Капитан очевидность: как мы изобретали Google Analytics для Witget
 Создавая сервис, которым будут пользоваться разные клиенты, каждый со своими задачами, требованиями, уровнем подготовки, сложно предугадать, какие именно фичи будут действительно актуальны. Поэтому наш молодой стартап Witget.com (конструктор инструментов повышения конверсии сайта — витжетов), выбрал для первостепенной реализации самые простые и необходимые функции. Среди них: редактирование параметров витжета (текст, цвет, размер), настройки показа (частота и условия) и тому подобное. А сейчас, находясь в стадии beta-тестирования, мы уже начали максимально прислушиваться к нашим первым клиентам, решая их конкретные задачи и учитывая запросы.Одной из таких неожиданно «всплывших» задач оказалась интеграция нашего сервиса с Google Analytics.Мы-то, наивные, полагали, что сделаем прекрасную внутреннюю статистику, где владелец сайта увидит, сколько раз был показан каждый витжет, сколько раз по нему кликнули / заполнили форму / просмотрели видео, сколько раз просто закрыли или проигнорировали.
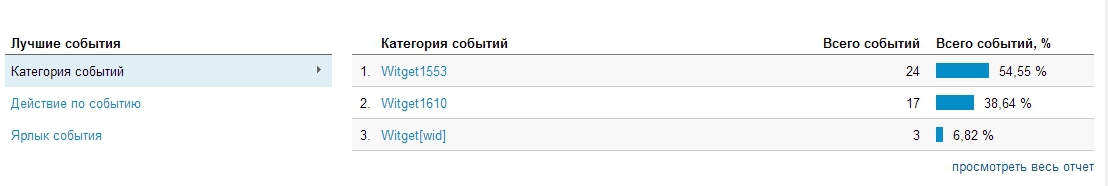
Создавая сервис, которым будут пользоваться разные клиенты, каждый со своими задачами, требованиями, уровнем подготовки, сложно предугадать, какие именно фичи будут действительно актуальны. Поэтому наш молодой стартап Witget.com (конструктор инструментов повышения конверсии сайта — витжетов), выбрал для первостепенной реализации самые простые и необходимые функции. Среди них: редактирование параметров витжета (текст, цвет, размер), настройки показа (частота и условия) и тому подобное. А сейчас, находясь в стадии beta-тестирования, мы уже начали максимально прислушиваться к нашим первым клиентам, решая их конкретные задачи и учитывая запросы.Одной из таких неожиданно «всплывших» задач оказалась интеграция нашего сервиса с Google Analytics.Мы-то, наивные, полагали, что сделаем прекрасную внутреннюю статистику, где владелец сайта увидит, сколько раз был показан каждый витжет, сколько раз по нему кликнули / заполнили форму / просмотрели видео, сколько раз просто закрыли или проигнорировали. Такая статистика предполагает возможность показать конверсию витжета: например, количество заполненных форм сбора контактов к количеству их показов, выбрать для показа наиболее эффективные витжеты, сделать A/B-тестирование.До статистики в идеальном ее состоянии руки у нас, конечно, пока не дошли. Хотя «ловить» события мы начали практически сразу после запуска сервиса, накапливая статистику. Но вывод информации в удобочитаемом виде всякий раз откладывали на «после вот этого замечательного функционала».Для нашей команды стало неожиданным открытием, что мы не получили ни одного запроса от клиентов «доделайте внутреннюю статистику»! Напротив, все чаще нас стали просить об интеграции с Google Analytics.Сказано — сделано! Теперь установленный на странице витжета гугл-счетчик выдает вот такой результат: ID витжета записывается в «Категорию событий»:
Такая статистика предполагает возможность показать конверсию витжета: например, количество заполненных форм сбора контактов к количеству их показов, выбрать для показа наиболее эффективные витжеты, сделать A/B-тестирование.До статистики в идеальном ее состоянии руки у нас, конечно, пока не дошли. Хотя «ловить» события мы начали практически сразу после запуска сервиса, накапливая статистику. Но вывод информации в удобочитаемом виде всякий раз откладывали на «после вот этого замечательного функционала».Для нашей команды стало неожиданным открытием, что мы не получили ни одного запроса от клиентов «доделайте внутреннюю статистику»! Напротив, все чаще нас стали просить об интеграции с Google Analytics.Сказано — сделано! Теперь установленный на странице витжета гугл-счетчик выдает вот такой результат: ID витжета записывается в «Категорию событий»:  В «Действиях» отображаются события витжета, такие как показ, закрытие, заполнение формы и все, что душе угодно:
