Короче, Proxyman: краткий обзор самого яблочного сниффера
Всем привет, я Света, тимлид команды тестирования мобильных приложений в Emerging Travel Group:) В своей предыдущей статье я рассказала про любимый и родной Charles, а в этой я решила немного выйти из зоны комфорта и рассказать про один из главных его конкурентов — Proxyman. Будем играть по-честному, и рассмотрим на реальных примерах те же, на мой взгляд, основные и самые ходовые функции сниффера, которые используют QA и разработчики на почти ежедневной основе. Поехали!
Вкратце напомню, что сниффер трафика — это инструмент для анализа трафика, который позволяет отслеживать, записывать и анализировать сетевые запросы между устройствами и интернетом. Большинство приложений использует огромное количество эндпоинтов для получения и отправки информации. Инструменты для тестирования сетевых запросов, такие как Charles Proxy, Proxyman и другие, позволяют разработчикам и тестировщикам более эффективно выполнять тестирование мобильных приложений и выявлять потенциальные проблемы и ошибки.
Что мы знаем о Proxyman
Нативное приложение на Mac OS (однако, недавно вышло и для Windows!)
Упрощённая настройка сертификатов для перехвата трафика
Практически на любое действие в Proxyman есть понятная инструкция
Удобная группировка запросов по доменам, устройствам и приложениям
Устанавливаем Proxyman
Для использования Proxyman нам сначала нужно его скачать и установить. Мы можем сделать это прямо на официальном сайте. Загрузка Proxyman бесплатна, и бесплатная версия приложения вполне подходит для изучения отладки вашего приложения через прокси. Однако Proxyman не является полностью бесплатным приложением, и если вы захотите использовать все его функции, вам нужно приобрести лицензию. На данный момент в бесплатной версии ограничено количество подмен, которые можно сделать, правил, которые можно задать, и устройств, которые можно добавлять и пользовать.
После загрузки Proxyman установите его, открыв dmg и перетащив приложение в папку «Приложения».
Когда вы впервые запустите Proxyman, он попросит вас выполнить несколько шагов настройки, и в конечном итоге Proxyman захочет установить вспомогательный инструмент. Вы можете безопасно принять все настройки Proxyman и установить этот вспомогательный инструмент.

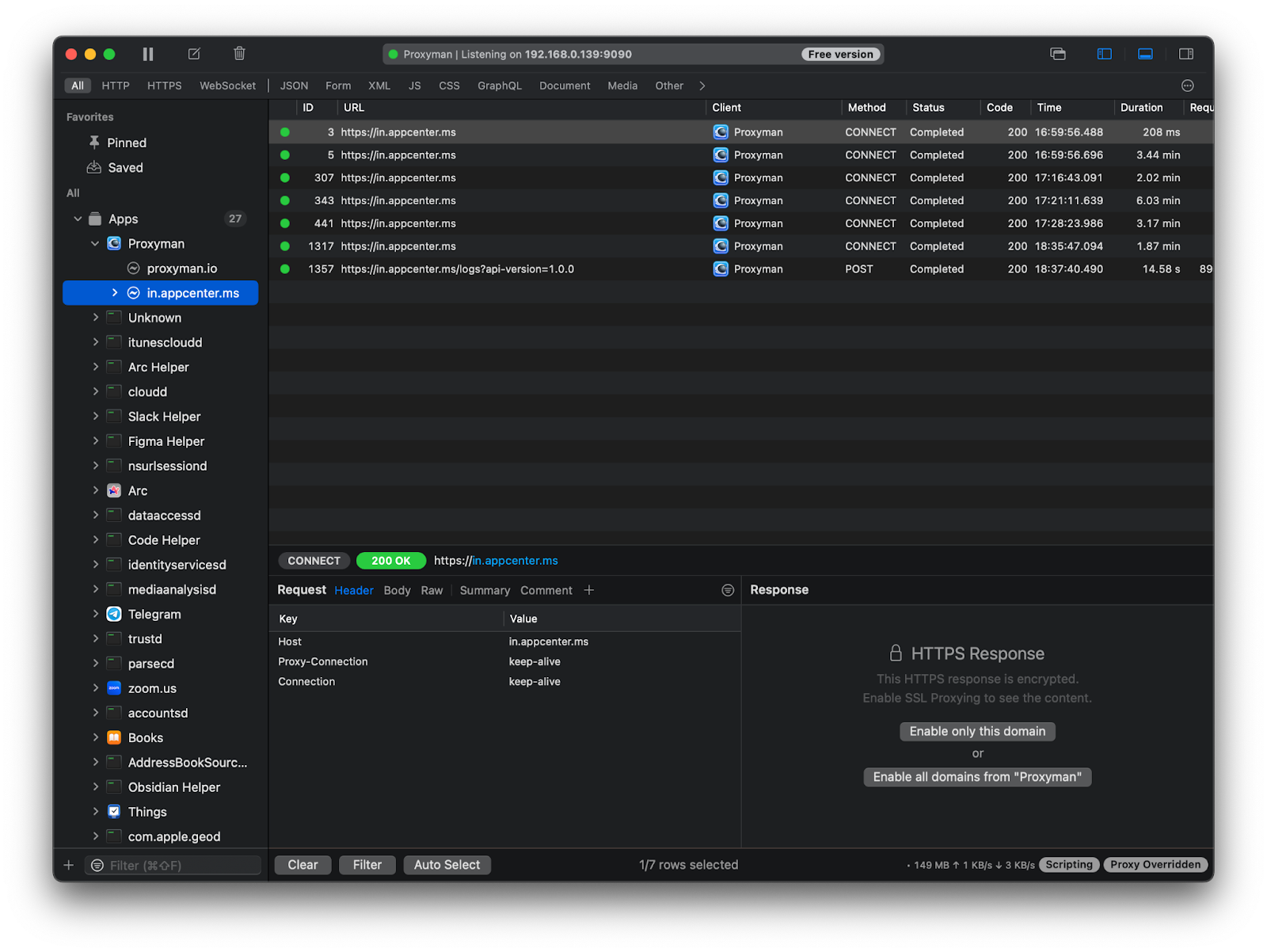
После настройки вы сразу должны увидеть сетевой трафик в основном окне Proxyman. Это весь трафик, который ваш Mac отправляет и получает в режиме реального времени. Это означает, что вы можете видеть сетевой трафик любого приложения или веб-сайта в Proxyman.
При нажатии на один из запросов мы можем увидеть некоторые детали запроса, например, заголовки, тело и другое. Мы также можем увидеть ответ (response) на данный запрос.
Однако есть один нюанс: если запрос выполняется через HTTPS, мы не увидим никаких подробностей в этих запросах, по крайней мере пока не включим SSL-проксирование для определенного хоста или всех запросов, выполняемых приложением нужным нам приложением. После включения можно будет проверять содержимое этих запросов.

