Начинаем работать с цифровыми картами (ГИС)
Всем привет! Перед вами обзорная статья, которая может быть полезна тем, кто только начинает работать с цифровыми картами или геоинформационными системами (ГИС). Она поможет разобраться с базовыми понятиями, познакомит с основами, даст общее представление о принципах работы. Более продвинутые и узкоспециализированные темы обсудим в следующих статьях.
Итак, приступим. Приятного чтения!
Небольшое представление
Я, Даниил Зиновьев, Frontend-разработчик в БФТ-Холдинге. На момент написания статьи работаю над проектом Национальной Системы Пространственных Данных (НСПД). Об инструментах и библиотеках, которые мы используем в работе, вроде библиотеки Open Layers и клиента QGIS, я обязательно расскажу в последующих, более специализированных статьях.
Что такое ГИС и Цифровая карта
Думаю, все знакомы с обычными бумажными картами. Они бывают разных видов (физическая, политическая, экономическая), разного территориального охвата (карта города, страны, всего мира) с различными обозначениями на ней (дома, заправки, трассы).
Если такую карту мы попробуем перенести на электронное устройство, то мы получим цифровую карту. Если к цифровой карте мы добавим функционал управления различными объектами на ней, добавление, изменение, удаление обозначений, получится географическая информационная система или сокращённо — ГИС.
Многие известные сервисы — это примеры ГИС:

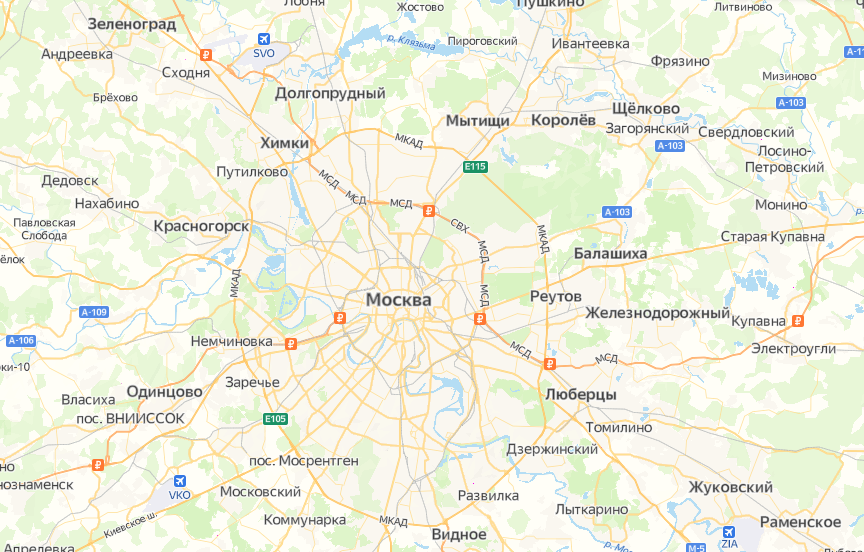
Пример изображения Москвы в сервисе ГИС от Яндекса
ГИС могут быть открытыми для всех желающих, а могут иметь ограниченный доступ. Зачастую скрытые от общественности ГИС работают внутри компаний или госорганов для их внутренних нужд.
Приложения для работы с ГИС
Приложения можно поделить на два вида: те, что работают в браузере (веб) и те, что работают на девайсе — компьютер, телефон или планшет. Примеры веб-приложений приведены выше, а вот примеры приложений на девайсе:
Как работает карта?
Система слоёв
Карты бывают очень разными. Однако зачастую на карте изображен некий рельеф или схема местности и какие-то объекты на ней. Обычно для удобства пользователя на картах можно менять схему местности на рельеф и обратно, фильтровать объекты на карте или вообще их выключать.
Для реализации этих возможностей обычной практикой стало деление карты на графические слои, наложенные друг на друга. Слои можно включать и выключать, поднимать и опускать в иерархии наложения, менять им источник отображения данных (об этом подробнее позже). Те, кто пользовался Adobe Photoshop, Adobe Illustrator или Inkscape, легко смогут представить, о чём идёт речь.

