Mediabox
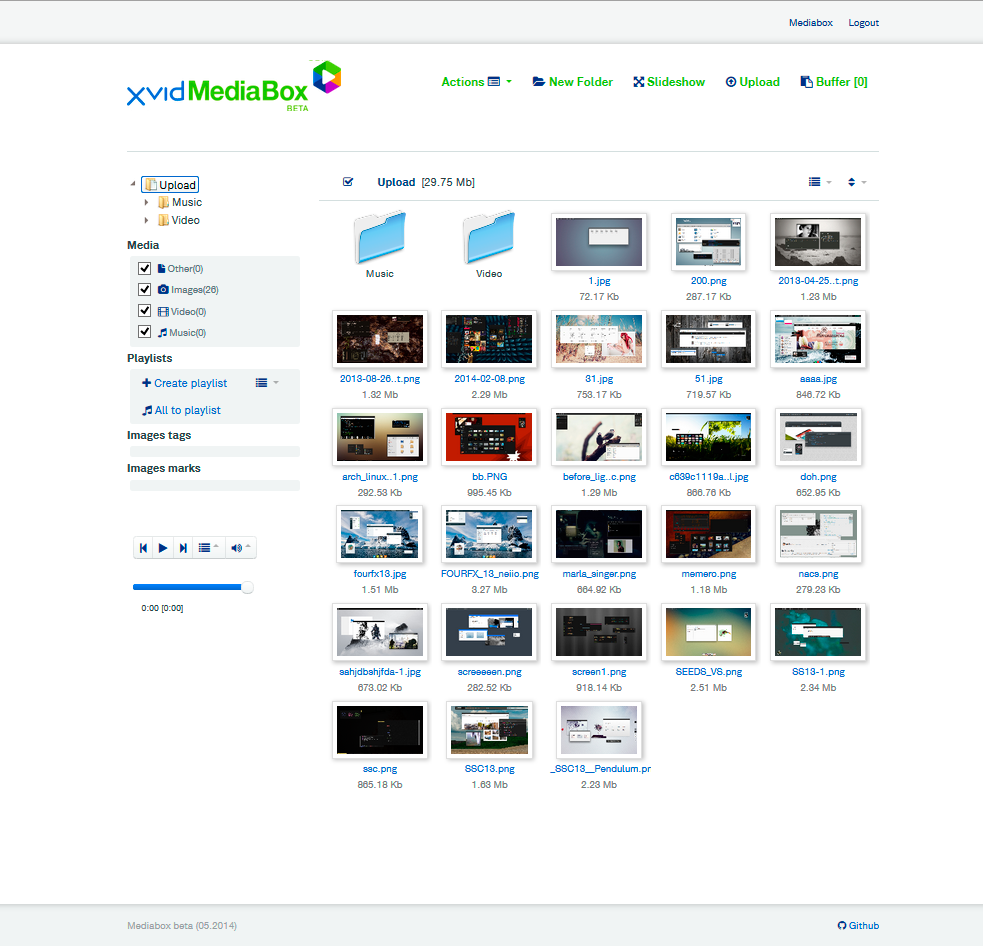
Mediabox — GPL3 web-приложение, позволяющее хранить файлы, воспроизводить audio и video в форматах, которые воспроизводит medialement js, показывать изображения, делать пометки на них, добавлять теги и писать комментарии.
Mediabox продолжает идеи прошлых Ostora FM и Photo, а также является немного измененным Mediabox созданной для компании Xvid.
Приложение находится в стадии beta уже долгое время, но так как оно open source давно пора его выложить в общий доступ. Всяческие комментарии, правки и улучшения приветствуются.Логотип, а также сами CSS стили созданы компанией XVID и остались неизменными.
