Laravel 5.3: Подготовка к разработке (для новичков)
Данная статья написана для новичков в сфере Лары и призвана помочь им в начальной стадии освоения фреймворка.
В статье будут рассмотрены, так сказать, «базовые» пакеты, без которых лично мне трудно работать над каким-либо проектом.
Итак, если Вам интересна тема, прошу под кат.

1. Системные требования
Фреймворк Laravel 5.3 требует:
- PHP >= 5.6.4
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
Весь этот набор компонентов присутствует в OpenServer под Windows.
Да, кто-то скажет что фреймворк имеет Homestead в качестве виртуальной машины. Отвечу лишь, кому как удобно. Лично мне удобен OpenServer под «виндой».
2. Установка2.1. Настройка OpenServer
Основные
На вкладке «Основные» включаем автозапуск сервера и требование учетной записи Администратора. Вторая нам нужна при работе с файлом хостов.Сервер
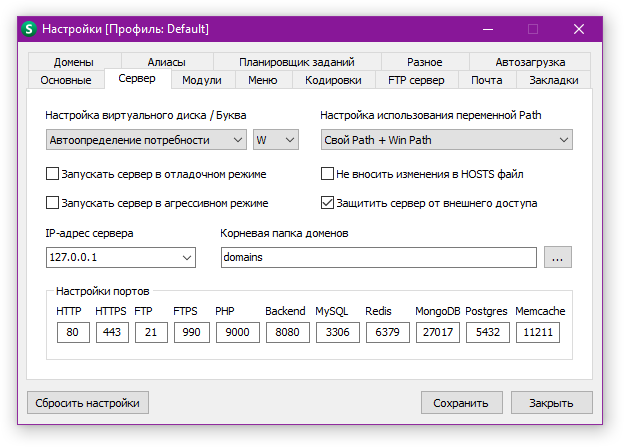
На этой вкладке устанавливаем настройки виртуального диска в «Автоопределение потребности», далее настройку использования переменной Path в «Свой Path + Win Path».
Ставим галку «Защитить сервер от внешнего доступа», чтобы из локалки к нам никто не цеплялся.
И… все) Переходим к следующей вкладке.
МодулиДля своих целей использую следующую связку модулей:
- HTTP: Apache — PHP 7×64 — NGINX 1.10
- PHP: PHP 7×64
- PostgreSQL 9.5×64
- Redis 3.0
Остальные пункты указываю «не использовать».FTP-сервер
На этой вкладке, за ненадобностью, сразу выключаю галку запуска FTP-сервера.Почта
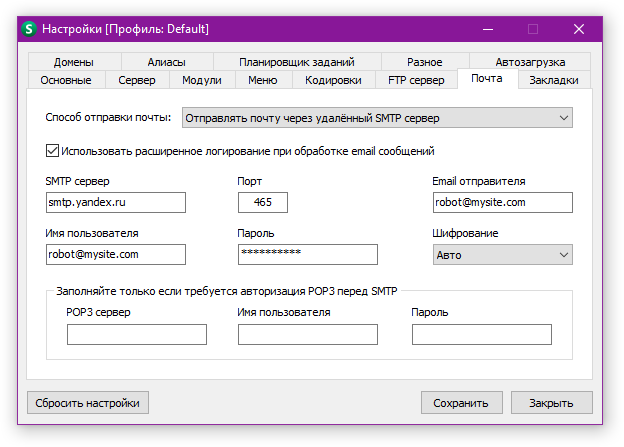
По-умолчанию, все сообщения сохраняются локально в папку, но мне удобнее проверять, так сказать, «в боевом режиме».
Так что, устанавливаю способ отправки через SMTP, далее сервер, порт, email-отправителя, имя пользователя (логин), пароль от учетки, шифрование в «авто».