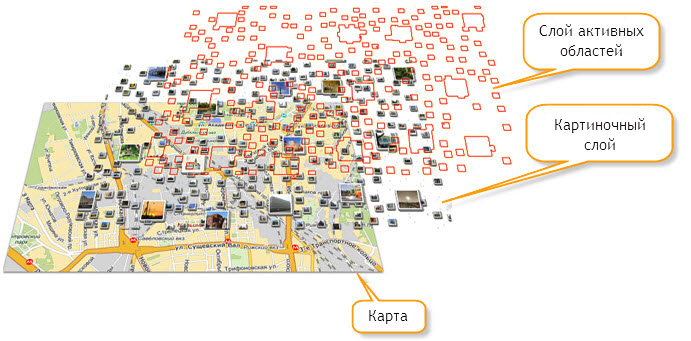
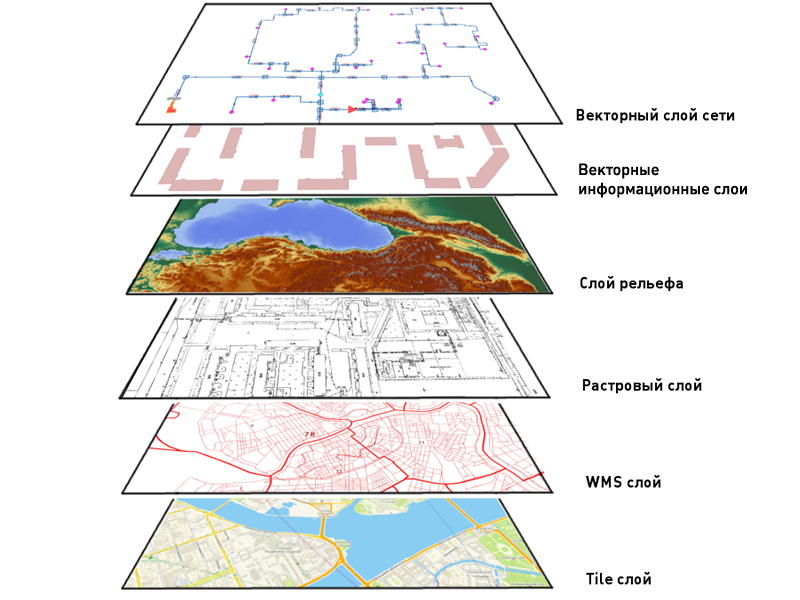
Иллюстрация слоёв из руководства разработчика

Организация слоёв в ZuluGIS
Во многих популярных картах (вроде Яндекса, Google, 2GIS) при беглом осмотре можно легко выделить два слоя:
Слой схемы местности
Слой адресов (заправки, торговые центры и т.д.)
Если начать строить маршрут или измерять расстояние, то добавятся ещё слои:
Все эти слои друг на друга наложены и на выходе мы получаем красивую картинку. Можно так добавлять ещё сколько угодно слоёв и это будет работать без проблем, если позволяет «железо» пользователя.

Пример: в Публичной кадастровой карте количество слоёв может доходить до нескольких десятков.
Давайте разберёмся с тем, что именно находится в этих графических слоях. Какая же в них бывает графика?
Графика
По способу отображения компьютером графика делится на растровую и векторную. У каждой из них своя область применения и технические ограничения.
Растровая графика
Растровая графика состоит из сетки пикселей, которые выводятся на экран. О её характеристиках можно почитать здесь.
Для нас важно, что растровая графика состоит из набора пикселей. Из этого следуют особенности:
зачастую рисуется видеокартой,
теряет качество при увеличении изображения,
работает с изображениями любой сложности,
легко кешируется,
получается из фотоаппаратов (в том числе расположенных на спутниках),
занимает много места на жёстком диске (в отличие от векторной графики).
Растровая графика используется для работы со сложными изображениями со множеством цветов. Например, для рельефа, схемы города, снимка со спутника, ортофотоплана и т.д.
Важно упомянуть, что часто растровую графику (картинки) используют в виде сетки из одинаковых по размеру квадратов (например, 256×256 пикселей), которые называются тайлы (или плитки). Это важно, так как позволяет использовать браузерное кеширование картинок-тайлов.
Если мы пользуемся картинками одинаковой ширины и высоты (тайлами), то их можно удобно организовать в сетку с координатами X и Y для каждого тайла. Браузер, получая картинку из одного и того же URL с одними и теми же параметрами X и Y, будет автоматически использовать закешированный тайл.

