Магический круг: CSS головоломка
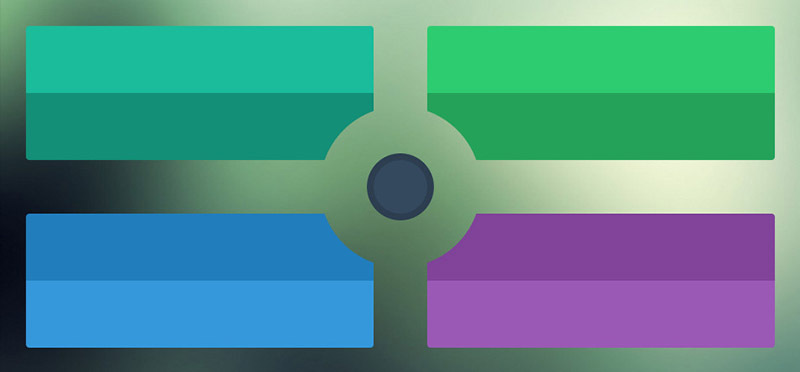
Доброго времени суток, уважаемые хабравчане. Недавно Hugo Giraudel, он же CSS гоблин, SASS хакер и Margin псих опубликовал в своем блоге очень интересную CSS задачку на смышленость.  Сможете заверстать подобное учитывая следующие правила? Окружность в центре должна быть прозрачной, чтобы был виден background
Расстояние между левыми и правыми блоками, как между верхними и нижними должно быть одинаковое
При наличии потомков в блоке, содержимое должно отобраться
DOM должен выглядеть следующим образом: ul > li > section > header + footer
Нельзя использовать JavaScript и изображения
Дополню еще от себя: нельзя использовать CSS Shape и Clip Path
Чтобы не было очень лень — каркас уже есть.
Сделали? А тремя способами?
Сможете заверстать подобное учитывая следующие правила? Окружность в центре должна быть прозрачной, чтобы был виден background
Расстояние между левыми и правыми блоками, как между верхними и нижними должно быть одинаковое
При наличии потомков в блоке, содержимое должно отобраться
DOM должен выглядеть следующим образом: ul > li > section > header + footer
Нельзя использовать JavaScript и изображения
Дополню еще от себя: нельзя использовать CSS Shape и Clip Path
Чтобы не было очень лень — каркас уже есть.
Сделали? А тремя способами?
