Конвертирование шрифтов на WebFont.ru

Всем привет!
Полтора года назад вышла статья о тестировании конвертеров шрифтов, в которой мы сказали, что будем делать свой конвертер. И вот неделю назад он был успешно запущен.
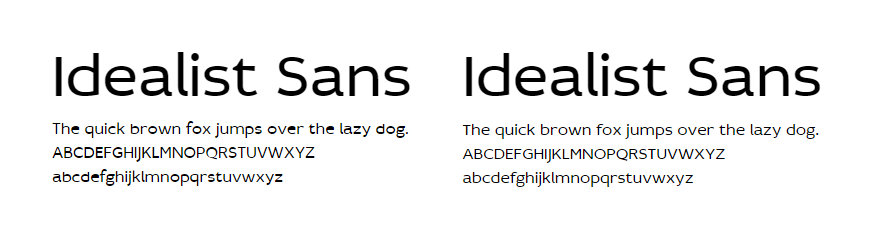
Основной задачей у нас было добиться вменяемого качества, чтобы не было пляшущих и залипающих букв. Поиски оптимального решения продолжались очень долго. Были испробованы разные инструменты и настройки. Например, мы почти полностью отказались от самого популярного инструмента для конвертирования — FontForge. В итоге были получены подобные результаты (было и стало):

В некоторых случаях получалось даже улучшать не совсем качественные исходные шрифты.
На самом деле в Fontsquirrel можно добиваться приемлемого качества шрифтов, если поиграть с настройками. Остальные конвертеры не предлагают вообще никаких настроек. В нашем конвертере пока тоже нет никаких настроек, но качество получается достойное.
Форматы
Второй задачей у нас было внедрение woff2. Это относительно новый формат шрифтов, отличающийся от предыдущей версии улучшенной компрессией. Согласно тестированию шрифтов из Google Fonts наблюдалось увеличение сжатия от 12 до 61 процента.
На нашем примере мы получили следующие результаты*
| Шрифт | ttf(кб) | woff | woff2 |
|---|---|---|---|
| Open Sans | 217 | 58 | 44 |
| PT Sans | 429 | 51 | 39 |
| Lato | 632 | 315 | 200 |
| Fira Sans | 152 | 103 | 69 |
| Roboto | 126 | 80 | 60 |
На объем шрифта влияла корректировка хинтинга, пример стоит воспринимать как сравнение woff\woff2
На данный момент woff2 поддерживается вебкитовыми браузерами (кроме Safari) и Firefox.
Вторым изменением в форматах у нас был отказ от eot. С лета 2014 года мы не поддерживаем этот формат в импортах, но судя по статистике это абсолютно никого не останавливало — трафик ни разу не просел. Теперь, глядя на статистику по браузерам в Рунете, мы решили полностью отказаться от этого архаизма. Для деградации во многих случаях можно использовать системные sans-serif, serif и monospace в font-family.
Subsetting
Несколько раз нам указывали на преимущество «белки» в ее возможности сконвертировать не весь шрифт, а определенные символы. Это один из ключевых моментов в оптимизации загрузки страницы с кастомным шрифтом. Задача была также решена. Теперь можно сконвертировать любое(ну почти) количество символов из любого шрифта.
Например, шрифт Lato в латинице и кириллице весит 46кб, а если выделить только цифры, то это будет около 5,5кб.
Выделять можно как целыми диапазонами, так и вводом определенных символов.
Задачи на будущее
В ближайшем будущем конвертер будет дополнен некоторыми опциями. Появится возможность конвертировать несколько файлов за раз, возможность сохранить шрифт в base64 и, возможно, некоторые настройки хинтинга и механизмов сглаживания шрифтов.
С момента запуска конвертера прошло не так много времени, поэтому возможны еще некоторые баги и недоразумения. При обнаружении подобного просим сигналить куда-нибудь.
Конвертер доступен по клику «Получить шрифт» > Расширенные возможности

Прочее
Вместе с выпуском конвертера был обновлен интерфейс и проведена ревизия коллекции шрифтов. В результате некоторые подключенные шрифты перестали работать. Особо обидчивые пользователи упрекнули нас в несерьезном подходе к делу. В связи с этим напоминаем, что WebFont.ru — не замена и не аналог Google Fonts. Почти в каждой статье и при любом удобном случае мы говорим об этом, а на сайте в окошке с подключением шрифта есть даже предупреждение. Подключать шрифты можно, но исключительно с целью тестирования или подбора подходящего начертания. Спасибо за понимание.
Чтобы быстро реагировать на подобные изменения, рекомендуем подписаться на наши сообщества в соц. сетях, информация обо всех изменениях появляется там оперативно.
Еще одним полезным нововведением стала публикация оригиналов шрифтов. До этого мы замечали, что дизайнеры скачивали веб-шрифты, вытаскивали оттуда ttf и устанавливали в систему. Минусом было то, что такие шрифты урезаны до двух диапазонов: latin + cyrillic. Теперь же все шрифты доступны отдельными архивами с полным набором символов в форматах otf\ttf.
На этом сегодня всё, ждем ваши отзывы и предложения.
Спасибо за внимание.
