Микроанимация и ховер-эффекты в интерфейсе: как улучшить пользовательский опыт

Привет, р0дные! Сегодня я хочу рассказать вам о том, как микроанимация и ховер-эффекты могут значительно улучшить пользовательский опыт на вашем веб-сайте или веб-приложении. Эти маленькие, но важные элементы интерфейса могут сделать взаимодействие пользователя с вашим продуктом более приятным, интуитивным и запоминающимся.
Что такое микроанимация и ховер-эффекты?
Микроанимации — это небольшие анимации, которые происходят при взаимодействии пользователя с элементами интерфейса. Они могут включать в себя изменение цвета, размера, формы или положения элементов, а также различные переходы и эффекты.
Если кратко — взаимодействие, которое помогает пользователю лучше сориентироваться в интерфейсе и почувствовать совершенное действие.


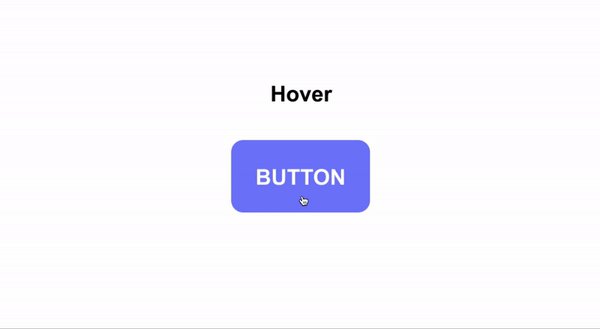
Ховер-эффекты — это изменения, которые происходят при наведении курсора мыши на элемент интерфейса. Они позволяют создавать интерактивные эффекты, делающие пользовательский опыт более живым и динамичным.


Преимущества использования микроанимации и ховер-эффектов
Улучшение визуальной привлекательности: Микроанимация и ховер-эффекты делают ваш интерфейс более привлекательным и современным, привлекая внимание пользователя.
Улучшение восприятия информации: Эти эффекты помогают подчеркнуть важные элементы интерфейса и делают навигацию более интуитивной.
Повышение уровня вовлеченности: Микроанимации и ховер-эффекты делают пользовательский опыт более интересным и динамичным, удерживая внимание пользователя.
Идеи использования микроанимации и ховер-эффектов
Анимированные кнопки и навигация топлайна.
Изменение цвета или состояния элементов при наведении курсора мыши.
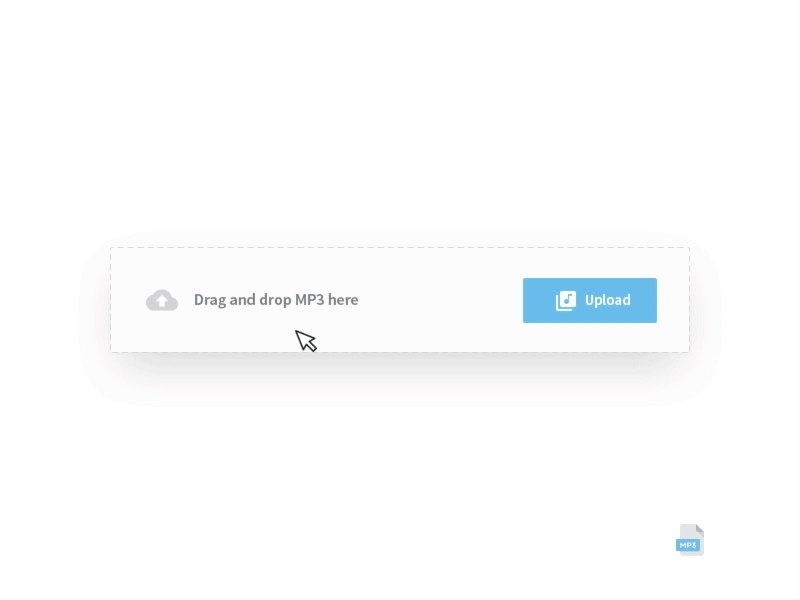
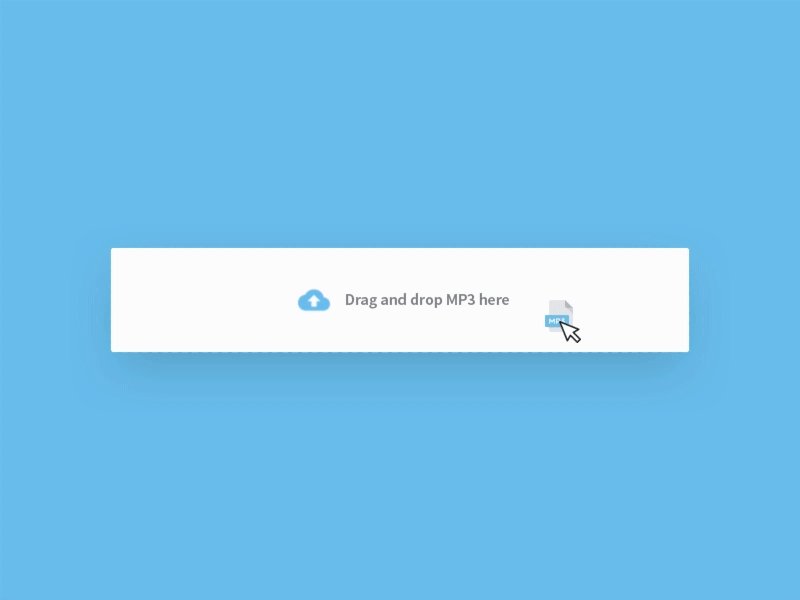
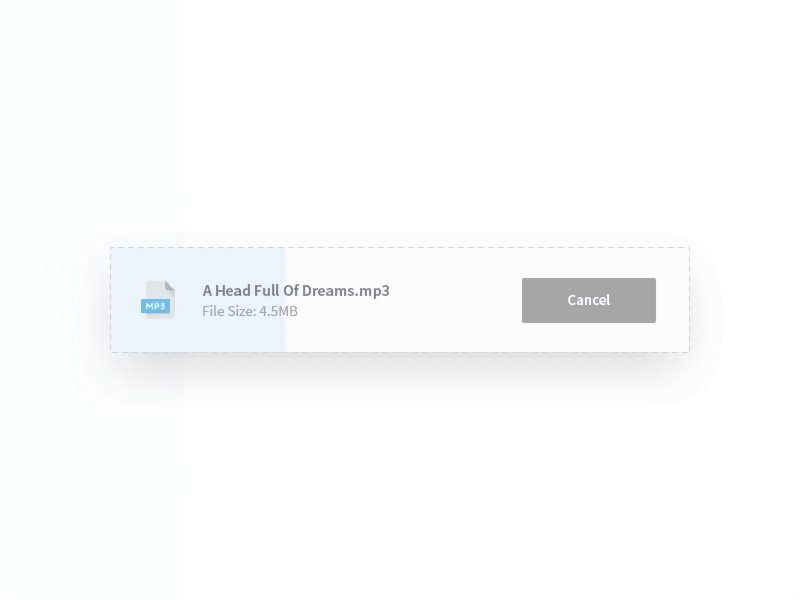
Анимированные индикаторы загрузки и обновления контента.
Заключение
Микроанимация и ховер-эффекты являются важными инструментами для улучшения пользовательского опыта на вашем веб-сайте или веб-приложении. Они помогают сделать интерфейс более привлекательным, интуитивным и удобным для пользователей, что в конечном итоге может привести к повышению конверсии и удержанию пользователей. Не бойтесь экспериментировать с различными эффектами и находить те, которые лучше всего подходят вашему продукту и вашей аудитории.