«Морзянка сэр» или обзор составных функциональных блоков в CannyLab 2
Все-таки опыты с этим контроллером стали в некотором роди моим хобби. Поэтому я решил отметить годовщину нашего знакомства очередной статьей про свеженький контроллер.
Но зайдя на сайт разработчика, чтобы полистать документацию, я обнаружил, что с момента моего последнего визита, среда разработки кардинально обновилась. На момент написания статьи — актуальная версия CannyLab 2.7.
И если новые иконки, возможность наконец-то подвигать панельки управления, кнопка сброса настроек по умолчанию, на повод для обзора явно не тянут, то появление составных функциональных блоков, показалось мне по настоящему стоящим нововведением.
В итоге я решил отложить обзор нового контроллера и потратить время на описание примера работы с составными функциональными блоками.
В этот раз мы запрограммируем контроллер моргать «морзянкой» число 2021.
Статья рассчитана в первую очередь на новичков, люди опытные легко разберутся самостоятельно, прочитав документацию.

Оглавление:
Часть I: Введение
Часть II: Запускаем CannyLab 2
Часть III: Создаем составной блок
Часть IV: Применяем блок в контроллерах
Часть V: Заключение
Введение
В этой статье я буду ориентироваться на Canny 3 Tiny, а также я покажу, как адаптировать код диаграммы для контроллера Canny 5 Nano, но думаю, на любом другом контроллере этой фирмы принцип работы диаграммы будет аналогичен.
Прежде чем начать, два небольших дисклеймера:
- Я дилетант в вопросах программирования микроконтроллеров, поэтому мое мнение может где-то быть ошибочным.
- В данной статье представлено исключительно моё мнение на тему того, зачем нужны составные функциональные блоки и в чем их прелесть, если вдруг разработчики CannyLab 2 с ним не согласны, то всегда можно дать мне об этом знать и я подправлю статью.
Часть II: Запускаем CannyLab 2
Напомню, что CannyLab это среда разработки для визуального программирования, которая использует язык CFD (по утверждению разработчиков концептуально близкий языку FBD).
Предполагается, что подход, при котором для программирования вместо строчек кода используются функциональные блоки, соединенные между собой, будет удобен техническим специалистам, не владеющих другими языками программирования, но разбирающимся в своей предметной области.
Мои знакомые из сферы энергетики, незнакомые с текстовыми языками программирования, считают такой подход удобным. А я как-то за год так и не привык до конца. Видимо это вопрос вкуса.
Но покончим с лирическими отступлениями. Чтобы приступить к работе нам необходимо скачать среду разработки CannyLab 2.X. На момент написания статьи я использовал версию 2.7, но думаю, что диаграмма будет работать и в других версиях CannyLab 2.X. Программу можно скачать с официального сайта разработчика, ссылка на скачивание будет в разделе «Поддержка → Загрузки».
О том как работать со средой разработки и как подключать к ней контроллеры, я рассказал в самой первой статье цикла. Правда, там все применительно к версии CannyLab 1.41. Отличия конечно небольшие, но на всякий случай в этой статье я тоже дам краткие инструкции.
Порядок установки:
- скачиваем архив;
- распаковываем в любую папку (установка не требуется);
- находим в папке файл cannylab.exe;
- в Windows 10 SmartScreen может ругаться на файл, разрешите ему запуск;
- выберите язык;
- одобрите лицензионное соглашение;
- если спросит про восстановление настроек из прошлой версии IDE, можете смело восстановить. В крайнем случае всегда есть кнопка сброса настроек по умолчанию;
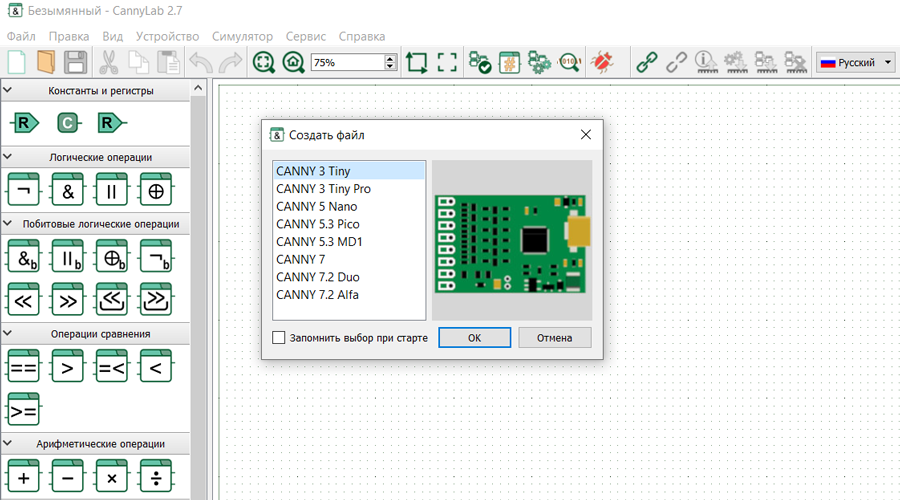
- выберите контроллер для создания диаграммы. Я выбирал Canny3 Tiny.
Обратите внимание! Диаграмму созданную для Canny 3 Tiny, нельзя будет напрямую записать в другой контроллер, об этом я расскажу чуть подробней в разделе IV.
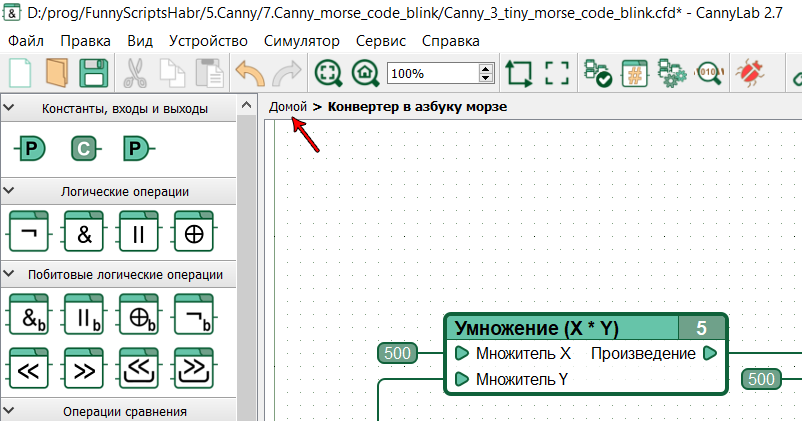
Если все нормально, то при настройках по умолчанию на шаге 8 вы увидите примерно такую картину:

Часть III: Создаем составной блок
Составной блок, это, по сути, изолированный фрагмент функциональный диаграммы, вложен в вышестоящую диаграмму.
Причем внутрь составного блока можно вложить еще один составной блок и так далее (предел вложенности я не проверял).
У составных блоков есть ограничения, изнутри составного блока нельзя напрямую обратиться к именованным константам и регистрам определенного контроллера. Таким образом, получается своего рода черный ящик.
Эта особенность позволяет использовать составной блок как своего рода аналог программной библиотеки. Например, составной блок, который мы сделаем в этой статье, можно будет смело скопировать в диаграмму для другого контроллера, например Canny 7, не боясь каких-нибудь проблем с совместимостью.
Ну вот и всё можем создавать наш первый функциональный блок.
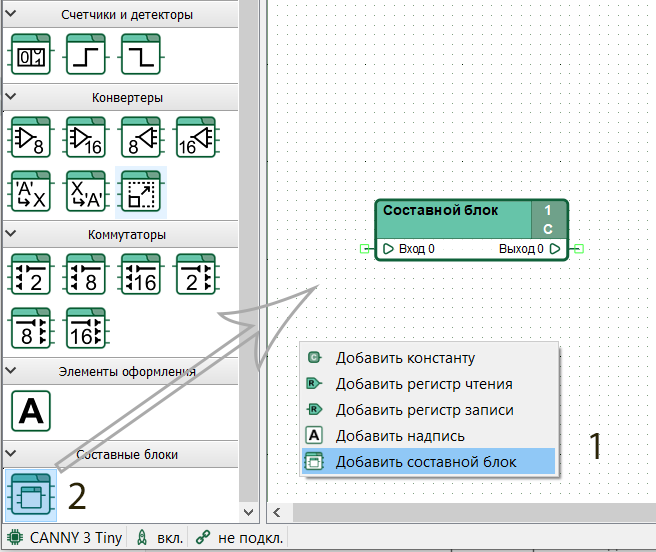
Создать его можно несколькими способами
- нажать ПКМ в рабочей области и выбрать соответствующую команду;
- Зажать ЛКМ и перетащить иконку блока в рабочую область

