На что стоит обратить внимание новичкам при работе с ReactJS

Всем привет, меня зовут Иван, я — разработчик ПО в Orion Innovation. Сейчас встречается много публикаций по фронтенд-разработке, в которых начинающему специалисту легко потеряться и упустить неочевидные вещи.
Данная статья позволит структурировать информацию об особенностях изучения ReactJS, подскажет, на что стоит обратить внимание. Она подойдет тем, кто делает первые шаги во фронтенд разработке, верстальщикам, углубляющим знания, или тем, кто переходит с другого веб-фреймворка.
Для удобства чтения я разделил информацию на несколько разделов, которые отражены ниже в содержании:
Документация
Как бы очевидно это ни казалось, но основная ошибка большинства начинающих разработчиков — невнимательное чтение документации. В основном ответы на вопросы, которые задают в чатах или локальных сообществах, уже есть в документации — просто ее нужно внимательно прочитать. Одна из причин данной ситуации, это сложность восприятия документации на английском языке. Документация библиотеки React была переведена на русский язык в 2019 году силами сообщества, которое ссылалось на доклады в русскоязычной среде и использовало единое соглашение по переводу.
Create-React-App и Typescript
Create React App — это официально поддерживаемый способ создания одностраничных приложений React. Он предлагает современную настройку сборки без какой-либо конфигурации, что очень важно на этапе изучения ReactJS. Вам не нужно устанавливать или настраивать такие инструменты, как Webpack или Babel. Они предварительно настроены и скрыты, поэтому вы можете сосредоточиться на коде.
Вам понадобятся Node.js не ниже версии 10.16 и npm не ниже версии 5.6 на вашей локальной машине разработки. Вы можете использовать nvm (macOS / Linux) или nvm-windows для переключения версий ноды в разных проектах.
Начать работу в настроенном проекте просто:
npx create-react-app my-app
cd my-app
npm run startCreate-react-app поставляется с самой свежей версией React, на момент написания v17.0.2. При необходимости настройки системы сборки Webpack, можно запустить процесс развертывания конфигурации: npm run eject. Однако, стоит понимать, что данный процесс необратим.
Если проект уже готов к отправке в продакшен, запуск команды npm run build создаст оптимизированную сборку вашего приложения в папке build. Вы можете узнать больше о Create React App из его README и его пользовательского руководства.
TypeScript — язык программирования, представленный Microsoft в 2012 году и позиционируемый как средство разработки веб-приложений. Typescript — актуальная тема и один из лучших вариантов для изучения веб-разработчиками в ближайшем будущем. TypeScript расширяет возможности JavaScript, а также создает дополнительный уровень поверх них: систему типов TypeScript.
Вы можете создать новое приложение TypeScript, используя шаблоны, как и в случае с create-react-app. Чтобы использовать предоставленный нами шаблон TypeScript, добавьте — template typescript к команде создания:
npx create-react-app my-app – template typescriptКлючевые преимущества использования Typescript с React:
Доступнен новейший синтаксис для JavaScript
Интерфейсы для определений сложных типов
Читаемость и проверка в редакторе кода, чтобы избежать ошибок во время разработки.
Из минусов использования Typescript с React можно выделить временные затраты на изучение и решение затруднений, которые будут появляться в первое время.
Использование линтеров кода
Для написания чистого и понятного кода в React проекте рекомендую использовать такие инструменты, как Prettier и ESLint.
ESLint является расширяемым линтером кода, которое помогает находить ошибки в коде, ссылаясь на руководство по стилю. ESLint статически анализирует ваш код, чтобы быстро находить проблемы. ESLint встроен в большинство текстовых редакторов и многие из проблем, обнаруженных ESLint, можно исправить автоматически. Одно из преимуществ ESLint –возможность написать собственные правила.
Prettier — расширение, которое позволяет форматировать код в активном файле в соответствии с правилами написания кода. Prettier изменяет структурный вид вашего кода, вставляет пробелы и добавляет точку с запятой, там где это необходимо.
