keymemo.next — совсем открытый кроссплатформенный менеджер паролей
В развитии чужого проекта keymemo.com, пост Онлайн менеджер паролей от 2010 года.

Далее попробую обосновать столь громкий заголовок.
Для размещения в «Я пиарюсь» не хватает кармы, поэтому здесь.
Давно (похоже что с самого появления где-то в 2010 году) для хранения критичной информации пользуюсь keymemo.com. Внутренняя паранойя немного беспокоилась, что ресурс на котором хранится моя критичная информация в общем-то совсем мне неподконтрольный, но удобство перевешивало.
Некоторые неудобства:
- Иногда в названии секретов появлялся фантомный пробел — за несколько (разное количество) символов до конца названия между буквами появлялся пробел. Не очень мешало, но визуально портило вид.Неудобно было открывать сайт со смартфона.

В альбомном расположении клавиатура закроёт всё. - За годы использования один раз домен keymemo.com был разделегирован, сертификат был просрочен, потом всё восстановилось.
- Около года назад случайно заметил, что перестали приходить резервные копии — у моей паранойи появился сильный довод.
При отправке на почту резервной копии с сайта — копия не отправляется (на момент написания поста), возникает ошибка сервера. Связь через обратную форму сайта оказалась в одну сторону — от меня. Попытка связаться через почту whois тоже не удалась. Судя по посту (ссылка выше) — ничего не менялось с момента публикации, т.е. с 2010 года.
Возникла идея разместить что-то такое на своих мощностях, но автор не отвечал на просьбы поделится кодом серверной части, клиентская часть вся доступна в браузере для исследования, что помогло сделать импорт.
У меня появился повод изучить javascript и PWA (Progressive Web Apps: WhoAmI/Хабрахабр)
Что получилось?
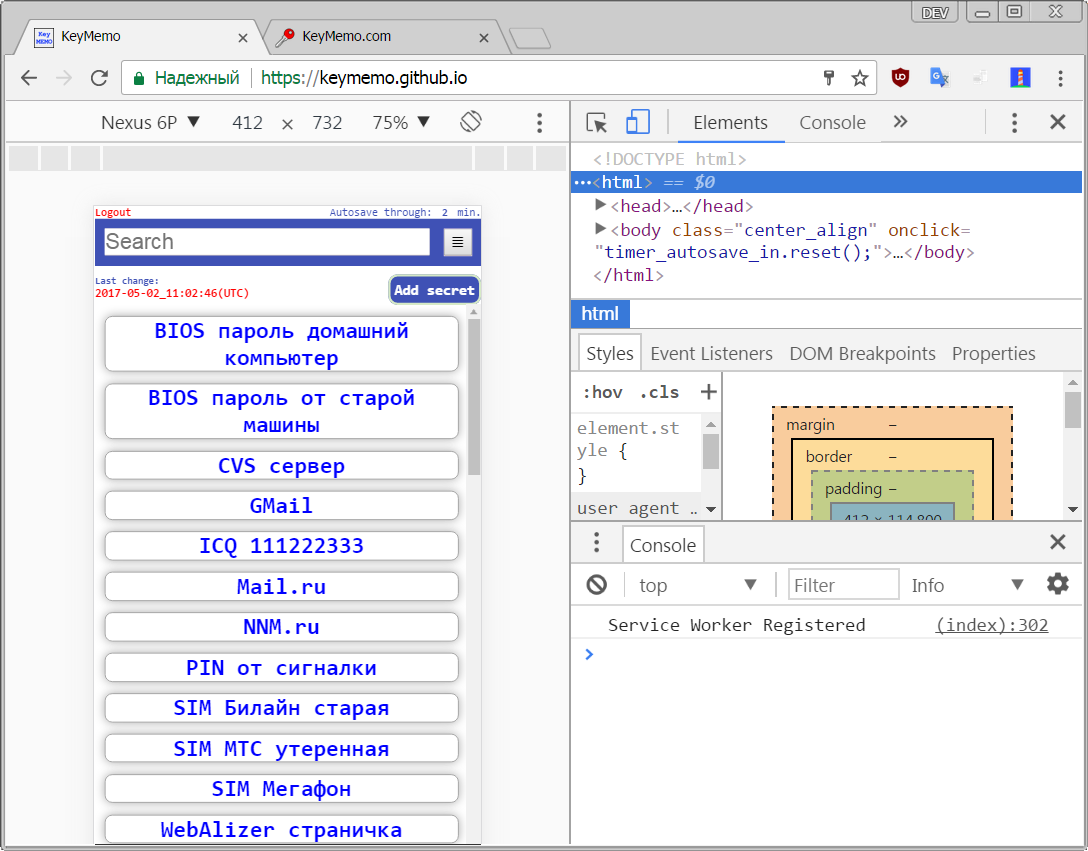
Получился сайт keymemo.github.io. На деле это сайт из одной страницы со скриптами js — смесь hmtl5/js/css3, получилось так, как получилось.
Подробности:
- Доменное имя и сертификат «не зависят» от третьих лиц, кавычки можно убрать если разместить на своих мощностях
- Секреты хранятся в файле html
- Работает без интернета (конечно до пропадания интернета надо хотя бы раз зайти браузером, браузер закеширует)
- Не использовались фреймворки и flash, только чистый js
- Никаких ссылок на внешние ресурсы, все библиотеки на борту, за исключением гугловских для доступа к drive
- Браузер = Chrome, наверное работает и на других. Не проверял и не буду проверять
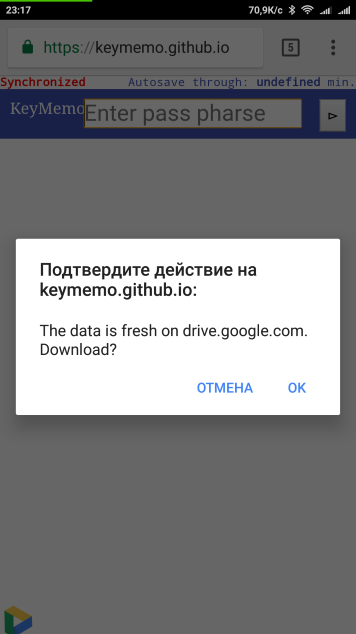
- Файл с секретами (и все предыдущие версии файлов) хранится на вашем drive.google.com в отдельной (выбранной) папке
- Каждый раз при сохранении на drive сохраняется новый файл, который в дальнейшем используется как основной. Также сохраняется в localStorage браузера
- Секреты состоят из записей
- Запись это пара значений «имя поля»/«значение поля»
- «Имя поля» не шифруется
- «Значение поля» шифруется ключом шифрования (passphrase), алгоритм AES, библиотеки из проекта CryptoJS, можете поменять на свой алгоритм
- Запись может быть одного из 4 типов (обычная, пароль — поможет сгенерировать, ссылка — при нажатии на название откроет новую вкладку, заметка — многострочный текст
- Количество записей в секрете не ограничено
- Количество секретов не ограничено
- Поиск ведется по всем «значениям поля»
-
Сайтом удобно (на мой взгляд) пользоваться со смартфона

