Левел-дизайн 101: язык разработки локаций

Однажды, если мне не изменяет память, в Нью-Йоркском университете кто-то сформулировал определение геймдизайна как »мотивирование игрока на определенные действия». Хорошая формулировка. По аналогии с ней, про левел-дизайн я бы сказал так:
Левел-дизайн — это мотивирование игрока на определенные действия через окружение, в котором существует управляемый персонаж.
Почему мы отталкиваемся от определения геймдизайна — хотя, казалось бы, я должен отстаивать левел-дизайн как самостоятельную нишу? Всё очень просто: наша первая и основная задача — подкреплять в пространстве механики, заложенные геймдизайном. Давать игроку возможность поиграть. А «душную» поправку про управляемого персонажа я добавил тогда, когда в очередной раз услышал в обсуждении левел-дизайна споры про интерфейс. Давайте забудем про него на время прочтения этой статьи: все-таки UI почти всегда существует вне игрового пространства и не является инструментом левел-дизайнера.
А теперь, когда у нас есть определение, разберемся в сущности левел-дизайна.
Откуда возникла эта ниша? Что левел-дизайнер отдаёт в результате работы над локациями? В этом мы и будем разбираться дальше в этой статье. А вообще их будет целый цикл, в котором я постараюсь охватить всю базу этой области геймдизайна от самых основ до приемов AAA-сегмента.
Но прежде, чем разбираться, как в современных реалиях дизайнер взаимодействует с локацией, погрузимся в то, откуда вообще исторически возникла профессия левел-дизайнера.
Как возник дизайн локаций
Есть популярное мнение, что левел-дизайн возник после игр типа Doom и Duke Nukem 3D, с таких людей, как Джон Ромеро и Ричард Грей. Собственно, это и есть левел-дизайнеры на этих проектах.
Я имел счастье лично познакомиться с Ричардом Греем — к слову, он живёт в Москве, он вполне отзывчивый, совсем не воспринимается как небожитель, сформировавший целую профессию. Мы с ним многое обсуждали. Для понимания: левел-дизайн, как и игры от первого лица, как и трехмерные игры или псевдо-трехмерные игры, существовали и до 1990–1991 года, но они не были настолько удобными и популярными. А Doom и Duke Nukem 3D — они словили широкую аудиторию как раз за счёт того, что были про feeling, про action, про momentum.
В чём ещё интересность: и Грей, и Ромеро изначально вообще-то инженеры-программисты. Не было в то время никаких дизайнеров локаций. Просто были люди, заинтересованные в том, чтобы персонажу было где бегать и в кого стрелять. И им приходилось делать кучу всего. В частности, например, продумывать не только лэйаут локации, но и заниматься дизайном всех боевых столкновений, вводить новые механики так, чтобы игрок в них смог разобраться без того, чтобы лезть в гайды, которые тогда были большой редкостью и печатались физически на бумаге. Или, например, простраивать освещённость локации.
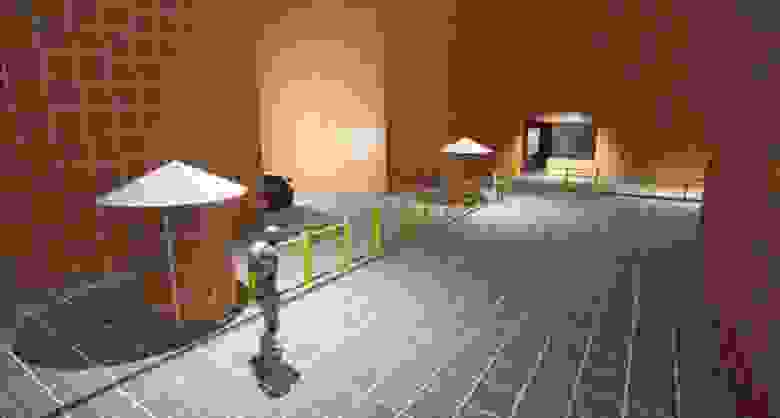
Ниже я специально подобрал скриншот, чтобы обозначить одну особенность старых 3D-игр. Здесь персонаж противника стоит в тени. И свет, и тень в то время не запекались. Не было тогда никаких отдельно стоящих источников света, как сейчас в движках. Все это рисовалось фактически прямо в текстуры. То есть, у вас были отдельные ассеты модульной стенки посветлее и потемнее в зависимости от требуемой картины света. И все это тоже делали условные универсалы, как Грей и Ромеро.