Структура проекта
К сожалению, тема структуры проекта достаточно часто обходится стороной новичками. Создаваемые вами проекты предназначены не только для текущей разработки. Скорее всего, их нужно будет расширять и поддерживать в будущем. Структура папок очень важна при рассмотрении будущих возможностей проекта. Но единого мнения не существует. Однако есть несколько популярных подходов, которые вы можете рассмотреть
Группировка по функциональности или маршруту
Один из популярных подходов — это размещение файлов CSS, JS (или TS) и тестов в папках, сгруппированных по функциональности или маршруту:
main/
index.ts
Main.ts
Main.css
MainStory.ts
MainAPI.ts
cart/
index.ts
Cart.ts
CartHeader.ts
CartHeader.css
CartAPI.ts
common/
Avatar.ts
Avatar.css
APIUtils.tsПонятие «функциональность» не является универсальным, поэтому выбор уровня детализации остаётся за вами. Если у вас не получается составить список папок верхнего уровня, вы можете спросить у пользователей вашего продукта, из каких основных частей он состоит, и взять модель мышления пользователей за образец.
Группировка по типу файла
Другим популярным способом структурирования проектов является группировка похожих файлов:
api/
APIUtils.ts
APIUtils.test.js
ProfileAPI.ts
UserAPI.ts
components/
Avatar.ts
Avatar.css
Feed.ts
Feed.css
FeedStory.ts
FeedStory.test.js
Profile.ts
ProfileHeader.ts
ProfileHeader.cssНекоторые разработчики предпочитают идти ещё дальше и размещать компоненты в различные папки в зависимости от их роли в приложении. Также полезно следовать соглашениям об именах, чтобы упростить чтение и упорядочить данные. Это поможет вам легко определить цель любого кода, написанного в ваших проектах.
На практике проекты часто используют сочетание нескольких вышеупомянутых подходов. Поэтому выбор одного «правильного» подхода в самом начале проекта не слишком важен.
Отдельный компонент — отдельный файл
Переходя от блока со структурой проекта, важно не забывать о том, что в React используется компонентный подход, где отдельно взятый компонент имеет свою логику и особенность отображения. На первый взгляд может показаться, что иметь весь код страницы в едином файле удобнее, но с ростом проекта возникает потребность переиспользовать компоненты на разных страницах приложения.
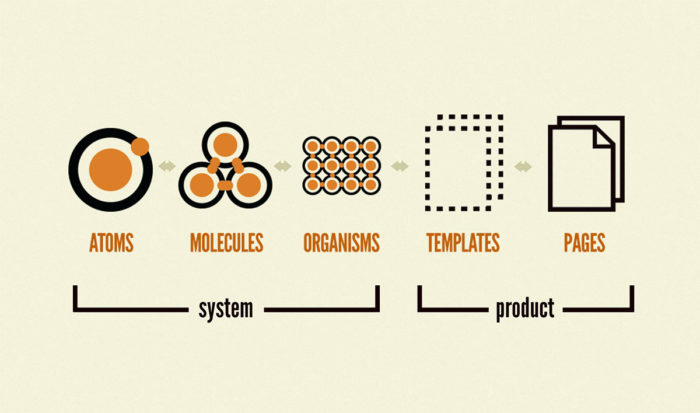
Например, создавая простую страницу для приложения, создавайте отдельный файл для каждого компонента. Это позволит сделать код в приложении простым в управлении, а маленькие компоненты будет легче читать и тестировать, а также повторно использовать и поддерживать. Одним из примеров структуризации компонентов на отдельные файлы является Методология Атомарного Дизайна Бреда Фроста. В данном подходе приложение представляется как набор или структура, представляющая собой атомы, молекулы, организмы, страницы и шаблоны.

UI-библиотеки
В самом начале изучения React время на проектирование и стилизацию компонентов можно сократить, используя готовые UI-библиотеки. Для верстальщиков, еще вчера работавших с Bootstrap, есть готовое решение — react-bootstrap
Однако в экосистеме React есть более популярные UI-библиотеки для быстрой и легкой веб-разработки: Material-UI и Ant Design
Управление состоянием
Управление состоянием — это одна из самых затруднительных задач для новичка при изучении ReactJS. В типичном React-приложении данные передаются сверху вниз (от родителя к дочернему компоненту) с помощью пропсов. Но подобный способ использования может быть чересчур громоздким для некоторых типов пропсов (например, выбранный язык, UI-тема). Или же данные необходимо будет передать не по вертикали. С этим поможет справиться связка Context API + Hooks, которые являются для React базовым решением.