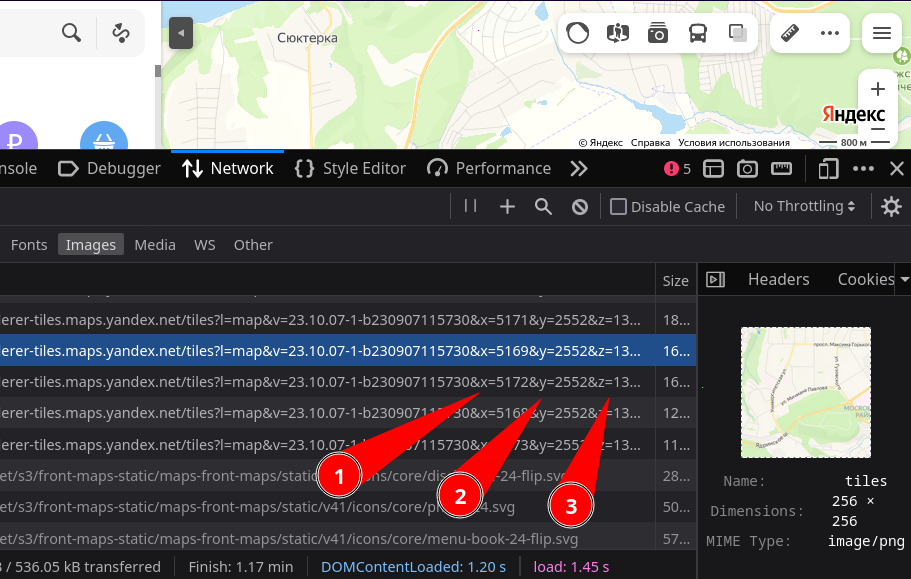
Пример: тайлы организованы по осям X, Y и зуму Z. Это позволяет их удобно хранить и кешировать в браузер.
Для того, чтобы добавить ось Z для увеличения или уменьшения масштаба карты (т.е. зума), достаточно создать столько сеток тайлов, сколько уровней зума собираемся поддерживать. Обычно в картах бывает 20 уровней зума. При первом уровне видно весь мир, а при 20-м видно дома и улицы в масштабе около 3 метров.
Векторная графика
Векторная графика представляет собой изображения, которые состоят из простейших математических объектов и создаются с помощью математических формул. Подробнее об этом типе графике можно почитать здесь.
Для нас важно, что векторная графика состоит из точных геометрических объектов и поэтому:
рисуется процессором,
не теряет качества от увеличения изображения,
отображает простые геометрические фигуры,
зачастую не кешируется,
занимает немного места на жёстком диске,
создаётся либо векторизацией растра либо человеком вручную.
Векторная графика используется для работы с простой геометрией на карте, которая зачастую имеет один цвет. Например, для точек на карте, маркеров, линий маршрута по дороге, контура выделенного здания или участка и т.д.
Основными геометрическими фигурами в векторных слоях являются точка, линия, полигон (многоугольник) и окружность. Полигон может иметь внутри себя отверстия в форме других полигонов.

