Maxmertkit. Идеальный css-фреймворк
 Всю документацию на английском языке вы сможете прочесть на maxmert.com.
Всю документацию на английском языке вы сможете прочесть на maxmert.com.
Требования и задачиПри создании версии 1.0 мне пришлось пересмотреть основные требования к фреймворку: Возможность легко добавить/удалить размер или тему. Json-файл с прописанными темами и размерами для каждого виджета. Таким образом можно конфигурировать фреймворк исправляя json-файл. Модульность. При отключении или добавлении любого виджета фреймворк должен стабильно работать (привет bootstrap). Особое именование классов для избежания переопределения пользовательских классов. Javascript компоненты без jQuery (но с возможностью его использования, если он подключен). Конечно это не единственные требования, а приоритетные. Их, поверьте, было очень-очень много. В итоге у меня получился фреймворк, которым я сам с большим наслаждением пользуюсь. Так каковы же его основные отличия от уже существующих?
Осторожно! Трафик.
Особенности и отличия Далее полагается описать файловую структуру и ее особенности, но это тоска зеленая. Поэтому сначала перейду к описанию существующих виджетов.
Виджеты
Здесь я не буду рассказывать о стандартных виджетах, таких как grid, forms, tables или typography. Это стандарты, которые даже неудобно обсуждать.Кроме того надо напомнить, что классы тем, размеров и модификаторов для всех виджетов одинаковы. То есть, например, размер _major, тема -dark- или модификатор _active_ можно использовать с любыми виджетами.И последнее перед стартом: в этой статье я буду указывать не все возможности, модификаторы, темы и опции, а только самые основные. Для полной домументации добро пожаловать на www.maxmert.com.От винта! Кнопка btn
Используется класс -btn. Добавьте модификатор _round_
Добавьте модификатор _round_
Round link
Модификатор _disabled_ или атрибут [disabled]
Модификаторы _active_ и _hover_
Кнопка ghost-btn
Прозрачная кнопка -btn-ghost наследуется от виджета -btn, так что все модификаторы, в общем-то, те же самые. Link
С модификатором _round_.
Link
С модификатором _round_.
Round link
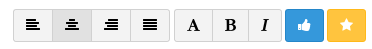
Группы
Для контейнера с виджетами использовать класс -group.Кнопки внутри групп
Добавьте виджеты -btn внутрь группы.

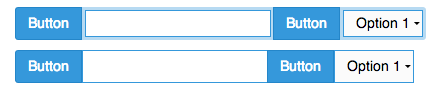
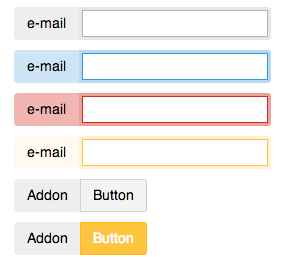
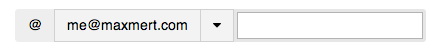
Элементы формы внутри группы Добавьте элементы формы внутрь группы.




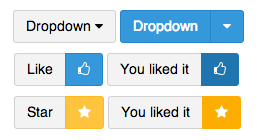
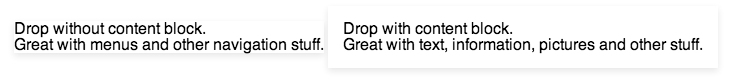
Great with menus and other navigation stuff.
Great with text, information, pictures and other stuff.

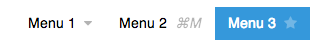
Menu
Добавьте класс -menu, не забудьте про темы и размеры. Если вы добавите модификатор _vertical_, то получите вертикальное меню. С модификатором _disabled_ пункт меню становится неактивным.

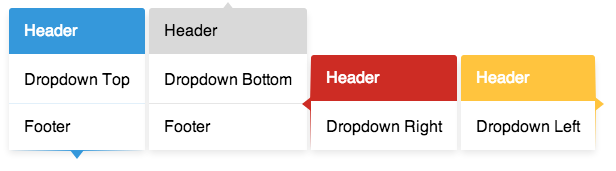
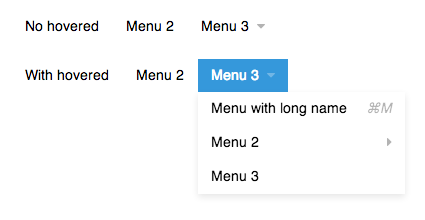
Для добавления подменю добавьте виджет -drop с виджетом -menu внутри. Если вы добавите модификатор _hovered_ к виджету -menu, то подменю будет появляться при наведении, если этого модификатора нет — при активации пункта меню.