И… идем дальше:
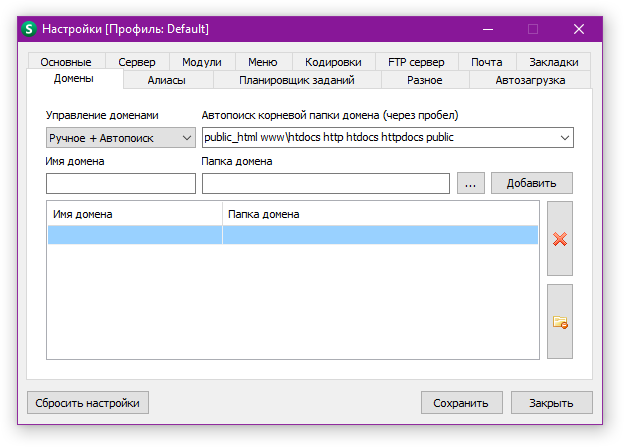
ДоменыДабы каждый раз руками не добавлять новый сайт, в списке «Управление доменами» выбираем «Ручное + Автопоиск», а в правой части указываем «public», ибо в ней у нас и находится исполняемый файл.Планировщик задания (Cron)
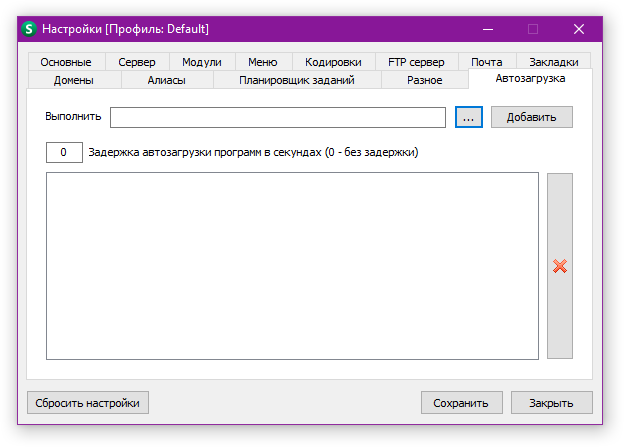
В своей работе использую Cron, так что настроим и его. Скажу, что для каждого сайта нужно добавлять свои комманды.
Итак, во все значения времени ставим символ «звездочки» (*), а в графу «выполнить»:
php "D:\OpenServer\domains\mysite.com\artisan" schedule:run
Где указываем полный путь к файлу «artisan» в Вашем проекте.













2.2. Установка Laravel 5.3
Перед началом разворачивания фреймворка убедитесь, что на компьютере установлены утилиты Composer и NodeJS. У второго использую версию 6 ветки, хотя это не принципиально.
Перед установкой фреймворка, рекомендую воспользоваться пакетом hirak/prestissimo, позволяющим загружать несколько пакетов при установке/обновлении фреймворка одновременно. Без него процесс установки/обновления линейный, то есть запрашивает один пакет, ждет ответ, после скачивает (если ответ от сервера успешный), далее переходит к следующему. Пакет `hirak/prestissimo` же позволяет одновременно скачивать все необходимые пакеты и уже после этого начинает их ставить.
Для установки пакета выполните в консоли:
composer global require "hirak/prestissimo:^0.3"

Итак, открываем командную консоль и вводим:
composer global require "laravel/installer"
Это нужно делать всего один раз при самой первой установке. При разворачивании последующих приложений, данную команду пропускаем.
После того, как скачали установщик фреймворка в глобальное хранилище композера, нам нужно скачать сам фреймворк Laravel 5.3. Для этого у нас есть две команды на выбор:
laravel new blog
и
composer create-project --prefer-dist laravel/laravel blog
Они обе выполняют одно и то же действие, разница лишь… И так видно в чем разница)
Единственный нюанс, при первой установке путь к исполняемому файлу композера прописывается автоматически при его установке, а путь к команде «laravel» — нет. Лично мне удобно использовать команду «laravel», поэтому идем в «Этот компьютер» (пользуюсь Windows 10, поэтому все шаги буду описывать под нее).