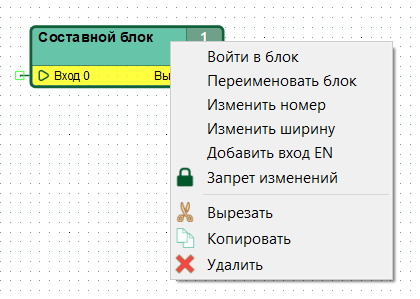
Отлично, если кликнуть ПКМ на «шапку» составного блока, появится контекстное меню.

Поскольку это туториал, я возьму на себя смелость пояснить кратко основные команды, связанные с составным функциональным блоком.
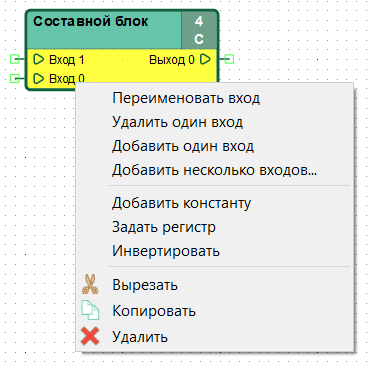
Если кликнуть правой кнопкой на надпись «Вход 0» или «Выход 0», то покажется контекстное меню, для управления входами и выходами составного блока.

Входы (выходы) можно:
- переименовывать;
- добавлять (один и несколько);
- удалять (один и несколько);
Важно помнить, что у составного блока может не быть входов, но должен быть хотя бы 1 выход.
Как вы, наверное, уже догадались через входы мы будем внутри блока получать данные извне, а через выходы передавать результат работы в диаграмму верхнего уровня.
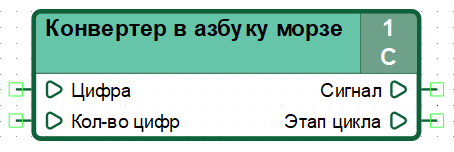
Увеличьте ширину блока до 320, добавьте входы / выходы и перемеривайте их, а также сам составной блок как на картинке ниже:

Перейдите внутрь функционального блока, двойным кликом ЛКМ или через контекстное меню.
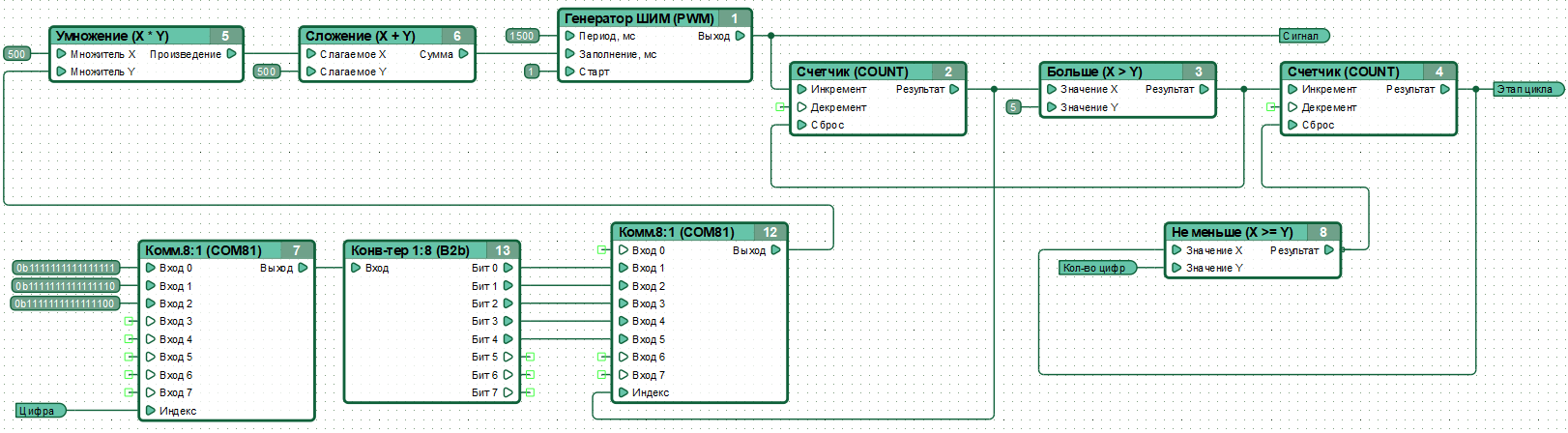
И воспроизведите диаграмму, как на рисунке ниже:

Ну или просто диаграмму с GitHub.
В предыдущих статья я уже писал про общие принципы программирования и отладки функциональных диаграмм в CannyLab, поэтому в этот раз только поясню неочевидные моменты.
Наша составной функциональный блок будет циклически «моргать» светодиодом числа поступающие на вход, предварительно переведя их в код Морзе.
Вот краткое описание алгоритма.
- На вход составного блока «Цифра» поступает цифра, которую мы будем в данном этапе цикла «моргать» светодиодом.
- Цифра переключает сигнал на соответствующий вход коммутатора 8:1
- На входах коммутатора в бинарном представлении закодированы числа в азбуке Морзе. Тире — единица, точка — ноль. Обрабатываться наш код будет справа налево.
- «Конвертер 1:8» позволит нам отрабатывать каждый бит кода индивидуально во внутреннем цикле «моргания» светодиодом.
- По идее далее мы должны были бы соединить выход 0 «Конвертера 1:8» со входом 0 «Коммутатора 1:8». Однако той схеме, что у меня получилась, нулевой этап цикла после сброса счетчика был очень коротким. Можно было усложнить диаграмму и сделать, так чтобы нулевой цикл был положенной длины. Однако, я решил, что мы тут не ракеты в космос запускаем, поэтому не стал усложнять диаграмму и просто игнорирую ну девой цикл, его продолжительность всего доли секунды и я решил пренебречь неопределенностью, которая возникает при обнулении счетчика.
- Сигнал с коммутатора управляет периодом заполнения ШИМ генератора (продолжительностью включения светодиода внутри цикла ШИМ). Если на выходе коммутатора »1» (тире), то мы получим долгое время горения светодиода, если на выходе »0», то мы получим короткое «моргание» и большую паузу.
- С ШИМ генератора сигнал поступает на выход «Сигнал» составного блока. Этот выход мы позже подключим непосредственно к регистру управления светодиодом. Вторая ветвь уходит на счетчик. Поскольку каждая цифра в коде морзе состоит из 5 знаков, мы отсчитываем в малом цикле 5 итераций, после чего переходим к следующей цифре. Как только счетчик, связанный с выходом «этап цикла» превысит значение со входа «Количество цифр» цикл начнется по новой. Таким образом светодиод контроллера будет бесконечно «моргать» цифры: 2,0,2,1.
Если вы хотите потренироваться, то можете улучшить эту диаграмму. Например, добавьте поддержку всех 10 цифр из азбуки Морзе, для этого вам понадобится коммутатор 1:16 и коды оставшихся чисел.
Чтобы вернуться на уровень выше, нажмите на его название в «хлебных крошках».