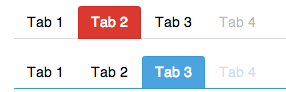
Tabs Используйте класс -tabs. Как и для всех виджетов работают темы, размеры и модификаторы.
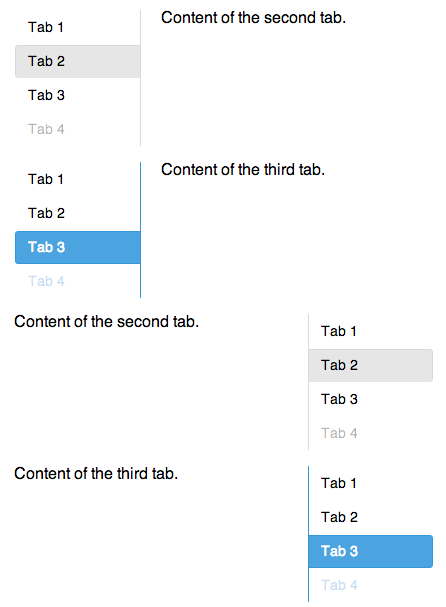
 Кроме того работают модификаторы _left_ и _right_ с модификатором _vertical_. Комбинируйте табы с виджетом grid.
Кроме того работают модификаторы _left_ и _right_ с модификатором _vertical_. Комбинируйте табы с виджетом grid.
Pills Используется класс -pills.
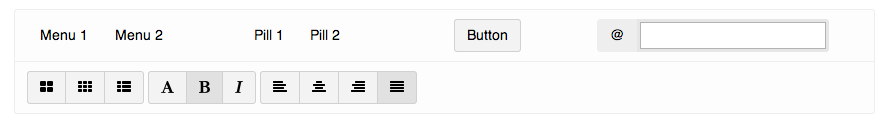
 Navbar
Панель инструментов -navbar можно комбинировать со всеми виджетами. При этом если их несколько и они идут подряд, из них формируется составная панель инструментов (пример ниже).
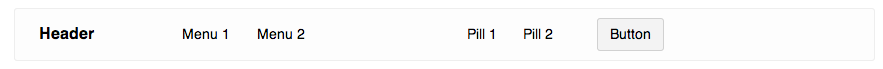
Navbar
Панель инструментов -navbar можно комбинировать со всеми виджетами. При этом если их несколько и они идут подряд, из них формируется составная панель инструментов (пример ниже). Не забывайте комбинировать grid с -navbar.
Не забывайте комбинировать grid с -navbar.
List group Используйте класс -list-group. Конечно можно делать вложенные списки. Не забывайте про темы и размеры.
 Bullets
Используйте класс -bullets с тегом
Bullets
Используйте класс -bullets с тегом - . Тег можно использовать для подписей, если они предусмотрены.
- , так как можно использовать, например, дивы. Если внутри коментария есть блок с модификатором _hidden_, то изначально этот блок будет скрыт и появится только при наведении указателя мыши на коментарий.