Для обводки фигур обычно используется один цвет, но такого ограничения нет. Можно встретить несколько цветов, градиент или паттерны в виде штриховки или точек.
Информация на карте
В ГИС данные привязаны к конкретному месту и территории. Так, они делятся на два типа — пространственные и непространственные.
Пространственные данные отражают местонахождение чего-либо на карте. Это может быть одна координата или их совокупность. Для примера, автобусную остановку можно отобразить в виде одной координаты, а вот для контура здания уже нужно как минимум 3–4 координаты.
Непространственные данные отражают дополнительную информацию о месте, на которое ссылаются пространственные данные.
Для примера можно взять некий земельный участок. Пространственными данными будут координаты его геометрии — с помощью них можно определить местонахождение участка и его контур. А непространственными данными будут кадастровый номер, площадь земельного участка, тип использования земель.
В статье часто используется понятие «координаты», но что оно означает?
Картографические проекции и системы координат

Проекция России
Как бы некоторым людям не казалось, но мы живём на планете шарообразной формы (если точнее, то формы геоида). При этом работать с шаром неудобно. При работе с малыми масштабами в бумажном варианте требовался бы огромных размеров глобус. А при работе с большими масштабами невозможно было бы окинуть разные места одним взглядом. Для многих задач намного удобнее использовать плоскую проекцию.
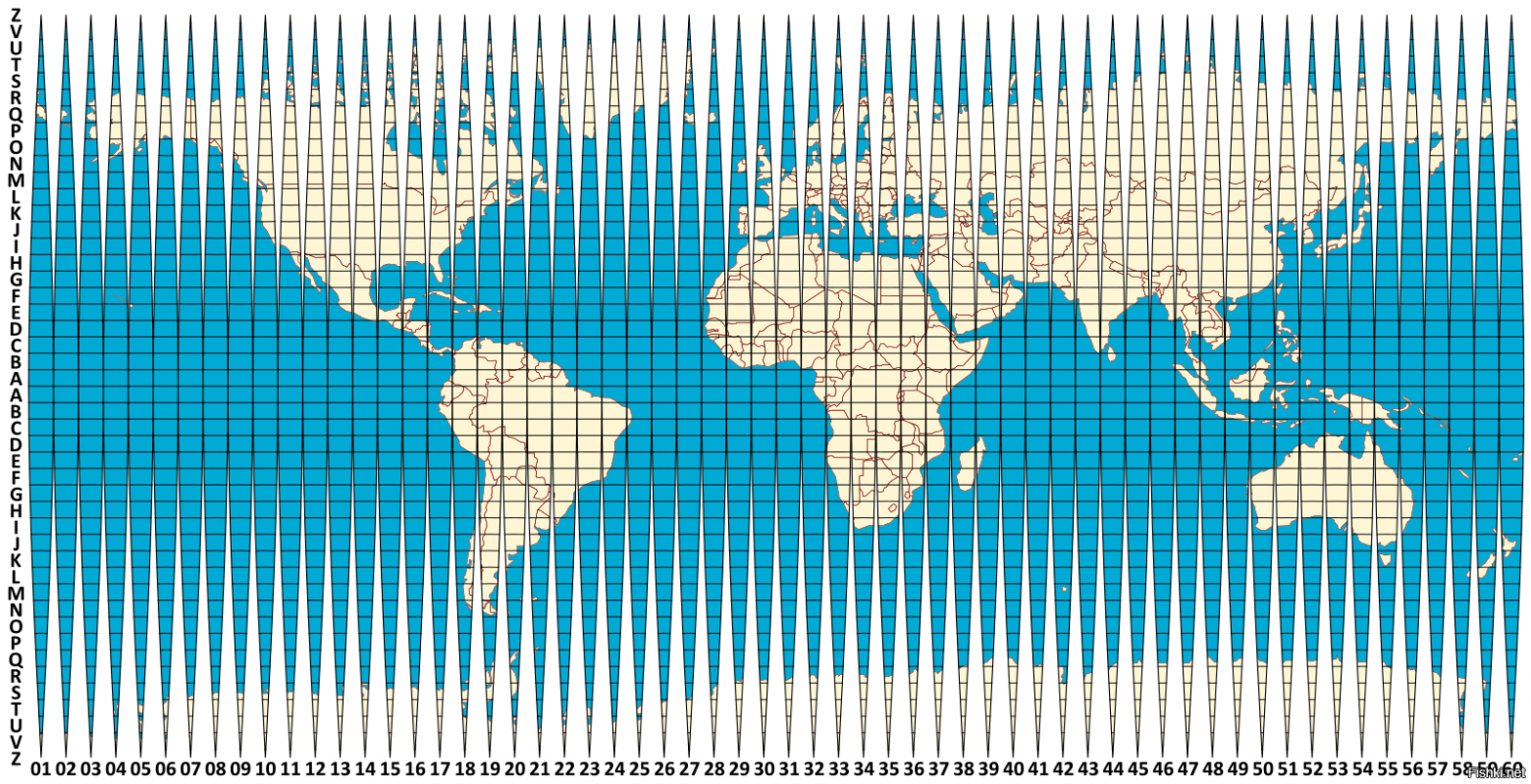
Создать плоскую проекцию Земли без искажений невозможно. Это связано с тем, что не получится без разрывов и смятин «разровнять» плоскость глобуса.

