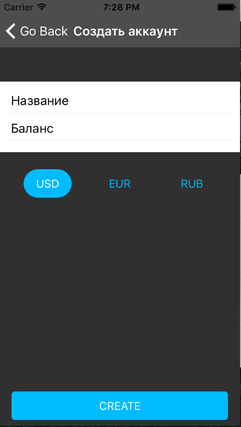
А вот так на iOS: 
Также в разметке можно заметить platform-specific разметку, специфичную для каждой платформы:
И раз уж заговорили о разметке, то нельзя не упомянуть two-way binding, который мы получаем с помощью angular 2:
Т.е. если описать переменную name в классе компонента, то чтобы привязать её к текстовому полю нужно написать вот такой код:
И к слову об анимации, вы можете описывать её с помощью css keyframes, использовать библиотеку keyfraymes или же оперировать через Promise.
Вот так выглядит анимация через Promise:
let view = this.page.getViewById("grid");
view
.animate({backgroundColor: new Color("#efefef"), duration: 75})
.then(
() => {
view.animate({backgroundColor: new Color("white"), duration: 75});
}
);
На этом небольшое интро подойдет к концу, опрос вы найдете чуть ниже.
Для того, чтобы понять, как Telerik смог использовать ангуляр рекомендую посмотреть выступление Алексея Охрименко с GDG Perm: www.youtube.com/watch? v=eqJDM8PV-lE&index=4&list=PLuhR-xNwqdQhyCGY_1SW2olVDSG5VBoxd
NativeScript: nativescript.org
P.S. Разрабатывают NativeScript компания Telerik, которая является частью Progress. Это к слову о комментарие чуть ниже.
Комментарии (11)
3 января 2017 в 20:42
–1↑
↓
Первый раз слышу о таком, интересно. И приятно, что прям native-native.
Хотелось бы увидеть статью: «Вот у нас мокап калькулятора» → «Вот код» → «Вот нюансы под iOs» → «Тут мы берем и подключаем push’и да камеру» → «магия» → «Вот у нас готовые приложения под обе платформы»3 января 2017 в 20:45
+1↑
↓
Калькулятор — это просто, пока что в планах на январские выходные — трекинг финансов.
Состоять это дело будет из {N}+Angular+ngrx/store+Firebase.
3 января 2017 в 21:05
+1↑
↓
Скажите, а если закончатся бюджетные деньги и у вас все гикнется, что будут делать бедные разработчики со своей кодовой базой под стремительно стареющий фреймворк, который больше не поддерживается?3 января 2017 в 21:07
0↑
↓
Какой фреймворк не поддерживается? Angular 2 в самом расцвете, nativescript точно так же.
И какие бюджетные деньги?:)
3 января 2017 в 21:08
0↑
↓
Лично мне больше интересно, можно ли как-то разрабатывать кроссплатформенно, находясь в винде/линуксе. Теоретически я понимаю, что можно поднять виртуальную машину с макосью, и на ней билдить через консольные xcode tools.
Практически — не представляю как всё это вообще поднять, и какую IDE для разработки использовать.3 января 2017 в 21:10
+1↑
↓
Под виндой можно легко разрабатывать под андроид, ios — тут уж извините, можно арендовать сервер и пробрасывать билд через него.
Из IDE-лично рекомендую WebStorm.3 января 2017 в 21:11
0↑
↓
Любую IDE для javascript3 января 2017 в 21:15
0↑
↓
Можно использовать PhoneGap. В облаке у них приложения собирать для iOS. Как вариант.
3 января 2017 в 22:00
0↑
↓
ReactNative ограничивает вас в компонентах
Не понимаю, это как?3 января 2017 в 22:05
0↑
↓
Не так выразился.
Чтобы использовать CocoaPods/AA в react-native вам придется писать соответствующие классы на objC/Java.
Создавать, так скажем, мост между ними.
Однако вызывать нативные библиотеки, не JS — у вас не получится из JS’а.3 января 2017 в 22:19
0↑
↓
Спасибо.По этому преимущества {N} не совсем очевидны (если они конечно есть).