И все они были одним человеком
Level Designer | Lighting Artist |
Level Artist | Concept Artist |
Environment Artist | Encounter Designer |
Да, все профессии выше — в то время всё это мог быть один человек. Здесь я обозначил несколько профессий — всего лишь несколько, не все, — которые в итоге выделятся из того, как работали левел-дизы в начале 90-ых.
Сейчас у нас есть отдельно позиция левел-дизайнера, который отвечает за то, как локация будет играться, а не выглядеть. Это не значит, что на неё не надо ставить, например, свет или запекать навигацию. Всё это нужно, но только для того, чтобы локация проходилась — и проходилась так, как дизайнер это задумал.
Отдельно есть левел-артист (Level Artist). Левел-артист — это человек, который собирает локацию из готовых ассетов. То есть, буквально одевает — «дрессит» — блокаут в готовый контент. А художник, который производит этот контент — материалы, static mesh и так далее, — это Environment Artist. В крупняках — я имею в виду не только крупные студии, но и в целом крупные проекты, — есть ещё Lighting Artists, которые отдельно ставят свет и даже обучаются художественному и киношному освещению.
К слову, если хотите посмотреть пример бомбического света в игре, очень рекомендую пройти Star Wars Jedi: Fallen Order от Respawn: свет там круто поставлен, прямо как в фильмах Джорджа Лукаса. Например, если у вас на горизонте есть какой-то ориентир, у него будет контр-свет, который сделает его контрастным относительно тёмного задника. Причём обратите внимание: свет этот не обязательно «существует» в мире игры. Может не быть по факту никакой лампы или окна, но свет добавлен. На такие условности зритель и игрок уже просто не обращают внимания спустя долгие годы подобного продакшена в кино и играх.


Ещё есть концепт-артисты (Concept Artist) — бесценные люди, которые работают с идеями на кончиках пальцев и визуализируют их. Их основной продукт — 2D-арт, на котором могут быть изображены многие итерации идей для игры, от персонажей до локаций. Их работу можно гораздо быстрее и выгоднее итерировать, чем делать это всё на «рабочем» контенте. К сожалению, не все обращаются к помощи концепт-артистов, но я обеими руками за то, чтобы такой человек номинально уже присутствовал на проекте с самого старта и работал над локациями параллельно с первым блокаутом. Например, так сейчас происходит на проекте, где я нахожусь. Это достаточно эффективная схема. Когда вы заканчиваете блокаут, у вас уже будет достаточно много идей, от которых можно оттолкнуться и двигаться дальше.
И есть так называемый Encounter Designer — или Fight Designer, или Boss Fight Designer. Это человек, который специализируется, в первую очередь, на дизайне боев и боевых столкновений, а не столько на левел-дизайне в общем его представлении. К слову, они могут вообще не иметь отношения к левел-дизайну. И давать задания в духе:»Нам нужна круглая арена, на ней должны быть такие-то препятствия: ростовые, полуростовые, потому что у нас будут проводиться атаки по такой-то зоне и по такой-то зоне на такой-то высоте». И работать уже дальше, например, с искусственным интеллектом противников или так называемыми level sequences. Level sequence — это то, как в Unreal Engine называется кат-сцена.
Итак, мы определили роли в левел-дизайне и откуда, собственно, взялась профессия. Теперь поговорим подробнее о том, что есть левел-дизайн и что входит в юрисдикцию дизайнера локаций.
Артефакты работы левел-дизайнера
Первое и самое важное — это, собственно, дизайн. Простите за спойлер, если кто не проходил, но ниже вы увидите чуть ли не полную карту метроидвании Shadow Complex.

Если вы дизайнер, то самое ценное, что вы можете дать — это сам дизайн, а не его реализацию в движке. Если бы я делал метроидванию типа Shadow Complex, ко мне пришёл дизайнер и показал такой документ, я бы выдохнул. Потому что идейно все проработано.
Здесь можно увидеть цветную разметку разных левел-геймплейных механик. Местами есть разграничения на зоны, на экраны. Есть даже какие-то in-progress моменты (перечеркнутый кусочек локации в углу).
Получив на руки подобный документ, я бы спокойно сел уже чисто механически заводить дизайн в игру —, а не рожать что-то процессе, не отталкиваться от того, что мне позволяют или не позволяют инструменты в движке.
Есть, конечно, и другой подход при наличии у левел-дизайнера страха белого листа. Ты берешь коллекции, подготовленные в проекте для твоей локации — например, для биомов, в которых у тебя будут происходить действия, — накидываешь на сцену и смотришь, как они лягут. Но я всё-таки придерживаюсь вот такого старомодного подхода: не пропускать дизайна на бумаге — Pen & Paper.
После того, как левел-дизайнер проработал непосредственно сам дизайн и утвердил его, следующий этап — блокаут. Это играбельный прототип уровня. В идеале он:
может быть пройден по правилам игры;
читаем по свету в рамках игровой области (нет ослепительно освещённых участков и непроглядных теней);
не имеет готовых артовых ассетов;
собран из примитивной геометрии, которую можно быстро итерировать (BSP, Pro Builder и т.п.);
при этом имеет ясную, понятную навигацию и ориентиры;
чётко разграничивает критический путь (обязательную часть прохождения) и необязательный контент.
Хочу показать вам примеры работ пары левел-дизайнеров, которые мне особенно нравятся. Первый — Александр Леонтьев. Это его портфельный блокаут, который он специально готовил для собеседований:

Это идеальный пример:
здесь есть top-down представление — ортогональное, с видом сверху, где мы можем оценить лэйаут локации: как расположены препятствия, как выстроены линии, какие пути может пройти игрок и так далее;
есть разбиение на отдельные этажи своеобразным «слоёным пирогом»;
есть и словесное описание.
Единственное, что я бы здесь добавил — это кадры в ключевых местах локации (кий фреймы, от англ. key frame) с перспективой игрока. Это достаточно важный момент — ведь то, как это видит игрок, может сильно отличаться и дать совсем другой результат, нежели мы предполагали, когда смотрели на локацию сверху или сбоку.
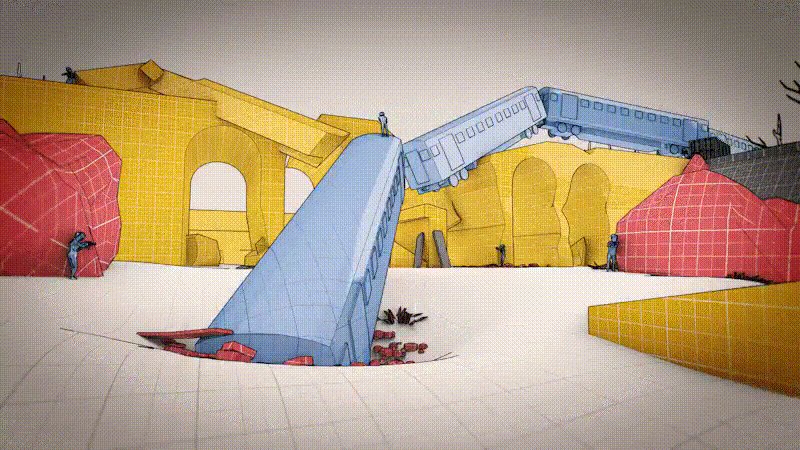
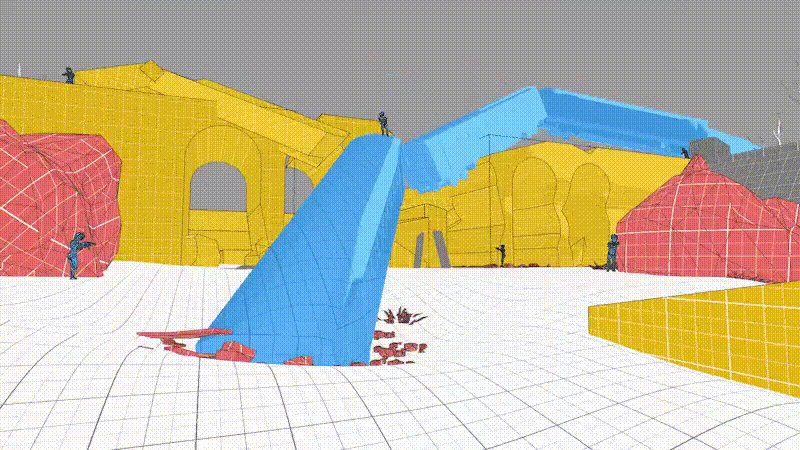
Вот что я имею ввиду. Это примеры блокаутов левел-дизайнера по имени Amin Montazeri — одного из лучших, чьи работы сейчас можно вообще найти в общем доступе.
Амин часто выкладывает заказы, которые ему делают на карты и уровни. Среди них также есть и таймлапсы работ других дизайнеров из разряда «блокаут — финальная локация»:
 Левел-дизайнер: Jeff Horal, игра: Destiny 2, карта: Shadowkeep, режим: мультиплеер
Левел-дизайнер: Jeff Horal, игра: Destiny 2, карта: Shadowkeep, режим: мультиплеер
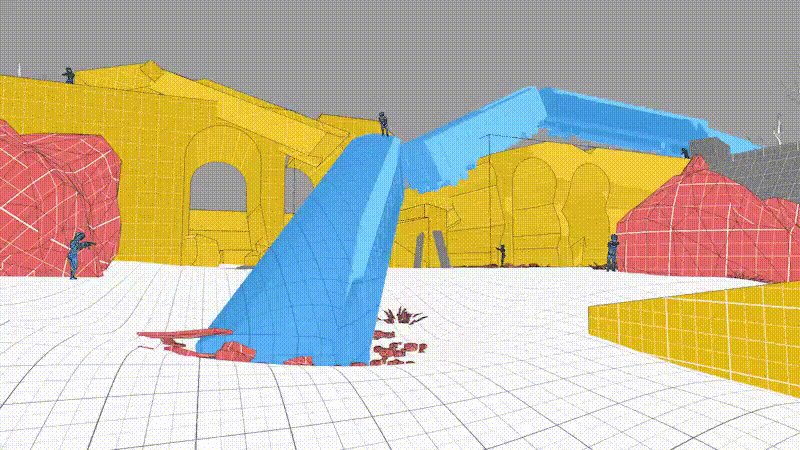
А на иллюстрациях ниже показан достаточно хороший читаемый color code:


Раньше для большего колорита он ещё пропускал эти фотографии через фильтр, похожий на тот, что был в приложении Prisma:

Этого делать не обязательно, но сделать локацию читаемой, чтобы на ней можно было комфортно играть, и не было никаких пересвеченных или чёрных мест, но было понятно, где находятся ключевые объекты и какая вообще цель — это потрясающий пример. У него есть чему поучиться.
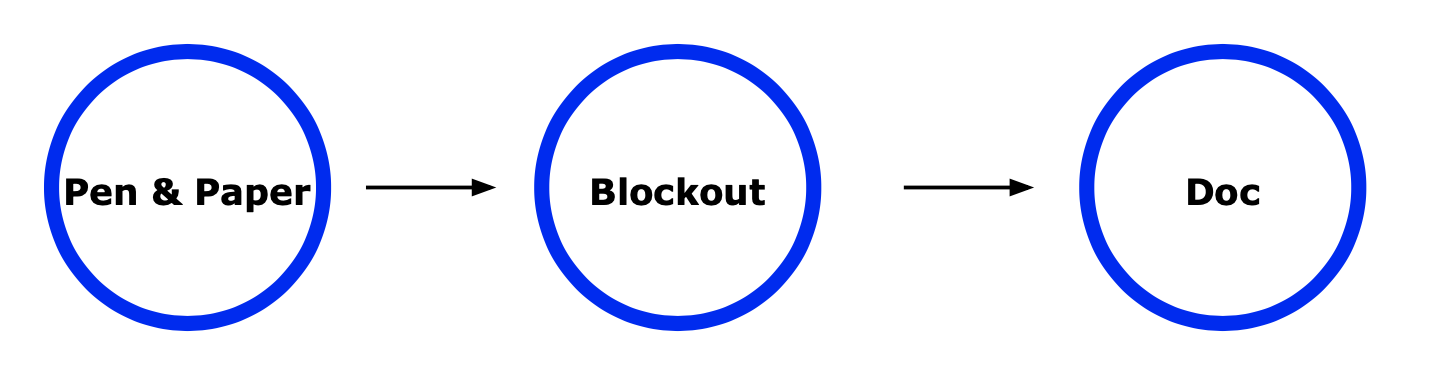
Подытожим, какие могут быть артефакты в работе левел-дизайнера:
Первое — это дизайн, условно Pen & Paper, хотя и не обязательно. Главное, чтобы он был продуман без привязки к возможностям движка, основываясь только на том, что вы хотите в локацию заложить.
Второе и третье — блокаут в движке и сопроводительная документация. Причем документацию можно сильно упростить в производстве, если вы сохранили материалы с первого этапа.