Разрывы при проекции
В связи с этим приходится находить компромиссы между искажениями угла, длины и площадей. Для этого картографами были разработаны картографические проекции, которые лучше подходят для разных нужд. Это огромная тема, о которой подробнее можно почитать в Википедии, в переводе руководства QGIS, в энциклопедии, в статье на Хабре и Пикабу. Список некоторых картографических проекций можно посмотреть здесь.

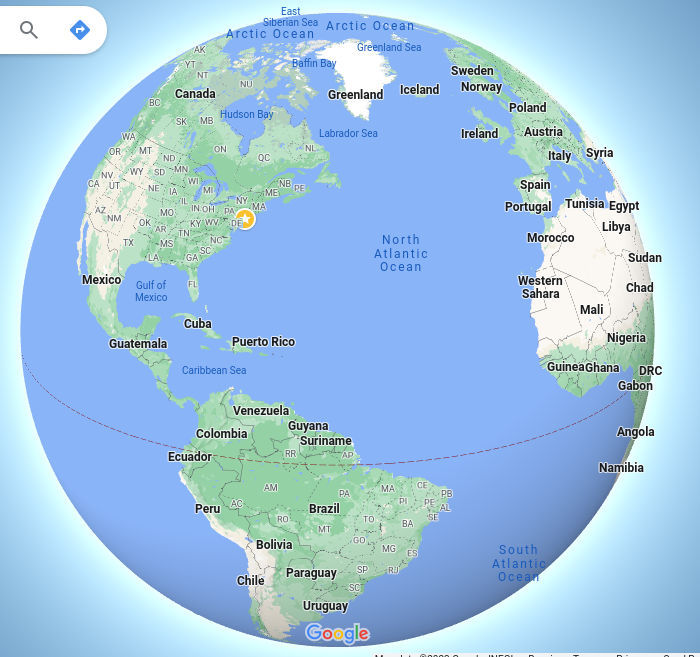
Разработчики из Google решили немного схитрить и всё же используют глобус при низком зуме
Для разных масштабов и областей мира используются разные проекции. В обзорной статье мне хотелось бы выделить всего лишь две универсальные проекции, которые чаще остальных используются в картах:

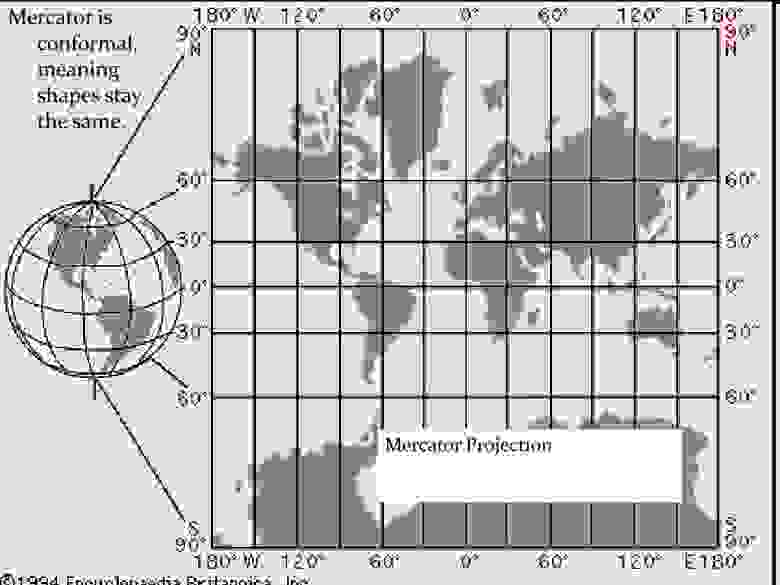
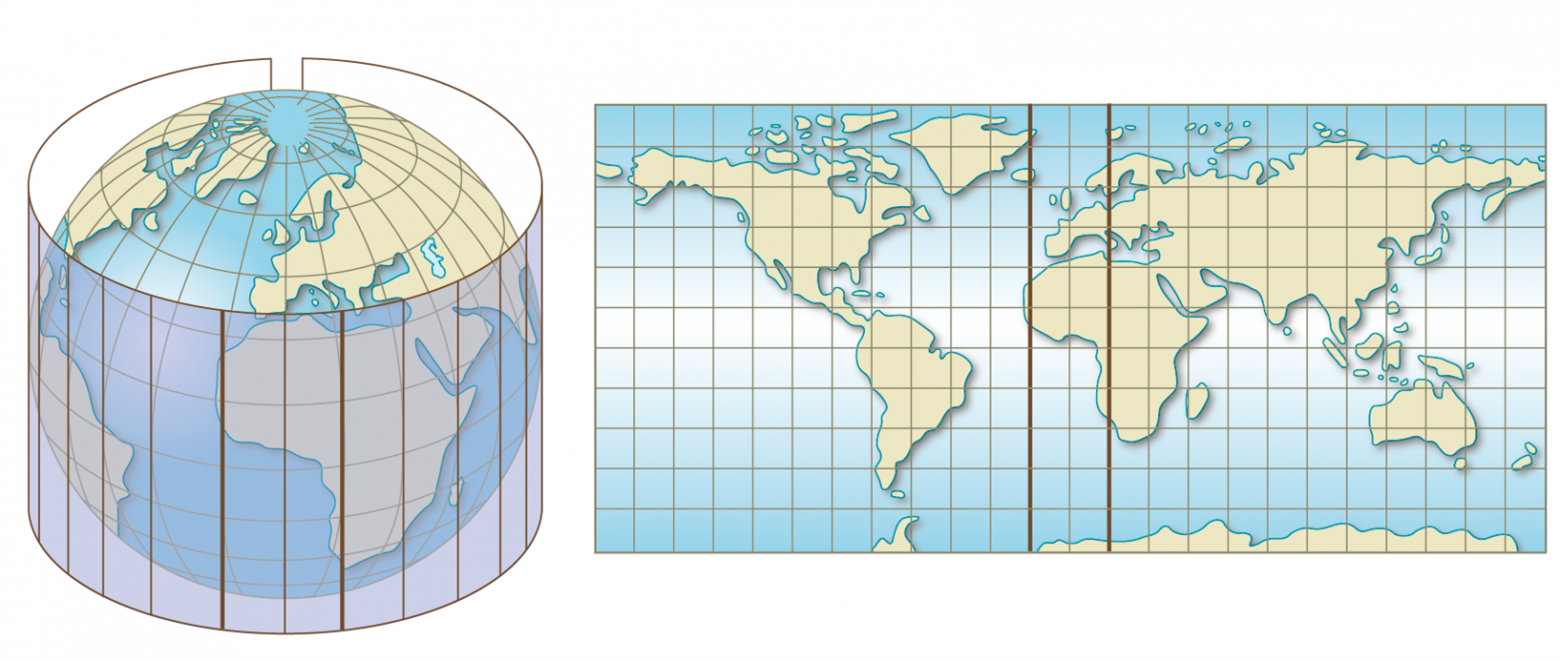
Проекция Мерка́тора