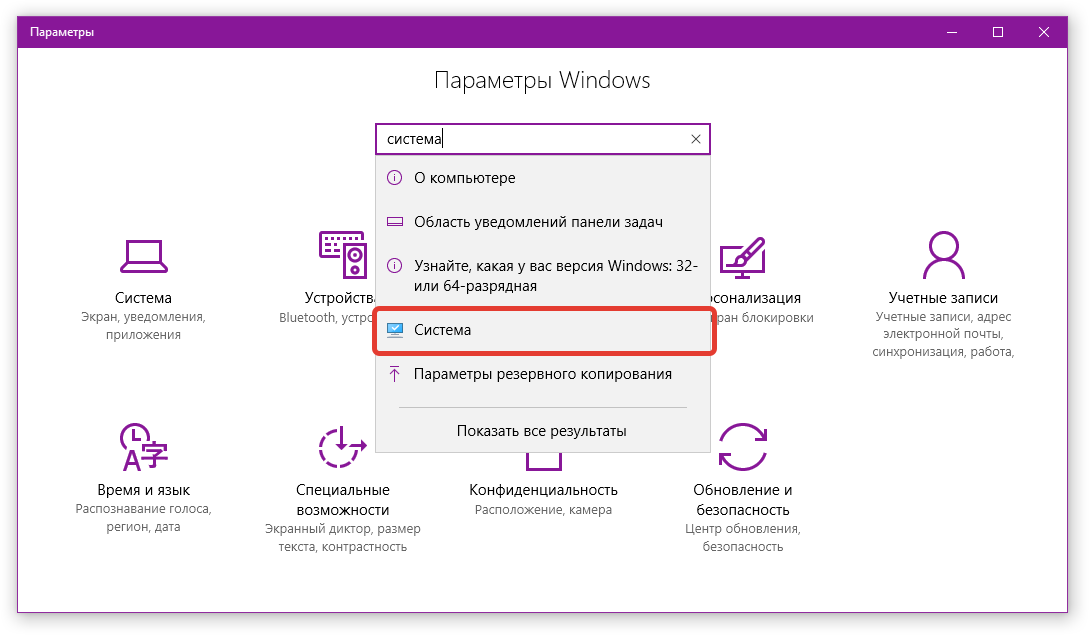
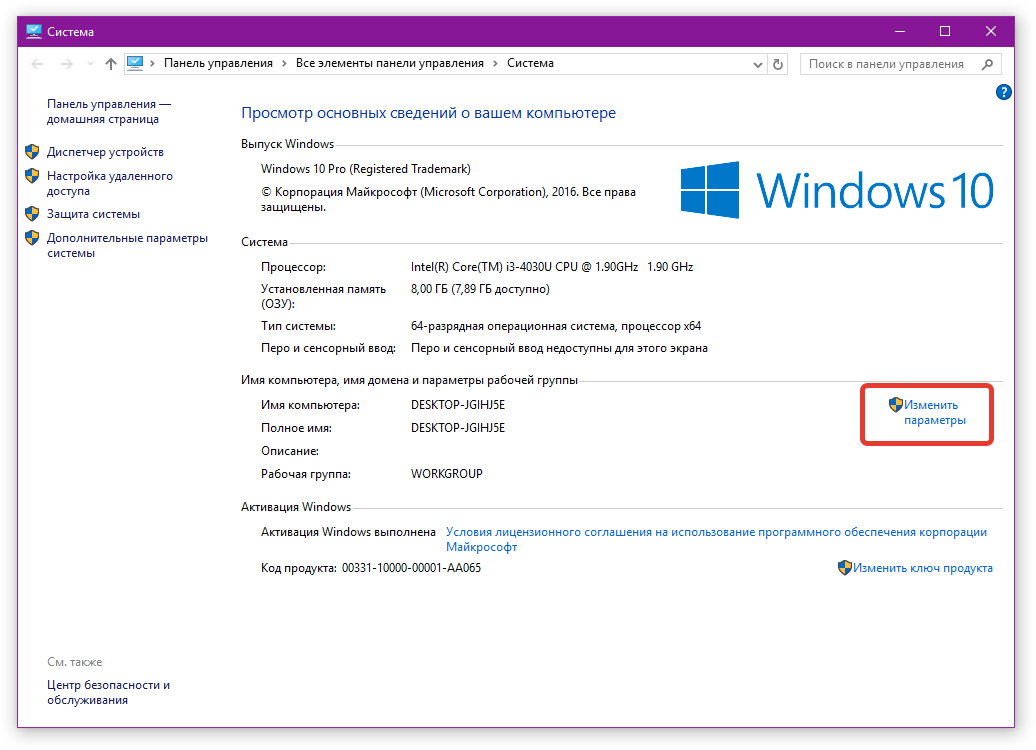
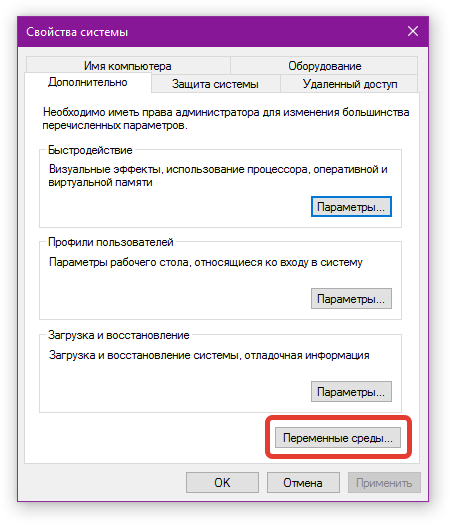
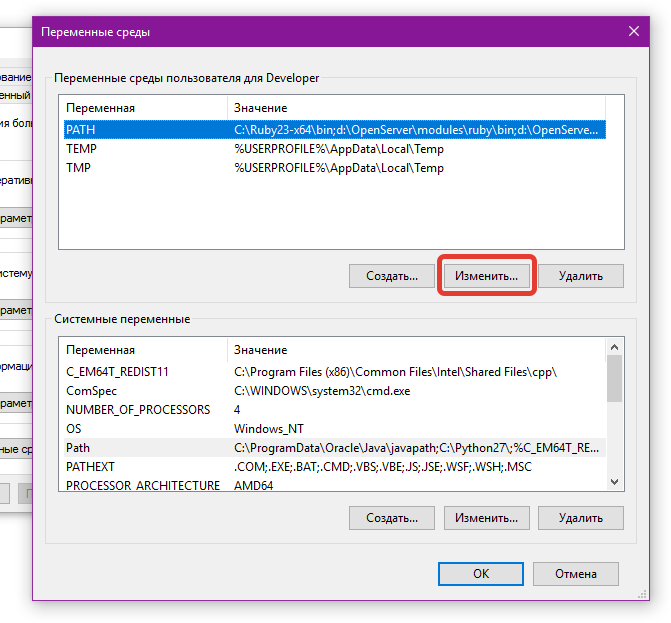
Открываем «Параметры» и в поисковой строке вводим «Система», далее «Изменить параметры». В окне «Свойства системы» переходим во вкладку «Дополнительно» и жмем кнопку «Переменные среды».
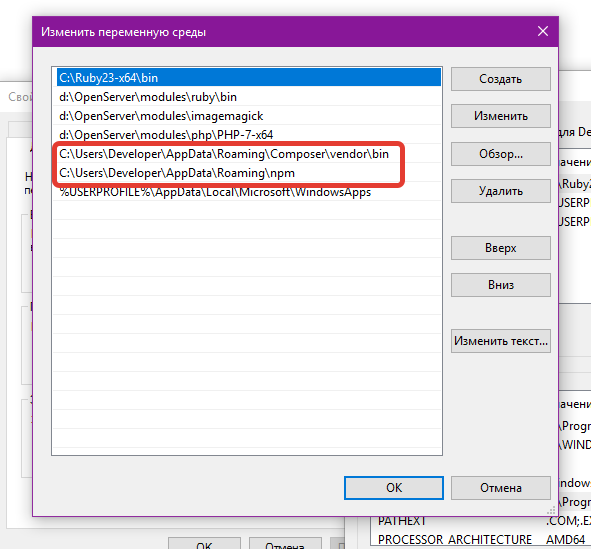
В открывшемся окне, в переменных средах для пользователя, открываем изменение `PATH`, где добавляем путь к файлу исполняемому `laravel`. У меня он находится в папке `c:\Users\Developer\AppData\Roaming\Composer\vendor\bin\`, где «Developer» — имя моего компьютера.





Итак, выполняем одну из команд:
laravel new blog
composer create-project --prefer-dist laravel/laravel blog
Фреймворк скачается в папку «blog». Вы можете сразу прописать адрес Вашего сайта. Для этого видоизменим команду:
laravel new mysite.dev
composer create-project --prefer-dist laravel/laravel mysite.dev
После этого необходимо перезапустить `OpenServer`, чтобы он «увидел» новый сайт.

Все. На установка завершена и переходим к следующему этапу.
2.3. SASS
Активно использую SASS, поэтому устанавливаем и его (если кто не пользуется SASS — переходите к следующему шагу).
На сайте sass-lang.com находим ссылку на Ruby Installer — жмем ее и качаем установочник, тыкая в большую красную кнопку. Устанавиваем, перезагружаем компьютер.