И что, неужели это все этапы взаимодействия дизайнера с локацией? Конечно, нет, ведь на этой схеме мы не видим финальной локации, вошедшей в игру. Но между работой левел-диза и финальным продуктом есть довольно много работы артистов. Как же она соотносится с нашими задачами в производстве игры? Сейчас мы на это посмотрим и заодно более чётко проведём линию между ЛД и арт-отделами, ведь до сих пор многие на рынке если не совсем путают, то по крайней мере смешивают эти две ниши.
Разница между дизайном и артом, а также грейбоксом и вайтбоксом
Макс Пирс, наш товарищ по цеху, который поработал уже и на The Division, и на Cyberpunk 2077, и выпустил пару книг по дизайну, выдал очень хорошую формулировку в одном из интервью:
Левел-дизайнеры делают уровни не красивыми, а функциональными.
Один из моих любимых примеров — Flappy Bird. Справа мы видим левел-дизайн болванку, слева — арт. Разница налицо. Опустим то, что это делал один человек за одно утро.

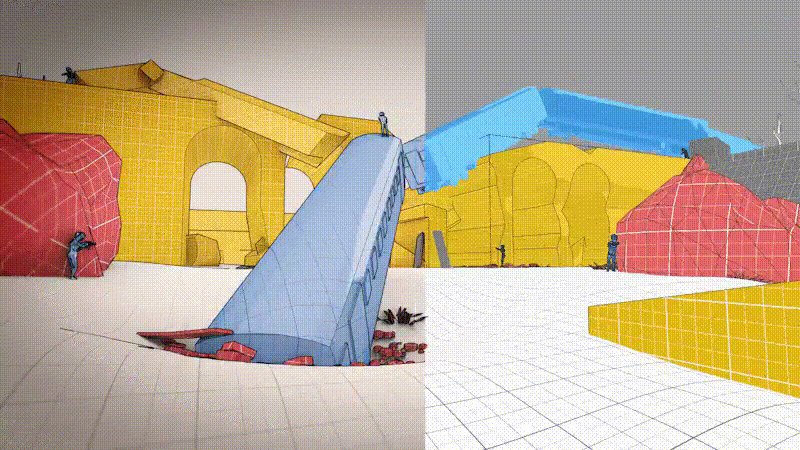
А теперь посмотрим примеры из реальных проектов. Слева — Uncharted, посередине — Destiny 2, справа — карта вокзала из Call of Duty. Сверху — работа левел-дизайнеров, снизу — уже левел-артистов.

Блокауты в общем случае можно разделить на два типа: грейбоксы и вайтбоксы.
Грейбоксы — это блокинг уровня без арта вообще — вернее, без каких-либо сигнатурных элементов, которые чётко транслировали бы, что здесь дом, а тут скала. Это даёт много пространства для фантазии, когда дело доходит до арт-отдела. Как несложно догадаться, здесь грейбокс — это пример Destiny 2. То есть, максимально абстрактный блок, который служит для того, чтобы быстро и эффективно во времени, гибко менять лэйаут локации при необходимости. Конечно, здесь появляются существенные требования для пространственного мышления у людей, которые это принимают. Если хотите эффективно во времени и по ресурсам менять локации, придется делать это на грейбоксах.
Есть еще вайтбоксы. Существуют проекты, на которых вайтбоксы просят сразу, а есть те, на которых вайтбокс — это следующий этап. Это блокинг с ключевым артом — если без артовых ассетов, то, по крайней мере, с силуэткой, которая абсолютно четко транслирует, где находится персонаж. Например, как у Uncharted выше: там нет артовых ассетов, но левел-диз нам уже слепил и дерево, и туннель, и шпалы поставил, и воду пустил водопадом. В принципе, все понятно. У меня нет вопросов, принимая такой блокаут, где мы вообще находимся и что здесь происходит.
Вайтбокс с артовыми ассетами — это пример с Call of Duty. Там уже есть шпалы, вагоны, арки. И они не то, чтобы сильно изменятся на артовом пассе. Но про пассы и вообще пайплайны взаимодействия разных отделов — это совсем другая история, о которой мы поговорим в следующий раз.
Заключение
В этой статье мы начали с самого важного: базовых вещей в мире левел-дизайна, в которых до сих пор путаются как соискатели, так и работодатели. Здесь нечего стесняться. Это не истина в последней инстанции, но если у нас получилось разложить по полочкам такие вещи, как истоки профессии, артефакты, полученные у левел-дизайнера, и разность в подходах к производству локаций, — значит у нас теперь есть общий язык, на котором мы можем обсуждать эти темы и понимать друг друга. К слову, терминология, как видно по примерам, взята не с потолка и используется некоторыми крупными студиями, которые на рынке уже очень давно.
Дальше будет только интересней. Мы разберём на примерах базовые принципы дизайна, затем перейдём к менее очевидным приёмам, в том числе, пришедших из кино и накинем поверх парочку ноу-хау от автора этого цикла.