- Есть импорт из файлов keymemo.com
- Есть импорт из файлов keymemo.next
- Весь код доступен github.com/keymemo/keymemo.github.io
- Можно разместить на своём ресурсе (понадобится немного разобраться в js, а именно зарегистрироваться в гугле как разработчик и получить ID приложения с соответствующими разрешениями).
- Резервная копия делается из настроек. Полученный файл содержит всё, что необходимо для доступа к паролям. Доступа к drive браузер из локального файла не даст.
Конструктивная критика приветствуется (лучше в личку, мало ли неустраненные уязвимости или неграмотность мою выявит).
Лицензия GNU General Public License v3.0.
Ссылки, которые помогли:
→ Читал до полного прояснения об PWA
→ Современный учебник Javascript
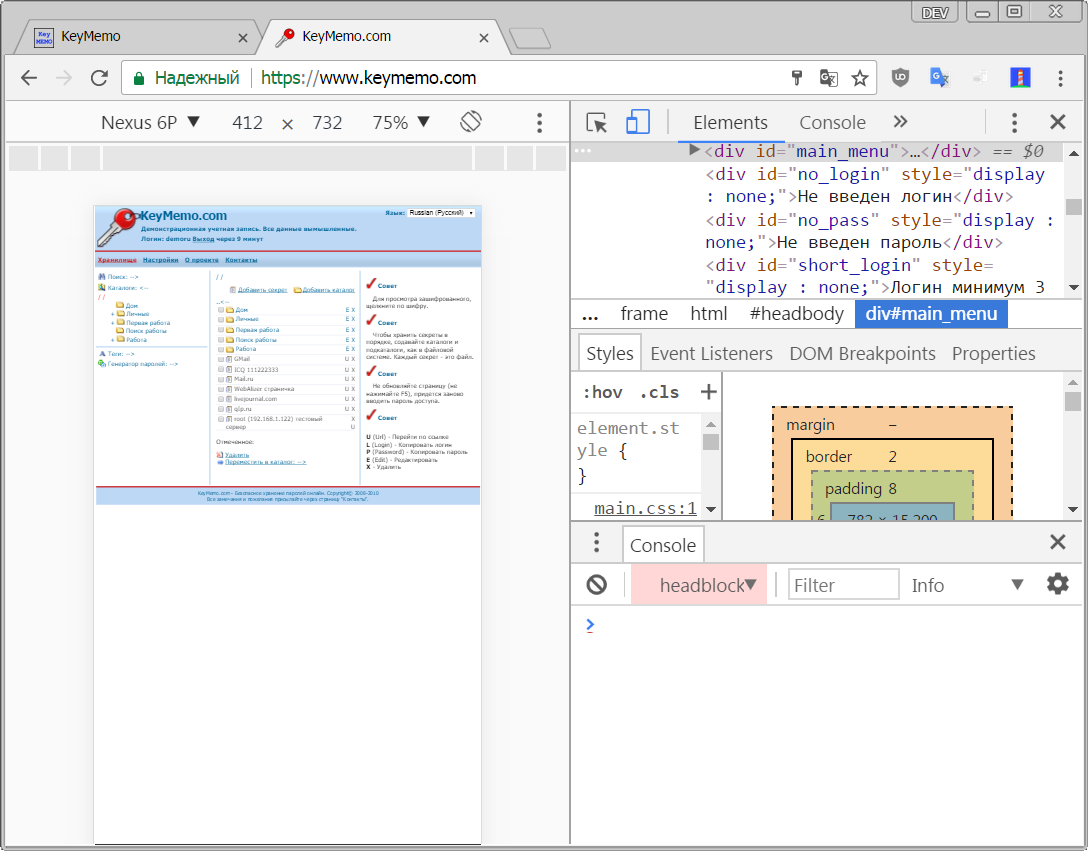
Импорт из keymemo.com
— Авторизоваться
— Выбрать «Настройки \ Посмотреть резервную копию секретов (html)», откроется новая вкладка
— Авторизовываться не надо
— Правая кнопка \ «сохранить как», сохраниться файл
Далее этот файл можно открыть, авторизоваться и увидеть секреты.
Именно этот файл можно импортировать в keymemo.next.