3. Настройка Laravel 5.33.1. .gitignore
Так как многие пользуются репозиториями, сразу идем в файл `.gitignore`, приводя его к виду:
/vendor
/node_modules
/public
!/public/.htaccess
!/public/favicon.ico
!/public/index.php
!/public/robots.txt
!/public/web.config
/nbproject
/.idea
Homestead.yaml
Homestead.json
.env
_ide_helper.php
.phpstorm.meta.php
*npm-debug.log*
То есть, мы включаем в запрет выгрузки информации из IDE (NetBeans, PhpStorm), node_modules и автогенерируемых файлов из `public`, в частности, `build`, `css`, `js` и т.д.
Позже объясню зачем это нужно.
3.2. Environment (.env)
Здесь все достаточно просто:
APP_ENV=local
APP_DEBUG=true
DB_CONNECTION=pgsql
DB_HOST=127.0.0.1
DB_PORT=5432
DB_DATABASE=my_database
DB_USERNAME=root
DB_PASSWORD=
`DB_CONNECTION` — используемый тип драйвера. В случае с PostgreSQL указываем `pgsql`, а в случае с MySQL/MariaDB — `mysql`.
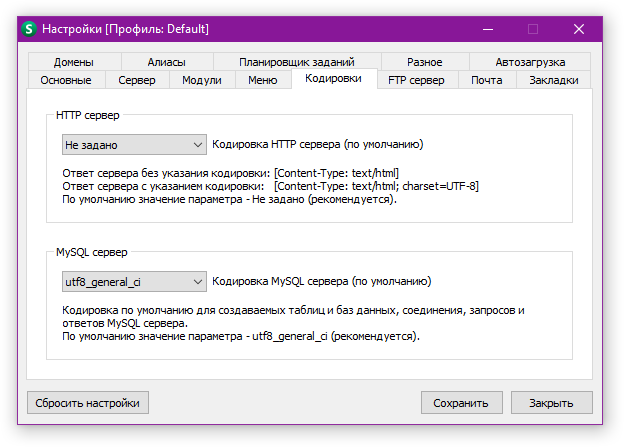
Также не забываем указывать порт, используемый для базы данных. Номер порта можно посмотреть в `OpenServer` в на вкладке `Сервер`.
Перед этим, воспользовавшись приложением `PgAdmin III` из состава `OpenServer`, необходимо добавить базу данных и прописать параметры в файле `.env`.
3.3. Пакеты
Для работы нам понадобятся следующие пакеты:
- graham-campbell/exceptions