в правой нижней части видим, что Proxyman предлагает нам подключить SSL проксирование, чтобы видеть данные запросов и ответов
Вот так можно включить SSL-проксирование для любого хоста:

Нужно пройти по всем пунктам инструкции и выполнить их. Не волнуйтесь, все действия из инструкции нужно сделать только 1 раз для одного устройства. После того как закончите с этими пунктами, можно переходить к тестированию приложения с Proxyman:)
Приложение для тестирования
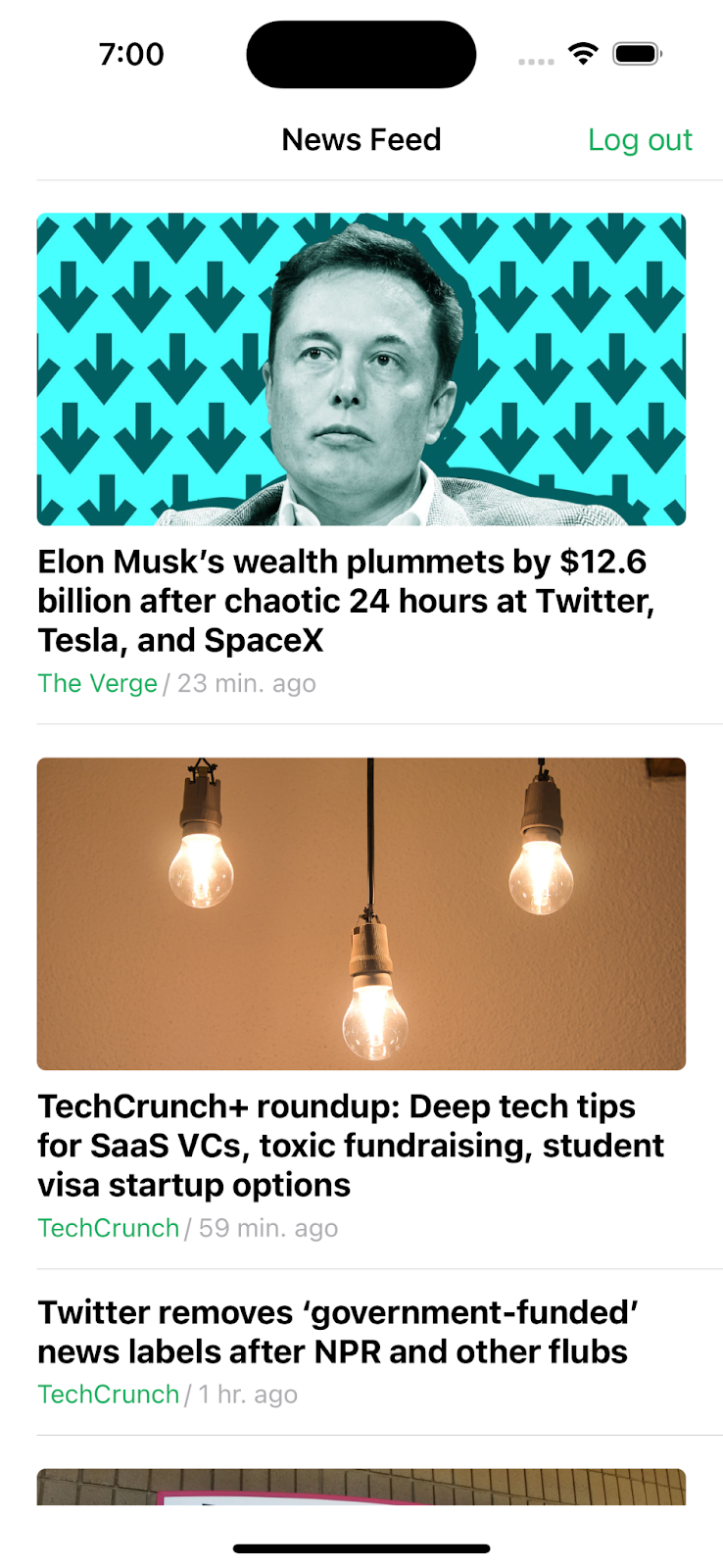
В качестве приложения a.k.a. подопытного кролика, я взяла своё простое pet-проект приложение, использующее Feedly API — получает новости из него и показывает их пользователю.