Другой же вариант решения задачи — применение менеджера управления состоянием приложения или, если использовать английскую кальку, стейт менеджера. Рассмотрим наиболее популярное решение — Redux.
Redux — это контейнер с предсказуемым состоянием для приложений JavaScript. Redux позволяет разработчику управлять состоянием приложения в едином месте и сохранять изменения в приложении отслеживаемыми и предсказуемыми. Это упрощает отслеживание происходящих изменений. К сожалению, преимущества Redux сопровождаются ограничениями и компромиссами.
Часто разработчики чувствуют, что использование Redux добавляет некоторый шаблонный код; однако это зависит исключительно от архитектурного решения, применяемого в приложении.
Redux Toolkit — это официальный рекомендуемый подход для написания логики Redux. Он охватывает ядро Redux и содержит пакеты и функции, которые необходимы для создания приложения Redux. Рекомендуемый путь для изучения работы Typescript + React + Redux-toolkit — это развертывание приложения через шаблон create-react-app:
npx create-react-app my-app --template redux-typescriptОднако, не стоит забывать об альтернативных решениях, например: MobX, Recoil, Effector.
Маршрутизация
Важная часть любого серьезного приложения — маршрутизация. В первую очередь, это важно для пользователя, так как он должен знать и видеть, где он находится в данный момент времени, видеть свое местоположение в адресной строке браузера, а также иметь возможность навигации по истории (например, по клику назад в браузере отображать предыдущую страницу). Приложение также должно сопоставлять введённый пользователем URL c соответствующей ему страницей в приложении. React не предоставляет такой возможности из коробки.
Для решения этой задачи лучше всего подходит библиотека react-router-dom. Эта библиотека проста в использовании и обладает хорошей документацией. Она предоставляет такие возможности как:
История (свойство history)
Маршрутизация (компонент Route)
Навигация по клику (компонент Link)
Перенаправление (компонент Redirect)
Тестирование
Каждый разработчик должен покрывать тестами код в своем приложении. Тестирование приложений React может быть действительно удобным при правильной настройке.
Jest — это прекрасный фреймворк для тестирования JavaScript с акцентом на простоту. Jest по умолчанию поставляется в комплекте с приложением create-react-app и представляет собой средство запуска тестов и библиотеку с моками.
А также Jest обеспечивает тестирование снимками, которое в основном создает визуализированный снимок компонента, автоматически сравниваемый с предыдущими снимками. Если они не совпадают, тест не пройден.
Тестирование с использованием снимков это очень полезный инструмент в ситуациях, где вы хотите быть уверены, что ваш пользовательский интерфейс не изменяется неожиданным образом.
Средства отладки
Несмотря на классические средства отладки приложения, такие как console.log и breakpoints, в мире React разработки есть специализированные инструменты от Facebook React Core Team.
React Developer Tools — это DevTools-расширение, помогающее проверить свойства, состояние каждого компонента и иерархию компонентов в приложении. Данное расширение доступно для браузеров Chrome и FireFox.
После установки из интернет-магазина расширений, в Chrome DevTools появятся две новые вкладки: «Компоненты» и «Профилировщик».
На вкладке «Компоненты» показаны корневые компоненты React, которые были отрисованы на странице, а также подкомпоненты, которые они в итоге отрисовали. Выбрав один из компонентов в дереве, вы можете проверить и отредактировать его текущие свойства и состояние на панели справа. В хлебных крошках вы можете проверить выбранный компонент, компонент, который его создал, компонент, который его создал в свою очередь, и так далее.
Заключение
В этой статье я структурировал информацию наподобие preflight checklist, по которому начинающий разработчик сможет ознакомиться с особенностями построения React приложения, применив знания, например, в учебном проекте. В дополнение к статье, добавляю репозиторий с коллекцией потрясающих вещей об экосистеме React, в котором можно найти учебные видео и ссылки на инструменты, применяемые при работе с React.
Учитесь, обдумывайте, пишите код!
P.S.: Всех, кто начинает свой путь изучения JS, мы приглашаем на бесплатный курс: «JS-разработчик» с последующим трудоустройством.