- barryvdh/laravel-debugbar
- barryvdh/laravel-ide-helper
- laracasts/generators
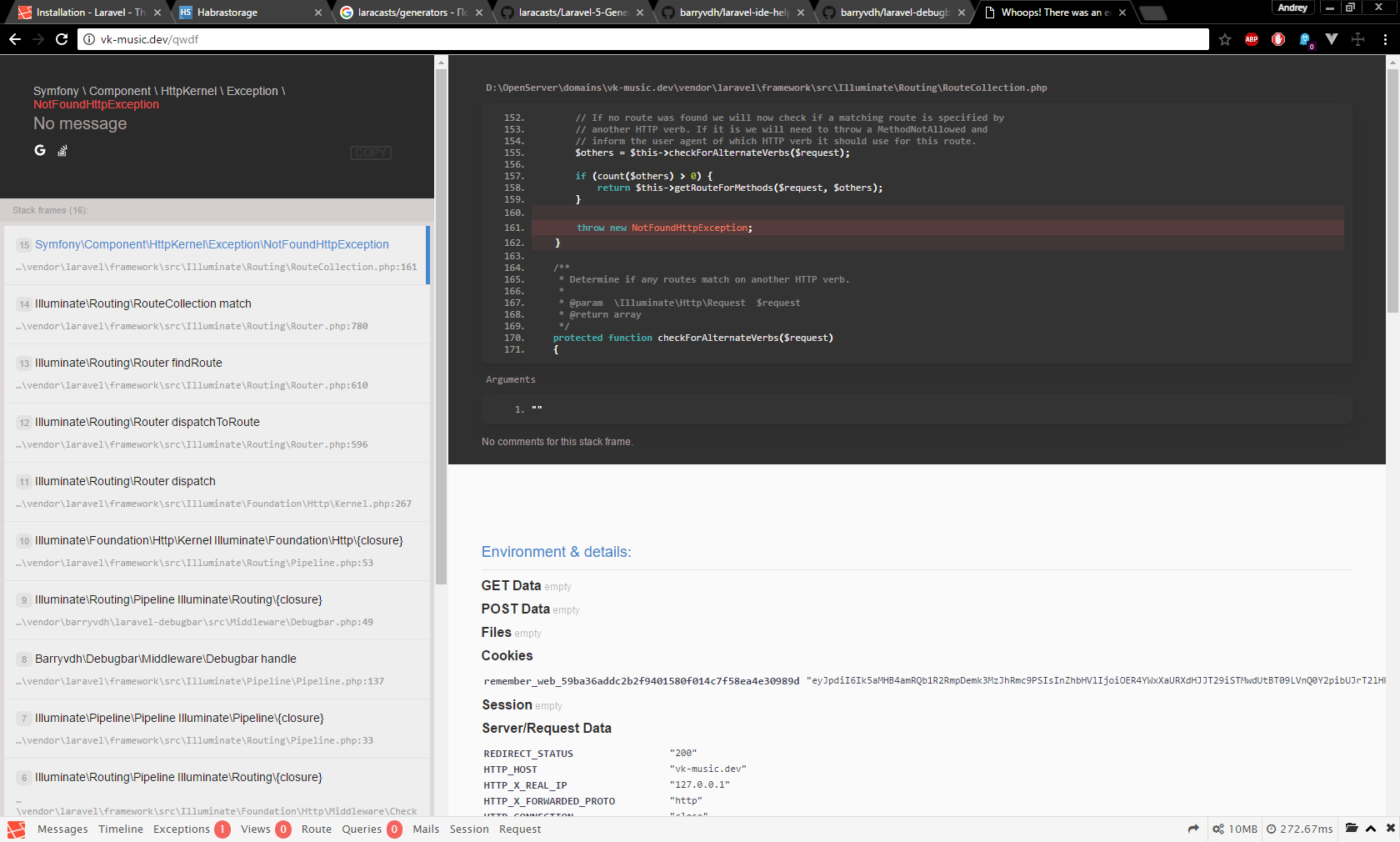
Пакет нужен для улучшенного вывода информации о возникающих ошибках при разработке в режиме дебага.
Установка проста: поочередно выполняем в консоли команды:
composer require graham-campbell/exceptions
composer require filp/whoops --dev
Далее, в файле `config/app.php` добавляем сервис-провайдер `GrahamCampbell\Exceptions\ExceptionsServiceProvider: class` в блок `providers`.
После этого, в файле `App\Exceptions\Handler.php` в блоке `use` меняем `use Illuminate\Foundation\Exceptions\Handler as ExceptionHandler;` на `use GrahamCampbell\Exceptions\NewExceptionHandler as ExceptionHandler;`
Подробнее о пакете graham-campbell/exceptions.

Выполняем команду:
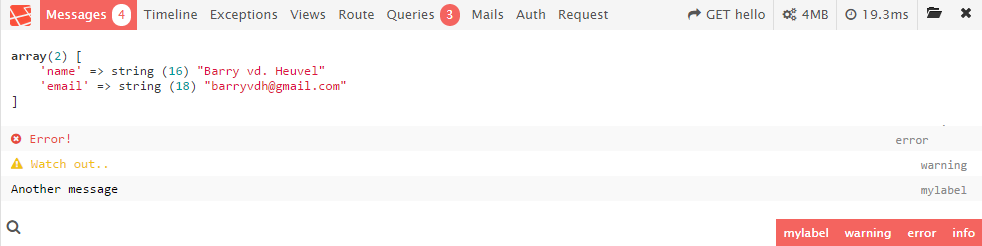
composer require barryvdh/laravel-debugbar
Далее, в файле `config/app.php` добавляем сервис-провайдер `Barryvdh\Debugbar\ServiceProvider: class,` в блок `providers`.
Подробнее о пакете barryvdh/laravel-debugbar.

Поочередно выполняем команды:
composer require barryvdh/laravel-ide-helper
composer require doctrine/dbal
Далее, в файле `config/app.php` добавляем сервис-провайдер `Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider: class,` в блок `providers`.