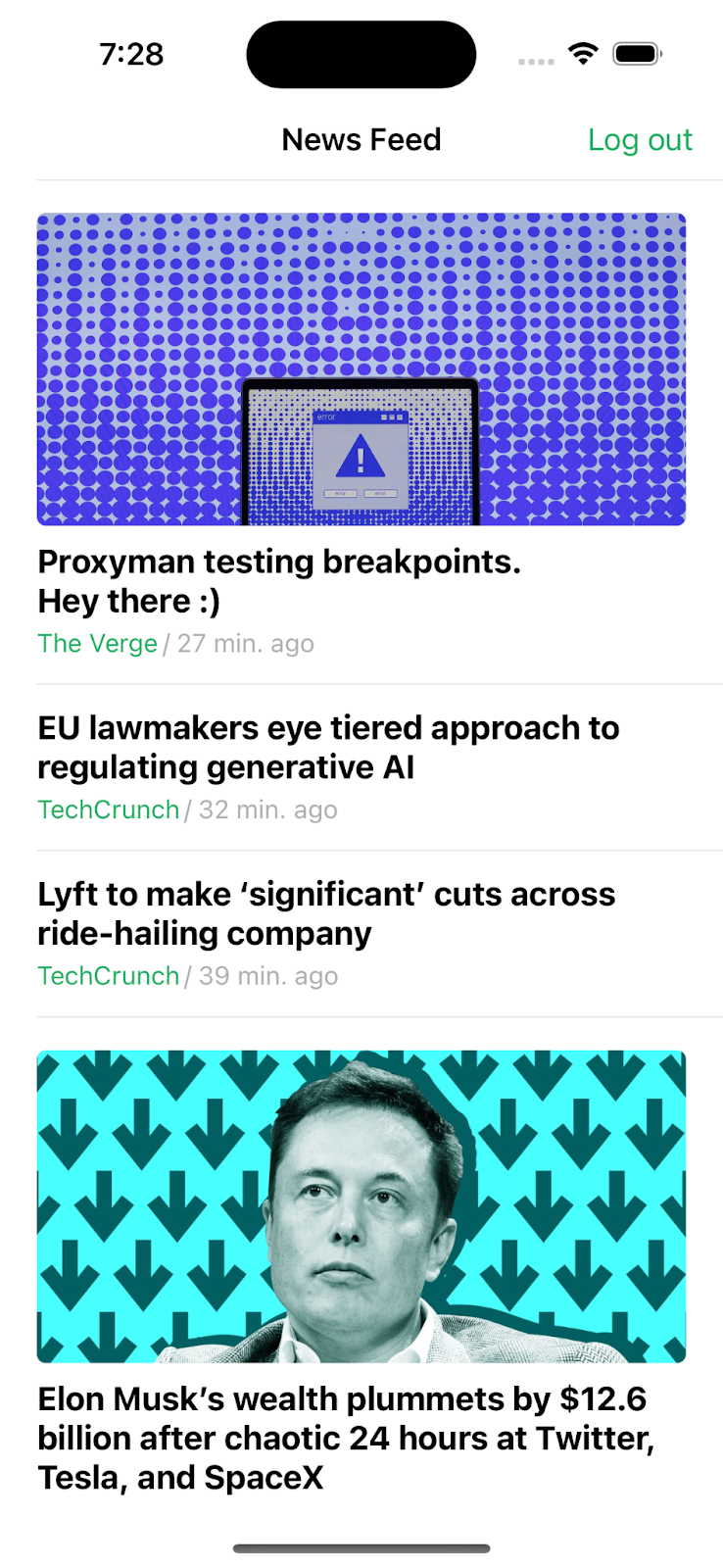
это главный экран моего приложения
Просмотр трафика
Сперва нам нужно понять, из какого источника приложение получает данные. Если мы перезапустим приложение и откроем главный экран, то в увидим в Proxyman, что наше приложение сделало несколько запросов:

Самым интересным из них выглядит запрос v3/stream/content т.к. он больше всего похож на тот запрос, в котором могут лежать новости для отрисовки главного экрана.
Если мы посмотрим в response этого запроса, то увидим массив из 20 объектов, его можно развернуть и увидеть что каждый объект это отдельная новость. С этими данными мы и будем дальше работать.
Начнём рассматривать самые ходовые инструменты Proxyman по отдельности.
Breakpoints
В Proxyman есть очень мощный инструмент, который позволяет подменять практически любые данные в запросе — это Брейкпоинты.
Напомню, что Breakpoint — это инструмент отладки, который позволяет приостановить выполнение запросов и ответов в определённой точке в процессе обмена данными между приложением и сервером. Во время приостановки мы можем изменить данные запроса или ответа и за счёт этого проверить как приложение или сервер отреагируют на внесённые нами изменения.
Сначала нам нужно поставить брейкпоинт на интересующий нас запрос (в каком месте нам интересно подменить данные, чтобы посмотреть, что будет).
В нашем случае нам интересно поставить брейкпоинт на запрос v3/stream/content. Для этого в меню находим Tools → Breakpoints → Rules и в открывшемся окне в левом нижнем углу нажимаем »+» для добавления брейкпоинта.
В открывшемся окне вводим URL интересующего нас запроса и в конце ставим * чтобы брейкпоинт срабатывал на все подобные запросы. Также можно выбрать, что именно мы хотим изменить в этом запросе. Только Request? Только Response? Всё сразу (но по очереди)?

Все остальные настройки оставляем по умолчанию. Нажимаем «Add». Ура! Наш Брейкпоинт готов.
Теперь перезагружаем приложение для того чтобы оно отправило ещё один запрос на получение контента. Когда приложение отправит тот самый запрос, то в Proxyman появится окно в котором будет показан запрос выполняемый приложением. Мы можем поменять запрос или выполнить его таким каким его отправило приложение. Сейчас нажимаем «Execute» и ничего не меняем.
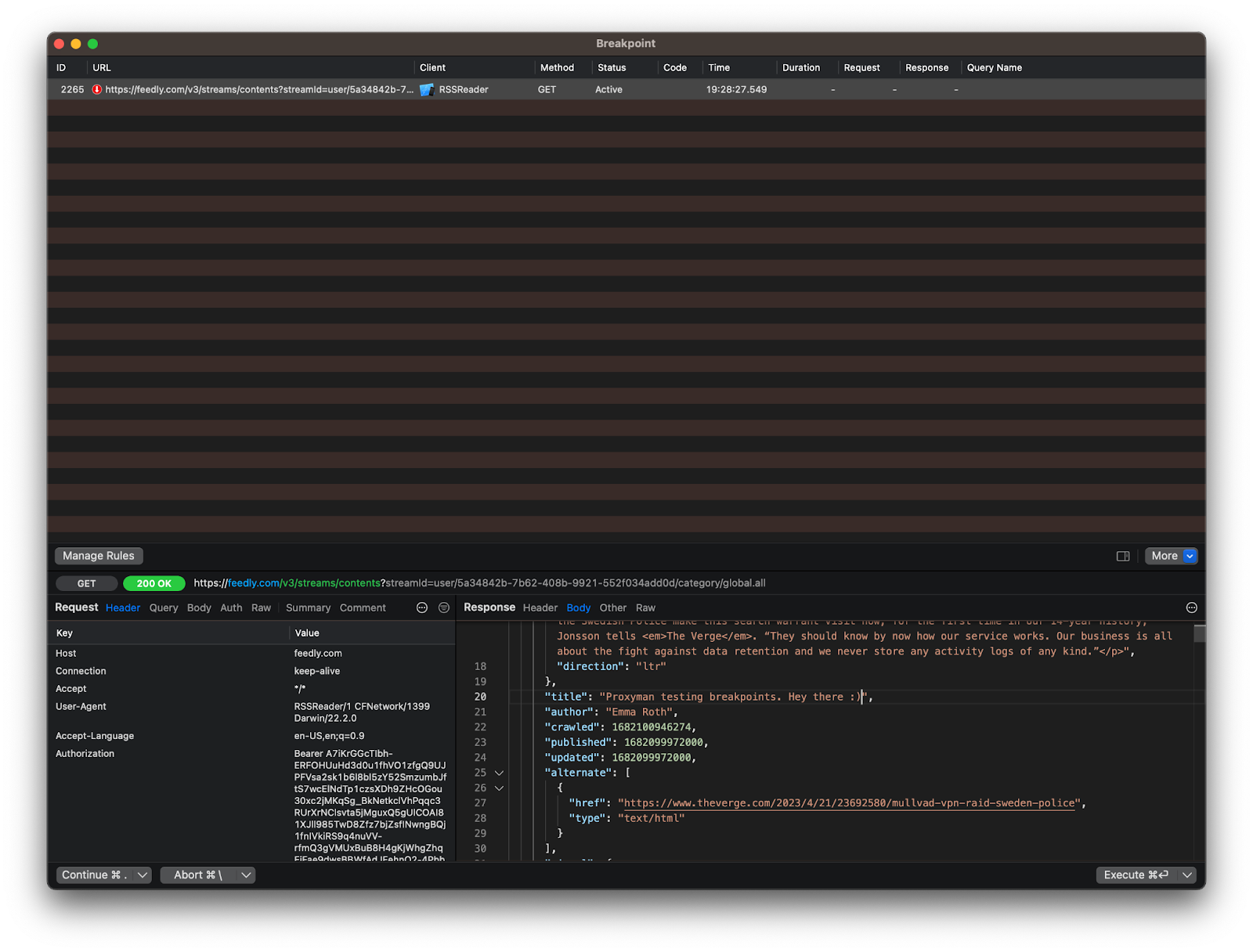
После ответа сервера появится ещё одно окно, но теперь уже с ответом сервера. Давайте поиграем с этим. Мы можем зайти в ответ и поменять название первой новости так как нам хочется — поменяем название первой новости на »Proxyman testing breakpoints. Hey there».