Приложение состоит из трёх частей:
1) Frontend. Использует много разных библиотек: — Jquery— Kendo UI Web, а точнее версию 2013.3.1119.open-source (https://github.com/Zazza/Kenju)— bootstrap2 — JS используется только для отображения dropdown— medialement — для воспроизведения audio и video файлов— jquery.Jcrop — чтобы делать пометки на изображениях— jquery.timer.js — нужно для swipebox— jquery.swipebox.js — просмотр картинок на весь экран и slideshow— shift.jquery.js — выделение файлов привычным способом (CTRL, SHIFL)— load-image.js — создание preview изобрадений на стороне frontend— webtoolkit.url.js — UTF8 URL decode
Для удобной работы с большим количество JS файлов используется RequireJS.Frontend работает с Backend и Storage через API.
2) Backend. Хранит информацию о файловой структуру, файлах (включая preview), многопользовательский режим и обеспечивает авторизацию в приложении.Первоначально backend был полностью написан на JS (Prudence). Frontend является самостоятельной частью приложения, а значит слабо связан с backend. Такой подход, сравнительно просто, позволил создать backend средствами PHP, с помощью Yii. Перенос приложения на PHP был сделан специально, чтобы как можно больше пользователей, смогли работать с mediabox. Я не являюсь большим поклонником, использовать фреймворк Yii, для создания приложений с нестандартным функционалом. Но тем не менее, он позволил максимально быстро добиться нужной задачи благодаря мощному Active Record и простой однозначной структуре приложения.
Схема БД: 
3) Storage. Приложение, которое может располагаться, на любом сервере, удалённом для приложения mediabox. Задача storage хранить, читать и удалять файлы в файловой системе. Теоретически storage может использовать для хранения файлов как локальную или удалённую ФС, так и облачные хранилища: Amazon S3, Google Drive, Yandex диск и т.п.Simple Mediabox Storage — PHP приложение, фреймворк Silex. Приложение специально не использует БД, хотелось сделать его максимально простым. API позволяет создавать другие приложения Storage, как с БД, так и для хранения файлов в облаке.
Demo URL: mediabox.8×86.ru/Login/Password: test/test
Установка Github: github.com/Zazza/mediabox-php-yii
Из директории SQL необходимо импортировать в БД файлы mediabox-structure.sql и mediabox-data.sql.
Затем в /app/config/main.php необходимо поправить:
'db'=>array ( 'connectionString' => 'mysql: host=localhost; dbname=mediabox', 'emulatePrepare' => true, 'username' => 'mediabox', 'password' => 'mediabox', 'charset' => 'utf8', ), Для работы backend необходимы файлы фреймворка YII, по умолчанию директория framework располагается там же, где app и web.
Логин/пароль для входа: admin/admin
Установка Simple Storage: Github: github.com/Zazza/mediabox-storage
cd mediabox-storage/silex/ php composer.phar install API Управление файлами URL Запрос Ответ Описание /fm/fs/ $_GET[«id»] JSON{text: …, id: …, hasChildren: [true or false], spriteCssClass:»[folder]»} Получает структуру директорий для treeview /fm/chdir/ $_GET[«id»] *File JSON Object Получает список файлов в текущей директории /fm/upload/ $_GET[«file»]$_GET[«size»]$_GET[«extension»] *File JSON Object Добавляет в БД запись о новом файле /fm/thumb/[FILE_ID]/ $_POST[«data»] Сохраняет preview, если загружаемый файл — изображение /fm/getThumb/ $_GET[«name»], где name = file_id Content-Type: image/pngBinary data Получает preview /fm/copy/ $_POST[«file»](мб несколько)$_POST[«folder»](мб несколько) Сохраняет в сессии список файлов для копирования /fm/restore/ $_POST[«file»](мб несколько)$_POST[«folder»](мб несколько) Восстановить файлы