В «Действиях» отображаются события витжета, такие как показ, закрытие, заполнение формы и все, что душе угодно:  Кроме событий генерируются виртуальные страницы:
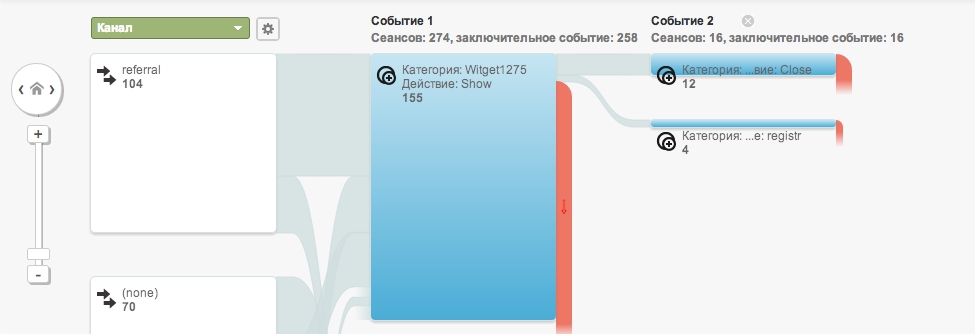
Кроме событий генерируются виртуальные страницы:  Виртуальные страницы позволяют строить воронки продаж и просматривать карту посещения пользователя:
Виртуальные страницы позволяют строить воронки продаж и просматривать карту посещения пользователя:  Благодаря интеграции Witget с Google Analytics появилась возможность отслеживать полную статистику использования витжетов: от ключевой фразы, по которой пришел пользователь на сайт, до факта совершения покупки! В следующем очень простом, но тем не менее характерном кейсе проводился анализ эффективности формы, всплывающей при попытке пользователя уйти с сайта.
Благодаря интеграции Witget с Google Analytics появилась возможность отслеживать полную статистику использования витжетов: от ключевой фразы, по которой пришел пользователь на сайт, до факта совершения покупки! В следующем очень простом, но тем не менее характерном кейсе проводился анализ эффективности формы, всплывающей при попытке пользователя уйти с сайта. Эксперимент проводился в майские праздники, источник трафика — контекстная реклама. В период с 1 по 5 мая на сайт клиента пришло 2 024 посетителя, 70% из них — новые. Обычная для этого интернет-магазина конверсия в заказ обратного звонка с сайта сохранилась — около 0,07%. Но к ним добавились заявки с витжета «Заказ обратного звонка» — 9 штук за 5 дней. Вывод — конверсия в звонки, заказанные с сайта, выросла. При том, что витжет появлялся только при выходе пользователя, то есть без этого витжета посетитель скорее всего был бы просто «потерян».Итого мы имеем:
Эксперимент проводился в майские праздники, источник трафика — контекстная реклама. В период с 1 по 5 мая на сайт клиента пришло 2 024 посетителя, 70% из них — новые. Обычная для этого интернет-магазина конверсия в заказ обратного звонка с сайта сохранилась — около 0,07%. Но к ним добавились заявки с витжета «Заказ обратного звонка» — 9 штук за 5 дней. Вывод — конверсия в звонки, заказанные с сайта, выросла. При том, что витжет появлялся только при выходе пользователя, то есть без этого витжета посетитель скорее всего был бы просто «потерян».Итого мы имеем:  Благодаря интеграции Witget с Google Analytics подобную воронку можно схематично построить в подобном виде (цифры ниже не из данного примера):
Благодаря интеграции Witget с Google Analytics подобную воронку можно схематично построить в подобном виде (цифры ниже не из данного примера):  Найти этот готовый отчет можно в меню Google Analytics «Отчеты — Поведение — Событие — Карта событий».Вуаля! Весь мощный инструментарий от компании Гугл стал доступен для подробного анализа эффективности витжетов на сайте клиента.Специфика сервиса Witget.com не позволяет, к сожалению, внедрить функционал Google Analytics для абсолютно всех содержащихся в галерее шаблонов витжетов одним обновлением. Но уже сейчас в нашей галерее появились шаблоны витжетов, события по которым «считаются» в аналитиксе:
Найти этот готовый отчет можно в меню Google Analytics «Отчеты — Поведение — Событие — Карта событий».Вуаля! Весь мощный инструментарий от компании Гугл стал доступен для подробного анализа эффективности витжетов на сайте клиента.Специфика сервиса Witget.com не позволяет, к сожалению, внедрить функционал Google Analytics для абсолютно всех содержащихся в галерее шаблонов витжетов одним обновлением. Но уже сейчас в нашей галерее появились шаблоны витжетов, события по которым «считаются» в аналитиксе:  Конечно, без внутренней аналитики эффективности конкретных витжетов нам не обойтись при работе над функционалом автоброкера и А\Б-тестирования. Но это пока в планах на «после вот этого замечательного функционала»…
Конечно, без внутренней аналитики эффективности конкретных витжетов нам не обойтись при работе над функционалом автоброкера и А\Б-тестирования. Но это пока в планах на «после вот этого замечательного функционала»…