внимание на поле «title» в response
Теперь нажимаем «Execute», смотрим в наше приложение и видим, что в первой новости заголовок именно такой, на который мы исправили в ответе запроса.

мы никак не меняя код приложения только что смогли сделать так, чтобы приложение выводило то, что мы придумали
Брейкпоинты — это очень мощный инструмент, который позволяет ускорить тестирование приложения в разы. Вот несколько примеров:
Вместо того чтобы искать новость с очень длинным заголовком, мы можем подставить в название новости текст любой длины и посмотреть как приложение будет отрисовывать его;
Мы можем подменить успешный ответ на ошибку и проверить как приложение эту ошибку обработает;
Можем изменить параметры запроса для того чтобы получить изменённый ответ от сервера.
Мы можем убрать хедер авторизацию из запроса чтобы посмотреть как приложение отреагирует на ответ сервера с ошибкой авторизации
И много другое:)
Map Remote
Бывают ситуации, когда приложение делает запросы на сервер находящийся на определённом домене, а мы хотим проверить как приложение будет работать если запрос уйдёт на другой сервер. Мой любимый житейский пример ситуации (данные взяты ненастоящие с более логичными названиями, чтобы было понятнее):
Приложение ходит за данными по адресу https://backend.service.com
Команда бэкендеров сделали ветку с изменениями этого бэкенда и хотят протестировать его на отдельном домене до выкатки на всех пользователей. Адрес отдельного домена https://new-backend.service.com
Нам нужно протестировать как приложение будет работать с бэкендом с новыми изменениями
В такой ситуации можно прийти к разработчикам приложения и попросить чтобы они сделали специальную версию приложения, которое будет ходить в новую ветку бэкенда, но для этого нужно отвлекать разработчиков, ждать пока они это сделают и так далее. С помощью Proxyman можно перенаправить трафик приложения без внесения изменений в код. Для этого есть инструмент «Map Remote».
Map Remote позволяет перенаправить трафик с одного хоста на другой по настраиваемым правилам.
Чем тогда этот инструмент отличается от брейкпоинтов? Тем, что брейкпоинты работают прицельно на каждый запрос/ответ, а map remote настраивается 1 раз и работает сразу же для всех запросов, который попадают под указанные настройки.
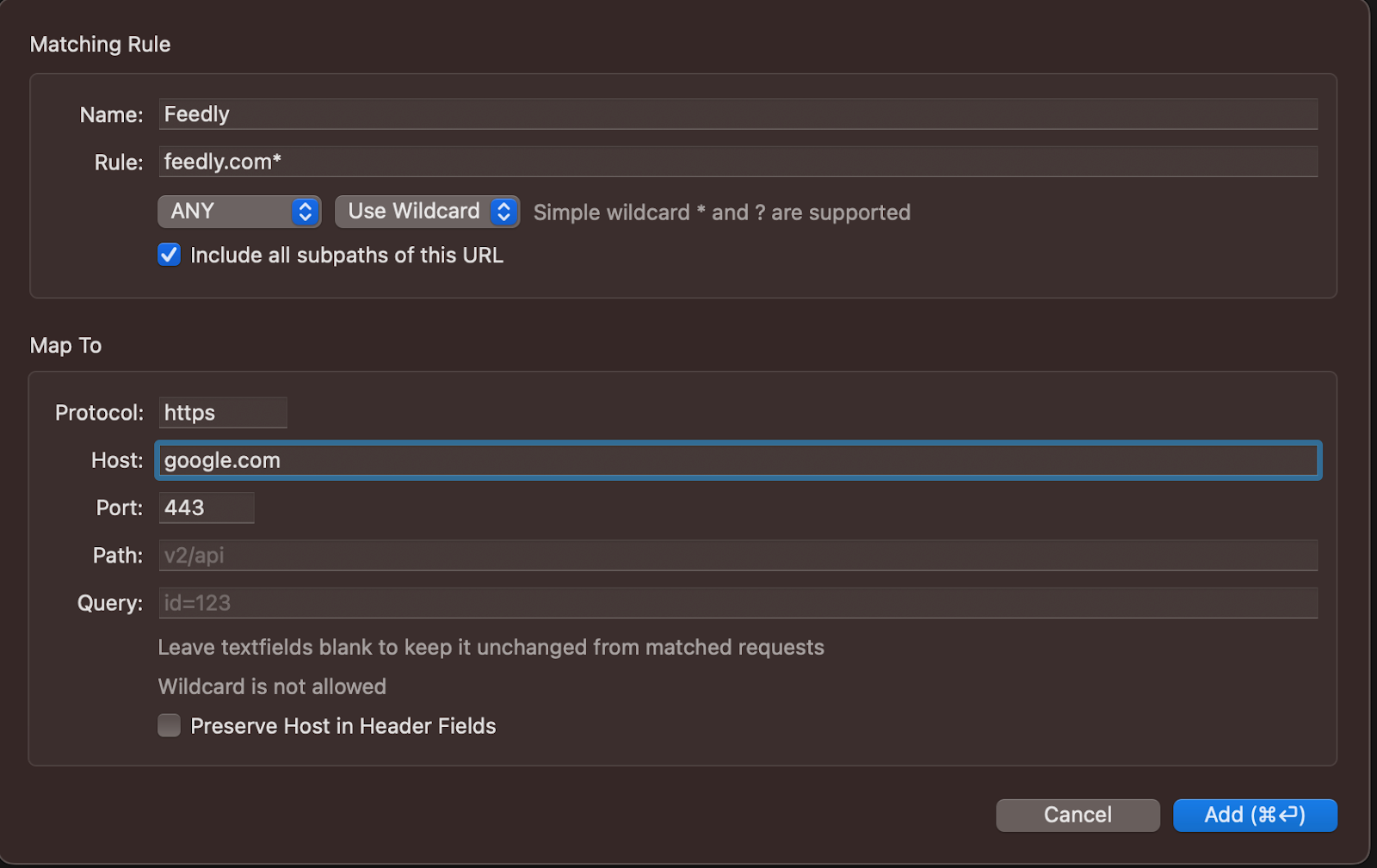
Настроим Map Remote для нашего новостного приложения и перенаправим трафик с feedly.com например, на google.com. Для этого открываем Tools → Map Remote