-
 Soffes12Comment text hereButtons here
Soffes12Comment text hereButtons here -
 Markgamzy165Comment text hereButtons here
Markgamzy165Comment text hereButtons here -
 Teclaro67Comment text hereButtons here
Teclaro67Comment text hereButtons here -
 Comment text hereButtons here
Comment text hereButtons here -
 Comment text hereButtons here
Comment text hereButtons here
 Ring spinner
Класс -ring-spinner.
Ring spinner
Класс -ring-spinner. FB spinner
Класс -fb-spinner. Вы можете добавлять до 10 -addon.
FB spinner
Класс -fb-spinner. Вы можете добавлять до 10 -addon.
With spinner JS Компоненты Сразу оговорюсь, что решил отказаться от jQuery (естественно оставив его поддержку в случае, если он подключен). Библиотека замечательная, но не необходимая в ряде проектов. Мне не хотелось заставлять разработчиков подключать jQuery для использования maxmertkit. Весь js написан на coffeescript без использования сторонних библиотек (native way).Отдельно хочу рассказать про компоненты, использующие событие scroll. При тестировании parallax компонента wall я добавлял до 40 элементов с parallax эффектом на страницу. Для меня было чрезвычайно важно, чтобы даже с таким количеством элементов браузер держал ~60 fps. Было принято решение использовать requestAnimationFrame для уменьшения количества вычислений. К моему удивлению requestAnimationFrame прекрасно заработал в webkit, но в других браузерах, наряду с увеличением fps, наблюдался прерывистый parallax. Поэтому requestAnimationFrame используется во всех плагинах, где есть отслеживание события scroll, кроме компонента wall. Несмотря на это он очень быстр.Все компоненты имеют события beforeactive, onactive, failactive, beforedeactive, ondeactive и faildeactive. Все они поддерживают deferred объекты. То есть каждое из событий может возвращать promise перед тем как активировать/деактивировать компонент. Это очень удобно для ассинхронного javascript.Без jQuery:
buttons = document.querySelectorAll (»[data-toggle='button']») for btn in buttons btn.button beforeactive: → d = $.Deferred () button = @data['kitButton'] button.el.innerHTML = 'Loading…' button._addClass '_disabled_' setTimeout → d.resolve () ,2000 d.promise ()
onactive: → button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked'
ondeactive: → button = @data['kitButton'] button.el.innerHTML = 'Checkbox' С jQuery:
$(»[data-toggle='button']»).button beforeactive: → d = $.Deferred () button = @data['kitButton'] $button = $(button.el) $button.html 'Loading…' $button.addClass '_disabled_' setTimeout → d.resolve () ,2000 d.promise ()
onactive: → button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked'
ondeactive: → button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox' На данный момент есть следующие компоненты:
button — кнопки. popup — всплывающие подсказки. tabs — табы. modal — модальные окна. scrollspy — добавляет класс active к элементу, если связанный с ним DOM-элемент находится в области видимости на экране. Удобно использовать с -menu, -bullets, -list-group. affix — перемещает элемент внутри контейнера при скролле. wall — создает «стену» с parallax-эффектом (можно использовать как изображение, так и видео), возможно добавить grid с заголовками и текстами. Умеет делать красивый zoom при скролле. skyline — показывает DOM-элемент (с анимацией, которая задается классом), если он оказывается в области видимости на экране. В ближайших планах:
tilt — следит за наклоном мобильного устройства для показа увеличенного изображения (аналогично facebook paper). Я напишу про него отдельную статью. carousel — для видео и изображений. Конечно с возможностью использовать ее внутри wall с parallax-эффектом. notify — агрегатор уведомлений и сообщений (аналогичный jgrowl). Хочу локально! Для того чтобы развернуть maxmertkit локально, необходимо: Скачать исходники В терминале распаковать и войти в папку с проектом. $ npm install $ bower install Зайдите в папку docs: $ cd docs $ bower install Вернитесь в папку проекта: cd … $ gulp В браузере запустите http://127.0.0.1:3333/ [embedded content]Как изменить или добавить тему? Зайдите в sass/themes. Откройте нужный файл темы. Исправьте переменную $theme. Чтобы добавить тему необходимо:
Зайдите в sass/themes. Сделайте дубликат существующей темы или воспользуйтесь этим gist maxmertkitTheme. Помните, что название файлов должно начинаться с подчеркивания »_». Исправьте переменную $theme. Добавьте импорт темы в файл sass/main.sass. Добавьте тему к необходимым виджетам в файле mkit.json. [embedded content]Как изменить или добавить размер? Все аналогично теме, только изменился гист для размера и название переменной — $size.[embedded content]
Ссылки на ресурсы: maxmert.com — документация, примеры. github — исходники; очень прошу делать форки и исправлять ошибки, если вы знаете как и есть немного времени. issues — сообщить об ощибках и багах. me@maxmert.com — если у вас что-то не получается или вы хотите разобраться, пишите!
-
 Для абсолютного позиционирования добавьте модификатор _fixed_, с которым можете использовать модификаторы позиционирования _left_, _center_, _right_ и _top_, _middle_, _bottom_.
Для абсолютного позиционирования добавьте модификатор _fixed_, с которым можете использовать модификаторы позиционирования _left_, _center_, _right_ и _top_, _middle_, _bottom_.
Labels Используйте класс -label.
 default
primary
error
warning
default
primary
error
warning
normal
major
big
huge
divine
Badges
Класс -badge. default
primary
error
warning
default
primary
error
warning
normal
major
big
huge
divine
Используйте виджеты -label и -badge внутри других виджетов.
Inbox 12 Inbox 12 Inbox 12 Empty badge is here
Progress Класс -progress.

 Thumbnails
Можно создать, используя класс -thumbnail.
Thumbnails
Можно создать, используя класс -thumbnail.



Geisha Kyoto, Japan

Geisha Kyoto, Japan

Geisha Kyoto, Japan


Geisha Kyoto, Japan
Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.

Geisha Kyoto, Japan
Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.

Geisha Kyoto, Japan
Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.


Geisha Kyoto, Japan
Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.

Geisha Kyoto, Japan
Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.






