[Перевод] Listeners в Ext.NET
В Ext.NET понимание разницы между различными типами событий и их обработчиками является очень важным. Выбор зависит от конкретного сценария, который вы хотите реализовать вашем приложении.В данной серии из четырех статей мы рассмотрим различные события на клиенте и на сервере, как они вызываются, обрабатываются и какие имеют преимущества. В данной статье будут рассмотрены Listeners – позволяющие «слушать» события на клиенте и обрабатывать его там же, на клиенте, избегая запроса к серверу.
Все компоненты в Ext.NET, такие как Panel, Window, Button, имеют следующие четыре типа обработчиков событий:
| Listeners |
Слушают события на клиенте и обрабатывают их так же на стороне клиента. |
| DirectEvents |
Слушают события на клиенте, но выполняют их обработку на стороне сервера, вызов происходит посредством AJAX запроса. |
| DirectMethods |
Позволяют вызывать функции на сервере, например написанные на C# или VB, вызов происходит посредством AJAX запроса. |
| MessageBus |
MessageBus позволяет передавать различные события между компонентами, которые могут друг о друге не знать. Обработка сообщений происходит через подписку на определенные сообщения и отправку сообщений о событиях через MessageBus. Каждый компонент на клиенте имеет специальный обработчик MessageBusListeners, а также MessageBusDirectDirectEvents для передачи обработки на сторону сервера. |
Listeners
Listeners являются обработчиками событий на клиенте. Они выполняют ваш код после появления некоторого события, например, нажатия на кнопку (Button).
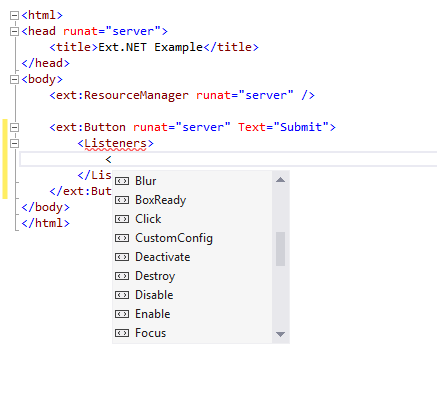
Использование Intellisense в Visual Studio дает возможность узнать какие конкретные события есть у каждого компонента. Каждый компонент наследует события от своего предка и обычно добавляет свои.
Все классы в Ext.NET наследуют события от базового класса Observable. Все события находятся в Listeners.

Все доступные события могут быть просмотрены с помощью Intellisense
Если компонент вызывает некоторое событие на клиенте, то для того чтобы ваш код на клиенте обработал данное событие вы должны подписаться на это событие добавив JavaScript функцию.
Читать дальше →