В открывшемся окне вводим откуда перенаправить трафик и куда. Не забываем добавить * после домена, чтобы перенаправлять абсолютно весь трафик с указанного домена. Нажимаем «Add» и перезагружаем приложение, чтобы увидеть, перенаправился ли трафик.

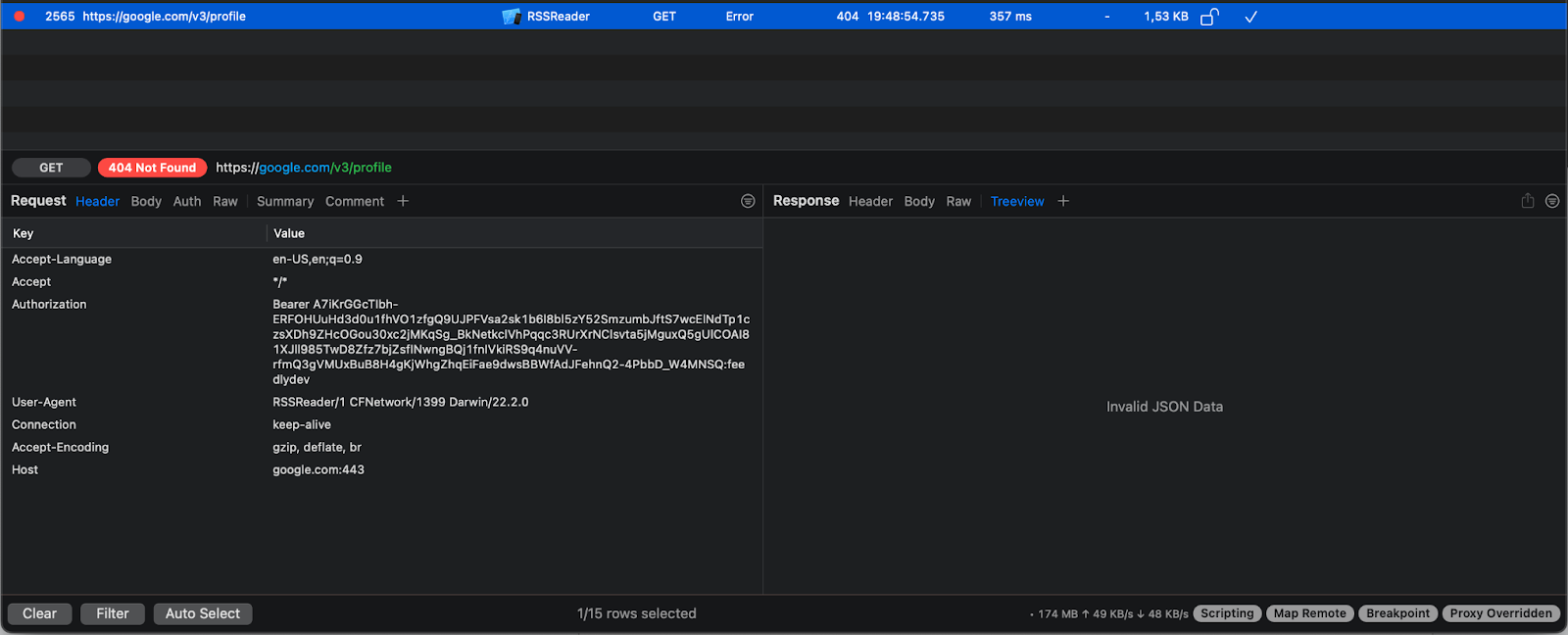
Мы видим, что запрос с feedly.com/v3/profile перенаправился на google.com/v3/profile, а так как на google.com нет указанного пути, то в ответ пришла 404 ошибка. То есть наше перенаправление работает :)
Таким образом, с помощью Map Remote можно перенаправлять трафик по очень гибким правилам и тестировать работу приложения без обращения к разработчикам, а это сильно ускоряет тестирование приложения.
Scripts (Аналог Rewrite)
Теперь перейдём к ещё одному довольно мощному инструменту в Proxyman — скрипты.
Скрипты используются когда более простых инструментов вроде Map Remote или брейкпоинтов недостаточно и нужно сделать больше изменений за один заход. Или не за один. Но больше:)
Например, мы хотим протестировать как приложение будет работать если их всех запросов удалить хедер авторизации «Authorization». Мы можем это проверить с помощью брейкпоинтов, но тогда нам придётся в каждом запросе удалять руками этот хедер, а это очень долго и муторно. Здесь нам на помощь и приходят скрипты.
Чтобы включить скрипты, открываем в меню Scripting → Script List и в открывшемся окне в левом нижнем углу нажимаем »+».