После этого, блок `scripts/post-update-cmd` в файле `composer.json` из корневого каталога, приводим к виду:
{
"scripts": {
"post-update-cmd": [
"Illuminate\\Foundation\\ComposerScripts::postUpdate",
"php artisan ide-helper:generate",
"php artisan ide-helper:meta",
"php artisan optimize"
]
}
}
Подробнее о пакете barryvdh/laravel-ide-helper.Laravel 5 Extended Generators
Лично мне удобно создавать миграции и модели, используя всего одну команду: `php artisan make: migration: schema`.
Например, нам нужно создать таблицу `news` с полями `slug`, `title`, `content`.
php artisan make:migration:schema create_news_table --schema="slug:string:unique, title:string:unique, content:text"
Для установки пакета под Laravel 5.3, нужно выполнить команду:
composer require laracasts/generators --dev
Далее, в файле `config/app.php` добавляем сервис-провайдер `Laracasts\Generators\GeneratorsServiceProvider: class,` в блок `providers`.
Подробнее о пакете laracasts/generators.
Завершение настройки пакетовПосле установки всех пакетов, выполняем в консоли:
php artisan vendor:publish
composer update
С пакетами разобрались. На очереди Эликсир.
4. Elixir4.1 Установка Elixir
В консоли, находясь в папке проекта, поочередно выполняем команды:
npm install --global gulp-cli
npm install --no-bin-links
Так как, еще со времен Laravel 5.2, пользуюсь VueJs, который в 5.3 идет «из коробки», подключим и его со всеми необходимыми пакетами:
npm rebuild node-sass
npm install jquery hammerjs vue vue-async-data vue-resource
4.2 MaterializeCSS
Давно перешел с CSS-фреймворка Twitter Bootstrap в пользу «материального» дизайна MaterializeCSS, поэтому заходим на сайт и качаем исходники для `SASS`.
Для удобства, исходники размещаю в папке `resources/assets/vendor/materialize-css/`.
Также необходимо подключить используемый MaterializeCSS шрифт `Material Icon` в шаблоне:
//
4.3 Настройка gilpfile.js
При разработке очень удобный инструмент браузера — консоль. Чтобы организовать «быстрый поиск» проблемной строки, в файл `gulpfile.js` добавляем строку `elixir.config.sourcemaps = true;`, отвечающую за генерацию «сурс-мапа».
При работе с MaterializeCSS и SASS, у меня он имеет вид:
const elixir = require('laravel-elixir');
require('laravel-elixir-vue');
elixir.config.sourcemaps = true;
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix =>
{
var
assets = 'resources/assets/',
vendor = '../vendor/',
node_modules = '../../../node_modules/';
mix
.sass('app.scss', 'public/css/app.css')
.copy(assets + 'images', 'public/images')
.copy(assets + 'vendor/materialize-css/fonts', 'public/build/fonts')
.webpack('app.js')
/*
* Version
*/
.version(
[
'css/app.css',
'js/app.js'
]
);
}
);
Думаю, досконально объяснять для чего нужен каждый метод, не нужно. Просто оставлю здесь ссылку на документацию.
4.3 Resources: SASS
Так как не все компоненты из состава фреймворка MaterializeCSS нужны для разработки того или иного проекта, добавляем ссылки на них в наш файл `resources/assets/sass/app.scss`:
@charset "UTF-8";
// Mixins
// @import "../vendor/materialize-css/sass/components/prefixer";
// Colors
@import "../vendor/materialize-css/sass/components/color";
// Variables;
//@import "../vendor/materialize-css/sass/components/variables";
// Reset
@import "../vendor/materialize-css/sass/components/normalize";
// Components
@import "../vendor/materialize-css/sass/components/global";
@import "../vendor/materialize-css/sass/components/icons-material-design";
@import "../vendor/materialize-css/sass/components/grid";
@import "../vendor/materialize-css/sass/components/navbar";
@import "../vendor/materialize-css/sass/components/roboto";
@import "../vendor/materialize-css/sass/components/typography";
@import "../vendor/materialize-css/sass/components/cards";
@import "../vendor/materialize-css/sass/components/toast";
//@import "../vendor/materialize-css/sass/components/tabs";
//@import "../vendor/materialize-css/sass/components/tooltip";
@import "../vendor/materialize-css/sass/components/buttons";
@import "../vendor/materialize-css/sass/components/dropdown";
@import "../vendor/materialize-css/sass/components/waves";