из корзины /fm/getTypesNum/ $_GET[«id»] JSON{all => [всего файлов], image => [кол-во файлов изображений], video => [кол-во файлов видео], audio => [кол-во файлов аудио], other => [кол-во остальных файлов], path => [HTML STRING]} Получает кол-во файлов п о типам и HTML строку текущего пути в ФС /fm/create/ $_GET[«name»] **Folder JSON Object Создать папку /fm/getTrash/ $_GET[«id»](много) *File JSON Object Получить список файлов в корзине /fm/fileToTrash/ $_GET[«id»](много) Переместить файл в корзину /fm/folderToTrash/ $_GET[«id»](много) Переместить директорию в корзину /fm/remove/ $_GET[«id»] Удалить файл из БД и storage /fm/rmFolder/ $_GET[«id»] Удалить директорию из БД и storage /fm/removeFileByName/ $_GET[«name»] PLAIN TEXTreturn file_id Удалить файл из БД в текущей директории по имени (нужно для отмены текущей загрузки) /fm/buffer/ *File JSON Object Получить список файлов в буфере (для копирования) /fm/past/ Перемещает файлы из сессии в текущую директорию /fm/deleteFileFromBuffer/ $_GET[«id»] *File JSON Object Удалить файл из буфера (на копирование) /fm/clearBuffer/ Очистить буфер (копирование) /fm/sort/ $_GET[«type»] Применить сортировку файлов /fm/view/ $_GET[«view»] Применить режим отображения файлов /fm/types/ $_GET[«other»]$_GET[«image»]$_GET[«video»]$_GET[«music»] Сохранить список — какие типы файлов отображать, а какие нет *File JSON Object:
{ id: …, name: …, shortname: …, obj: file», type: [video, audio, …], mimetype: …, size: …, date: …, ico: …, src: …, ext: …, } **Folder JSON Object:
{ Id: …, name: …, shortname: …, obj: «folder», date: …, size: …, ico: …, parent: [ID директории выше уровнем] } Аудио URL Запрос Ответ Описание /audio/saveList/ $_POST[«track»](много) Сохранить трек в текущем плейлисте /audio/createList/ $_GET[«name»] Создать новый плейлист /audio/showList/ JSON{Id: …, name: …} Получить список плейлистов /audio/getTracksList/ JSON{Id: …, name: …} Текущие треки в default плейлисте /audio/setPlaylist/ $_GET[«playlist-id»] Сделать плелист текущим /audio/deletePlaylist/ $_GET[«playlist-id»] Удалить плейлист /audio/volume/ $_GET[«level»] Изменить громкость Изображения URL Запрос Ответ Описание /image/setCrop/ $_GET[»_id»]$_GET[«desc»]$_GET[«ws»]$_GET[«x1»]$_GET[«x2»]$_GET[«y1»]$_GET[«y2»] Сохранить пометку на фотографии /image/addTag/ $_GET[»_id»]$_GET[«tag»] Добавить тег /image/getCrops/ $_GET[«id»] JSON{x1: …, x2: …, y1: …, y2: …, ws: [высота изображения, когда ставилась пометка], description: …,} Получить пометки (координаты и текст) для изображения /image/getTags/ $_GET[«id»] JSON{tag: …} Получить теги для изображения /image/addComment/ $_GET[«id»]$_GET[«text»] Добавить комментарий /image/getComments/ $_GET[«id»] JSON{text: …, user: …, timestamp: …,} Получить комментарии для изображения /image/getAllTags/ JSON{тег, тег, …} Получить список всех тегов /image/getAllCrops/ JSON{название метки, название метки, …} Получить список всех пометок /image/selTag/ $_GET[«tag»] Выбрать тег — вернёт список тегов и пометок для актуальных для оставшихся изображения /image/selCrop/ $_GET[«crop»] Выбрать пометку — вернёт список тегов и пометок для актуальных для оставшихся изображения /image/getFsImg/ *File JSON Object:{id: …, name: …, shortname: …, obj: file», type: [video, audio, …], mimetype: …, size: …, date: …, ico: …, src: …, ext: …,} Получить список изображений удовлетворяющих выбранным тегам и пометкам. API Storage URL Запрос Ответ Описание /save/ $_POST[«id»]$_POST[«name»] + файл Сохранить файл /get/ $_GET[«id»] File streaming Получить файл /remove/ $_GET[«id»] Удалить файл P.S. Старая версия с другим backend.