В открывшемся окне мы видим несколько важных для нас элементов:
Название — название скрипта, чтобы не запутаться в скриптах когда их много
URL — пути, на которые будет срабатывать наш скрипт
Сам скрипт — Proxyman сразу же добавляет методы для обработки запроса onRequest и ответа onResponse, в которых мы можем писать код для изменения запроса и ответа соответственно
Для удаления хедера Authorization из всех запросов в Feedly сделаем следующее:
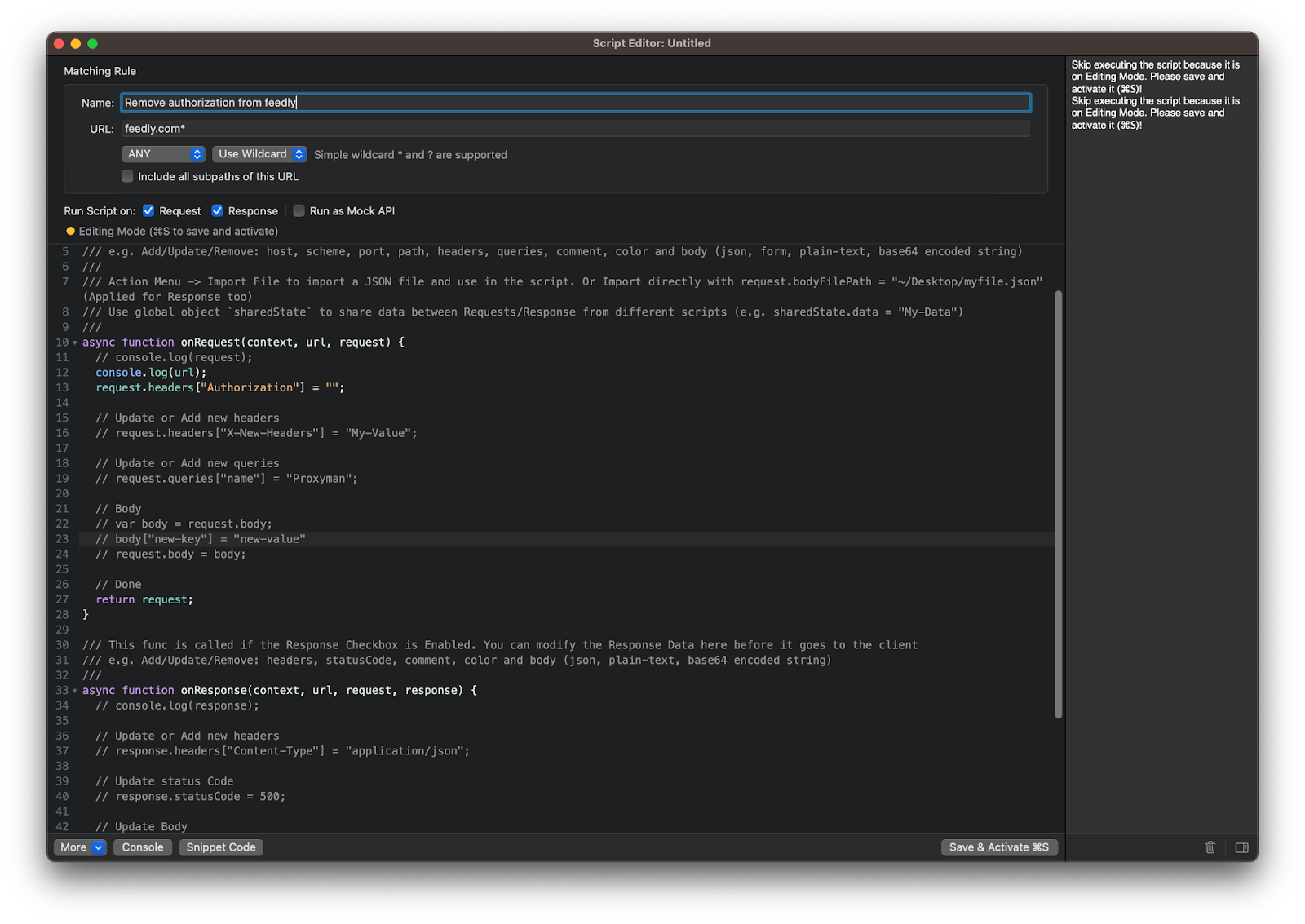
В название вводим «Remove authorization header from feedly»
В URL введём feedly.com* чтобы применять наш скрипт ко всем запросам в Feedly
В скрипте в методе
onRequestнапишемrequest.headers["Authorization”] = "";
Получится следующий результат:

Нажимаем «Save & Activate» и закрываем окно.
Теперь мы можем перезагрузить наше приложение и посмотреть, как отработает наш скрипт:

На скриншоте видно что хедер »Authorization» пустой и мы получили ошибку 401 Unauthorized и сообщение »must provide authorization token» — это доказывает, что наш скрипт отработал так, как нам нужно :) И далее все запросы, которые будут уходить с этого приложения, будут так же без авторизации. И если в каком-то месте в приложении будет нужна авторизация, а мы её не получаем — будет ошибка.
Засчёт написания скриптов можно решать даже очень сложные кейсы, например:
Автоматически подменять ответы определённых эндпоинтов на заранее заготовленные (делать себе моки)
Добавлять дополнительные хедеры или параметры в каждый запрос
Перенаправлять трафик по кастомным правилам по другим url
Многое другое
И всё это одновременно, если нужно :)
И это ещё не вся магия, которую можно делать с помощью скриптов. Если вам интересна эта тема, то подробнее про неё можно прочитать в документации Proxyman.
Шеринг логов из Proxyman (copy as cURL, export raw logs)
Последний по порядку, но далеко не последний инструмент по важности, про который я хочу рассказать в этой статье — это шаринг логов Proxyman с другими людьми.
Когда мы сталкиваемся с какой-либо ошибкой при тестировании нам очень важно, чтобы разработчики могли её легко воспроизвести и исправить. За счёт шаринга логов мы можем не писать длинные инструкции по воспроизведению ошибки, а просто приложить один из видов логов, который позволит разработчику воспроизвести ошибку. Есть несколько вариантов как можно поделиться логами.
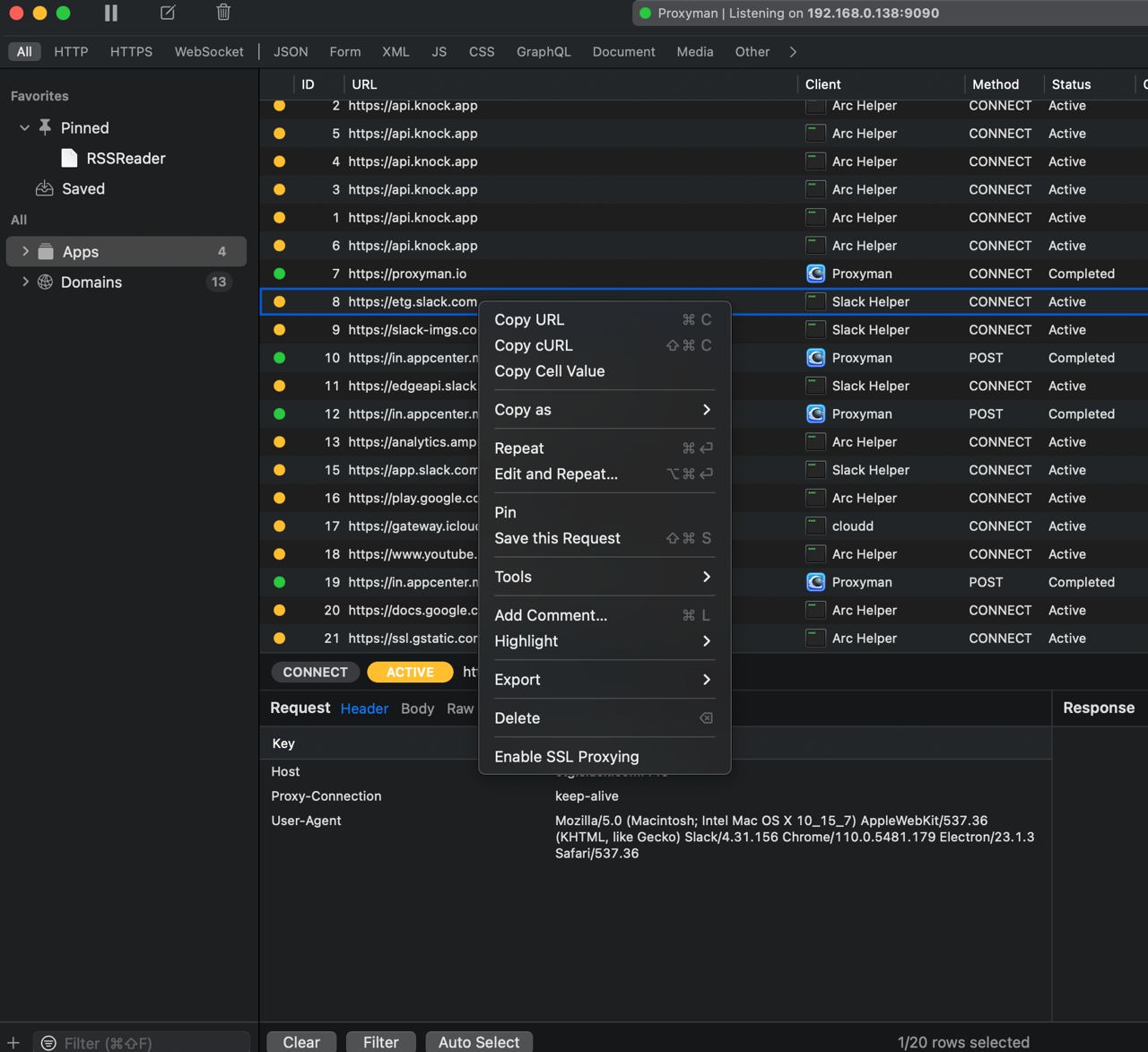
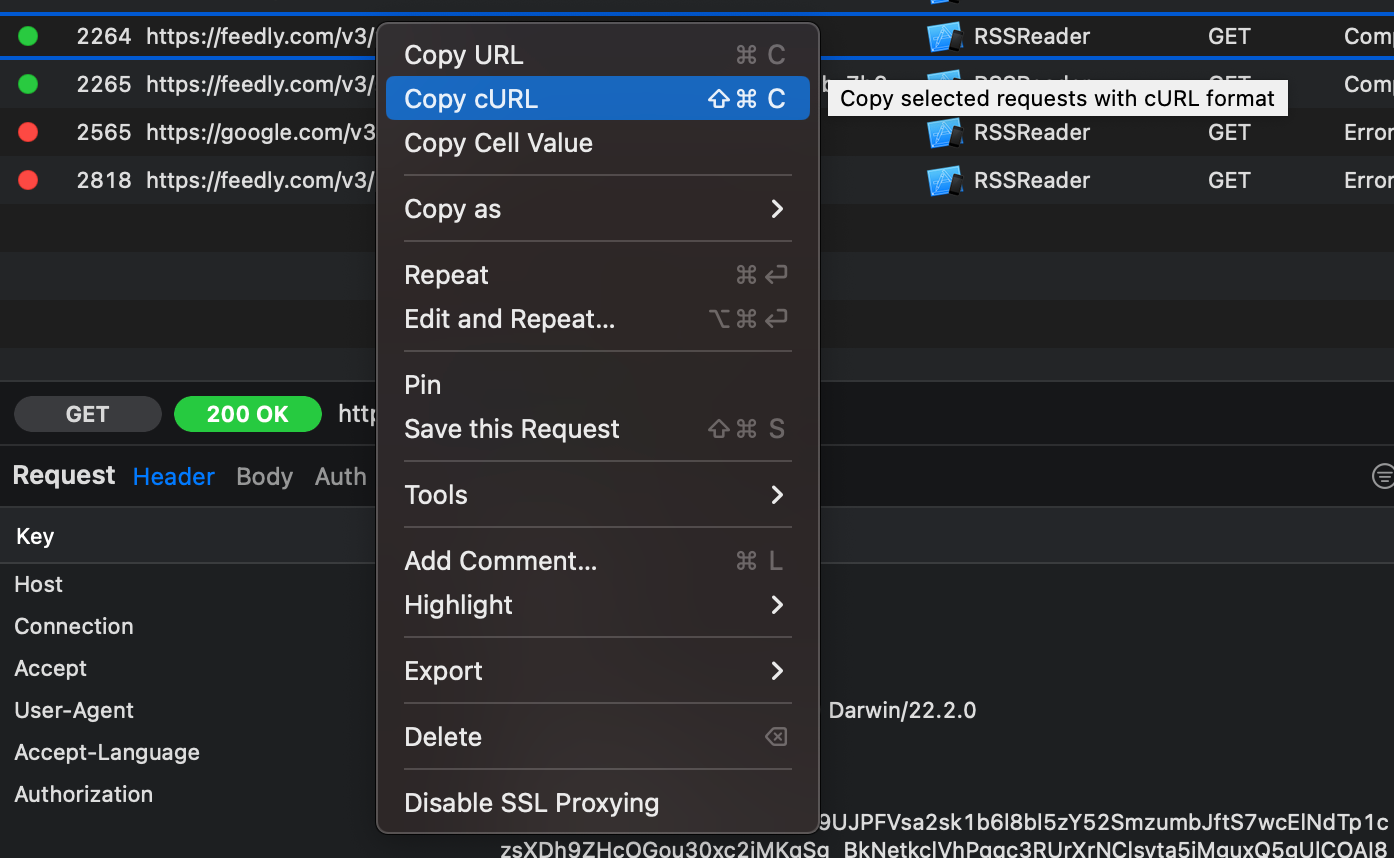
Первый вариант это cURL — в Proxyman для любого запроса можно получить cURL и скопировать его в буфер обмена. Дальше этот cURL можно отправить разработчику и он сможет его запустить в своём терминале.