@import "../vendor/materialize-css/sass/components/modal";
@import "../vendor/materialize-css/sass/components/collapsible";
//@import "../vendor/materialize-css/sass/components/chips";
//@import "../vendor/materialize-css/sass/components/materialbox";
@import "../vendor/materialize-css/sass/components/forms/forms";
@import "../vendor/materialize-css/sass/components/table_of_contents";
@import "../vendor/materialize-css/sass/components/sideNav";
@import "../vendor/materialize-css/sass/components/preloader";
//@import "../vendor/materialize-css/sass/components/slider";
//@import "../vendor/materialize-css/sass/components/carousel";
//@import "../vendor/materialize-css/sass/components/date_picker/default";
//@import "../vendor/materialize-css/sass/components/date_picker/default.date";
//@import "../vendor/materialize-css/sass/components/date_picker/default.time";
4.3 Resources: View
Итак, в ходе предыдущих действий, выполнив команду `gulp` в консоли, на выходе мы получим 2 файла: `app.js` и `app.css`. Так как была использована система контроля версий (не стоит же разглагольстовать на тему кэширования ресурсов браузером, да?), в шаблоне `resources/views/layouts/app.blade.php` необходимо прописать:
{{----}}
{{----}}
{{----}}
// Content
{{----}}
Очень часто бывает так, что переименовали какой-нибудь класс и у нас сразу отказывает работать команда `composer update`.
При большинстве ошибок, возникающих при запуске консольных команд, помогает команда:
composer dump-autoload
composer dumpautolod
Да, команда одна и та же и оба метода правильные. Какой из них выбирать — решать Вам.
Также, полезным будет посмотреть список всех `artisan`-команд:
php artisan list
И, конечно же, список активных роутов:
php artisan route:list
Собственно, вот и все.
Приятного пользования.
P.S.: Если кто-то несогласен со мной и есть другие более лучшие решения, прошу писать в комментариях)
Комментарии (9)
9 сентября 2016 в 06:57
+1↑
↓
composer.lock разве должен быть в списке ignore? Ведь он дает гарантию что у всех стоят одинаковые версии и если кто нибудь обновился, то об этом узнают остальные участники.9 сентября 2016 в 06:59
0↑
↓
По этому вопросу не читал информации. Замечал лишь что когда проект из репы себе загружаешь и выполняешь `composer update` — файл перезаписывается. Вот и исключил его из выгрузки в репозиторий.9 сентября 2016 в 07:30
+1↑
↓
Это фиксатор версий, он должен быть обязательно под git. Как уже сказали сразу будет видно кто и когда обновил набор утилит.Замечал лишь что когда проект из репы себе загружаешь и выполняешь `composer update`
, а надо делать `composer install` и тогда если в репе есть composer.lock версии пакетов будут поставлены в соответствии с его содержанием, то есть они будут идентичны для всех участников проекта.PS: статью не читал ибо настраивать окружение каждый раз и использовать опенсервер это как то лениво. Проще запилить свой кастомный vagran\docker.
9 сентября 2016 в 07:35
0↑
↓
У меня нет опыта работы с git в команде. Использую у себя для «переноса» исходников из дома на работу и обратно, попутно смотрю что когда сделал.
Спасибо за объяснение, статью поправил.
9 сентября 2016 в 07:30
+1↑
↓
После того как из репы загружаешь проект, надо делать 'composer install' в таком случае при наличии composer.lock устанавливаются именно те версии что указаны в composer.lock. В случае же 'composer update' можно попасть на неожиданное обновление и долго думать что же поломалось.
9 сентября 2016 в 08:12
0↑
↓
Хочу заметить что для новичков это все равно бесполезно. Ну то есть инструкция то конечно хорошая и подробная, но основной вопрос который возникает у новичков по каждому компоненту — «что это вообще такое и для чего оно используется». Когда становится понятно «что это», вопрос «как установить» уже решается простейшим гуглением.9 сентября 2016 в 08:16
+1↑
↓
Зачем Гугл, если есть Хабр? ;)9 сентября 2016 в 08:31
0↑
↓
Всё решается простейшим хабрением?)
9 сентября 2016 в 08:15
+1↑
↓
Прочитал, даже захотелось поставить, хотя бы на посмотреть, хотя по роду деятельности и не нужно. Спасибо.