Часть IV: Применяем блок в контроллерах
Теперь применим наш составной блок в так сказать боевых условиях.
Начнем с Canny 3 Tiny.
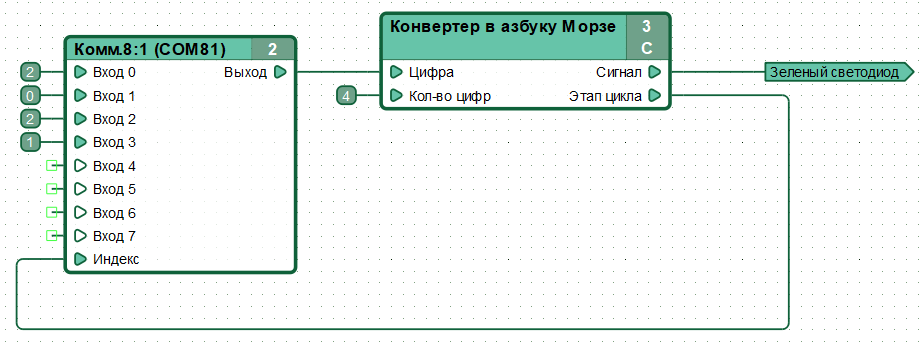
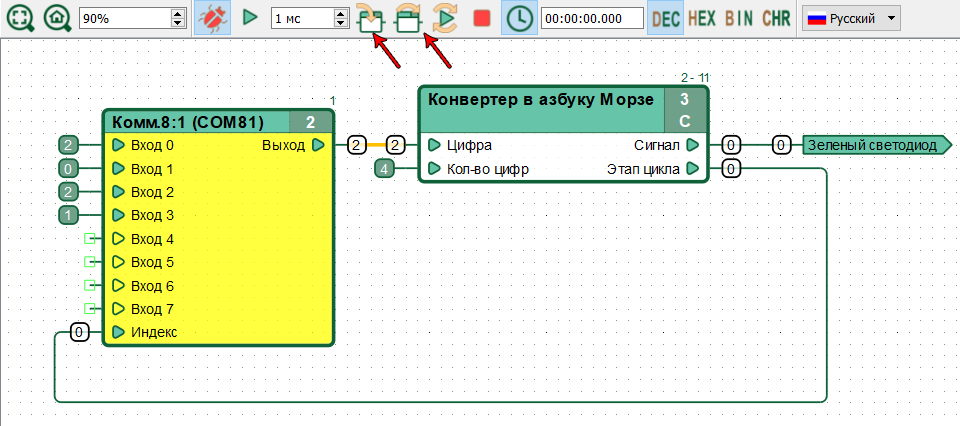
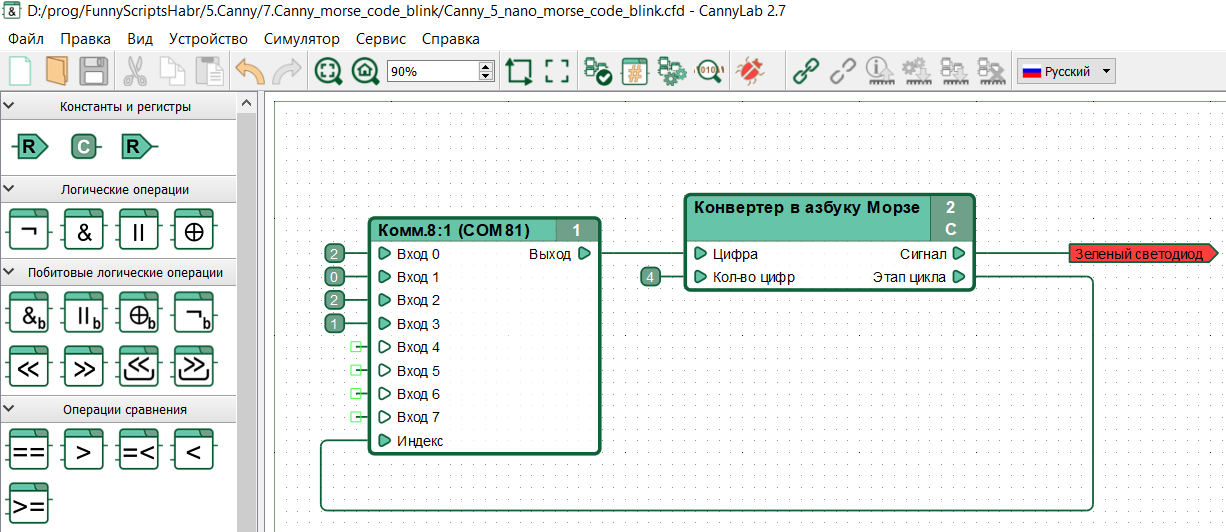
Воспроизведите на «домашнем» уровне следующую диаграмму:

Как я уже говорил раньше, выход «Сигнал» функционального блока мы подключим к регистру записи «Регистр включения зеленого светодиода» (напомню, что его легко найти с помощью фильтра).
Коммутатор 8:1 мы будем использовать для циклической подачи нужных нам цифр.
Прежде чем записывать диаграммы в контроллер, вы можете её проверить и отладить в режиме «Симулятор». Это своего рода дебаггер для функциональных диаграмм.
Причем с появлением составных блогов в Cannylab в режиме симулятора появились новые команды «Шаг в» и «Шаг через».
Команда «Шаг в» — в процессе отладки заходить внутрь составного блога, аналогично заходу внутрь процедуры в текстовых языках программирования. Команда «Шаг через» не будет заходить в блок, а сразу выдаст результат его работы.

В момент отладки можно перемещаться самостоятельно между уровнями выполнения диаграммы. То есть в нашем случае мы можем в любой момент смотреть, что творится внутри составного блока и что при этом происходит на верхнем уровне диаграммы.
Также напомню, что в симуляторе есть возможность устанавливать точки останова на блоки и на сеть (красное на схеме), а также принудительно устанавливать значения (черное на схеме).

Давайте запишем программу в контроллер.
Если у вас контроллер только приехал из магазина или если вы прошивали его в старой версии Cannylab, то будет необходимо обновить прошивку.
Для этого в меню «Устройство» выберите команду «Подключить». Далее в меню «Устройство → Системное ПО» выберите команду «Записать».
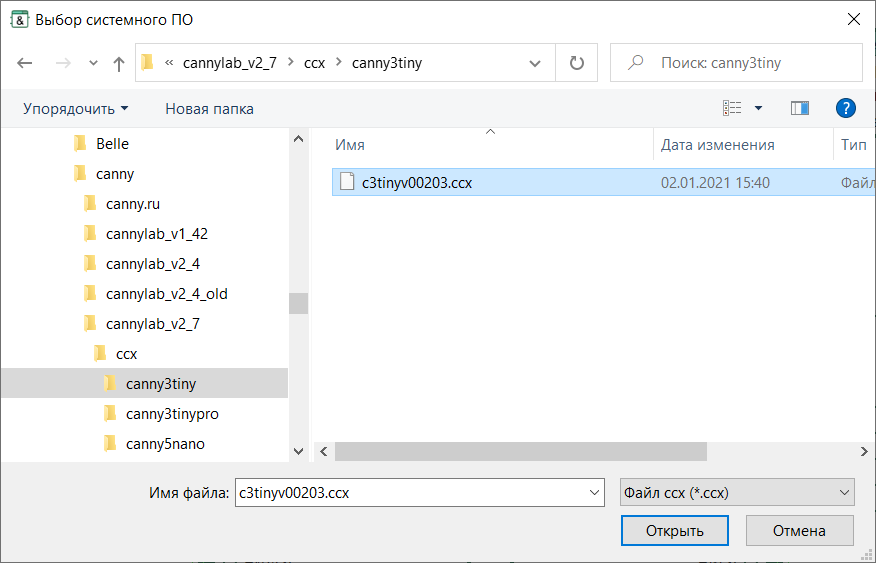
В открывшемся диалоговом окне в папке с программой найдите .ccx файл для вашего устройства, например как на рисунке ниже:

Теперь запишем саму диаграмму
Для этого в меню «Устройство → Диаграмма» выберите команду «Записать». Или найдите аналогичную кнопку на панели инструментов.
Напомню, что если вы не проводили никаких манипуляций с перемычкой для программирования, то по умолчанию при подключению к ПК, Canny 3 Tiny всегда переходит в режим для программирования.
Есть три способа запустить контроллер в режиме выполнения диаграммы, мы пойдем от сложного к простому:
- припаять перемычку для управления режимами (см. документацию, на сайте разработчика);
- подключить контроллер не к компьютеру, а к блоку питания, ну или подключить через провод, у которого распаяны только разъемы для питания;
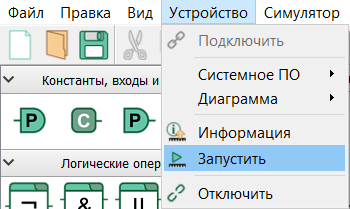
- самый простой способ — в CannyLab в меню «Устройство» выберите команду «Запустить» (см. снимок экрана ниже). Правда, чтобы потом снова перевести контроллер в режим программирования, его надо будет повторно подключить к USB порту компьютера.

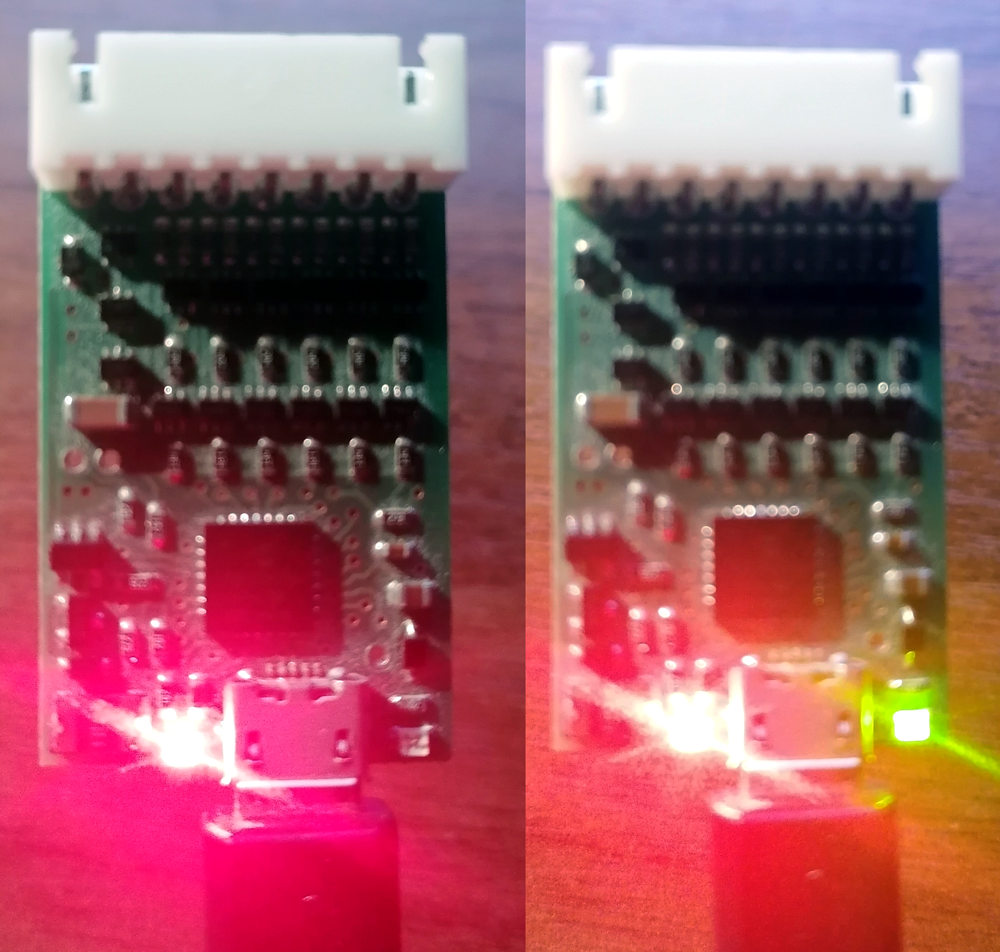
Убеждаемся, что всё работает:

Теперь, давайте попробуем применить наш составной блок, для контроллера Canny 5 Nano.
Как я уже говорил раньше, нельзя просто так взять и записать диаграмму.
Откройте еще одно окно CannyLab 2, создайте файл для CannyLab 5 Nano.
Затем скопируйте в буфер обмена диаграмму для Canny 3 Tiny (Ctral+A, Ctrl+C) и вставьте её в окно с диаграммой для Canny 5 Nano.
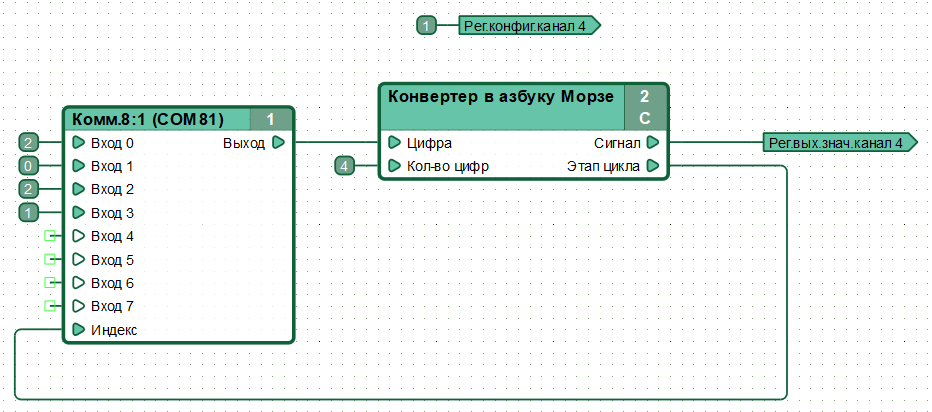
Должно получиться, как на картинке ниже:

Обратите внимание, регистр «Зеленый светодиод» выделен красным.
Это потому, что у контроллера Canny 5 Nano, за «моргание» светодиодом отвечает совсем другой регистр.
При этом наш составной блок, перенесся без каких-либо ошибок, потому что внутри у него нет элементов, зависимых от специфики контроллера.
Поправьте диаграмму, как на картинке:

Эта диаграмма также есть на GitHub.
У Canny 5 Nano за управление светодиодом, отвечает канал № 4, сконфигурированный определенным образом.
Также есть небольшие отличия в записи и запуске диаграммы, но я не буду их расписывать, поскольку обо всём этом можно прочитать в документации на сайте разработчика.
Убедимся, что и у Canny 5 Nano светодиод «моргает» как надо:

Часть V: Заключение
Составные функциональные блоки, на мой взгляд, одно из наиболее весомых улучшений в новой версии среды разработки. Безусловно, другие полезные мелочи, тоже хороши. Работать со средой разработки стало приятней, но именно составные блоки, на мой взгляд это главная фича. Их применение может кардинально изменить подходы к составлению функциональных диаграмм. Можно например, сделать, мини-библиотеку с различными составными блоками для их повторного использования.
Если я что-то недостаточно детально расписал или сделал явные ошибки, буду рад обратной связи.
P.S. Поздравляю всех со всевозможными зимними праздниками!