тык правой кнопкой на нужный нам запрос
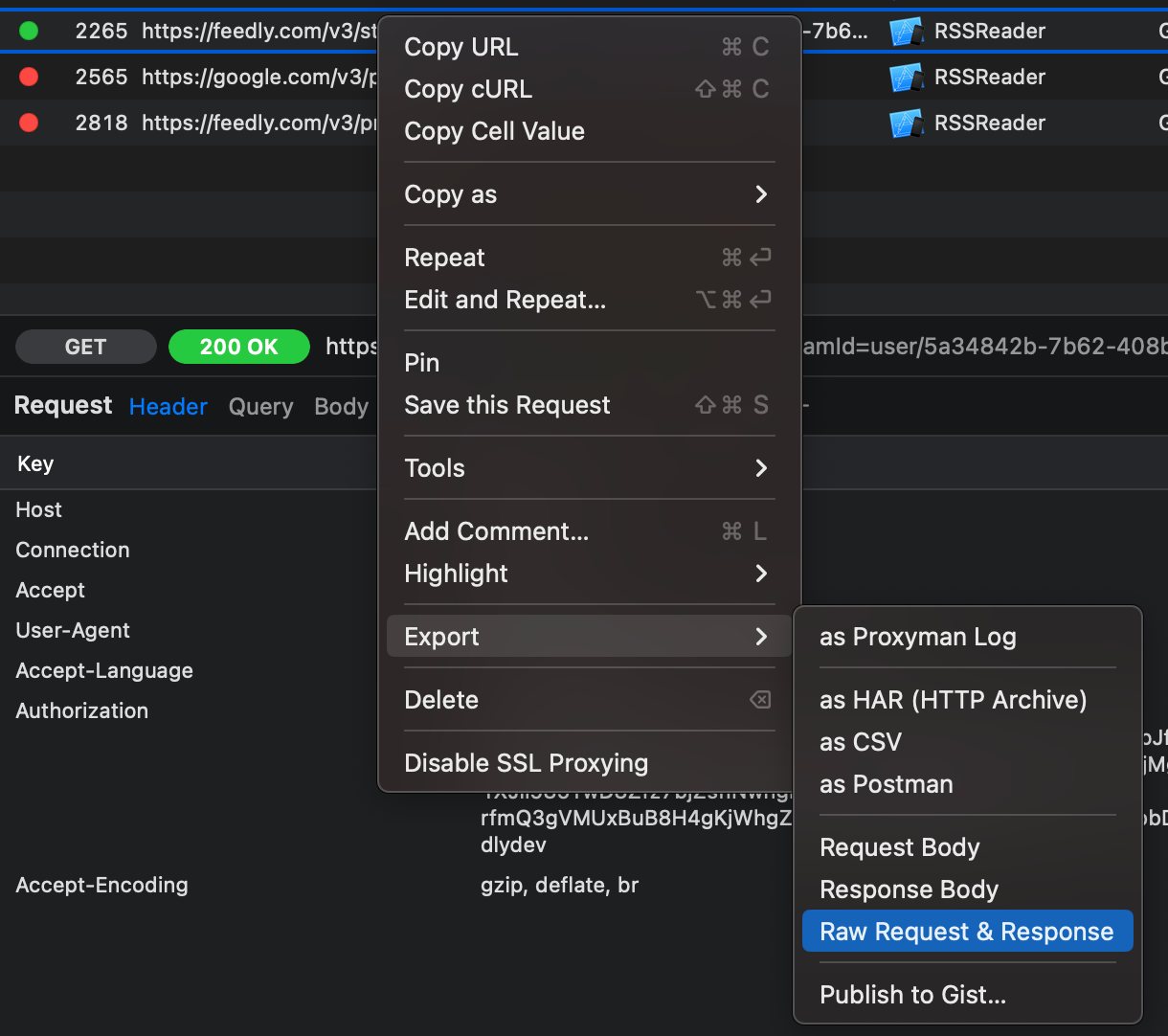
Второй вариант это полный экспорт лога — для любого запроса можно получить полный лог запроса и его ответа. Для этого нужно открыть контекстное меню у нужного запроса и дальше Export → Raw Request & Response. Proxyman создаст 2 текстовых файла, в которых будет лежать полный запрос и ответ соответственно. Этих данных будет достаточно, чтобы разработчик смог воспроизвести в точности наш запрос или ошибку.

Описанные инструменты отправки позволяют легко и быстро собрать все нужные данные и отправить их разработчику/приложить в задачу.
Резюмируем
В этой статье мы познакомились с Proxyman, научились его устанавливать и настраивать, а также пользоваться его основными инструментами, которые позволяют быстро и эффективно анализировать, изменять и перенаправлять трафик, и доступны для понимания даже новичкам.
Описанные инструменты — это далеко не всё что, может делать Proxyman. Например, мы не рассмотрели throttling для изменения скорости ответа запросов или map local для подмены ответов на запросы из заранее заготовленных json файлов. Если вам интересно разбираться дальше в инструментах Proxyman, то их можно изучать в документации (не устаю петь дифирамбы хорошим докам).
Я желаю вам качественного и эффективного тестирования мобильных и веб-приложений с помощью снифферов