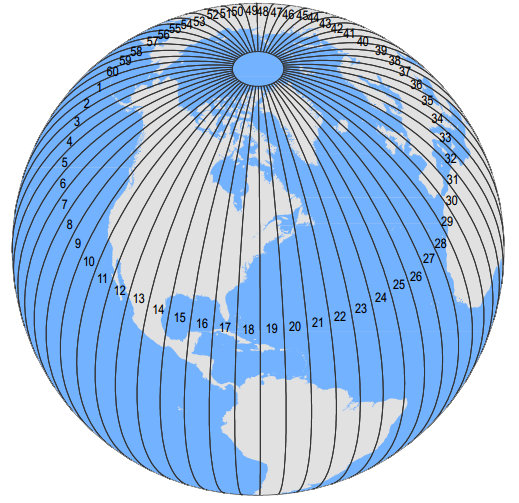
Равнопромежуточная проекция
На изображениях видно, что равнопромежуточную проекцию легко отличить от проекции Меркатора по параллелям (горизонтальным чёрным линиям, обозначающим широты): в равнопромежуточной проекции расстояние между параллелями не меняется, а в проекции Меркатора возрастает ближе к полюсам.
Проекция Меркатора используется в самых различных картах — от онлайн-сервисов (2GIS, Яндекс Карты) до компьютерных игр (Europa Universalis, Empire: Total War). Равнопромежуточная проекция зачастую используется в специальных программах для большей точности измерения линий.
Рука об руку с проекциями идут системы координат.
Системами координат называют способы определения местоположения объекта на плоской проекции и его реальное местоположение на Земле. Подробнее можно узнать в Википедии, статье от SmartNet, руководстве от QGIS.
Распространнённые системы координат в картах:

Координаты в географической системе координат

Координаты в прямоугольной системе координат
В зависимости от того, какую мы берём отсчётную точку, какой датум и другие параметры, значения координат могут отличаться. Для их стандартизации были придуманы различные системы геодезических параметров Земли. Их, как и географических проекций, довольно много. Это нужно для того, чтобы можно было работать с более точными данными.
Эти системы параметров можно поделить на национальные (ПЗ-90.11) и международные (WGS84). На их основе работают такие системы навигации как ГЛОНАСС и GPS.
Важно понимать, что проекция отвечает за внешний вид карты, а система координат — за координаты (единицы измерения).
FAQ
Часто можно встретить EPSG:4326 и EPSG:3857. Что это за обозначения?
EPSG:4326 — географическая система координат, основанная на системе параметров WGS84. Единица измерения — градус.
EPSG:3857 — прямоугольная система координат, основанная на проекции Меркатора, построенной по системе параметров WGS84. Единица измерения — метр.
Подведём итоги
Итак, работая с цифровыми картами в приложении или браузере, мы практически всегда сталкиваемся именно с ГИС. Карты в ГИС состоят из наложенных друг на друга растровых или векторных слоёв, которые отображают некую информацию на них. Информация состоит из пространственных данных и непространственных. Пространственные данные состоят из координат в системе координат определённой картографической проекции. Непространственные данные могут иметь любой вид и означать что угодно.
Вы ознакомились с основами ГИС и получили довольно неплохое представление о внутренней работе многих карт. Статья описывает лишь теоретическое основы и в ней совершенно нет практики. В дальнейшем, я планирую написать более подробные статьи связанные с библиотекой Open Layers и на другие темы о картографии.
Пожалуйста, поделитесь в комментариях, была ли вам статья полезна, каким сервисом ГИС вы пользуетесь и о чём вам хотелось бы почитать в следующих публикациях. Заранее благодарю за любой отзыв.
Спасибо за внимание!
